vue2.0实现在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选
小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的,js是小颖自己写哒,欢迎大家吐槽和点赞,嘻嘻
慕课网demo的 git 地址:ShoppingCart
页面效果:

具体怎么实现的呢?
因为上篇文章:使用localstorage来存储页面信息 中已经有写项目是怎么创建的所以小颖在这里就不重复了,其实只是在上篇文章的基础上稍微做了改动:

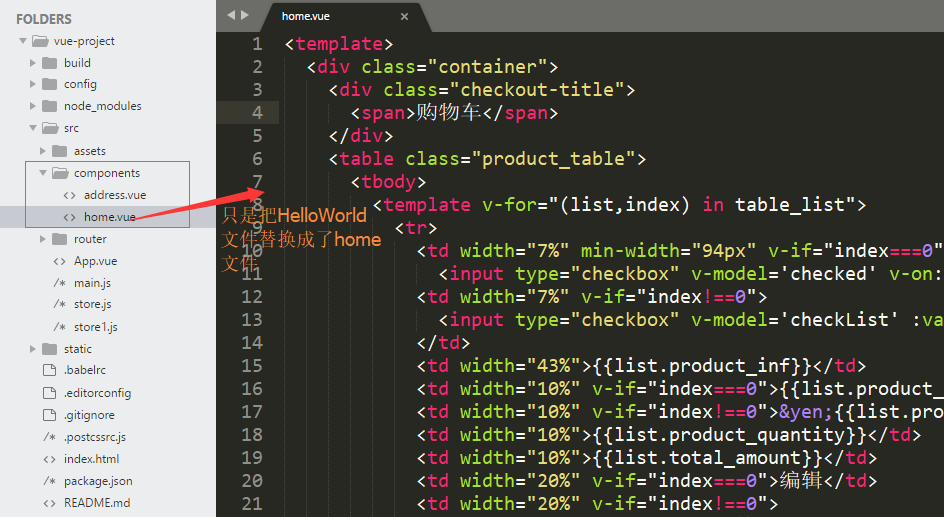
App.vue文件
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'app'
} </script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
} li,
dl,
dt,
dd,
h1,
h2,
h3,
h4,
h5,
h6,
hgroup,
p,
blockquote,
figure,
form,
fieldset,
input,
legend,
pre,
abbr,
button {
margin: 0;
padding: 0;
} ul,
ol {
list-style: none;
margin: 0;
padding: 0;
} *,
*::before,
*::after {
box-sizing: border-box;
} div,
p,
dl,
dt,
dd {
margin: 0;
padding: 0;
} a {
color: inherit;
text-decoration: none;
} .checkout-title {
position: relative;
margin-bottom: 41px;
text-align: center;
} .checkout-title::before {
position: absolute;
top: 50%;
left: 0;
content: "";
width: 100%;
height: 1px;
background: #ccc;
z-index: 0;
} .checkout-title span {
position: relative;
padding: 0 1em;
background-color: #fff;
font-family: "moderat", sans-serif;
font-weight: bold;
font-size: 20px;
color: #605F5F;
z-index: 1;
}
</style>
home.vue文件
<template>
<div class="container">
<div class="checkout-title">
<span>购物车</span>
</div>
<table class="product_table">
<tbody>
<template v-for="(list,index) in table_list">
<tr>
<td width="7%" min-width="94px" v-if="index===0">
<input type="checkbox" v-model='checked' v-on:click='checkedAll'></td>
<td width="7%" v-if="index!==0">
<input type="checkbox" v-model='checkList' :value="list.id">
</td>
<td width="43%">{{list.product_inf}}</td>
<td width="10%" v-if="index===0">{{list.product_price}}</td>
<td width="10%" v-if="index!==0">¥{{list.product_price}}</td>
<td width="10%">{{list.product_quantity}}</td>
<td width="10%">{{list.total_amount}}</td>
<td width="20%" v-if="index===0">编辑</td>
<td width="20%" v-if="index!==0">
<a href="#" class="update">修改</a>
<a href="#" class="delete">删除</a>
</td>
</tr>
</template>
</tbody>
</table>
<div class="price_total_bottom">
<div class="price_total_ms">
<label>合计:{{allProductTotal}}</label>
<router-link to="/userAddress">结账</router-link>
</div>
</div>
</div>
</template>
<script>
import userAddress from './address'
export default {
components: {
userAddress
},
data() {
return {
table_list: [{
'id': 0,
'product_inf': '商品信息',
'product_price': '商品金额',
'product_quantity': '商品数量',
'total_amount': '总金额'
}, {
'id': '1',
'product_inf': '女士银手链',
'product_price': 120,
'product_quantity': 200,
'total_amount': 24000
}, {
'id': '2',
'product_inf': '女士银手镯',
'product_price': 380,
'product_quantity': 200,
'total_amount': 72000
}, {
'id': '3',
'product_inf': '女士银耳环',
'product_price': 100,
'product_quantity': 200,
'total_amount': 20000
}],
checked: false,
allProductTotal: null,
checkList: ['1', '3']
}
},
methods: {
checkedAll: function() {
var _this = this;
console.log(_this.checkList);
if (_this.checked) { //实现反选
_this.checkList = [];
} else { //实现全选
_this.checkList = [];
_this.table_list.forEach(function(item, index) {
if (index > 0) {
_this.checkList.push(item.id);
}
});
}
}
},
watch: { //深度 watcher
'checkList': {
handler: function(val, oldVal) {
if (val.length === this.table_list.length - 1) {
this.checked = true;
} else {
this.checked = false;
}
},
deep: true
}
}
} </script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.container {
padding: 69px 0 54px 0;
} table {
border-collapse: collapse;
border-color: transparent;
text-align: center;
} .product_table,
.product_table tbody {
width: 100%
} .product_table tr:first-child {
background: #ece6e6;
color: #e66280;
font-size: 20px;
} .product_table td {
border: 1px solid #f3e8e8;
height: 62px;
line-height: 62px;
} .product_table a.update:link,
.product_table a.update:visited,
.product_table a.update:hover,
.product_table a.update:active {
color: #1CE24A;
} .product_table a.delete:link,
.product_table a.delete:visited,
.product_table a.delete:hover,
.product_table a.delete:active {
color: #ffa700;
} .price_total_bottom {
font-size: 20px;
padding: 20px 10px;
} .price_total_ms {
text-align: right;
} .price_total_bottom .price_total_ms label {
margin-right: 100px;
} .price_total_bottom .price_total_ms a {
cursor: default;
text-align: center;
display: inline-block;
font-size: 20px;
color: #fff;
font-weight: bold;
width: 220px;
height: 54px;
line-height: 54px;
border: 0;
background-color: #f71455;
} </style>
vue2.0实现在table中实现全选和反选的更多相关文章
- vue2.0在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的, ...
