json数据导出excel
最近做的一个项目涉及到把数据导出到excel里面,网上找来找去,最终找到两种办法,废话不多说了
第一种:

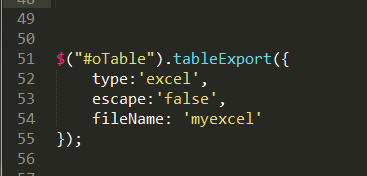
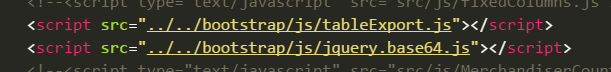
拿到表格的id就可以抓取表格的数据,导出到excel,这种方式简单粗暴,引入这两个插件即可。

但是用这种方式会出现一种问题,就是当你的table有分页的情况下,这玩意只能抓取页面上的值,所以也不用多说了,其他分页的是导不出来的,值能导出当前分页的数据。
但是项目要求必须导出所有数据,这就出现了第二种解决方案,
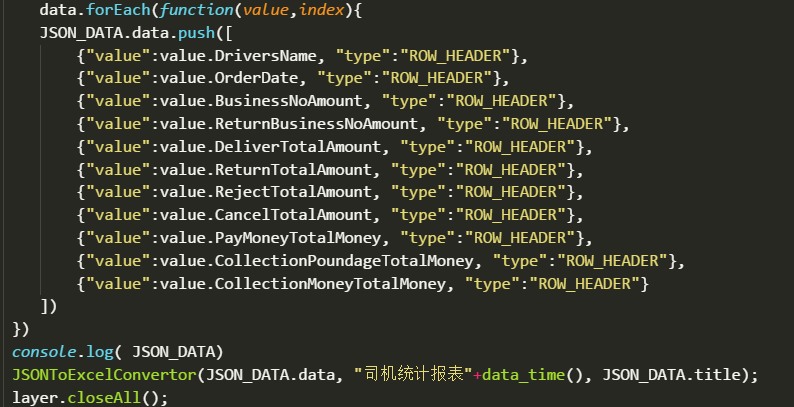
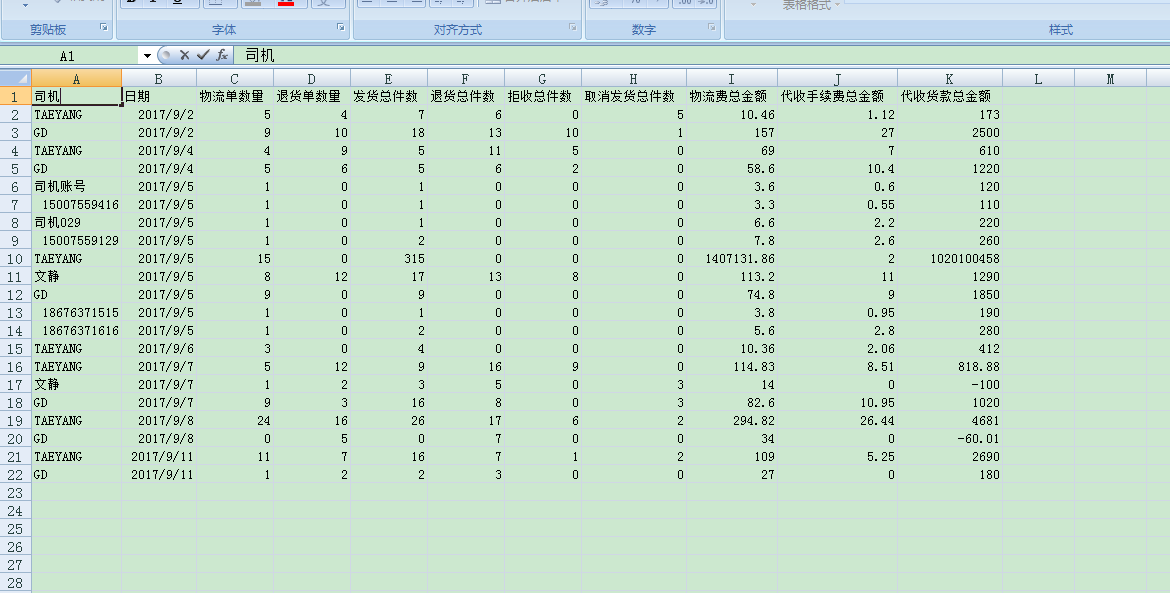
使用起来也比较简单,拿到数据直接往里面塞就是了,最后调用方法。这样的话最终所有数据都出来了。


