jQuery插件ImgAreaSelect 实例讲解二
在上一篇随笔http://www.cnblogs.com/chenguanai/p/6883401.html中,已经了解了头像的上传预览和裁剪功能;那么这次就再看一下imgareaselect的裁剪功能~~~
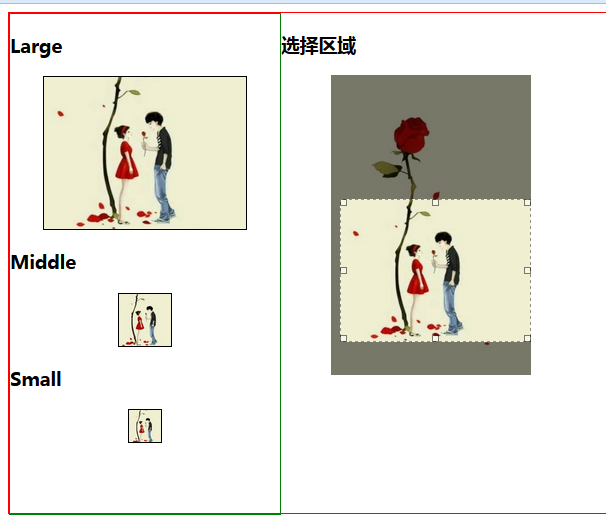
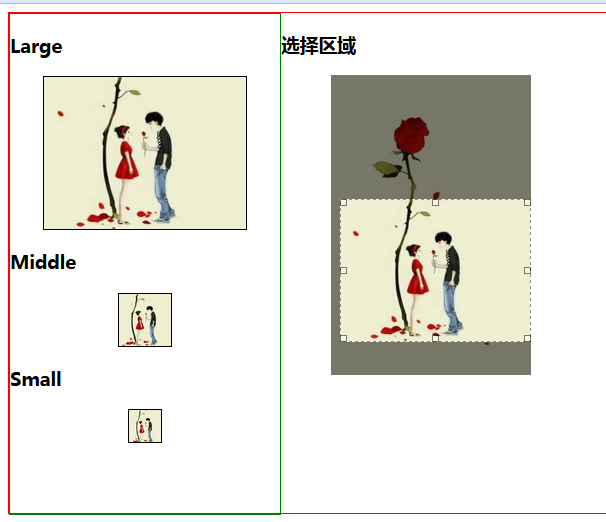
有时候,我们裁剪某一区域时,分别会有大中小三个头像显示着~~~也就是如下图所示,当在右边的原图选择时,左边会分别显示大中小三个头像,便于用户选择~~~

第一步:先引入插件和js包
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" />
<script type="text/javascript" src="../jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
第二步:div布局
<div class="mtb15px clearfix"> <!--大框-->
<div class="preview"> <!--左边大框-->
<div>
<h3>Large</h3>
<div class='preview_div p_photo_l'><img src="./images/1.jpg" class="nophoto_l"/></div> </div>
<div>
<h3>Middle</h3>
<div class='preview_div p_photo_m'><img src="./images/1.jpg" class="nophoto_m"/></div> </div>
<div>
<h3>Small</h3>
<div class='preview_div p_photo_s'><img src="./images/1.jpg" class="nophoto_s"/></div>
</div>
</div>
<div class="origin"> <!--右边大框-->
<h3>选择区域 </h3>
<img id='img_origin' src="./images/1.jpg"/>
<form id='coordinates_form' action="/profile/upload-photo/save" method="post">
<input type='hidden' name='x' class='x' value='0'/>
<input type='hidden' name='y' class='y' value='0'/>
<input type='hidden' name='w' class='w' value='282'/>
<input type='hidden' name='h' class='h' value='211'/>
</form>
</div>
</div>
第三步:加样式(为了方便查看,边框在这里就不去除了)
<style>
/*外部大框*/
.clearfix{
border: 1px solid red;
width: 100%;
height: 500px;
}
/*左边预览框*/
.preview{
border: 1px solid green;
float: left;
width: 20%;
height: 500px;
}
/*右边图片选择框*/
.orign{
border: 1px solid blue;
float: left;
width: 500px;
height: 500px;
border: 1px solid gray;
margin-left: 30px;
}
div.preview_div{
overflow:hidden;margin:auto;
border: 1px solid black;
}
div.p_photo_l{width:202px;height:152px;}
div.p_photo_m{width:52px;height:52px;}
div.p_photo_s{width:32px;height:32px;}
#img_origin{
float: left;
margin-left: 50px;
height: 300px;
width: 200px;
}
</style>
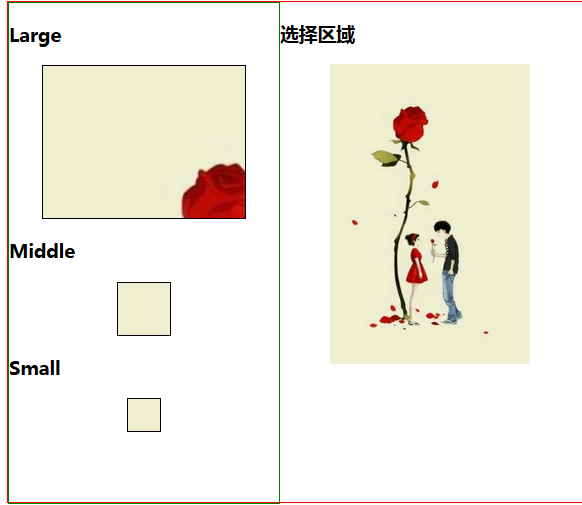
到这一步就可以实现这如下效果:(左边默认为空,右边是自己插入的图片)现在并没有裁剪功能,只是插入的图片

最后一步,也是最重要的一部,实现裁剪功能
<script>
$(document).ready(function(){
//构造imgAreaSelectApi
imgAreaSelectApi = $('#img_origin').imgAreaSelect({
persistent : true, // true,选区以外点击不会启用一个新选区(只能移动/调整现有选区)
instance : true, // true,返回一个imgAreaSelect绑定到的图像的实例,可以使用api方法
onSelectChange : preview, // 改变选区时的回调函数
show : true, // 选区会显示
handles : true, // true,调整手柄则会显示在选择区域内
resizable : true, // true, 选区面积可调整大小
minWidth : Math.floor(400/4), // 选取的最小宽度
minHeight : Math.floor(300/4), // 选取的最小高度
aspectRatio : '400:300' // 选区的显示比率 400:300
}); //加载时触发的默认选区
$('#img_origin').load(function(){
