【 js 基础 】【 源码学习 】backbone 源码阅读(三)浅谈 REST 和 CRUD
最近看完了 backbone.js 的源码,这里对于源码的细节就不再赘述了,大家可以 star 我的源码阅读项目(https://github.com/JiayiLi/source-code-study)进行参考交流,有详细的源码注释,以及知识总结,同时 google 一下 backbone 源码,也有很多优秀的文章可以用来学习。
我这里主要记录一些偏设计方向的知识点。这篇文章主要讲 backbone.sync 中用到的 Rest 和 CRUD。
首先我们简单了解一下 REST:
REST : Representational State Transfer,即表述性状态转移,是一种架构设计风格,Web服务实现方案之一,目的是便于不同软件/程序在网络(例如互联网)中互相传递信息。
这个设计风格的要求有以下6点:
a、客户-服务器(Client-Server)
通信只能由客户端单方面发起,表现为客户端请求-服务器响应的形式。
b、无状态(Stateless)
通信的会话状态(Session State)应该全部由客户端负责维护。
c、缓存(Cache)
响应内容可以在通信链的某处被缓存,以改善网络效率。
d、统一接口(Uniform Interface)
通信链的组件之间通过统一的接口相互通信,以提高交互的可见性。
e、分层系统(Layered System)
通过限制组件的行为(即每个组件只能“看到”与其交互的紧邻层),将架构分解为若干等级的层。
f、按需代码(Code-On-Demand,可选)
支持通过下载并执行一些代码(例如Java Applet、Flash或JavaScript),对客户端的功能进行扩展。
以上来自 wiki (https://zh.wikipedia.org/wiki/REST),看起来比较难懂。
我们通过 backbone 中 sync 模块对其的应用来理解, 在 sync 模块中,使用了 基于 REST 设计风格的 http 服务在 backbone 的 model(负责数据模块) 上执行 CRUD 操作。
所谓 http 服务,它只做两件事:处理 http 请求和发送 http 响应。
