【从零开始】用node搭建一个jsonp&json服务
目录:
一、介绍
二、node安装
三、webstorm配置node环境
四、代码介绍
五、如何使用
六、自定义域名
七、其他
一、介绍
1、背景
日常工作中,跟后端商定好接口格式后;通常采用的开发方式,就是自己新建一个json文件,手动的模拟一批数据,进行ajax调用。
但是如果遇到后端提供的接口不是同一个域名下的话,就需要将普通的ajax调用改为jsonp形式。
2、功能介绍
于是想到,可以用node.js搭建一个简单的http服务,供日常开发使用。分别提供jsonp/json调用。
也是第一次接触node,就从node的安装、webstorm配置环境、node模块介绍等,都做个详细的记录。
代码已上传至github,地址:https://github.com/lanleiming/node-jsonp.git
二、node安装
从node官网下载对应平台的安装包,在Windows上安装时务必选择全部组件。
安装完成后,打开cmd命令,输入node -v,出现以下提示表示安装成功。
C:\Users\IEUser>node -v
v6.10.0
这个表示,我的node版本是6.10.0。
三、webstorm配置node环境
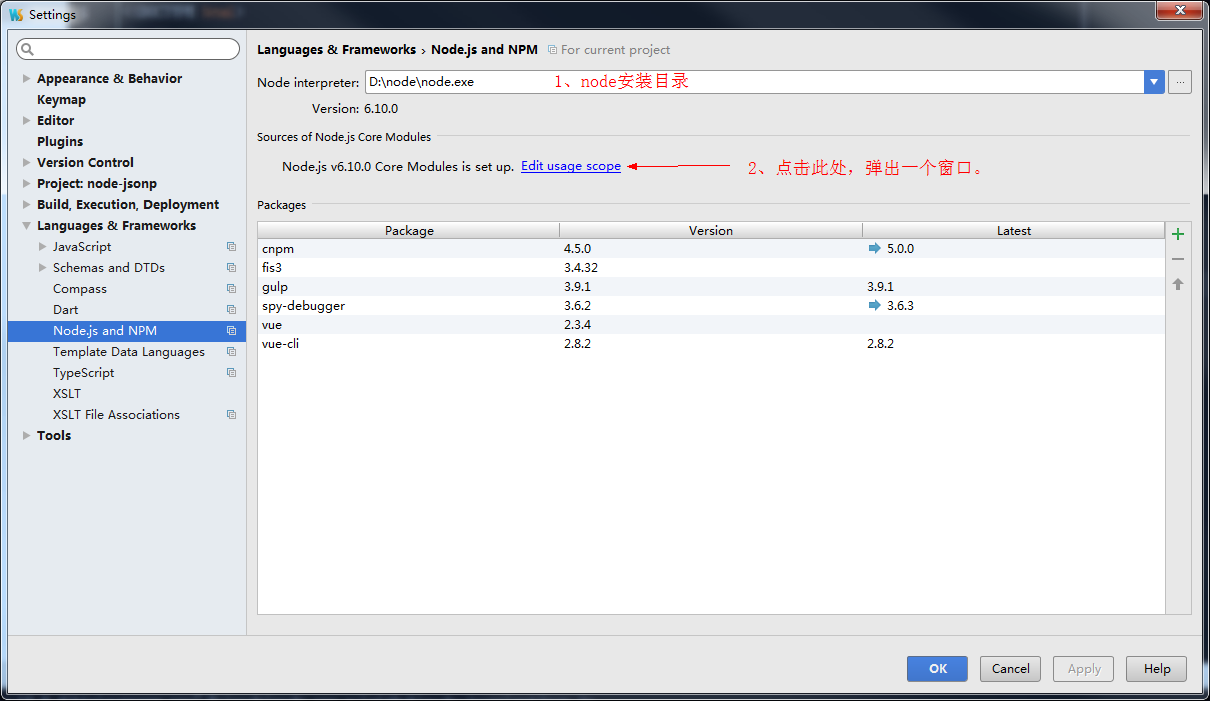
1、通过file->settings ,打开配置窗口,定位到Node.js and NPM 选项

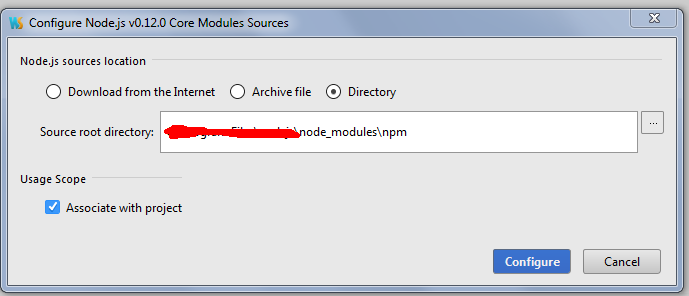
2、设置Sources of node.js ,路径为 node安装目录\node_modules\npm,点击 configure即可。

3、检测是否能够正常使用。
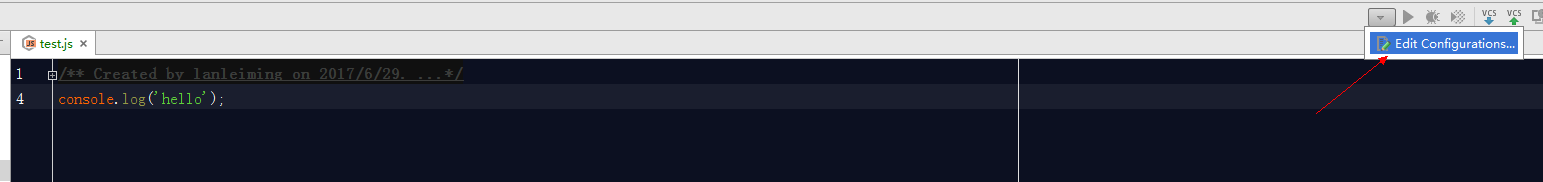
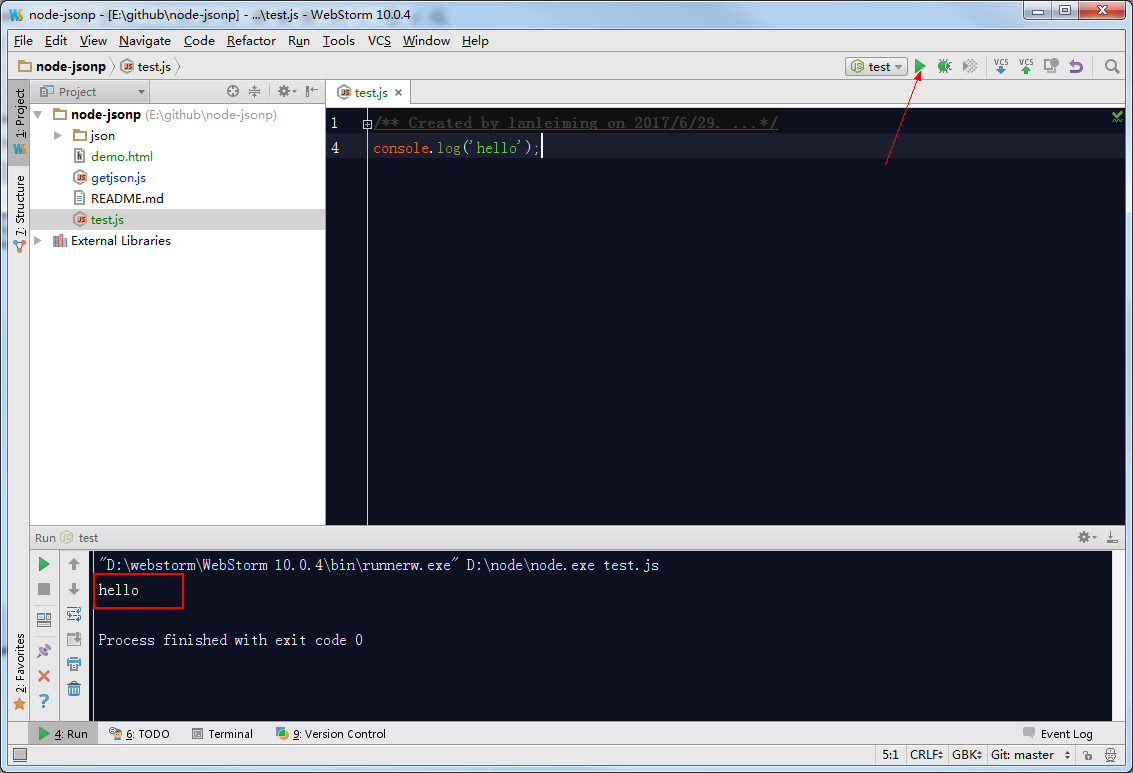
