Weexpack 使用教程
简介
weexpack 是 weex 新一代的工程开发套件,是基于weex快速搭建应用原型的利器。它能够帮助开发者通过命令行创建weex工程,添加相应平台的weex app模版,并基于模版从本地、GitHub 或者 weex 应用市场安装插件,快速打包 weex 应用并安装到手机运行,对于具有分享精神的开发者而言还能够创建weex插件模版并发布插件到weex应用市场。
weexpack 所提供的命令大致可分为三组,分别是:
打包命令
weexpack create — 创建 weex 工程项目。
weexpack platform add/remove — 安装/移除 weex 应用模版,默认模版支持 weex bundle 调试和插件机制。
weexpack platform list — 查看已安装的平台模版及版本。
weexpack platform run - 打包应用并安装到设备运行。
插件使用者命令
weexpack plugin add/remove — 安装/移除 weex 插件,支持从本地、GitHub 或者 weex 应用市场安装插件。
weexpack plugin list — 查看已安装的插件及版本。
插件开发者命令
weexpack plugin create - 生成weex插件模版,主要是配置文件和必需的目录。
weexpack plugin publish - 发布插件到weex插件市场。
安装
环境要求:
- 目前支持 Mac、windows、linux平台(windows下仅能打包android)。
- 配置 Node.js 环境,并且安装 npm 包管理器。(
需要node6.0+) 参考:http://www.cnblogs.com/winsoncheung/p/6547923.html - 如果要支持 iOS 平台则需要配置 iOS 开发环境:
- 安装 Xcode IDE ,启动一次 Xcode ,使 Xcode 自动安装开发者工具和确认使用协议。
- 安装 cocoaPods。 参考:http://www.cnblogs.com/winsoncheung/p/6547923.html
- 如果要支持 Android 平台则需要配置 Android 开发环境:
- 安装 Android Studio(推荐)或者 Android SDK。打开 AVD Manager ,新建 Android 模拟器并启动 。(如果有安装 Docker ,请关闭 Docker Server 。)
- 保证Android build-tool的版本为23.0.2。目前必须为23.0.2, 否无将无法编译。
安装命令
首先,全局安装 weex-pack 命令:
$ npm install -g weexpack@0.3.12-beta
或者 在 clone 的 weexpack 根目录下执行:
$ npm install
注: 目前最新的weexpack版本是0.3.12的测试版, 正式版是0.3.11, 但正式版在MacOS上无法添加platform, 会出现 "Error:Unexpected token <<" 的错误.
解决办法就是重新安装0.3.12-beta版本, 在terminal执行一次:
$ npm install -g weexpack@0.3.-beta
相信阿里会很快解决这个问题. ^_^
打包及插件使用
打包主要过程如下图所示,其中插件操作是打包过程的可选项,不是必须的。

详细步骤
1. 创建工程
在terminal中进入你需要放置工程目录的文件夹中, 例如放在桌面上, 执行如下命令:
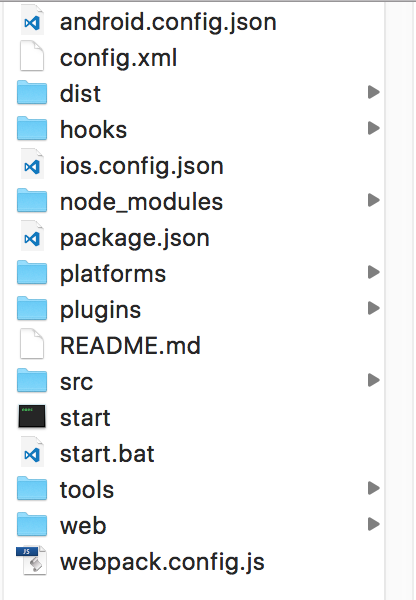
$ cd Desktop$ weexpack create appName此时 在桌面上就已经建好了项目工程文件夹, 目录如下:

platforms: 平台模板目录
plugins: 插件下载目录
src: 业务代码目录
通过 create 命令创建的工程默认不包含 ios 和 android 工程模版,创建完成之后就可以切换到appName目录下并安装依赖。
$ cd appName && npm install等一段时间, 当完成后 目录中或多一个node_modules的文件夹, 这个文件夹中的内容就是要添加的依赖。
2. 添加工程模板
添加应用模版,官方提供的模版默认支持 weex bundle 调试和插件机制,注意模版名称均为小写,模版被安装到platforms目录下。
添加模板时terminal仍处于项目工程的根目录下。
>>添加android模版:
$ weexpack platform add android添加完成后Android模板目录如下:

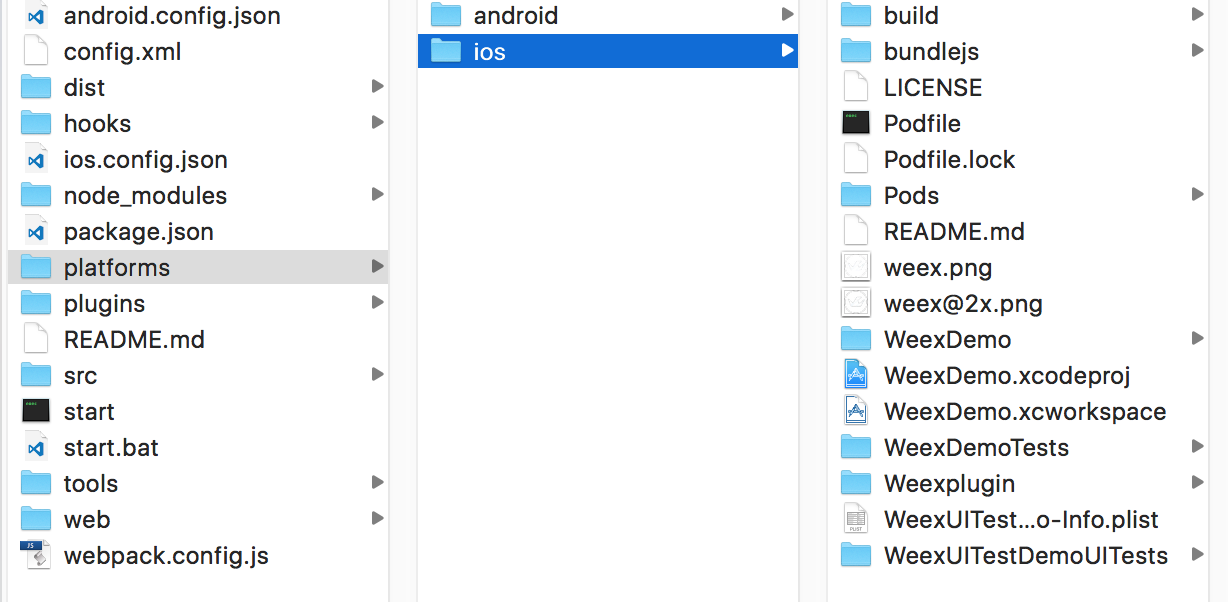
>> 添加iOS模板:
$ weexpack platform add ios添加完成后iOS模板目录如下:

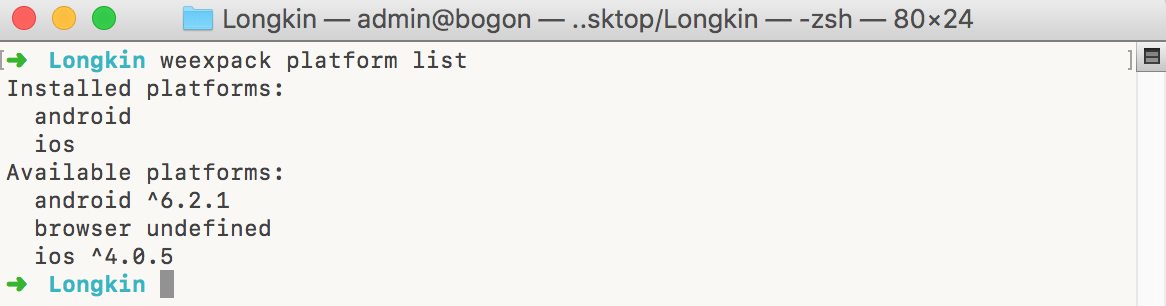
对于已安装的模版可以使用weexpack platform list命令查看:

如果想要删除某个不需要的平台可以使用 weexpack platform remove移除,比如window平台用户是不需要ios模版的,可用如下命令移除。
$ weexpack platform remove android3. 安装 weex 插件(可选项)
添加想要使用的插件,支持从本地或者 weex 应用市场安装插件。
>>添加想要使用的插件,支持从本地或者 weex 应用市场安装插件。
$ weexpack plugin add path/to/plugin
>> 从插件市场添加插件,例如 weex-chart。
$ weexpack plugin add weex-chart
模版的weexplugin是插件安装的目标工程。以安卓为例,其目录如下:
weexplugin
├── build.gradle // 插件编译脚本,工具自动维护
├── libs
├── proguard-rules.pro
├── src
│ └── main
│ ├── AndroidManifest.xml // 插件android manifest配置文件
│ ├── java
│ │ ├── // 插件src安装目录
│ │ └── com
│ │ └── alibaba
│ │ └── weex
│ │ └── plugin
│ │ ├── ConfigXmlParser.java // 配置文件解析器
│ │ ├── PluginConfig.java // 外部接口
│ │ ├── PluginEntry.java // 插件描述
│ │ └── PluginManager.java // 插件管理器
│ └── res // 插件资源安装目录
│ ├── drawable
│ ├── values
│ │ └── strings.xml
│ └── xml
│ └── config.xml // 插件配置文件,PluginManager解析配置文件加载插件
对于已安装的插件可以使用 weexpack plugin list 命令查看。
查看已安装插件
$ weexpack plugin list
如果想要删除某个不需要的插件可以使用 weexpack plugin remove 移除,比如weex-chart
移除插件,例如weex-chart
$ weexpack plugin remove weex-chart
4. 打包应用并安装运行
完成以上步骤并we代码放在src目录下,就可以打包运行了,打包过程中可能要下载依赖和编译工具,这会是个较为耗时的过程,安装运行需要打开模拟器或者连接设备。
打包运行android应用
$ weexpack run android
你可以更改项目目录下的android.config.json
- AppName: 应用名
- AppId: application_id 包名
- SplashText: 欢迎页上面的文字
- WeexBundle: 指定的weex bundle文件(支持文件名和url的形式)
文件名则以本地文件的方式加载bundle,url则以远程的方式加载bundle 如果以本地方式指定bundle .we文件请放到src目录。
打包运行ios应用
模拟器运行
$ weexpack run ios
构建ipa包
$ weexpack build ios
构建包的过程中,将会提示让您输入
CodeSign(证书),Profile(provisioning profile),AppId,只有输入真实的这些信息才能成功打包。 其余如AppName,和入口weex bundle文件可以编辑项目目录下的ios.config.json配置。 打完包成功之后,可以在/playground/build/ipa_build/目录下获取ipa文件*注:证书需要预先安装到keychain中,在keychain中点击右键获取证书id(证书名称),provisioning profile文件(mobileprovision)需要获取UUID,进入目录 可以看到mobileprovision_UUID.sh文件,此文件可以获取到UUID
mobileprovision_UUID.sh用法如下:
$ ./mobileprovision_UUID.sh \*mobileprovision参数(*mobileprovision)为provisioning profile文件路径打包html5平台:
$ weexpack build web
这样你可以把打包后的资源上传到cdn服务器,然后上线你的web项目。
在 html5 平台运行:
$ weexpack run web
本博客插件部分摘自:https://www.npmjs.com/package/weexpack
南心芭比: 热爱分享, 收获快乐~
Weexpack 使用教程的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
随机推荐
- loadrunner controller:设置多个load generator
下面讲一下如何使用多台电脑进行负载测试. 1) 打开load generator,如图所示默认已添加了我们本地的Generator: 2) 点击"Add. ...
- EntityFramework 简单入个门
任何一个和数据相关的系统里,数据持久化都是一个不容忽视的问题. 一直以来,Java 平台出了很多 NB 的 ORM 框架,Hibernate.MyBatis等等..NET 平台上,ORM 框架这一块一 ...
- rf对时间控件的操作
1.如何去掉readonly属性 前端对于时间控件的设置,有时是为了限制用户不能进行手动输入方式进行选择时间,避免在手动输入的时候超限或者输入格式不正确,导致一些不必要的验证麻烦,这是前端开发工程师就 ...
- 【js编程艺术】小制作五
1.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- [html5] 学习笔记-SVG
1.SVG介绍:什么是SVG? 1)SVG指可伸缩矢量图形(Scalable Vector Graphics) 2)SVG用来定义用于网络的基于矢量的图形 3)SVG使用XML格式定义图形 4)SVG ...
- arcpy.mapping常用四大件-MapsurroundElement
arcpy.mapping常用四大件-MapsurroundElement by 李远祥 在arcpy.mapping 中,除了数据入口MapDocument.图层Layer之外,另一重要的角色就是M ...
- CentOS系统通过PXE实现批量无人值守安装
通过传统的方式安装和部署计算机时,都需要人工干预的方式完成安装.如果需要部署大量的类似功能的工作站或服务器,则需要耗费大量的时间.同时传统的安装方式,每台计算机都需要光驱设备及安装光盘等介质,会额外增 ...
- Java数据类型转换浅析
Java数据类型转换分为两种:自动类型转换和强制类型转换. 数据类型转换的关键是数据类型相应的表数范围大小 1.自动类型转换: 概念:小范围数据类型会自动转化成大范围数据类型 实例: int a=10 ...
- matlab 嵌套循环的学习
循环嵌套带嵌套的循环一般为两重,举例1: disp('一个简单的二重for循环'); : : result = ii *jj ; fprintf(' %d * %d = %d \n',ii,jj,re ...
- java学习阶段三:运算符和结构学习
import java.util.Scanner;/* * JAVA中运算符的学习: * 算术运算符:+.-.*./ 和 %,两个整数相除,结果还是整数. * 赋值运算符:=.+=.-=.*=./=. ...
