使用JavaScript 操作本地文件
一、显示用户选择【图片】实现code如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript显示用户选取的图片</title>
</head>
<body>
<div>
<input type="file" name="picture" onchange="selectPicture(this)"
accept="image/gif,image/jpeg,image/jpg,image/png" />
<img src="" width="240px" id="image"/>
</div>
<script type="text/javascript">
function selectPicture(evt){
if (!evt.files || !evt.files[0]) {
return;
}
console.log(evt.files);
var fileName = evt.files[0].name, //文件名,该属性只读
fileSize = evt.files[0].size, //文件大小,单位为字节,该属性只读;(1KB = 1024Bytes; 1MB = 1024KB)
fileType = evt.files[0].type; //文件类型 文件的MIME类型,如果分辨不出类型,则为空字符串,该属性只读。
console.log("文件总的大小"+fileSize);
//FileReader包含了一套完整的事件模型,用来捕获读取文件时的状态:
var reader = new FileReader();
//onerror 文件读取出错
reader.onerror = function(){
console.log("文件读取出错...");
}
//文件读取中
reader.onprogress = function(evt){
console.log(evt);
console.log(evt.loaded); //当前文件读取进度
console.log("文件读取中...");
if(evt.lengthComputable){
//当前上传进度
console.log(Math.round((evt.loaded/fileSize)*100)+"%");
}
}
//文件读取成功完成时触发
reader.onload = function (evt) {
document.getElementById('image').src = evt.target.result;
}
//将文件读取为DataURL 返回一个基于Base64编码的data-uri对象
reader.readAsDataURL(evt.files[0]);
}
</script>
</body>
</html>
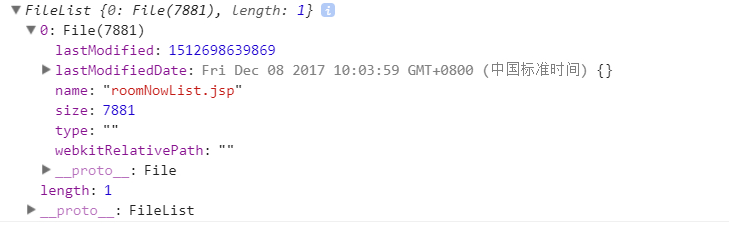
上述打印 evt.files日志log信息

File 提供有关文件的信息,并允许网页中的 JavaScript 访问其内容
FileList 对象通常来自于一个HTML input元素的files属性,你可以通过这个对象访问到用户所选择的文件
有关File文件对象几个属性
lastModified 返回当前 File 对象所引用文件最后修改时间(单位:毫秒数; 属性:只读);
type 返回文件的 多用途互联网邮件扩展类型(属性:只读);
name 返回当前 File 对象所引用文件的名字(属性:只读);
size 返回文件的大小(属性:只读);
webkitRelativePath 返回 File 相关的 path 或 URL(属性:只读);
lastModifiedDate 返回当前 File 对象所引用文件最后修改时间的 Date 对象 (属性:只读);
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据
onerror 文件读取出错
onprogress 文件读取中
onload 文件读取成功完成时触发
readAsBinaryString(Blob|File):返回二进制字符串,该字符串每个字节包含一个0到255之间的整数。
readAsText(Blob|File, opt_encoding):返回文本字符串。默认情况下,文本编码格式是’UTF-8’,可以通过可选的格式参数,指定其他编码格式的文本。
readAsDataURL(Blob|File):返回一个基于Base64编码的data-uri对象。
readAsArrayBuffer(Blob|File):返回一个ArrayBuffer对象。
上述 FileReader 对象虽然存在 reader.onprogress = function(evt){} 文件读取进度展示;文件的都是从内存中读取;
reader.onload=function(evt){} 是整个文件读取完成后才触发的;若该文件上传至服务端(前提是整个文件读取完成)就好比只有蓄水池装满水情况下,饮用的水的人才能喝到;
在这种情况下若文件很大情,用户体验很不好;这时就需要利用Blob.slice方法进行文件分割上传(蓄水池只要有水,饮用水的人就能喝到);
二、文件分割上传(使用Blob.slice()分割方法)
function upload(blobOrFile) {
var xhr = new XMLHttpRequest();
xhr.open('POST', '/server', true);
xhr.onload = function(e) { ... };
xhr.send(blobOrFile);
}
document.querySelector('input[type="file"]').addEventListener('change', function(e) {
var blob = this.files[0];
const BYTES_PER_CHUNK = 1024 * 1024; // 1MB chunk sizes.
