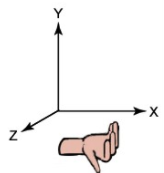
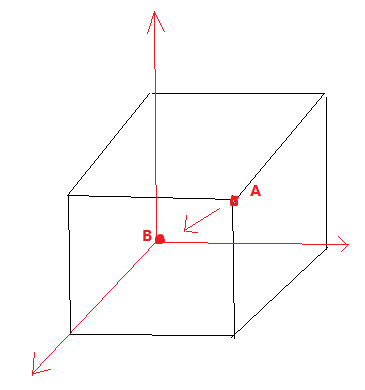
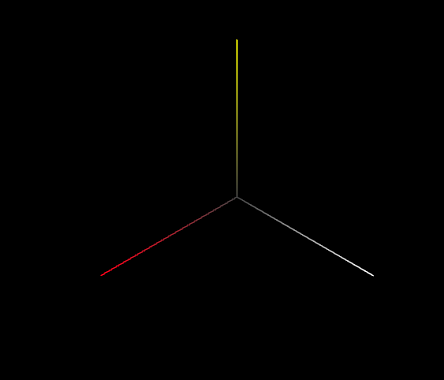
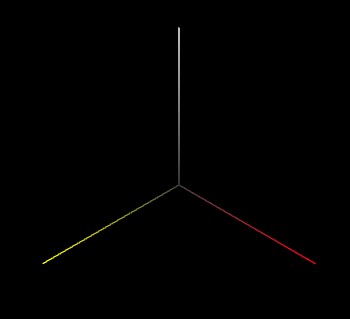
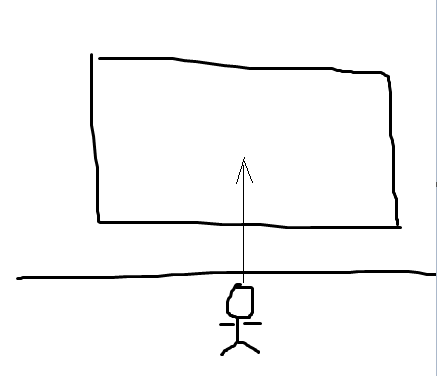
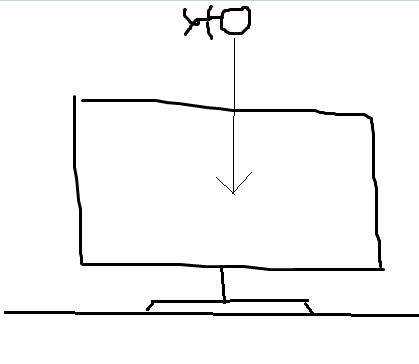
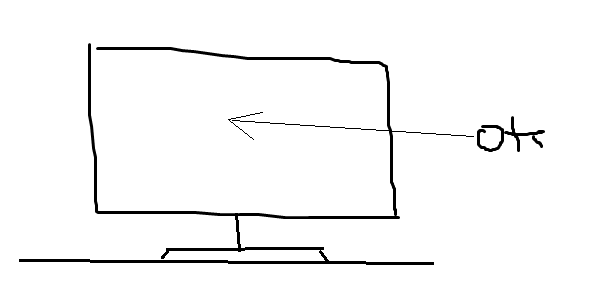
THREE笛卡尔右手坐标系详解








THREE笛卡尔右手坐标系详解的更多相关文章
- Oracle执行计划详解
Oracle执行计划详解 --- 作者:TTT BLOG 本文地址:http://blog.chinaunix.net/u3/107265/showart_2192657.html --- 简介: ...
- Cocos2d-x 3.0坐标系详解(转载)
Cocos2d-x 3.0坐标系详解 Cocos2d-x坐标系和OpenGL坐标系相同,都是起源于笛卡尔坐标系. 笛卡尔坐标系 笛卡尔坐标系中定义右手系原点在左下角,x向右,y向上,z向外,OpenG ...