而对于 REST 本身是一种设计风格,他告诉我们如何使用 http 协议,重点体现在 接口API 的设计上。
当我们设计的接口满足 REST 约束条件和原则,就称为它是 RESTful API(RESTful相当于一个形容词)。
我们来举两个我们经常会接触到的 api 以及 http 请求(GET、POST):
1、GET 例子:博客园获取“我的博客”页面(“我的博客”链接地址:http://www.cnblogs.com/lijiayi/)

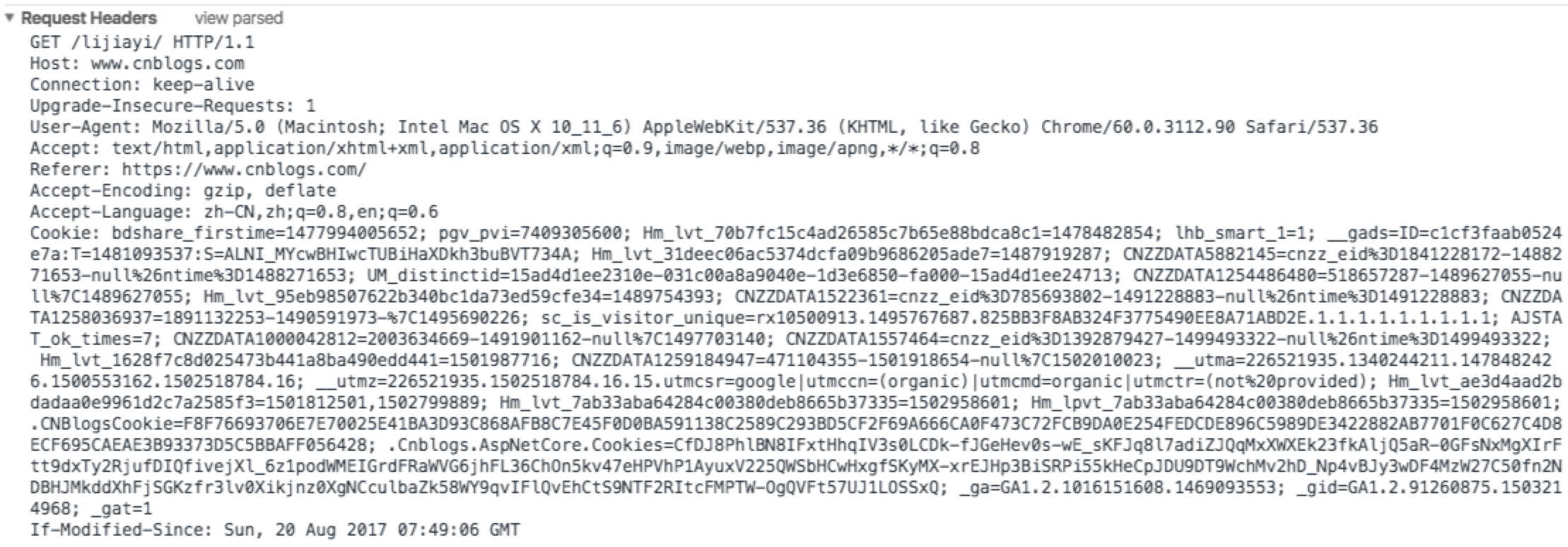
来看一下浏览器向服务器发起的请求报文:


重点是第一行
GET /lijiayi/ HTTP/1.1

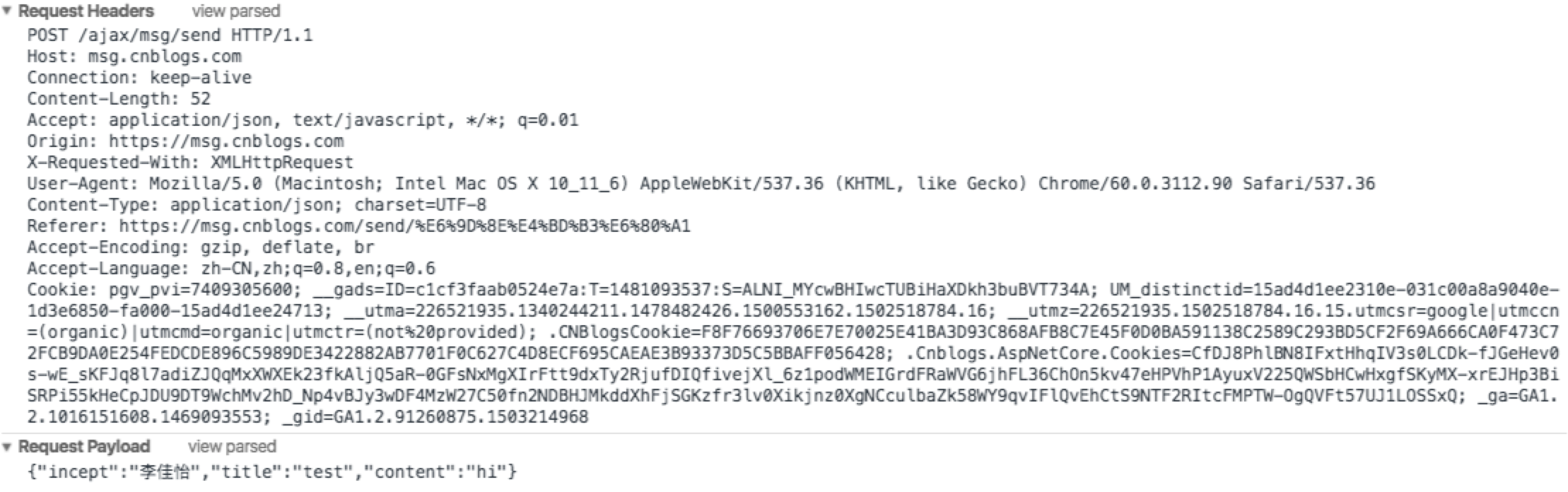
来看一下浏览器向服务器发起的请求报文:

重点是第一行
POST /ajax/msg/send HTTP/1.1
同样
POST : 表示请求的方法。
/ajax/msg/send: 请求路径。
HTTP/1.1:协议以及版本。
以上是我们最常见的请求方式,非 RESTful API。
而在 backbone 的 sync 中,则让我们这样请求接口:
Backbone.sync(method, model, [options])
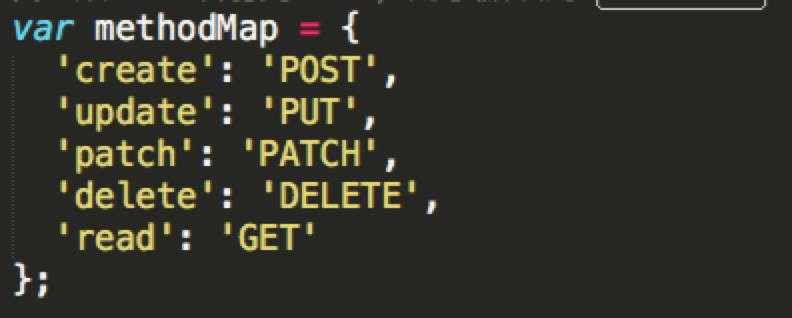
sync 接受三个参数,其中 method 参数传入 CRUD 方法 即"create", "read", "update", “delete”以及“patch”,而他们则对应了http请求方法的“POST”、“GET”、“PUT”、“DELETE”和“PATCH”。

/questions //查看所有的问题列表
/questions/:id //操作 ID 为 id 的问题
只需要上面两个路由,我们就可以查看所有的问题,并对其中一个进行操作,这个操作包括增删改查,对于我们具体要执行什么操作,就是由上面的 method 也就是不同的 http 方法来控制的。而这种 api 的设计就是符合 RESTful API。
你大概有个认识了,咱们系统的在说一下:
符合REST设计风格的Web API称为RESTful API。它要求我们拥有:
1、直观简短的请求地址:比如:http://example.com/resources/。
2、对于我们请求的资源的表现形式可以是XML、HTML或者 Json等。
3、对资源的操作:用 http 方法来实现,或者说是表达(比如:POST,GET,PUT或DELETE)。
也就是说 用 URL定位资源,用 HTTP 动词(GET,POST,DELETE,PUT)描述操作。(来自知乎 https://www.zhihu.com/question/28557115/answer/41265890)
通常:
| URL | GET | POST | DELETE | PUT |
|
一组资源: |
获取该资源组中的所有资源详细信息 | 在本组资源中创建/追加一个新的资源 | 删除资源组 | 使用给定的一组资源替换当前的资源组 |
|
单个资源: |
获取指定的资源的详细信息 |
把指定的资源当做一个资源组, 并在其下创建/追加一个新的元素,使其隶属于当前资源 |
删除资源组中特定的资源 |
替换/创建指定的资源, 并将其增加到相应的资源组 |
【 js 基础 】【 源码学习 】backbone 源码阅读(三)浅谈 REST 和 CRUD的更多相关文章
- 【 js 基础 】【 源码学习 】源码设计 (更新了backbone分析)
学习源码,除了学习对一些方法的更加聪明的代码实现,同时也要学习源码的设计,把握整体的架构.(推荐对源码有一定熟悉了之后,再看这篇文章) 目录结构:第一部分:zepto 设计分析 第二部分:unders ...
- 【 js 基础 】【 源码学习 】源码设计 (持续更新)
学习源码,除了学习对一些方法的更加聪明的代码实现,同时也要学习源码的设计,把握整体的架构.(推荐对源码有一定熟悉了之后,再看这篇文章) 目录结构:第一部分:zepto 设计分析第二部分:undersc ...
- Vue2.x源码学习笔记-源码目录结构整理
先从github上下载或者clone一个vue分支项目 https://github.com/vuejs/vue 查看下目录结果 先列出一些目录 Vue |— build 打包相关的配置文件,其中最重 ...