json数据导出excel的更多相关文章
- JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox <html> <head> </h ...
- JavaScript 上万条数据 导出Excel文件(改装版)
最近项目要js实现将数据导出excel文件,网上很多插件实现~~那个开心呀,谁知道后面数据量达到上万条时出问题:浏览器不仅卡死,导出的excel文件一直提示网络失败.... debug调试发现var ...
- JavaScript 上万条数据 导出Excel文件 页面卡死
最近项目要js实现将数据导出excel文件,网上很多插件实现~~那个开心呀,谁知道后面数据量达到上万条时出问题:浏览器不仅卡死,导出的excel文件一直提示网络失败.... debug调试发现var ...
- js 实现纯前端将数据导出excel两种方式,亲测有效
由于项目需要,需要在不调用后台接口的情况下,将json数据导出到excel表格,兼容chrome没问题,其他还没有测试过 通过将json遍历进行字符串拼接,将字符串输出到csv文件,输出的文件不会再是 ...
- 彻底理解使用JavaScript 将Json数据导出CSV文件
前言 将数据报表导出,是web数据报告展示常用的附带功能.通常这种功能都是用后端开发人员编写的.今天我们主要讲的是直接通过前端js将数据导出Excel的CSV格式的文件. 原理 首先在本地用Excel ...
- 百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里?
好多人在问:如何将百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里? 现在,很多人都在网络上找商家,联系业务. 百度地图里有很多的商家联系 ...
- 【asp.net】将GridView数据导出Excel
概要: 中午睡了一会,醒来的时候看到老师叫我去办公室,需求是这样的,把excel表中的每个同学,判断图片目录中是否有对应的照片(图片的名字用的学号或身份证号码) 没有对应图片的学生记录,存入自己的数据 ...
- Java使用POI实现数据导出excel报表
Java使用POI实现数据导出excel报表 在上篇文章中,我们简单介绍了java读取word,excel和pdf文档内容 ,但在实际开发中,我们用到最多的是把数据库中数据导出excel报表形式.不仅 ...
- 将页面中表格数据导出excel格式的文件(vue)
近期由于项目需要,需要将页面中的表格数据导出excel格式的文件,折腾了许久,在网上各种百度,虽然资料不少,但是大都不全,踩了许多坑,总算是皇天不负有心人,最后圆满解决了. 1.安装相关依赖(npm安 ...
随机推荐
- 利用VS2008发布一个简单的webservice
一个开发好的webservice,怎样发布出去,供其他电脑访问呢? 本文将介绍如何发布一个简单的webservice,其中的内容都是在网上查看别人文章,自己仿照着做了一遍,因此,难免会发生错误,如果发 ...
- HDU1019 Least Common Multiple(多个数的最小公倍数)
The least common multiple (LCM) of a set of positive integers is the smallest positive integer which ...
- EduSoho程序上线实录
1.1 修改配置文件 [root@web01 nginx]# cat /application/nginx/conf/extra/edusoho.conf server { listen 80; se ...
- RPC 调用简述
首先了解什么叫RPC,为什么要RPC,RPC是指远程过程调用,也就是说两台服务器A,B,一个应用部署在A服务器上,想要调用B服务器上应用提供的函数/方法,由于不在一个内存空间,不能直接调用,需要通过网 ...
- 开发中关于Git那些事
如果你想精通Git,直接到 Git官网 把这本ProGit掌握已足以Pro Git 此文主要介绍一切开发中常用的git命令和一些配置技巧(诸如git别名配置,log打印技巧,版本回退以及分支管理等). ...
- [java语言]——InetAddress类的getByName()方法
InetAddress---表示互联网协议(IP)地址 ---InetAddress.getByName("www.163.com")----在给定主机名的情况下确定主机的IP地址 ...
- 你不得不看的Python机器学习工具
IEEE Spectrum排行榜第一,Skill UP排名第一的开发工具,Stack Overflow年度调查中程序员最感兴趣的选择,Stack Overflow 6月份访问量最多的编程语言..... ...
- 初始MyBatis
初始MyBatis 框架的概念: 框架是一个提供可重复的功用结构的半成品.它为我们构建新的应用程序提供了极大的便利,一方面提供了可以拿来就用的工具,更重要的是提供了可重用的设计.D 框架技术的优势: ...
- label的作用是什么?是怎么用的?
label标签是用来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上. 主要有以下两种用法用法: 一. <label for = "Name&qu ...
- 最小化安装linux CentOS_7操作系统
实验环境为VMware虚拟机安装操作系统. 1.打开VMware Workstation 虚拟机,选择创建新的虚拟机: 2.选择linux-CentOS 64位操作系统: 3.为虚拟机命名,并选择安装 ...