- [转]Oracle执行计划详解
Oracle执行计划详解 --- 作者:TTT BLOG 本文地址:http://blog.chinaunix.net/u3/107265/showart_2192657.html --- 简介: ...
- MySql详解(三)
MySql详解(三) 导入基础表 具体的SQL文件已经放入百度网盘,连接为:http://pan.baidu.com/s/1hseoVR2,后面的MySql内容都是按照这些基础表展开的. depart ...
- Mysql 操作命令 详解
目的:1. 掌握mysql的安装,建库.建表.表的三种基本操作.查询.多表查询.数据库的备份与恢复2. MYSQL 服务器的简单维护3. mysql+apache+php的环境搭建 一.如何安装mys ...
- YDB基本使用详解(转)
第七章YDB基本使用详解 一.如何与YDB对接(交互) 目前延云YDB提供如下几种方式 l命令行的方式 lWeb http接口的方式 lJDBC接口的方式 通过Java编程接入 通过可视化SQL分析统 ...
- SQL中的JOIN语法详解
参考以下两篇博客: 第一个是 sql语法:inner join on, left join on, right join on详细使用方法 讲了 inner join, left join, righ ...
- POJ 2559 Largest Rectangle in a Histogram ——笛卡尔树
[题目分析] 本来是单调栈的题目,用笛卡尔树可以快速的水过去. 把每一个矩阵看成一个二元组(出现的顺序,高度). 然后建造笛卡尔树. 神奇的发现,每一个节点的高度*该子树的大小,就是这一块最大的子矩阵 ...
- 3D数学学习笔记——笛卡尔坐标系
本系列文章由birdlove1987编写.转载请注明出处. 文章链接: http://blog.csdn.net/zhurui_idea/article/details/24601215 1.3D数学 ...
随机推荐
- Service详解
/** * 后台执行的定时任务 */ public class LongRunningService extends Service { @Override public IBinder onBind ...
- Android可以换行的布局
本文讨论的是下图的这种数据展示方式 通过本文可以学到的内容 ===View绘制的工作流程measure和Layout,即测量和布局: ===动态创建和添加子View,以及设置点击事件的一种思路 1.主 ...
- JAVA压缩图片 服务器端压缩图片 原创
@RequestMapping(value = "/uploadImage", method = RequestMethod.POST) @ResponseBody public ...
- ABAP 7.4 新语法-内嵌生命和内表操作
1.内嵌声明 2.内表操作 3.opensql ************************************************************************ 1. ...
- 04(1) 基于上下文相关的GMM-HMM声学模型1
1.上下文对音素发音的语谱轨迹的影响 受到上下文的影响,同一个音素的发音语谱轨迹不同 为提高识别准确率,对音素建模时应将这种上下文影响考虑在内 2.基于上下文相关的音素建模 注意,非单音素建模中,每个 ...
- [Git]05 如何使用分支
作者:Younger Liu, 本作品采用知识共享署名-非商业性使用-相同方式共享 3.0 未本地化版本许可协议进行许可. 几乎每一种版本控制系统都以某种形式支持分支.使用分支意味着你可以从开发 ...
- Laravel 5.2 教程 - 文件上传
一.简介 Laravel 有很棒的文件系统抽象层,是基于 Frank de Jonge 的 Flysystem 扩展包. Laravel 集成的 Flysystem 提供了简单的接口,可以操作本地端空 ...
- JS基础——入门必备
·首先,来简单的说一下,JS是啥,JS是JavaScript的简写,是 基于浏览器的 基于对象的 事件驱动 脚本语言 ·那么JS有什么用呢?ta可以实现: 表单验证 添加动画效果 动态更改页面内容 A ...
- flex布局下,css设置文本不换行时,省略号不显示的解决办法
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度. <div class="main"> <img alt=" ...
- 前端工作日常爬坑之——单页面微信开发Jssdk相关,以及jssdk图片直传自己服务器的实现。
日常爬坑 遇到的情况大致说明: 项目基于Vue2全家桶实现,vue-router控制前端路由,路由模式是History(主要是领导追求太高,觉得hash带#号太丑,然后遇到了小坑...),主要是服务于 ...