var form = $('#coordinates_form'); //获取 x、y、w、h的值
var left = parseInt(form.children('.x').val());
var top = parseInt(form.children('.y').val());
var width = parseInt(form.children('.w').val());
var height = parseInt(form.children('.h').val());
//imgAreaSelectApi 就是图像img_origin的实例 上边instance已解释
//setSelection(),设置选区的坐标
//update(),更新
imgAreaSelectApi.setSelection(left, top, left+width, top+height);
imgAreaSelectApi.update();
}); //preview方法 img图片参数,selection选区参数
function preview(img, selection){
$('div.preview_div img').attr('src',"./images/1.jpg");
var form = $('#coordinates_form');
//重新设置x、y、w、h的值
form.children('.x').val(selection.x1);
form.children('.y').val(selection.y1);
form.children('.w').val(selection.x2-selection.x1);
form.children('.h').val(selection.y2-selection.y1); //preview_photo() 左一的图片调整(与选区的图片显示一致)
preview_photo('p_photo_l', selection);
//preview_icon() 左二,左三的图片调整
//(与选区的图片显示一致,为何不用preview_photo()方法呢,因为左一的是长方形,左二左三是正方形)
preview_icon('p_photo_m', selection);
preview_icon('p_photo_s', selection);
} //preview_photo()方法 左一的图片调整(与选区的图片显示一致)
//div_class是对应div的class
function preview_photo(div_class, selection){
var div = $('div.'+div_class);
//获取div的宽度与高度
var width = div.outerWidth();
var height = div.outerHeight();
//显示区域与选区图片比例 宽度之比,高度之比
var scaleX = width/selection.width;
var scaleY = height/selection.height;
//css 控制图片的缩放以及偏移量
div.find('img').css({
width : Math.round(scaleX * $('#img_origin').outerWidth())+'px',
height : Math.round(scaleY * $('#img_origin').outerHeight())+'px',
marginLeft : '-'+Math.round(scaleX * selection.x1)+'px',
marginTop : '-'+Math.round(scaleY * selection.y1)+'px'
});
}
//preview_icon()方法 左二左三的图片调整 和preview_photo()相似 (我们这里要求的缩放的宽高之比1:1不是4:3)
function preview_icon(div_class, selection){
var div = $('div.'+div_class);
//获取div的宽度与高度 因为这里div的宽度和高度相同
var height = div.outerWidth();
var scaleY = height/selection.height;
//css 控制图片的缩放以及偏移量
//这里左边偏移量舍弃了一部分(selection.width - selection.height)/2
div.find('img').css({
width : Math.round(scaleY * $('#img_origin').outerWidth())+'px',
height : Math.round(scaleY * $('#img_origin').outerHeight())+'px',
marginLeft : '-'+Math.round(scaleY * (selection.x1 + (selection.width - selection.height)/2))+'px',
marginTop : '-'+Math.round(scaleY * selection.y1)+'px'
});
} });
</script>
现在就可以拖拽图片在左边显示想要的区域了~~~~

此文参照http://blog.csdn.net/motian06/article/details/8017589#(原文用html5写的),但我还不会,就改成div了~~~~
jQuery插件ImgAreaSelect 实例讲解二的更多相关文章
- jQuery插件ImgAreaSelect 实例讲解一(头像上传预览和裁剪功能)
上一节随笔中,我们已经知道了关于jQuery插件ImgAreaSelect基本的知识:那么现在看一下实例: 首先,要知道我们应该实现什么功能? (1)图片能够实现上传预览功能 (2)拖拽裁剪图片,使其 ...
