webpack2使用ch6-babel使用 处理es6 优化编译速度
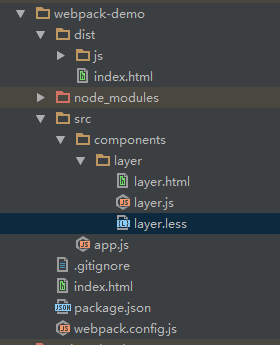
1 目录结构
安装依赖
cnpm install --save-dev babel-loader babel-core babel-preset-env babel-preset-latest
- "babel-core": "^6.24.0", "babel-loader": "^6.4.1", "babel-preset-env": "^1.3.2", "babel-preset-latest": "^6.24.0",

2 webpack.config.js
- const webpack = require('webpack'),
- htmlWebpackPlugin = require('html-webpack-plugin'),
- path = require('path');
- module.exports = {
- entry: './src/app.js',
- output: {
- path: path.resolve(__dirname, './dist'),
- filename: 'js/[name]-[chunkhash].js',
- },
- module: { //loader第三种使用方式 配置项设置 其他1引入 2cli
- loaders: [
- {
- test: '/\.js$/', //正则匹配.js文件
- loader: 'babel', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core
- exclude: path.resolve(__dirname, 'node_modules'), //优化babel 排除
- include: path.resolve(__dirname, 'src'),//优化babel 打包范围
- query: {
- presets: ['env'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理
- //方式2 package.json中指定 方式3 cli运行时指定
- }
- },
- ]
- },
- plugins: [
- new htmlWebpackPlugin({
- filename: 'index.html',
- template: 'index.html',
- inject: 'body'
- })
- ]
- };
3 app.js
- import layer from './components/layer/layer.js'
- const App = function () {
- console.log(layer);
- }
- new App();
4 layer.js
- //import tpl from 'layer.html';
- function layer() {
- return {
- name: 'layer',
- tpl: tpl
- }
- };
- export default layer;
5 打包

6 验证是否成功
http://localhost:63342/web/webpack-demo/dist/index.html 运行

webpack2使用ch6-babel使用 处理es6 优化编译速度的更多相关文章
- Visual Studio 使用 Parallel Builds Monitor 插件迅速找出编译速度慢的瓶颈,优化编译速度
原文:Visual Studio 使用 Parallel Builds Monitor 插件迅速找出编译速度慢的瓶颈,优化编译速度 嫌项目编译太慢?不一定是 Visual Studio 的问题,有可能 ...
- Android Studio优化编译速度
随着Android Studio的不断完善,其安卓开发者阵营也基本从Eclipse转移到了Android Studio,毕竟Android Studio是谷歌亲力亲为开发的官方开发软件.不过其最重要的 ...
- Babel下的ES6兼容性与规范
前端开发 Babel下的ES6兼容性与规范 ES6标准发布后,前端人员也开发渐渐了解到了es6,但是由于兼容性的问题,仍然没有得到广泛的推广,不过业界也用了一些折中性的方案来解决兼容性和开发体系问 ...
- 关于webpack,babel,以及es6和commonJS之间的联系(转)
add by zhj: babel是将es6转为es5,而webpack从名字也能看出来,是一个打包工具,根据文件之间的依赖关系,将文件进行打包 原文:https://blog.csdn.net/a2 ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- 高性能流媒体服务器EasyDSS前端重构(二) webpack + vue + AdminLTE 多页面提取共用文件, 优化编译时间
本文围绕着实现EasyDSS高性能流媒体服务器的前端框架来展开的,具体EasyDSS的相关信息可在:www.easydss.com 找到! 接上回 <高性能流媒体服务器EasyDSS前端重构(一 ...
- dWebpack编译速度优化实战
当你的应用的规模还很小时,你可能不会在乎Webpack的编译速度,无论使用3.X还是4.X版本,它都足够快,或者说至少没让你等得不耐烦.但随着业务的增多,嗖嗖嗖一下项目就有上百个组件了,也是件很简单的 ...
- Android Sutido 编译速度优化
虽然Android Studio 此时已经更新到了Android Studio 2.1版本,build 版本android-studio-bundle-143.2739321.但是在安装该版本都是根据 ...
- CentOS6.5 Nginx优化编译配置[续]
继续上文CentOS6.5 Nginx优化编译配置本文记录有关Nginx系统环境的一些细节设置,有关Nginx性能调整除了配置文件吻合服务器硬件之前就是关闭不必要的服务.磁盘操作.文件描述符.内核调整 ...
随机推荐
- 八,ESP8266 文件保存数据
应该是LUA介绍8266的最后一篇,,,,,,下回是直接用SDK,,然后再列个12345.......不过要等一两个星期,先忙完朋友的事情 前面几篇 用AT指令版本的 一, http://www.c ...
- 结构体(struct)大小
结构体(struct)大小 本文参考链接:C语言结构体(struct)常见使用方法,链接中的实例代码经实践有几处不准确,本文在引用时已做更改 注意:在结构体定义时不能申请空间(除非是结构体变量),不可 ...
- 团队作业8——第二次项目冲刺(Beta阶段)第二天
BETA阶段冲刺第二天 1.当天站立式会议 2.每个人的工作 (1) 昨天已完成的工作: Alpha阶段的Bug修复 (2) 今天计划完成的工作: 编写前端页面 (3) 工作中遇到的困难: 对于前端页 ...
- 201521123006 《java程序设计》 第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 class ArrayAlg { public static < ...
- 201521123064 《Java程序设计》第5周学习总结
1. 本章学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 1.2 可选:使用常规方法总结其他上课内容. 对匿名内部类的印象很深(内部类类部类内部内--).总结一下,匿名内部类也就是没有 ...
- 201521123028 《Java程序设计》第3周学习总结
1. 本周学习总结 2. 书面作业 Q1.代码阅读 public class Test1 { private int i = 1;//这行不能修改 private static int j = 2; ...
- Java程序设计第三周学习总结
1. 本周学习总结 2. 书面作业 Q1.代码阅读 public class Test1 { private int i = 1;//这行不能修改 private static int j = 2; ...
- Junit4学习(二)测试失败的情况
一,前言 首先理解: 1,测试用例不是证明你是对的,而是证明你没有错 2,测试用例用来达到想要的预期结果,但对于逻辑错误无能为力 二,两种测试失败:error And Failure 1,Failur ...
- lintcode.66 二叉树前序遍历
二叉树的前序遍历 描述 笔记 数据 评测 给出一棵二叉树,返回其节点值的前序遍历. 您在真实的面试中是否遇到过这个题? Yes 样例 给出一棵二叉树 {1,#,2,3}, 1 \ 2 / 3 返 ...
- Hibernate逆向工程【PowerDesigner、idea环境下】
为什么要使用逆向工程 由于我们每次编写Hibernate的时候都需要写实体,写映射文件.而且Hibernate的映射文件也容易出错.而逆向工程可以帮我们自动生成实体和映射文件,这样就非常方便了. 使用 ...