1)新建一个test.js文件,输入一行代码 console.log('hello!');
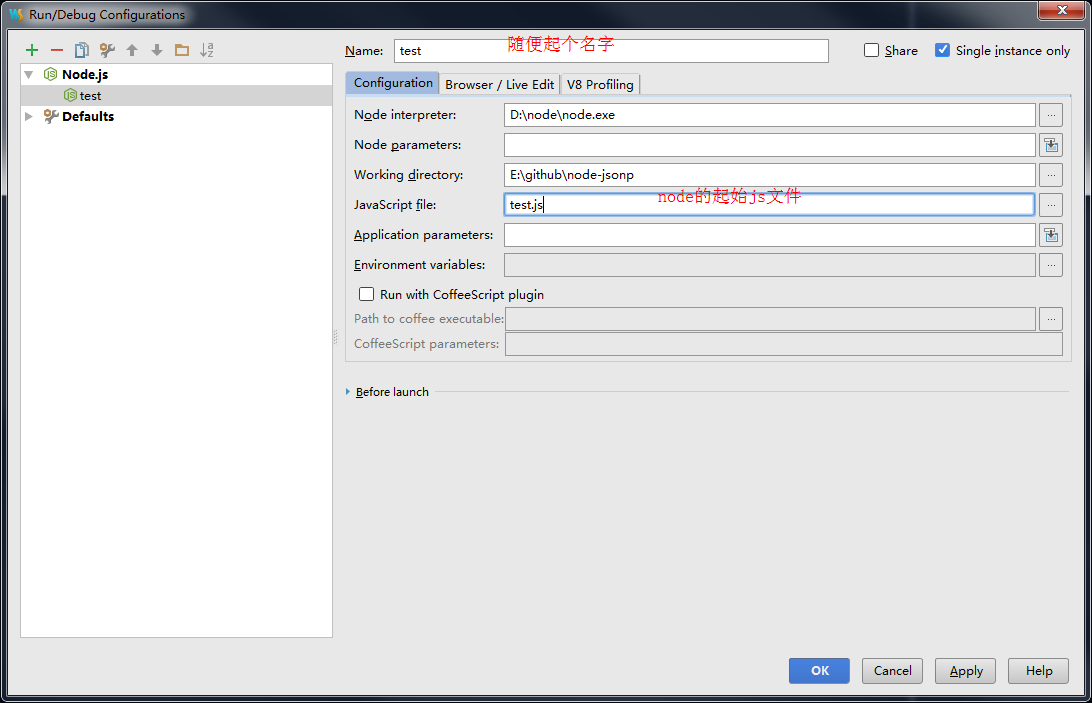
2) 配置node环境
①点击右上角的Edit Configuration

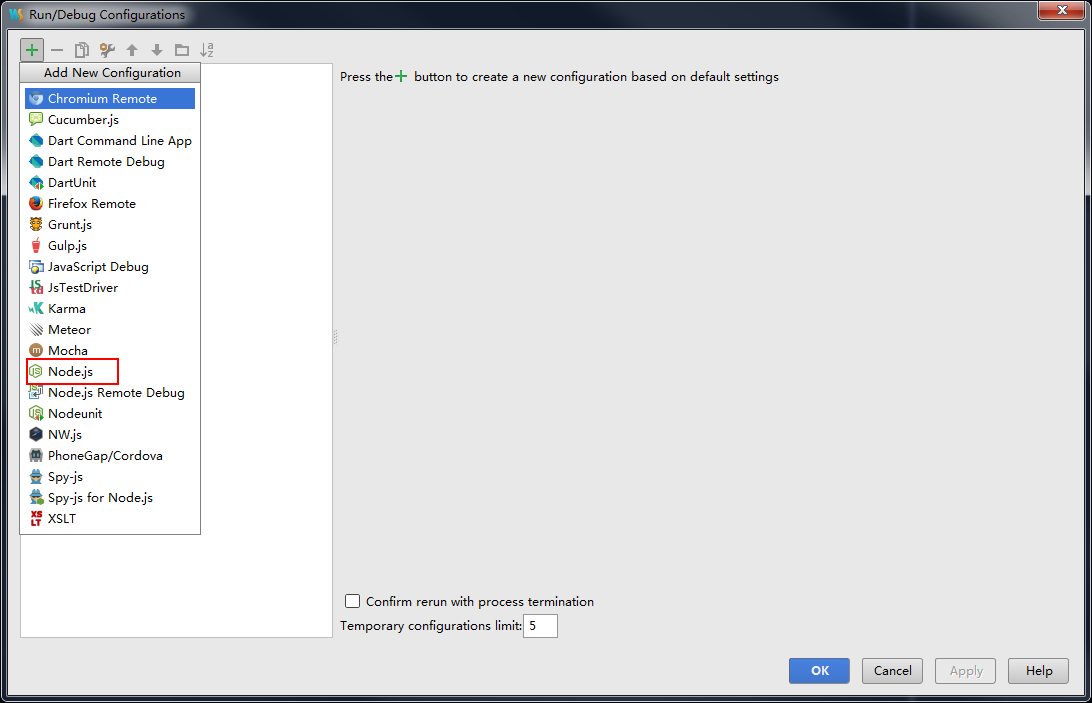
②点击+号,选择node.js

③ 分别设置Name、javascript file,点击Ok即可。

④点击右上角的小三角启动程序,可以看到控制台输出了 hello 。

四、代码介绍
0、整体的一个思路
1)在本地手动新建一些json文件,根据用户的请求是jsonp还是json;以及请求的是哪个json文件,来输出对应的代码。
2)代码相关逻辑:
①判断用户的参数是否完整
②检测对应的json文件是否存在
③输出相应的结果
1、代码结构
node-jsonp
|——json
| |——1.json
| |——2.json
|——getjson.js
json文件夹下存放相应的json文件; getjson.js为node服务的起始文件。
2、涉及到的node模块有:
HTTP 提供HTTP服务器与客户端,可以搭建一个http服务,捕获和响应请求等。
URL 用于 URL 处理与解析
querystring 用于解析与格式化 URL 查询字符串
fs 用于操作文件
Path 用于处理文件与目录的路径
3、新建一个起始文件 getjson.js,引用这些模块。
var http = require('http');
var url=require('url');
var querystring = require('querystring');
var fs=require('fs');
var path=require('path');
4、使用http.createServer方法,启动一个http服务,并且监听3000端口。这个端口号随意,只要别跟其他端口冲突。
http.createServer(function(request, response){}).listen(3000);
