Bootstrap-datepicker3官方文档中文翻译---概述(原版翻译 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
bootstrap-datepicker
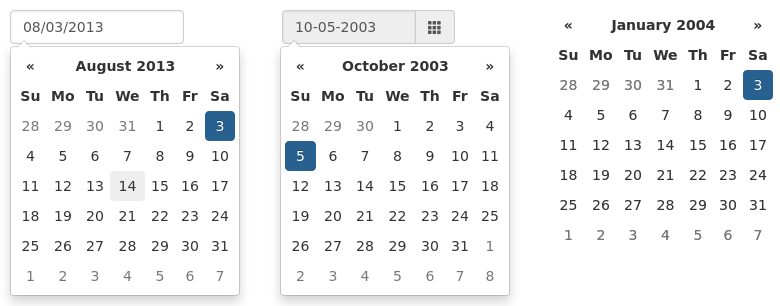
Bootstrap-datepicker 提供了一个拥有Bootstrap样式的弹性Datepicker控件

Dependencies/依赖
某些样式需要 bootstrap的dropdown组件 (dropdowns.less), 箭头需要bootstrap的sprites (sprites.less 和相关图片) .
通过lessc编译器运行 build/build_standalone.less文件可以生成一个独立的.css文件(包含必要的dropdown样式和备选的基于文字的箭头样式) //译者注:也就是其他可选的font图标箭头
$ lessc build/build_standalone.less datepicker.css
Usage/用法
通过JS调用:
$('.datepicker').datepicker();
Data API/ 数据API
因为有bootstrap自己的插件存在,所以Datepicker控件可以做到不需要你自己写javascript就可以被实例化. 在真正的bootstrap方式下,对于大部分datepicker来说, 在你想要初始化的元素上简单的设置 data-provide="datepicker" , 他就会懒初始化. 对于行内datepicker来说, 用 data-provide="datepicker-inline";这会使得控件在页面加载的时候就直接被初始化,而不是懒加载。
<input data-provide="datepicker">
在组件中标记:
<div class="input-group date" data-provide="datepicker">
<input type="text" class="form-control">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>
你可以使用和其他你想金庸的bootstrap插件一样的方式来禁用datepicker的data-api。
$(document).off('.datepicker.data-api');
Configuration/配置项
在实例化的时候选项可以通过一个键值对的方式直接传递给Datepicker方法:
$('.datepicker').datepicker({
format: 'mm/dd/yyyy',
startDate: '-3d'
});
大部分选项可以使用 data-属性 的方式直接在目标元素上使用
<input class="datepicker" data-date-format="mm/dd/yyyy">
$('.datepicker').datepicker({
startDate: '-3d'
});
所有选项的默认值可以在 $.fn.datepicker.defaults中直接修改值。
$.fn.datepicker.defaults.format = "mm/dd/yyyy";
$('.datepicker').datepicker({
startDate: '-3d'
});
Stylesheets/样式
库中包含了少量的不同样式. 以下是每一个文件用于什么地方的概览:
bootstrap-datepicker.css 对于bootstrap2提供传统支持, bootstrap-datepicker3.css 支持bootstrap3。而 bootstrap-datepicker.standalone.css 可以脱离对于bootstrap库的依赖而独立使用.
No Conflict mode/无冲突模式
$.fn.datepicker.noConflict 提供了避免和其他jQuery datepicker控件冲突的方法:
var datepicker = $.fn.datepicker.noConflict(); // return $.fn.datepicker to previously assigned value
$.fn.bootstrapDP = datepicker; // give $().bootstrapDP the bootstrap-datepicker functional 转载请注明出处:博客园-tincyho http://www.cnblogs.com/tincyho/
Bootstrap-datepicker3官方文档中文翻译---概述(原版翻译 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)的更多相关文章
- Bootstrap-datepicker3官方文档中文翻译---概述(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
bootstrap-datepicker Bootstrap-datepicker 提供了一个拥有Bootstrap样式的弹性Datepicker控件 Requirements/使用要求 Bootst ...
- Bootstrap-datepicker3官方文档中文翻译---Markup/标记(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
Markup/标记 下面是已经支持的标签的例子.这些标签本身不会提供DatePicker控件:你需要在标签上实例化Datepicker. input/输入框 最简单的例子: input获得焦点 (使用 ...
- Bootstrap-datepicker3官方文档中文翻译---I18N/国际化(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
I18N/国际化 这个插件支持月份和星期名以及weekStart选项的国际化.默认是英语(“en”); 其他有效的译本语言在 js/locales/ 目录中, 只需在插件后包含您想要的地区. 想要添加 ...
