新技术探究之 GraphQL
What?
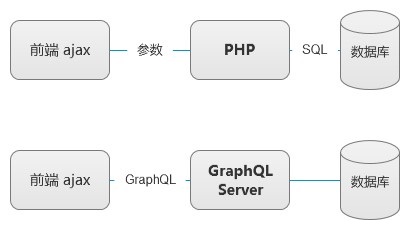
GraphQL 是一种类似于 SQL 的结构化查询语言,由 facebook 于2012年创造,于2015年开源。SQL 在服务端定义,GraphQL 在客户端定义,也就是说 GraphQL 将数据的操作控制权从后端转移到了前端。
facebook 创造 GraphQL 的目的是取代以前用的 Restful API,这个方案之漂亮,连 jQuery 之父也忍不住啧啧称叹:

Why?
传统的 Restful API 存在的主要问题是无法灵活、精准的匹配前端的数据需求。
首先,产品的需求经常变,于是前端需要的接口也经常变,比如遇到版本迭代,即便整个数据库结构没有任何变化,常常也需要重写或新增很多接口。其次,前端存在不同的平台,可能对同一类数据的请求,web 端和 app 端需要的字段是不一样的。
后端的接口要做到与前端的需求一一匹配,会极大的增加后端的工作量,因此后端的基本原则是“为多个请求提供一个接口并集,而不是分别为每个请求单独提供接口”,“有现成可用,就尽量不新增接口”,比如前端需要两个接口 {1, 2}、{1, 3, 4},后端只需提供一个接口 {1, 2, 3, 4}。
于是前端对数据的需求和后端提供的接口常常无法精准匹配。前端总会遇到这样的情况:请求的接口常常返回很多冗余数据;为了拿到一组数据,不得不发送多个请求;请求到的数据不符合需要的格式,不得不做额外处理;有时某个接口就只少了一个字段……
一方面冗余的数据和多次的请求必然会影响产品体验,另一方面围绕 Restful API 建立的前后端协作模式会导致大量沟通成本,以致于尽管前后端分离了,很多团队的开发环节仍然离不开旧时代的“联调”。
解决问题的办法可以是“深入推进前后端技术融合、全面加强前后端协作沟通、狠抓落实文档规范……”,这些都是办法,但对于 facebook 这种体量的产品,靠人力解决上述问题的成本可能是我们无法想象的,而且这也不像是技术人员解决问题的方式,至少 facebook 的工程师不这么想。他们的解决方案是:前端定义所需数据结构,后端根据数据结构自动查询数据库并按指定的数据结构返回数据,用啥取啥,真正实现后端云服务化。
自动化实现,应该永远是每个程序员解决问题的第一思路。
How?

前端向后端发送的 GraphQL 就是一串字符串,它的结构和 json 类似,其中包含增、删、改、查的指令,括号中定义了一些参数。服务端收到请求就会根据指定的指令、字段和参数返回所需的结构化数据,所见即所得。