5、其他代码就不多作解释了,大家一看就懂。getjson.js完整代码如下:
/**
* node.js的入口文件.
* 必须的参数:file - 文件名称; callback - jsonp形式调用
* 返回jsonp形式
*/
var http = require('http');
var url=require('url');
var querystring = require('querystring');
var fs=require('fs');
var path=require('path'); function writeMsg(response,msg){
response.writeHead(200, {'Content-Type': 'text/plain;charset=utf-8;'});
response.write(msg);
response.end();
} http.createServer(function(request, response){
//获取url的query
var arg = url.parse(request.url).query;
//转换为json形式
var arg_json = querystring.parse(arg);
//输出的内容
var content = '';
var filepath = arg_json.file;
var callback =arg_json.callback; if(filepath){
//file -- 本地的json文件路径
filepath = path.resolve('./json/'+filepath);
//判断文件是否存在
if(!fs.existsSync(filepath)){
content='error:文件不存在';
writeMsg(response,content);
}else{
fs.readFile(filepath,'utf-8',function(err,data){
if(err){
console.log(err);
content='error:文件读取失败';
writeMsg(response,content);
}else{
//读取成功
if(callback){
//callback -- jsonp形式
response.writeHead(200, {'Content-Type': 'application/javascript;charset=utf-8;'});
content = callback+'('+data+');';
response.write(content);
response.end();
return false;
}
else{
//callback -- jsonp形式
response.writeHead(200, {'Content-Type': 'text/json;charset=utf-8;'});
response.write(data);
response.end();
return false;
}
}
});
}
}else{
content='error:参数错误';
writeMsg(response,content);
} }).listen(3000);
五、如何使用
使用方式可以分为两种:
1、在webstorm中运行
直接点击右上角的小三角,就可以运行此服务。
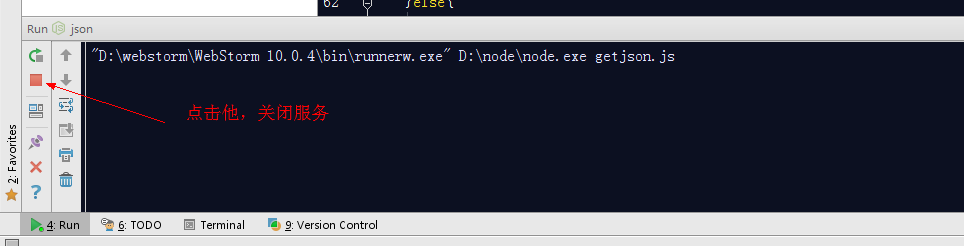
点击控制台左侧的红色正方形,可以关闭服务。

2、在cmd命令中运行
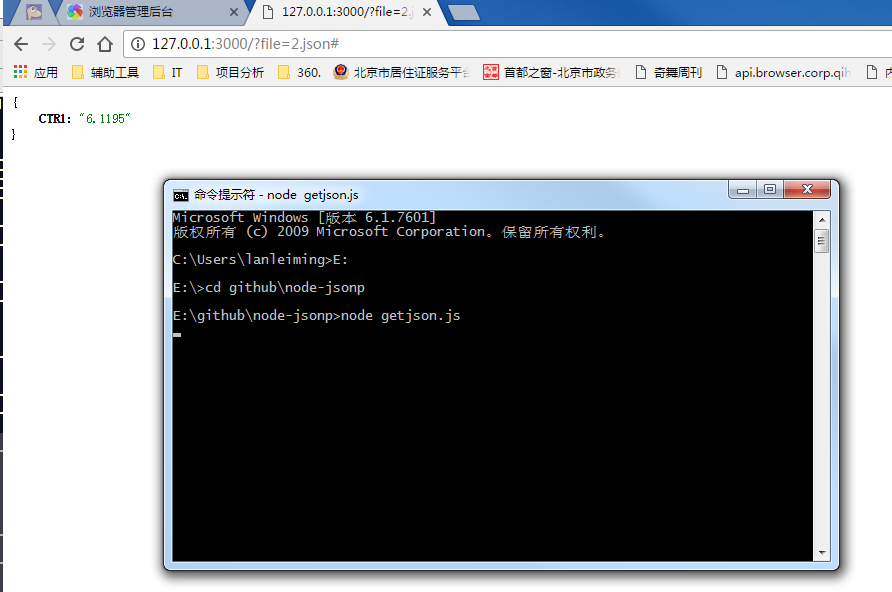
先定位到getjson.js文件所在的目录,使用命令: node getjson.js 就可以运行此服务。
按住 ctrl+c,就可以退出服务。

3、测试下自己的服务