- 原生js中实现全选和反选功能
<!DOCTYPE html> <html> <head lang="en"> <meta char ...
- jquery中的全选、反选、全不选和单删、批删
HTML页面 <!doctype html><html lang="en"><head> <meta charset="UTF- ...
- vue中的checkbox全选和反选
前几天有个博客园的朋友问小颖,小颖之前写的vue2.0在table中实现全选和反选 .Vue.js实现checkbox的全选和反选,为什么他将里面的js复制下来,但是实现不了全选和反选.小颖当时看他 ...
- Android中购物车的全选、反选、问题和计算价格
此Demo主要解决的是购物车中的全选,反选计算价格和选中的条目个数的问题,当选中几条时,点击反选,会把当先选中的变为不选中,把不选中的变为选中.点击全选会全部选中,再次点击时,变为全部不选中. //- ...
- 【jquery】一个简单的单选、多选、全选、反选、删除的小功能
对表格内容进行单行删除.单行选中.多行选中.全选.反选.删除选中行等操作 HTML代码 <table class="table table-bordered border-shadow ...
- 使用VUE实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部
使用VUE实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部 <template> <div> <table> <tr v-for="i ...
- 使用html及CSS实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部:
使用html及CSS实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部: <!DOCTYPE html><html lang="en">< ...
- 实现table中checkbox复选框、以及判断checked是否被选中、js操作checkedbox选中
上图是实现效果. 下面贴代码 表的第一行也就是<th>中的代码,onclick事件是实现全选或者全不选效果. <th> <input id="allboxs&q ...
随机推荐
- eclipse配置maven + 创建maven项目(三)
上篇博文中我们介绍了maven下载.安装和配置(二),这篇博文我们配置一下eclipse,将它和maven结合,并我们创建一个maven的项目. 准备工作 在eclipse配置maven之前需要我们做 ...
- 详解AngularJS中的依赖注入
点击查看AngularJS系列目录 依赖注入 一般来说,一个对象只能通过三种方法来得到它的依赖项目: 我们可以在对象内部创建依赖项目 我们可以将依赖作为一个全局变量来进行查找或引用 我们可以将依赖传递 ...
- servlet文件上传2——复合表单提交(数据获取和文件上传)
上传文件时表单enctype属性必须要更改为<enctype='multipart/form-data'>:采用post提交表单,元素需要有name属性: 利用第三方jar包(common ...
- JSP入门 Listener
实现HttpSessionListener 编写一个OnlineUserListener类 package anni; import java.util.List; import javax.serv ...
- cannot be cast to javax.servlet.Servlet
在第一次开发Maven项目时,maven环境和仓库以及eclipse都和讲师讲解的一样,可是却遇到下面这个问题: java.lang.ClassCastException: servlet.UserS ...
- 冒泡排序(Bubble Sort)
冒泡排序的基本思路 冒泡排序是一种效率极低的排序,首先它需要知道数组的有效数据长度,再对数据第一个和第二个两两比较,按照比较规则进行交换,然后第二个数据和第三个数据进行比较,按照比较规则进行交换:第一 ...
- MyBatis Generator代码自动生成工具的使用
MyBatis Generator MyBatis Generator有三种使用方式,分别是maven插件形式.命令行形式以及eclipse插件形式.我在这里使用的是命令行的形式(主要是命令行形式比较 ...
- MMORPG战斗系统随笔(四)、优化客户端游戏性能
转载请标明出处http://www.cnblogs.com/zblade/ 说到游戏性能,这是一个永恒的话题.在游戏开发的过程中,性能问题一直是我们研发需要关注的一个节点.当然,说句客观话,很多程序员 ...
- try catch finally 中包含return的几种情况,及返回结果
当当当,兴致勃勃的第二篇博客,散花~ 下面是正题(敲黑板) 第一种情况:在try和catch中有return,finally中没有return,且finally中没有对try或catch中要 retu ...
- java web 学习总结之 Servlet/JSP 编码问题
Servlet和JSP编码问题 字节流: 1.得到OutputStream 字节流 OutputStream os = response.getOutputStream(); 用默认编码输出数据 ...
