vue组件(将页面公用的头部组件化)
呃……重新捡起前面用vue-cli快速生成的项目。
之前是做过一个多页面的改造,以及引入vux的ui组件,这次在这个项目的基础上,再来聊聊vue中的component。
别问我为啥总是写关于vue的博客,都是为了生计(………………)
这是官方的文档地址(https://cn.vuejs.org/v2/guide/components.html#什么是组件?),关于组件写了一大堆,一看就知道这个很有用啦。
关于一些组件的概念之类的就不一一介绍了,官方文档说的很详细。
下面进入正题,直接下载项目
一 拿出之前的项目

二 在这种需求下 ,自然就要使用我们的组件了,在index.js中添加如下代码。
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <div><span>{{message}}</span></div> </header>`
})
// props用来传递数据
//template 一个html结构的模板
需要注意的是:因为在之前项目是用了vue路由,backUrl这个参数是个可以配置的路由,在实际项目中可以按照自己的需求去配置。
三 在另外两个demo页面添加代码
demo1.vue中添加如下代码
<header-item message="我是demo1头部" backUrl="/"></header-item>
demo2.vue中添加如下代码
<header-item message="我是demo2头部" backUrl="/"></header-item>
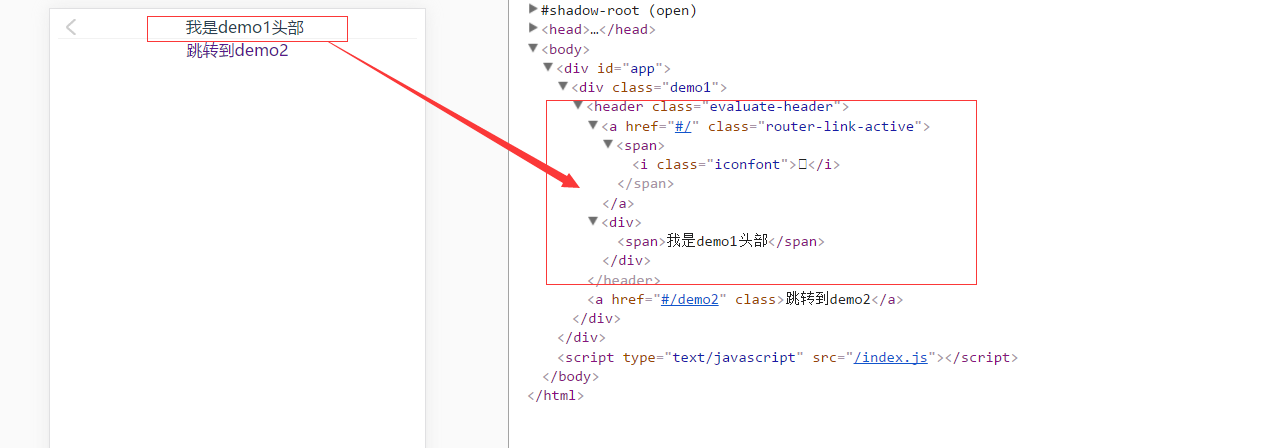
四 最后运行打开网页可以看到

继续甩上之前的项目的github地址 https://github.com/qianyinghuanmie/vue-cli-
vue组件(将页面公用的头部组件化)的更多相关文章
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- vue实现部分页面导入底部 vue配置公用头部、底部,可控制显示隐藏
vue实现部分页面导入底部 vue配置公用头部.底部,可控制显示隐藏 在app.vue文件里引入公共的header 和 footer header 和 footer 默认显示,例如某个页面不需要显示h ...
- 关于Vue中页面(父组件)下拉,页面中的子组件加载更多数据的实现方法
一个项目中存在很多这种情况:父组件(页面)中的子组件需要做下拉加载更多的需求,但是这个下拉到底部的动作只能通过监控页面(父组件)来完成 这就需要父子组件之间的通信,代码如下: 1. 建立一个用于父子组 ...
