CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
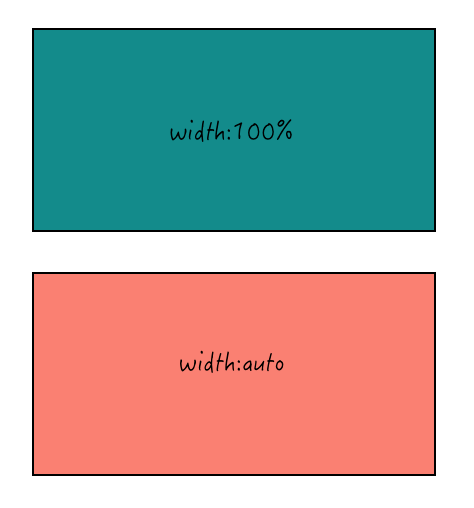
一.width:auto和width:100%的区别

- <style type="text/css">
- .outer{
- width:200px;
- height:100px;
- border:1px solid black;
- margin:20px;
- }
- .inner-100percent{
- width: 100%;
- height:100px;
- background: darkcyan;
- }
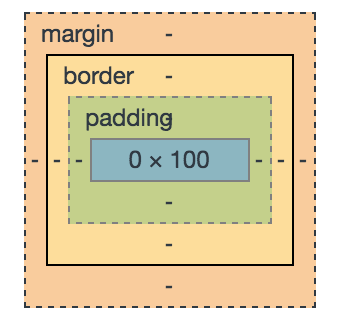
- .inner-auto{
- width:auto;
- padding:0px 10px;
- height:100px;
- background:salmon;
- }
- </style>
- <div class="outer">
- <div class="inner-100percent"></div>
- </div>
- <div class="outer">
- <div class="inner-auto"></div>
- </div>




- .inner-auto{
- width:auto;
- padding:0px 10px;//设置左右内边距为10px
- margin:0px 10px;//设置左右外边距为10px
- height:100px;
- background:salmon;
- }



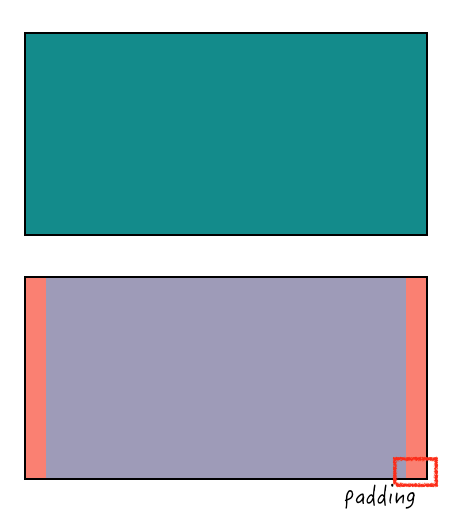
- .inner-100percent{
- width: 100%;
- height:80px;
- padding:0px 10px;
- background: darkcyan;
- }



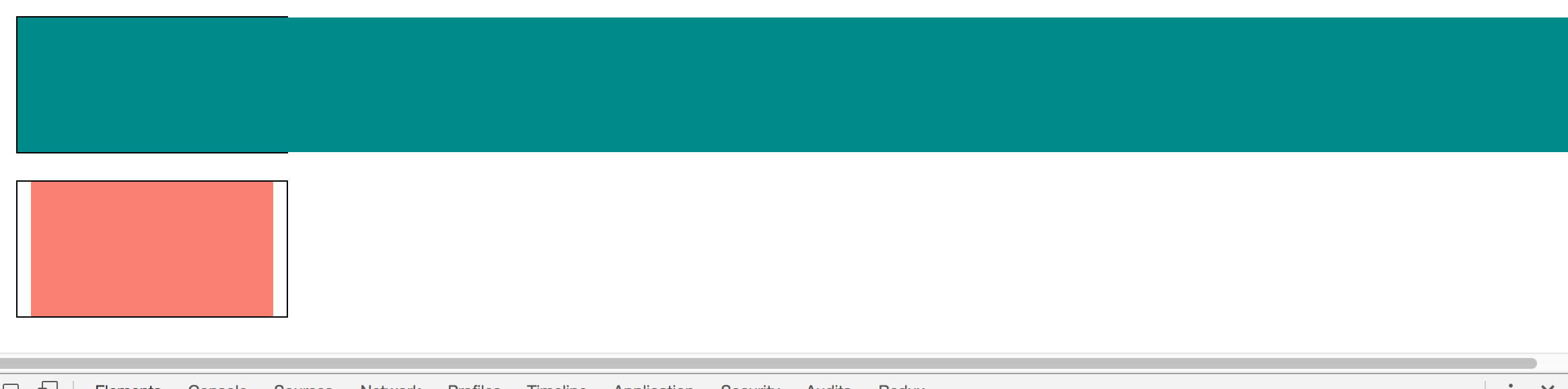
- .inner-100percent{
- position:relative;
- width: 100%;
- height:100px;
- background: darkcyan;
- }