const SIZE = blob.size;
var start = 0;
var end = BYTES_PER_CHUNK;
while(start < SIZE) {
upload(blob.slice(start, end));
start = end;
end = start + BYTES_PER_CHUNK;
}
}, false);
三、文件下载
function download(){ //文件下载
var blob = new Blob(["This download file content......"]); //Blob {size: 0, type: ""}; size 字节 type 类型
var a = document.createElement('a');
// 用blob 对象来创建一个 object URL(它是一个 DOMString),
//我们可以用这个 object URL 来表示某个 blob 对象,这个 object URL 可以用在 href 和 src 之类的属性上
var url = window.URL.createObjectURL(blob);
a.href = url;
a.download = "picture.txt"; //文件下载名称
a.click();
//释放由 createObjectURL 创建的 object URL
window.URL.revokeObjectURL(url);
}
2018-01-26 11:16:56 注意【a.download 指定下载文件名,前端多次调试但并没生效】原因后端重新设置下载文件名
response.setHeader("Content-Disposition","attachment;filename="+file_name);
try {
response.setContentType("application/octet-stream");
response.setHeader("Content-disposition", "attachment;"); //设置下载文件名
response.setHeader("Content-Length", String.valueOf(fileLength));
bos = new BufferedOutputStream(response.getOutputStream());
byte[] buff = new byte[2048];
int bytesRead;
while (-1 != (bytesRead = bis.read(buff, 0, buff.length))) {
bos.write(buff, 0, bytesRead);
}
} catch (IOException e) {
e.printStackTrace();
}
资料参考
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
https://developer.mozilla.org/zh-CN/docs/Web/API/File/Using_files_from_web_applications#
http://javascript.ruanyifeng.com/htmlapi/file.html
https://segmentfault.com/a/1190000005863250
使用JavaScript 操作本地文件的更多相关文章
- JavaScript中ActiveXObject操作本地文件夹
在Windows平台上, js可以调用很多Windows提供的ActivexObject,本文就使用js来实现文档处理, 和使用js编写ActiveX做一个简单介绍. <!DOCTYPE HTM ...
- JavaScript中使用ActiveXObject操作本地文件夹的方法
转载地址 http://www.jb51.net/article/48538.htm 在Windows平台上, js可以调用很多Windows提供的ActivexObject,本文就使用js来实 ...
- js操作本地文件
只有IE支持js对本地文件操作 其他浏览器都不支持
- javascript读取本地文件
由于浏览器考虑到安全问题,在修改本地文件方面除了IE几乎都不支持. IE例子 //读文件 function readFile(filename){ var fso = new ActiveXObjec ...
- 【转】JavaScript中使用ActiveXObject操作本地文件夹的方法
原文链接:http://www.jb51.net/article/48538.htm
- servlet操作本地文件汇总: 判断文件是否存在;文件重命名;文件复制; 获取文件属性信息,转成Json对象; 获取指定类型的文件; 查找替换.txt中的文本
package servlet; import java.io.BufferedReader; import java.io.File; import java.io.FileInputStream; ...
- javascript 学习笔记 -- js获取本地文件信息
JavaScript是跑在浏览器中,所以对于JavaScript读取本地文件不想c++ 和 java那样easy.网上有很多关于读取本地文件的方法,许多是用ActiveXObject控件.Active ...
- JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
JS实现本地文件上传至阿里云服务器 前言 在前面的博客< JavaScript进阶(八)JS实现图片预览并导入服务器功能>(点击查看详情)中,实现了JS将本地图片文件预览并上传至阿里云服务 ...
- WinForm中使用XML文件存储用户配置及操作本地Config配置文件
大家都开发winform程序时候会大量用到配置App.config作为保持用户设置的基本信息,比如记住用户名,这样的弊端就是每个人一些个性化的设置每次更新程序的时候会被覆盖. 故将配置文件分两大类: ...
随机推荐
- File attachment or query results size exceeds allowable value of 1000000 bytes.
今天早晨,收到了作业执行失败的邮件(前几天还能正常执行该作业.不知为何今天出错) 邮件显示,作业的第三个步骤报错. step3内容: msdb.dbo.sp_send_dbmail @prof ...
- Java中的包含义
JAVA提供了强大的应用程序接口,既JAVA类库.他包含大量已经设计好的工具类,帮助程序员进行字符串处理.绘图.数学计算和网络应用等方面的工作.下面简单介绍JAVA核心类库中常用的组建包. 1.jav ...
- wget 下载百度网盘文件
上传文件到服务器,有许多种方法,罗列一下我用过的 xftps之类的工具 rz tz命令 git 上传到码云 通过wget方式,上传文件到百度网盘,七牛云等只要支持wget方式下载即可 下面介绍一下怎么 ...
- Ubuntu安装微信开发者工具
参考教程:https://ruby-china.org/topics/30339 1.下载nw sdk $ wget -c http://dl.nwjs.io/v0.15.3/nwjs-sdk-v0. ...
- 使用canvas实现绚丽的时钟特效
源码 https://github.com/2016Messi/Gorgeous-clock 效果展示 https://2016messi.github.io/Gorgeous-clock/ 如果各位 ...
- animate.css+wow.js页面滚动即时显示动画
1.地址引入 <link href="css/animate.min.css" rel="stylesheet" type="text/css& ...
- python安装和环境变量的配置
python安装和环境变量的配置 研究生阶段学习的需求,简单的学习了python的语法和基础之后产生了兴趣,有了想从基础把python学好用好的想法.因此在忙碌的学习中抽出时间,在每天花几个小时学习p ...
- ASP.NET Core 系列视频完结,新项目实战课程发布。
今天把MVC的章节完成了,给大家从头到尾做了一个登录注册的示例,带前后端Model验证,算是完整的示例.同时借助于eShopOnContainers的示例也做了一个DBContextSeed的包装器来 ...
- ES6之Proxy及Proxy内置方法
Proxy是ES6提供的代理器可以起到拦截作用,写法形式如 var proxy = new Proxy(target,handler);参数target表示要拦截的目标对象,handler是用来定制拦 ...
- JNI的使用总结初篇
前言:以下内容是个人在写JNI Demo前后进行查找理解总结得出的一些结论,如有错误的地方希望路过的朋友能够指正. 一.JNI是Java native interface的简称,目前就我所知这类方法的 ...
