14.javaweb AJAX技术详解
一、简介
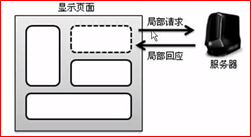
1, ajax:在不重新加载网页的前提下,与服务器交换数据并更新部分网页的技巧,但其本身并不是一种新技术

2, 核心:XMLHttpRequest对象。AJAX技术主要是通过此对象完成的。

在创建此对象的时候一定要考虑浏览器的问题
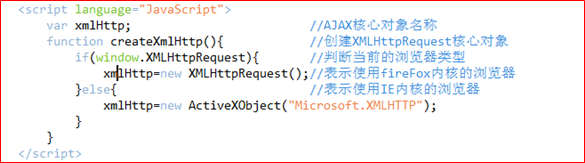
XMLHttpRequest对象的创建

XMLHttpRequest对象属性

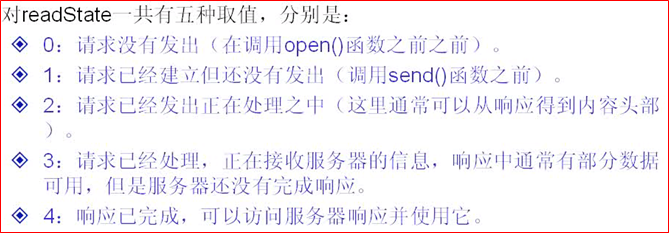
其中readyState有五种取值

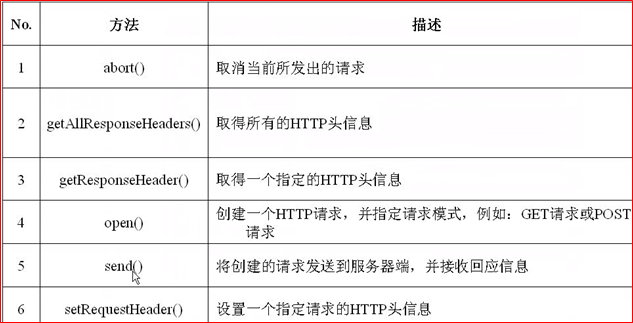
XMLHttpRequest对象方法

3, 简单示例:利用ajax完成局部刷新功能:局部刷新,在<span>中导入content.html内容
content.html内容

Flush.html

xmlHttp.onreadystatechange=showMsgCallback;表示当xmlHttp的请求状态改变时,就会调用showMsgCallback()方法,事实上,当xmlHttp.send()发送请求到响应完成,readyState会经历”2“(请求正在处理)、”3”(请求已经处理)、”4“(响应完成)三次变化,如果回调函数在xmlHttp.send()之前设置,便会调用三次showMsgCallback()方法。我们设置readyState=4时执行操作,因为此时响应完成,服务器会把回应内容填充到xmlHttp.response***属性中
点击“调用ajax显示内容”则会动态的在<span>中生成”取得数据”

二、ajax异步验证:当新用户注册信息时,输入ID后,异步验证ID是否可用
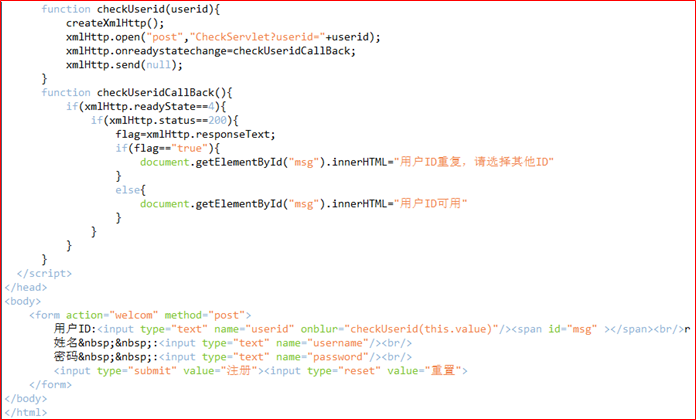
login.html

注意此处用到的地址重写的方式
Checkservlet
package com.chen.ying;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckId extends HttpServlet {
final String DBDIVRE="com.mysql.jdbc.Driver";
final String URL="jdbc:mysql://localhost:3306/test";
final String USER="root";
final String PASSWORD="1995228";
Connection conn=null;
PreparedStatement pstmt=null;
ResultSet rs=null;
public void doGet(HttpServletRequest req,HttpServletResponse res){
int userid=Integer.parseInt(req.getParameter("userid"));
try{
System.out.println(userid);
PrintWriter out=res.getWriter();//得到回应的输出流
Class.forName(DBDIVRE);
conn=DriverManager.getConnection(URL,USER,PASSWORD);
String sql="select userid from person where userid=?";
pstmt=conn.prepareStatement(sql);
pstmt.setInt(1, userid);
rs=pstmt.executeQuery();
if(rs.next()){
System.out.println("用户ID重复");
out.print("true");
}
else{
System.out.println("ID可用");
out.print("false");
}
}catch(Exception e){
System.out.println(e);
}
}
public void doPost(HttpServletRequest req,HttpServletResponse res){
this.doGet(req, res);
}
}
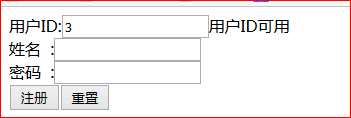
效果
当用户输入id,光标离开输出框后,利用ajax技术,异步验证输入的id是否重复