- .inner-100percent{
- position:absolute;
- width: 100%;
- height:100px;
- background: darkcyan;
- }


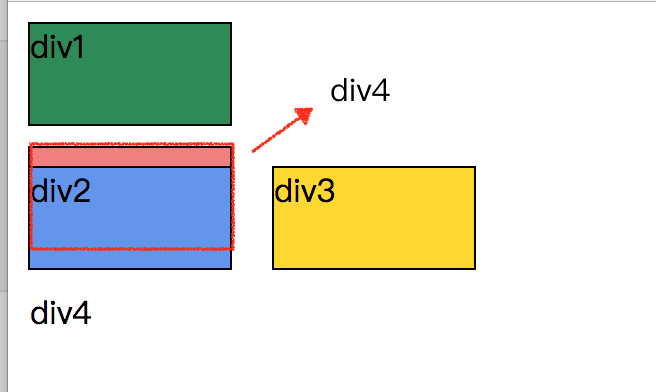
- <div class="outer">
- <div style="position:relative;">
- <div class="inner-100percent"></div>
- </div>
- </div>


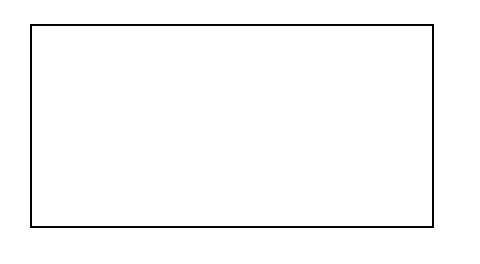
- .inner-auto{
- position:absolute;//或position:fixed;或float:left
- width:auto;
- height:100px;
- background:salmon;
- }


(注意inner-auto本来是有颜色的)


- <style type="text/css">
- *{margin: 0;padding: 0;}
- .div{
- width:100px;
- height:50px;
- margin: 10px;
- border:1px solid black;
- }
- .div1{
- background:seagreen;
- }
- .div2{
- background: cornflowerblue;
- }
- .div3{
- background: gold;
- }
- .div4{
- background: lightcoral;
- }
- </style>
- <body>
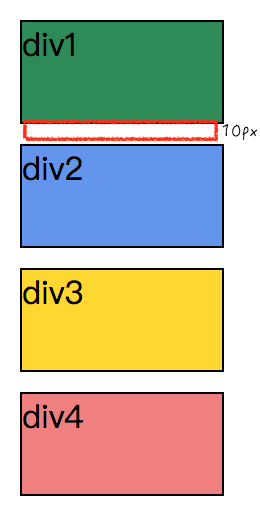
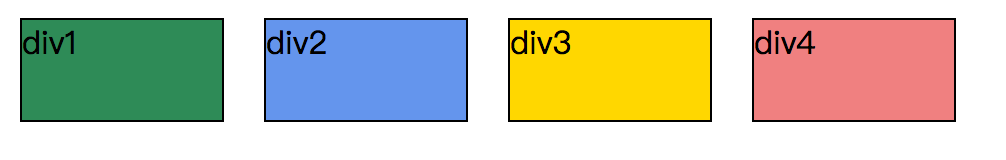
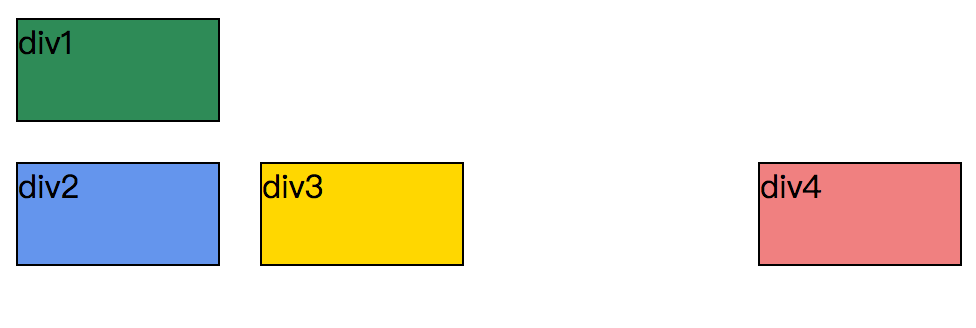
- <div class="div div1">div1</div>
- <div class="div div2">div2</div>
- <div class="div div3">div3</div>
- <div class="div div4">div4</div>
- </body>