- Vue+elementUI 自定义动态数据菜单导航组件实现展开收缩+路由跳转router-view渲染数据 路由跳转到同一个页面带参数ID 自动刷新数据
准备:导入ElementUI 看官网教程 数据准备:JSON数据转换成树状 参考文章: JS实现 JSON扁平数据转换树状数据 后台我拿的数据是这样的格式: [ {id:1 , parentId: 0 ...
- beego+vue父子组件通信(父子页面传值、父子组件传值、父子路由传值)
场景:有head和foot,为父组件 侧栏tree为子组件 点击tree,右侧孙组件根据点击tree的id,来更改表格内容. 首先是父子(本例中是子组件与孙组件)通信,目前是父传到子,暂时还没有子传到 ...
- Vuejs 页面的区域化与组件封装
组件的好处 当我用vue写页面的时候,大量的数据页面渲染,引入组件简化主页面的代码量,当代码区域块代码差不多相同时,组件封装会更加简化代码.组件是Vue.js最强大的功能之一. 组件可以扩展HTML元 ...
- Vue(基础八)_导航守卫(组件内的守卫)
一.前言 主要通过一个例子演示三个钩子的作用: 1.beforeRouteEnter() ...
- vue引用公用的头部和尾部文件。
我创建了一个header.vue和fotter.vue,用来做于网站的头部和尾部,每个页面都需要引用这两个,我以组件的方式,来引用这样只需要添加注册的组件就可以了. 第一步.在components文件 ...
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
随机推荐
- SQLSERVER 切换数据库为单用户和多用户模式
有时候数据库在占用时,想做一些操作,无法操作.可以尝试将数据库切换为单用户模式来操作.操作完之后再切换回多用户模式. 命令如下: alter database 数据库名 set Single_user ...
- 从编译安装Keepalived 到 配置 负载均衡(LVS-DR)
最近在研究服务器高可用集群 (HA)…… Keepalived 是用C写的软路由.提供负载均衡与高可用特性. 负载均衡利用IPVS技术 高可用通过VRRP协议实现 更难能的贵的是,一直到最近还在更新 ...
- MySQL自动化审核平台部署说明
背景: 关于MySQL的审核的重要性就不说明了,本文的自动化审核是通过Inception和SQLAdvisor实现的,具体的使用可以看它们各自的说明文档.这里大致介绍下如何部署和使用它们,其实该文章也 ...
- Spring + qyartz+多任务实现任务调度功能。
前记:如果配置多个任务不能触发的请仔细检查配置文件!!!!!! 不存在多个同时间任务不能触发的现象!!!! 这个东西记得不要设置成false.如果写了就是true.不写的话默认true. 下面开始贴配 ...
- 使用Python对Access读写操作
学习Python的过程中,我们会遇到Access的读写问题,这时我们可以利用win32.client模块的COM组件访问功能,通过ADODB操作Access的文件. 1.导入模块 import win ...
- 深度学习实践系列(2)- 搭建notMNIST的深度神经网络
如果你希望系统性的了解神经网络,请参考零基础入门深度学习系列,下面我会粗略的介绍一下本文中实现神经网络需要了解的知识. 什么是深度神经网络? 神经网络包含三层:输入层(X).隐藏层和输出层:f(x) ...
- 推荐virtualBox虚拟机及安装使用的注意事项
推荐选择virtualBox虚拟机 选择vbox是因为,本人觉得使用起来比VMware要方便. 简要说明: 本人自学前端开发,对于linux了解很少,直接上手真实的linux环境会很不适应,所以选择了 ...
- 【Egret】使用Egret开发的HTML5项目,使用本地电脑作为服务器进行移动端调试流程
流程: 1.先开启本机IIS服务器 具体开启流程如下:http://www.jb51.net/article/29787.htm 2.添加服务器MIME类型, 按照以下两个教程把所有的MIME类型都添 ...
- Java--JDBC连接数据库
我们知道Java中的jdbc是用来连接应用程序和数据系统的,本篇文章主要就来看看关于JDBC的实现和使用细节.主要包含以下几点内容: JDBC的基本知识(数据驱动程序) JDBC的连接配置 ...
- Access-简易进销存管理系统
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