新建一个demo.html页面,引用jquery文件,调用下自己的服务。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
$.post(
'http://127.0.0.1:3000/?file=2.json',
function(ret) {
document.write(JSON.stringify(ret));
},
'jsonp'
);
});
</script>
</body>
</html>

六、自定义域名
如果不想用 localhost 或者127.0.0.1 来访问的话,可以在 hosts 中映射下即可。
用记事本打开C:\Windows\System32\drivers\etc\hosts文件,新增一行。
127.0.0.1 www.getjson.com
我把本地的请求,映射到www.getjson.com这个域名下了,当然你也可以改成任意你想要的域名。
然后就可以在浏览器中输入:http://www.getjson.com:3000/?file=2.json 来访问你的服务了。
七、参考链接
【从零开始】用node搭建一个jsonp&json服务的更多相关文章
- 从零开始用 Flask 搭建一个网站(三)
从零开始用 Flask 搭建一个网站(二) 介绍了有关于数据库的运用,接下来我们在完善一下数据在前端以及前端到后端之间的交互.本节涉及到前端,因此也会讲解一下 jinja2 模板.jQuery.aja ...
- 从零开始用 Flask 搭建一个网站(四)
前言 从零开始用 Flask 搭建一个网站(三) 介绍了网页前端与后端.前端与前端之间数据的交流.本节主要介绍一下如何应用 Flask-OAuthlib, 使用 Flask-OAuthlib 就可以轻 ...
- 从零开始用 Flask 搭建一个网站(一)
前言 笔者之前未接触过 Python,只是略懂一点前端,所以说从零开始也相差无几吧.Flask 是一个轻量级的基于 Python 的框架,但是扩展性非常良好(Github 上 22000 多个 sta ...