- .div2,.div3,.div4{
- float: left;
- }

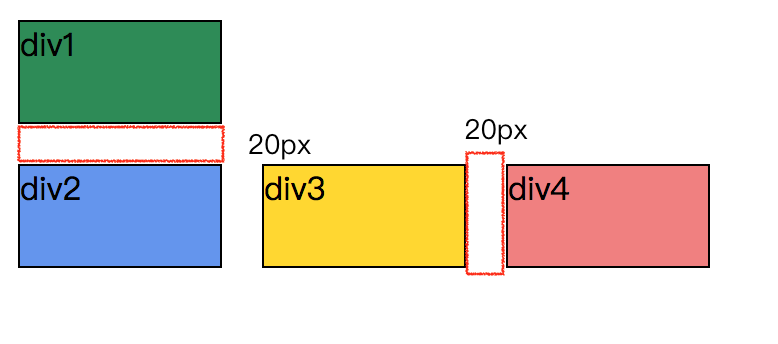
- .div2,.div3{
- float: left;
- }

- .div1,.div2,.div3,.div4{
- float: left;
- }

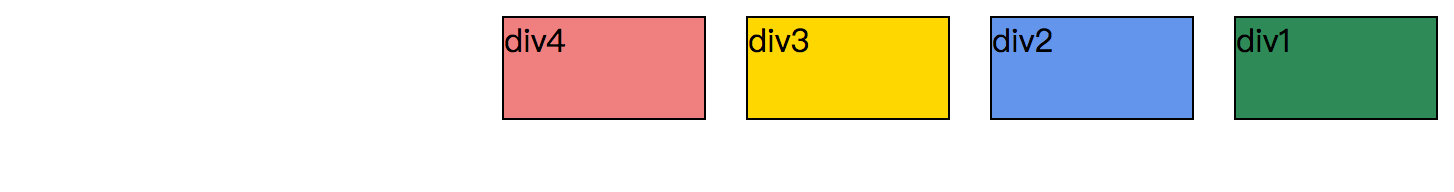
- .div1,.div2,.div3,.div4{
- float: right;
- }