- 关于jQuery插件imgAreaSelect基础讲解
关于ImgAreaSelect, 是一jQuery插件,它支持用户通过鼠标拖曳选择图片的一部分,如图片拖曳.图片编辑等~~来具体看一下 1.先下载imgAreaSelect插件 下载地址: 英文:h ...
- jQuery插件手把手教会(二)
上次我们将到了简单的jQuery插件,这次我们继续: 面向对象的插件开发 为什么要有面向对象的思维,因为如果不这样,你可能需要一个方法的时候就去定义一个function,当需要另外一个方法的时候,再去 ...
- Maven聚合与继承的实例讲解(二)
继续上一节讲Maven的内容,我们这个节继续讲Maven继承和聚合的其他内容. 现在我们新建一个实例来测试Maven有关于聚合的部分 测试开始 一.建立以pom为packaging的项目 ...
- dbus 消息和消息总线实例讲解-二
转自:http://www.fmddlmyy.cn/text53.html 2.3.2.ListActivatableNames和服务器的自动启动 运行: $ dbus-send --system - ...
- jQuery Validate多实例讲解
规则 描述 required:true 必须输入的字段. remote:"check.php" 使用 ajax 方法调用 check.php 验证输入值. email:true 必 ...
- 经典实用jQuery soChange幻灯片实例演示
soChange一款多很经典的幻灯片的jQuery插件. 实例预览 引入文件 <link rel="stylesheet" type="text/css" ...
- 利用jquery的imgAreaSelect插件实现图片裁剪示例
http://www.cnblogs.com/mizzle/archive/2011/10/13/2209891.html 将用户上传的图片进行裁剪再保存是现在web2.0应用中常常处理的工作,现在借 ...
- 采用jquery的imgAreaSelect样品图像裁剪示范插件实现
将用户上传的图片进行裁剪再保存是如今web2.0应用中经常处理的工作,如今借助jquery的imgareaselect插件再配合PHP的GD库就能够轻松的实现这个在曾经来说很棘手的功能. 我们来看看它 ...
随机推荐
- 老李分享:Uber究竟是用什么开发语言? 2
Uber的任务分派系统是运行在Node上,这是一个运行在服务器端的JavaScript平台.当一个客户打开app或者网站来进行车辆预定或者调用其他的API来查看可用车辆信息的时候,大部分的这些服务都是 ...
- Spring基础学习(五)—事务管理
一.事务基本认识 1.事务的概述 为了保证数据库中数据的一致性,数据的操作应当是离散的成组的逻辑单元.当它全部完成时,数据的一致性可以保持,而当这个单元中的一部分操作失败,整个事务应当全部视 ...
- Web worker 与JS中异步编程的对比
0.从一道题说起 var t = true; setTimeout(function(){ t = false; }, 1000); while(t){ } alert('end'); 问,以上代码何 ...
- Java关于e.printStackTrace()介绍
public void printStackTrace()将此 throwable 及其追踪输出至标准错误流.此方法将此 Throwable 对象的堆栈跟踪输出至错误输出流,作为字段 System.e ...
- 更改oracle字符集
修改oracle字符集 方法/步骤 oracle数据库的字符集更改 A.oracle server 端 字符集查询 select userenv('language') from dual 其中 ...
- tcptump的使用------使用JAVA与tcpdump从网络获取原始数据
从这里开始,就开始接触使用分布式系统处理大数据了.在处理大数据之前,需要有一个场景,否则技术工具无法嵌入现实当中,价值就会降低.我碰到的场景应该还是比较具有普遍性,因此大家可以在我的场景里先玩一遍,熟 ...
- 一款Modbus设备调试工具Winform(包括SRC0001、海康威视、TTS以及各种类型LED的测试)
1.SRC寄存器读写测试 2.采集数据终端模块(这里是康海时代)调试 3.RS485传感器设备调试 4.LED/TTS/海康威视等展示设备调试 5.Modbus等协议规约资料及4-20mA设备调试 以 ...
- [Git]06 如何提交空目录
git和 svn不同,仅仅跟踪文件的变动,不跟踪目录.所以,一个空目录,如果里面没有文件,即便 git add 这个目录,另外在别处 check out 的时候,是没有这个空目录的. 只跟踪文件 ...
- file_get_contents url
file_get_contents (PHP 4 >= 4.3.0, PHP 5) file_get_contents — 将整个文件读入一个字符串 说明¶ string file_get_co ...
- Windows7 x64 编译Dlib库
最近用到Dlib库,需要先编译. 本文利用 cmake + Sublime Text 2 + MinGW实现编译. 1. 下载dlib源码[dlib18.17]http://pan.baidu.com ...