具体的教程网上已有不少,在此不做深究。本文目的重在对技术的理解,而非对技术的使用。
Pros?
1、网络层数据无冗余。特别是在移动端,冗余数据可能带来不小的延迟;
2、前后端沟通成本低。根本用不着联调,后端也用不着写什么接口文档;
3、灵活应对各种变化。前端取数据跟吃自助餐似的,私人订制,予取予求;
Cons?
既然这么牛,怎么似乎没啥人用呢?
以下参考尤雨溪的回答:https://www.zhihu.com/question/38596306?sort=created
1、服务端结构必须符合 GraphQL spec 的规范,这意味着后端需要重写;
2、GraphQL 非常适合特定的前端框架如 React,对于不使用前端框架的公司,就比较尴尬了;
3、数据库查询这一层的性能优化比较难做,对于 facebook 这不是问题,对于其它公司可能就是个问题;
4、GraphQL 需要后端配合,然而由于路径依赖、风险厌恶等可能的因素,前端要推动 GraphQL 必然会遇到各种阻力。
新技术探究之 GraphQL的更多相关文章
- 华为5G空口新技术(2015年)
2015-03-24 长江后浪推前浪,4G建设方兴未艾,业界关于5G的讨论已如火如荼.对于每一代移动通信,空口技术都相当于王冠上的明珠. 在月初的世界移动通信大会上,华为发布了面向5G的新空口,并展出 ...
- Why GraphQL? 6个问题
Why GraphQL? 6个问题 GraphQL, 是一个API的标准: specification. 对于每个新技术, 要搞清楚的6个问题: 1.这个技术出现的背景, 初衷, 要达到什么样的目标或 ...
- 基于React和GraphQL的黛梦设计与实现
写在前面 这是笔者在中秋无聊写着玩的,假期闲暇之余憋出来的帖子.麻雀虽小,但五脏俱全,涉及到的方方面面还是蛮全的.所以就设计了一个黛梦(demo)------ 打通了GraphQL的接口与前端交互的流 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- [原] KVM 虚拟化原理探究(1)— overview
KVM 虚拟化原理探究- overview 标签(空格分隔): KVM 写在前面的话 本文不介绍kvm和qemu的基本安装操作,希望读者具有一定的KVM实践经验.同时希望借此系列博客,能够对KVM底层 ...
- [原] KVM 虚拟化原理探究 —— 目录
KVM 虚拟化原理探究 -- 目录 标签(空格分隔): KVM KVM 虚拟化原理探究(1)- overview KVM 虚拟化原理探究(2)- QEMU启动过程 KVM 虚拟化原理探究(3)- CP ...
- [原] KVM 虚拟化原理探究(6)— 块设备IO虚拟化
KVM 虚拟化原理探究(6)- 块设备IO虚拟化 标签(空格分隔): KVM [toc] 块设备IO虚拟化简介 上一篇文章讲到了网络IO虚拟化,作为另外一个重要的虚拟化资源,块设备IO的虚拟化也是同样 ...
- [原] KVM 虚拟化原理探究(5)— 网络IO虚拟化
KVM 虚拟化原理探究(5)- 网络IO虚拟化 标签(空格分隔): KVM IO 虚拟化简介 前面的文章介绍了KVM的启动过程,CPU虚拟化,内存虚拟化原理.作为一个完整的风诺依曼计算机系统,必然有输 ...
- [原] KVM 虚拟化原理探究(4)— 内存虚拟化
KVM 虚拟化原理探究(4)- 内存虚拟化 标签(空格分隔): KVM 内存虚拟化简介 前一章介绍了CPU虚拟化的内容,这一章介绍一下KVM的内存虚拟化原理.可以说内存是除了CPU外最重要的组件,Gu ...
随机推荐
- Listener与Filter
一.监听器Listener javaEE的13们规范中 包括servlet技术和jsp技术 servlet规范中包括三门技术:(servlet的三大组件) servelt技术 Listener技术 ...
- Java IO详解(六)------随机访问文件流
File 类的介绍:http://www.cnblogs.com/ysocean/p/6851878.html Java IO 流的分类介绍:http://www.cnblogs.com/ysocea ...
- VR全景智慧城市
随着虚拟现实产业的发展,我国对虚拟现实产业也越来越重视了.我国虚拟现实VR市场增长速度很快,市场活跃性很高,很多人都看好我国的虚拟现实VR市场,而且未来国内虚拟现实VR市场的销量还将有更大的增长.据赛 ...
- Java源码学习 -- java.lang.StringBuilder,java.lang.StringBuffer,java.lang.AbstractStringBuilder
一直以来,都是看到网上说“ StringBuilder是线程不安全的,但运行效率高:StringBuffer 是线程安全的,但运行效率低”,然后默默记住:一个是线程安全.一个线程不安全,但对内在原因并 ...
- MacBook使用之配置jdk&Eclipse
查看系统版本:关于本机-软件-查看当前版本信息 打开另一个Finder的快捷键:Command + n 终端命令:Finder - 使用工具 - 终端命令 配置jdk系统变量: cd ~ touch ...
- 深度解析PHP数组函数array_merge
很久之前就用到过这个函数,只不不过是简单的用用而已并没有做太深入的研究 今天在翻阅别人博客时看到了对array_merge的一些使用心得,故此自己来进行一次总结. array_merge是将一个或者多 ...
- VR全景智慧城市—你的掌上步行街
"春风十里,不如有你",不知不觉间,身边的人已对VR不再陌生,VR眼镜的热销,VR体验店的火爆,VR游戏的向往等等.可见VR就是为生活而诞生! 2015年被称作VR行业的产业元年, ...
- C++ STL快速入门
在数月之前的机试中第一次体验到STL的威力,因为自己本来一直在用C语言做开发,很多数据结构都是自己造的,比如链表.队列等,第一次接触C++ STL后发现这些数据结构都已经给我提供好了,我直接拿去调用就 ...
- selinux导致docker启动失败
1. 问题描述:一向运行正常的一群容器,突然有一天挂掉了,再也起不来,报错如下 Error response from daemon: devmapper: Error mounting '/dev/ ...
- bootstrapValidator 使用(包含入门demo,常用方法,以及常用的规则)
一 什么是bootstrapValidator? -- 一个基于 jquery,boostrap 的表单验证框架....简单实用上手快,页面美观还过得去,不废话了,直接撸. 二 boots ...