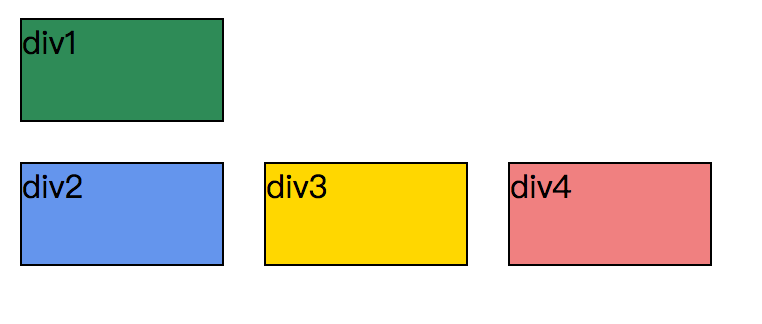
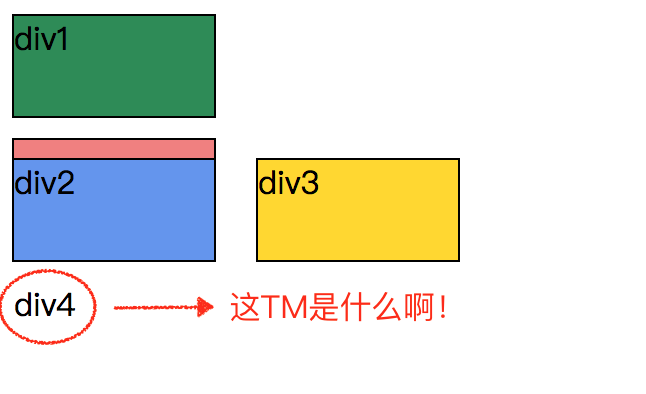
- .div2,.div3{
- float: left;
- }
- .div4{
- float:right;
- }