- 【iScroll源码学习02】分解iScroll三个核心事件点
前言 最近两天看到很多的总结性发言,我想想今年好像我的变化挺大的,是不是该晚上来水一发呢?嗯,决定了,晚上来水一发! 上周六,我们简单模拟了下iScroll的实现,周日我们开始了学习iScroll的源 ...
- Java并发包源码学习之AQS框架(三)LockSupport和interrupt
接着上一篇文章今天我们来介绍下LockSupport和Java中线程的中断(interrupt). 其实除了LockSupport,Java之初就有Object对象的wait和notify方法可以实现 ...
- 【JS基础语法】---学习roadmap---6 parts
JS基础语法---roadmap Part 1 - 2: Part 3 - 4: Part 5 - 6
- VUE 源码学习01 源码入口
VUE[version:2.4.1] Vue项目做了不少,最近在学习设计模式与Vue源码,记录一下自己的脚印!共勉!注:此处源码学习方式为先了解其大模块,从宏观再去到微观学习,以免一开始就研究细节然后 ...
- async源码学习 - 全部源码
因为工作需要,可能我离前端走远了,偏node方向了.所以异步编程的需求很多,于是乎,不得不带着学习async了. 我有个习惯,用别人的东西之前,喜欢稍微搞明白点,so就带着看看其源码. github: ...
- Thrift 源码学习一——源码结构
Thrift 客户端与服务端的交互图 源码结构 传输层 TTransport: TTransport:客户端传输层抽象基础类,read.write.flush.close 等方法 TSocket 与 ...
随机推荐
- JS,HTML,CSS
HTML定义了网页的内容 CSS定义了网页的布局 JavaScript定义了网页的行为
- FineReport填报分页设置
1. 问题描述 进行FineReport数据填报时,如果数据量过大,由于前端浏览器的性能限制,如果将数据全部展现出来,速度会非常的慢,影响用户体验,这时候大家就会想,填报是否能像分页预览一样进行分页呢 ...
- classloader加载的双亲委托模式
要深入了解ClassLoader,首先就要知道ClassLoader是用来干什么的,顾名思义,它就是用来加载Class文件到JVM,以供程序使用 的.我们知道,java程序可以动态加载类定义,而这个动 ...
- Android系统--输入系统(十七)Dispatcher线程_分发dispatch
Android系统--输入系统(十七)Dispatcher线程_分发dispatch 1. 回顾 InputRead线程从输入设备当中得到输入事件 对于读到输入事件稍作处理,比如紧急事件,来电时候按下 ...
- luoguP1379 八数码难题[启发式搜索]
题目描述 在3×3的棋盘上,摆有八个棋子,每个棋子上标有1至8的某一数字.棋盘中留有一个空格,空格用0来表示.空格周围的棋子可以移到空格中.要求解的问题是:给出一种初始布局(初始状态)和目标布局(为了 ...
- FillConsoleOutputAttribute 函数--指定区域填充控制台输出属性
FillConsoleOutputAttribute函数 来源:https://msdn.microsoft.com/en-us/library/windows/desktop/ms682663(v= ...
- 【SpringMVC】【EasyUI】关于使用EasyUIForm上传文件,返回JsonIE提示下载文件的解决办法!
先说一下环境 EasyUI+SpringMVC+MyBatis 因为按正常手段,无法使用Ajax来提交一个包含文件的表单,故想到利用EasyUI的Form来提交,EasyUI的form封装了一套伪Aj ...
- echarts添加点击事件
由于工作需要,需要用echarts 进行展示图表,却又个新的需求,要点击展示的地方,同时下面出现table展示内容 如图所示: 一开始找了好多博客,发现都不好用,大部分都是用到了 var ecConf ...
- 快速搭建MySQL复制集
快速搭建MySQL复制集 1 环境说明 MySQL版本 5.6 basedir :/u01/my3306 #MySQL软件目录 数据目录 :/u01/mysql/[实例名]/data 日志目录 :/u ...
- 深搜(DFS)广搜(BFS)详解
图的深搜与广搜 一.介绍: p { margin-bottom: 0.25cm; direction: ltr; line-height: 120%; text-align: justify; orp ...