- Bootstrap-datepicker3官方文档中文翻译---Keyboard support/键盘支持(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
本日期控件包含了键盘导航. “focused date” 在键盘导航期间一直会被保持追踪并且高亮显示(就想鼠标悬停的时候一样),当一个日期被切换(译者注:选中状态的切换)时或者控件隐藏时清除. up ...
- Bootstrap-datepicker3官方文档中文翻译---Event/事件(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
Events/事件 DatePicker在某些情况下触发一些事件.所有事件都拥有 传递给任何事件处理程序的 事件对象的 附加数据.(译者注:这里英语拗口,汉语也拗口,我用空格给大家断断句) ...
- Bootstrap-datepicker3官方文档中文翻译---Methods/方法(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
Methods/方法 方法是由 datepicker 函数调用的,第一个参数为字符串,随后是方法所需的任何参数. $('.datepicker').datepicker('method', arg1, ...
- Bootstrap-datepicker3官方文档中文翻译---Options/选项(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
Options/选项 带“Date”的所有选项都可以处理 Date 对象; 字符串格式化根据 给定的 format 而定; 相对于今天的时间变量, 如 “-1d”, “+6m +1y”等等, 其中有效 ...
- Spark官方文档 - 中文翻译
Spark官方文档 - 中文翻译 Spark版本:1.6.0 转载请注明出处:http://www.cnblogs.com/BYRans/ 1 概述(Overview) 2 引入Spark(Linki ...
- Spark SQL 官方文档-中文翻译
Spark SQL 官方文档-中文翻译 Spark版本:Spark 1.5.2 转载请注明出处:http://www.cnblogs.com/BYRans/ 1 概述(Overview) 2 Data ...
随机推荐
- DES加密And解密
加密分为:单向加密,双向加密和对称加密. 单向加密:通过对数据进行摘要计算生成密文,密文不可逆推还原.算法代表:Base64,MD5,SHA; 双向加密:与单向加密相反,可以把密文逆推还原成明文,双向 ...
- Linux入门(4)——Ubuntu16.04安装MATLAB2016b
通常有三个安装文件: Matlab 2016b Linux64 Crack.rar R2016b_glnxa64_dvd1.iso R2016b_glnxa64_dvd2.iso sudo apt i ...
- Cocos 2d-X Lua 游戏添加苹果内购(一) 图文详解准备流程
事前准备 最近给游戏添加了苹果的内购,这一块的东西也是刚刚做完,总结一下,其实这里不管是游戏还是我们普通的App添加内购这一块的东西都是差不多的,多出来的部分就是我们Lua和OC的交互的部分,以前刚开 ...
- Java 中冷门的 synthetic 关键字原理解读
看JAVA的反射时,看到有个synthetic ,还有一个方法isSynthetic() 很好奇,就了解了一下: 1.定义 Any constructs introduced by a Java co ...
- Vue源码后记-vFor列表渲染(3)
这一节肯定能完! 经过DOM字符串的AST转化,再通过render变成vnode,最后就剩下patch到页面上了. render函数跑完应该是在这里: function mountComponent( ...
- svn 常用命令行
1.将文件checkout到本地目录 svn checkout path(path是服务器上的目录) 例如:svn checkout svn://192.168.1.1/pro/domai ...
- 蓝桥杯-算法训练--ALGO-8 操作格子
问题描述 有n个格子,从左到右放成一排,编号为1-n. 共有m次操作,有3种操作类型: 1.修改一个格子的权值, 2.求连续一段格子权值和, 3.求连续一段格子的最大值. 对于每个2.3操作输出你所求 ...
- 搭建本地Tomcat
1.下载自己需要的版本我安装的Tomcat8(https://tomcat.apache.org/). 2.根据自己的电脑下载需要的系统版本.我的电脑是Windows64位的操作系统 3.选择一个目录 ...
- 自建梯子教程:vultr+ssr+SwitchyOmega
1 综述 在饱受蓝灯挂掉之苦半个月后,终于决定自己搭建VPS服务器FQ了.虽然网上VPS服务器教程很多,但是我按照那些教程弄好VPS服务器总是不稳定,用着用着就不能用了.这应该是这次GFW升级带来的后 ...
- postgis常用操作手册
查询所有函数: SELECT * FROM pg_proc; 更新坐标系st_setsrid,查看坐标系:st_srid 创建空间索引: CREATE INDEX [indexname] ON [ta ...