- <style type="text/css">
- *{margin: 0;padding: 0;}
- .div{
- border:1px solid black;
- margin: 10px;
- }
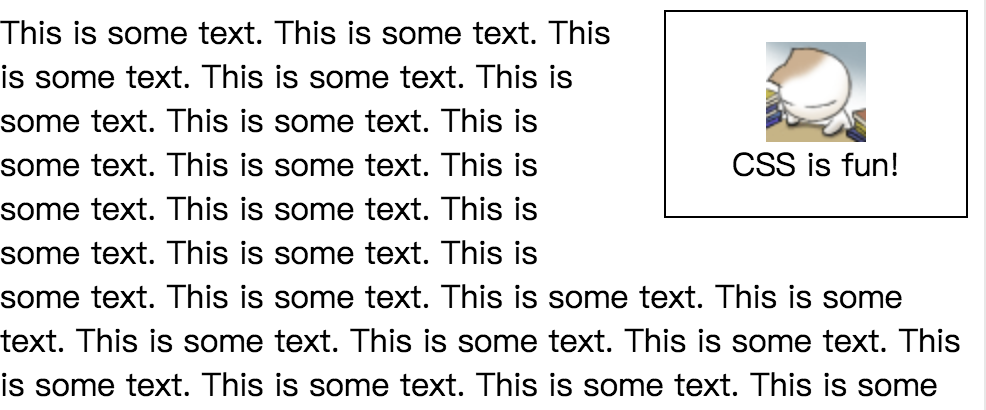
- .left{
- float: left;
- width: 200px;
- height:200px;
- background:darkcyan
- }
- .right{
- margin-left:230px;
- height: 400px;
- }
- </style>
- </head>
- <body>
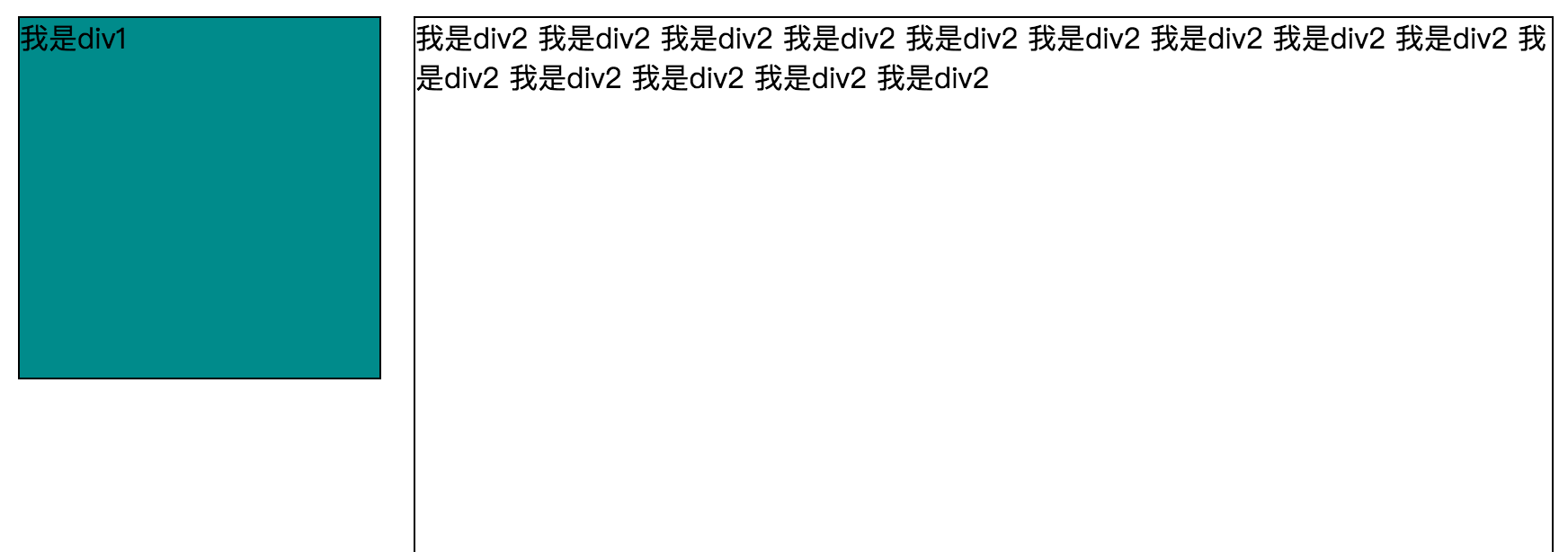
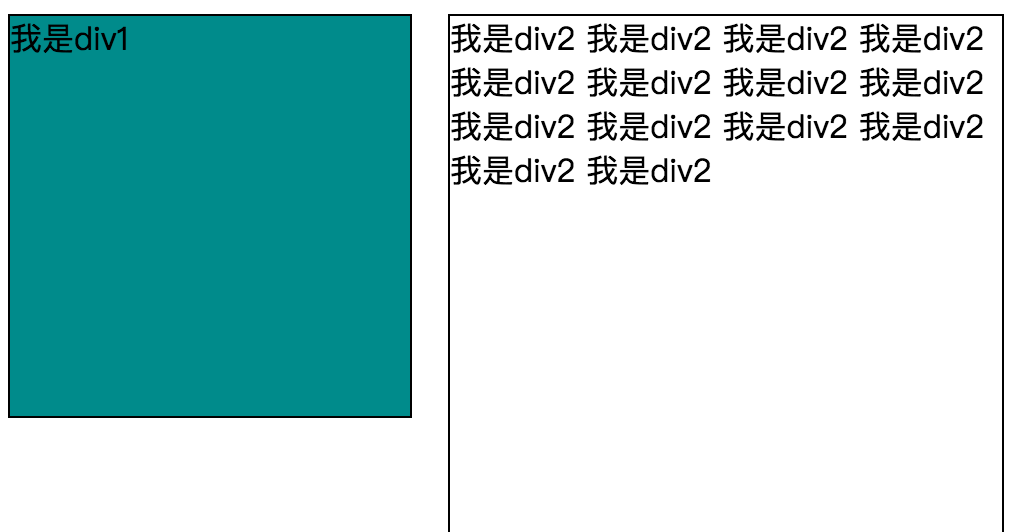
- <div class="div left">我是div1</div>
- <div class="div right">我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2</div>
- </body>



CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响的更多相关文章
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- CSS 中浮动的使用
float none 正常显示 left 左浮动 right 右浮动 clear none 允许两边浮动 left 不允许左边浮动 right 不允许右边浮动 both 不允许两边浮动 <!DO ...
- css的浮动与定位
显示与隐藏 标签 属性 值 效果 区别 css的style display none 元素不可见 不占页面空间 css的style visibility hidden 元素不可见 占页面空间 disp ...
- CSS的浮动和定位
一.CSS中的浮动 1.定义和用法 float 属性定义元素在哪个方向浮动.在 CSS 中,任何元素都可以浮动.浮动会使原元素变成一个行级元素,而不论它本身是何种元素.如果浮动非替换元素,则要指定一个 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- CSS中浮动的使用
CSS有两个性质 第一个是 :继承性 第二个是:层叠性: 选择器的一种选择能力,谁的权重大就选谁 { 里面分两种情况: 分别是 选中和没选中. 1.选不中的情况下,走继承性,(font,color,t ...
- 关于css中的position定位
希望这波position可以有帮助^_^! css中的position属性主要分为:static.relative.absolute.fixed.center.page.sticky(红色是css3中 ...
- 关于css中浮动的理解及实际应用
一.元素浮动的意义及使用:1. 浮动的意义:设置了浮动属性的元素会脱离普通标准流的控制,移动到其父元素中指定的位置的过程,将块级元素放在一行,浮动会脱离标准流,不占位置,会影响标准流,浮动只有左右浮动 ...
- 深入学习CSS中如何使用定位
CSS中定位介绍 position属性在英文单词中表示位置的意思,在CSS中主要作用设置元素的定位. CSS中一共有3种定位如下: 属性值 描述 fixed 设置固定定位. relative 设置相对 ...
随机推荐
- 简单地总结几种常见web攻击手段及其防御方式
web攻击手段有几种,本文简单介绍几种常见的攻击手段及其防御方式 XSS(跨站脚本攻击) CSRF(跨站请求伪造) SQL注入 DDOS XSS 概念 全称是跨站脚本攻击(Cross Site Scr ...
- 如何用快速傅里叶变换实现DFT
[目标] 如何以 \(O(N \log N)\) 的效率将系数多项式转换为点值多项式. [前置技能] 众所周知,\(x^n=1\)的根有n个,而且它们分别是\(e^{\frac{2*π*i}{ ...
- 怎么调试nodejs restful API 以及API的Authorization
最近Nodejs,python越来越火了,同时也越来越多的人在用node写服务,可是怎么去调试服务呢?以及当你一个服务发布出去,怎么保证其安全性呢? 环境:linux unbuntu 语言:nodej ...
- DDD理论学习系列(11)-- 工厂
DDD理论学习系列--案例及目录 1.引言 在针对大型的复杂领域进行建模时,聚合.实体和值对象之间的依赖关系可能会变得十分复杂.在某个对象中为了确保其依赖对象的有效实例被创建,需要深入了解对象实例化逻 ...
- Spring Boot 1.5.4集成Redis
本文示例源码,请看这里: 如何安装与配置Redis,请看这里 首先添加起步依赖: <dependency> <groupId>org.springframework.boot& ...
- docker~docker-machine的介绍
回到目录 国外的hub.ducker.com速度确实有些慢,还好,有咱们的阿里云,今天和大家聊聊通过添加docker-machine来改变docker的hub服务器,最终来加速咱们下载镜像的速度! 工 ...
- Java - 初始化
用构造器保证初始化 构造器名称必须与类名完全相同,所以“每个方法首字母必须小写”的风格不适合构造器. 不接受任何参数的构造器叫做默认构造器.Java文档中通常叫做无参构造器. 构造器没有返回值,但与返 ...
- Java 操作jar包工具类以及如何快速修改Jar包里的文件内容
需求背景:写了一个实时读取日志文件以及监控的小程序,打包成了Jar包可执行文件,通过我们的web主系统上传到各个服务器,然后调用ssh命令执行.每次上传前都要通过解压缩软件修改或者替换里面的配置文件, ...
- 1010: [HNOI2008]玩具装箱toy [dp][斜率优化]
Description P教授要去看奥运,但是他舍不下他的玩具,于是他决定把所有的玩具运到北京.他使用自己的压缩器进行压缩,其可以将任意物品变成一堆,再放到一种特殊的一维容器中.P教授有编号为1... ...
- jenkins - jsp或其他web样式无法展示
背景 因为jenkins安全性的问题,默认加载出来的报告是无css的,通过以下配置解决:HTML Publisher Plugin 插件在新的Jenkins版本中会导致打开的网页中无法加载CSS以及无 ...
