怎么设置按钮的disabled属性
首先我们要知道怎么去设置
两种方法设置disabled属性
- $('#area').attr("disabled",true);
- $('#area').attr("disabled","disabled");
三种方法移除disabled属性
- $('#area').attr("disabled",false);
- $('#area').removeAttr("disabled");
- $('#area').attr("disabled","");
啥都不说,先上源码
css

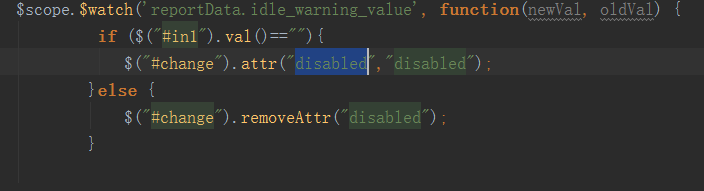
js:

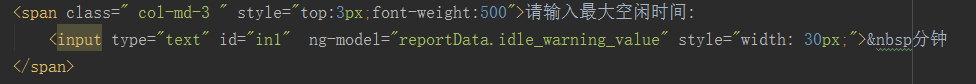
这个例子,是当input的value值为空的时候,id为change的按钮给它添加一个disabled属性,负责的话,给她删除。
最主要的是要创建一个监听$watch,这是最关键的一步,如果不了解angular的$watch。请点击
怎么设置按钮的disabled属性的更多相关文章
- JQuery设置和去除disabled属性
//两种方法设置disabled属性 $('#areaSelect').attr("disabled",true); $('#areaSelect').attr("dis ...
- JQuery设置和去除disabled属性 与 display显示隐藏
//两种方法设置disabled属性 $('#areaSelect').attr("disabled",true); $('#areaSelect').attr("dis ...
- jquery如何设置与去除disabled属性?五种方法
//两种方法设置disabled属性 $('#areaSelect').attr("disabled",true); $('#areaSelect').attr("dis ...
- iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观
iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观 美化按钮说白了就是对按钮的属性进行设置,设置按钮的属性有两种方法:一种是使用编辑界面中的属性检查器:另一种是使用代码进行设置.以 ...
- js和jquery设置disabled属性为true使按钮失效
设置disabled属性为true即为不可用状态. JS: document.getElementByIdx("btn").disabled=true; Jquery: $(& ...
- iphone中input按钮设置disabled属性出现灰色背景没有显示问题
在项目中发现发送验证码的按钮,在点击后添加disabled属性后,iphone手机中出现disabled属性的默认背景颜色没有显示,反而直接显示它下面的父级元素的白色 点击前 点击后 倒计时的按钮消失 ...
- Vue.之. 动态设置按钮Disabled
Vue.之. 动态设置按钮Disabled 按钮代码如下: 添加了一个 属性 :disabled="isAble" ,控制:更新按钮.重置按钮 <el-form- ...
- 两种方法设置disabled属性
//两种方法设置disabled属性 $('#fileup').attr("disabled",true); $('#fileup').attr("disabled&qu ...
- 两种设置disabled属性以及三种方法移除disabled属性
//两种方法设置disabled属性 $('#areaSelect').attr("disabled",true); $('#areaSelect').attr("dis ...
随机推荐
- Pyhton编程(一)之第一个Pyhton程序
一:Python的第一个程序 Python在Windows系统和Linux系统下都可以安装,这里不过多说明安装过程,linux系统默认情况已经安装了Python2x的版本.注:目前使用的Python均 ...
- selenium python grid
学习自动化一直都是在本机操作,感觉这样能够减少工作量确实很少.最近研究了一下分布式操作. 开始的想法是,我在一台机器上启动脚本,然后让脚本在不同机器的不同版本的浏览器上进行跑脚本. 需要准备的东西: ...
- 从入门到放弃之IO
浅说IO 学到现在利用过的特殊符号不少组合起来很多都有让人眼前一亮的用法,在这里先聊聊I/O的一些相关知识. 本文开始之前先介绍一下需要知道的一些小知识和需要注意的地方. 在linux中也是有优先级的 ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- Java基础笔记10
类的设计分析: 1.根据需求抽取属性.(名词几乎都是属性) 2.属性私有化(private) 3.生成setter和getter方法 4.可以根据需要添加构造函数. 5.根据需求抽取其他方法.(动词几 ...
- MQTT——连接报文
学习MQTT协议.如果只是看了相关文档就认为可以了.那是一个错误的观念.笔者为了能更好的去理解MQTT协议.看了不少相关的开源Broker的项目.可惜这些项目一般都是不完全的.不过从这些项目中笔者至少 ...
- java8Stream原理深度解析
Java8 Stream原理深度解析 Author:Dorae Date:2017年11月2日19:10:39 转载请注明出处 上一篇文章中简要介绍了Java8的函数式编程,而在Java8中另外一个比 ...
- Android Weekly Notes Issue #281
October 29th, 2017 Android Weekly Issue #281 本期内容不多,包含了小众DI库牙签帮助测试的文章,Kotlin中Delegate的强大之介绍,以及基于Goog ...
- linux虚拟机局域网网卡配置
1:配置虚拟机 1-1:打开:虚拟机下编辑->虚拟网络编辑器 选择VMnet信息下的桥接模式,在“桥接到”下拉列表里选择自己的网卡. ...
- Ubuntu下比较通用的makefile实例
本文转自http://blog.chinaunix.net/uid-20608849-id-360294.html 笔者在写程序的时候会遇到这样的烦恼:一个项目中可能会有很多个应用程序,而新建一个应 ...