三、返回XML数据
1, 要求

14.javaweb AJAX技术详解的更多相关文章
- Ajax技术详解
Ajax技术:Ajax描述了一种主要使用脚本(JS)操纵HTTP的web应用架构,它的主要特点是使用脚本操纵HTTP和web服务器进行数据交换,不会导致页面重载.Ajax的核心是JS的XMLHttpR ...
- $.ajax()常用方法详解(推荐)
AJAX 是一种与服务器交换数据的技术,可以在补充在整个页面的情况下更新网页的一部分.接下来通过本文给大家介绍ajax一些常用方法,大家有需要可以一起学习. 1.url: 要求为String类型的参数 ...
- 触碰jQuery:AJAX异步详解
触碰jQuery:AJAX异步详解 传送门:异步编程系列目录…… 示例源码:触碰jQuery:AJAX异步详解.rar AJAX 全称 Asynchronous JavaScript and XML( ...
- jQuery调用AJAX异步详解[转]
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和X ...
- 触碰jQuery:AJAX异步详解(转)
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和X ...
- AJAX请求详解 同步异步 GET和POST
AJAX请求详解 同步异步 GET和POST 上一篇博文(http://www.cnblogs.com/mengdd/p/4191941.html)介绍了AJAX的概念和基本使用,附有一个小例子,下面 ...
- Comet技术详解:基于HTTP长连接的Web端实时通信技术
前言 一般来说,Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Ser ...
- SSE技术详解:一种全新的HTML5服务器推送事件技术
前言 一般来说,Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Ser ...
- Protocol Buffer技术详解(Java实例)
Protocol Buffer技术详解(Java实例) 该篇Blog和上一篇(C++实例)基本相同,只是面向于我们团队中的Java工程师,毕竟我们项目的前端部分是基于Android开发的,而且我们研发 ...
随机推荐
- Corn Fields poj3254(状态压缩DP)
Corn Fields Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 6081 Accepted: 3226 Descr ...
- C#进阶之AOP
一.AOP概念(转自) AOP(Aspect-Oriented Programming,面向切面的编程),它是可以通过预编译方式和运行期动态代理实现在不修改源代码的情况下给程序动态统一添加功能的一种技 ...
- selenium webdriver 启动三大浏览器Firefox,Chrome,IE
selenium webdriver 启动三大浏览器Firefox,Chrome,IE 1.安装selenium 在联网的情况下,在Windows命令行(cmd)输入pip install selen ...
- R语言基础语法
学习一门新的语言,率先学习输出hello world.我们就从这里开始学习. 首先打开RStudio这个IDE,然后在左边输入: > mystr <- "hello world& ...
- C# 7 局部函数剖析
局部函数是C# 7中的一个新功能,允许在一个函数中定义另一个函数. 何时使用局部函数? 局部函数的主要功能与匿名方法非常相似:在某些情况下,创建一个命名函数在读者的认知负担方面代价太大.有时,函数本身 ...
- asp.net mvc 自动化测试工具
好久不写文章了,一直忙在项目中. 前一阵发现公司一个项目,体积巨大.业务很复杂.基于历史原因,项目基于mvc 2迁移过来,视图大多还是aspx 作为视图承载. 控制器中的方法 更是一个比一个多. ...
- Python实战之int学习笔记及简单练习
['__abs__', '__add__', '__and__', '__bool__', '__ceil__', '__class__', '__delattr__', '__dir__', '__ ...
- Python系列之多线程、多进程
线程是操作系统直接支持的执行单元,因此,高级语言通常都内置多线程的支持,Python也不例外,并且,Python的线程是真正的Posix Thread,而不是模拟出来的线程. Python的标准库提供 ...
- Dos命令打印文件以及Dos打印到USB打印端口
MS-DOS命令范例 要将当前目录中的 Report.txt 发送到连上本地计算机的 LPT2,请键入: print /d:LPT2 report.txt 要将 c:\Accounting 目录中的 ...
- 江西省移动物联网发展战略新闻发布会举行-2017年10月江西IDC排行榜与发展报告
编者按:当人们在做技术创新时,我们在做“外包产业“:当人们在做制造产业,我们在做”服务产业“:江人们在做AI智能时,我们在做”物联网“崛起,即使有一个落差,但红色热土从不缺少成长激情. 本期摘自上月初 ...