- 从零开始用 Flask 搭建一个网站(二)
从零开始用 Flask 搭建一个网站(一) 介绍了如何搭建 Python 环境,以及 Flask 应用基本项目结构.我们要搭建的网站是管理第三方集成的控制台,类似于 Slack. 本篇主要讲解数据如何 ...
- 用nodejs搭建一个简单的服务监听程序
作为一个从业三年左右的,并且从事过半年左右PHP开发工作的前端,对于后台,尤其是对以js语言进行开发的nodejs,那是比较有兴趣的,虽然本身并没有接触过相关的工作,只是自己私下做的一下小实验,但是还 ...
- 使用 SpringBoot+Dubbo 搭建一个简单分布式服务
实战之前,先来看几个重要的概念 开始实战之前,我们先来简单的了解一下这样几个概念:Dubbo.RPC.分布式.由于本文的目的是带大家使用SpringBoot+Dubbo 搭建一个简单的分布式服务,所以 ...
- 从零讲解搭建一个NIO消息服务端
本文首发于本博客,如需转载,请申明出处. 假设 假设你已经了解并实现过了一些OIO消息服务端,并对异步消息服务端更有兴趣,那么本文或许能带你更好的入门,并了解JDK部分源码的关系流程,正如题目所说,笔 ...
- 【node】用koa搭建一个增删改服务(一)
前文,vue分类里有一个日志demo的练习,这篇文章就是介绍针对日志demo的服务是怎么写的 一.koa搭建项目 1. npm init 2. npm install koa 二.建数据库 下面是项目 ...
- 一步步从零开始用 webpack 搭建一个大型项目
开篇 很多人都或多或少使用过 webpack,但是很少有人能够系统的学习 webpack 配置,遇到错误的时候就会一脸懵,不知道从哪查起?性能优化时也不知道能做什么,网上的优化教程是不是符合自己的项目 ...
随机推荐
- PL/SQL + Oracle客户端 配置记录
oracle一直都没怎么用. oracle pl/sql也是在别人帮助下完成配置. 这次电脑重装后,自己搞定总结了下怎么配置. 1.下载Oracle 客户端. 安装的版本是win64_11gR2_cl ...
- Maven学习-简介、安装
Maven是一个项目管理工具,它包含了一个项目对象模型,一组标准集合,一个项目声明周期,一个依赖管理系统和用来运行定义在生命周期阶段中插件目标的逻辑.Maven采用了约定优于配置这一基本原则.在没有自 ...
- PHP 中级内容
1.面向对象编程(OOP) 2.模板引擎(smarty) 3.MYSQL(中级操作) 数据库抽象层(PDO): 4.Ajax(异步刷新) 5.Js框架(jQuery) Xml+JSON数据 ...
- JSP Cookie的使用
Cookie 通常用于网站记录客户的某些信息,比如客户的用户名及客户的喜好等.一旦用户下次登录,网站可以获取到客户的相关信息,根据这些客户信息,网站可以对客户提供更友好的服务. Cookie sess ...
- Day1-三元运算及
三元运算:result = Value1 if Condition else Vlaue2 >>> a,b,c = 1,3,5>>> d = a if a > ...
- oracle数据库常用的99条查询语句(转载)
1. select * from emp; 2. select empno, ename, job from emp; 3. select empno 编号, ename 姓名, job 工作 fro ...
- 阿里云服务器:IIS网站的架设(一、环境设置与安装IIS网站 二、网站的基本设置 三、建立新网站(未完待续))
Windows Server 2012 R2的Internet Information Services (IIS)网站的模块化设计,可以减少被攻击面并减轻管理负担,让系统管理员更容易架设安全的具备高 ...
- Linux Namespaces机制
转自:http://www.cnblogs.com/lisperl/archive/2012/05/03/2480316.html Linux Namespaces机制提供一种资源隔离方案.PID,I ...
- (原创)Maven+Spring+CXF+Tomcat7 简单例子实现webservice
这个例子需要建三个Maven项目,其中一个为父项目,另外两个为子项目 首先,建立父项目testParent,选择quickstart: 输入项目名称和模块名称,然后创建: 然后建立子项目testInt ...
- 修改cms版权等等信息
目的:为DedeCMS换上精美多样的提示信息窗口 用到的开源项目:DedeCMS,artdialog 步骤: 1.下载include.rar文件完成后,解压得到2个php文件和一个使用说明文件,将ph ...
