webapp通用选择器:iosselect
1,这个组件解决什么问题
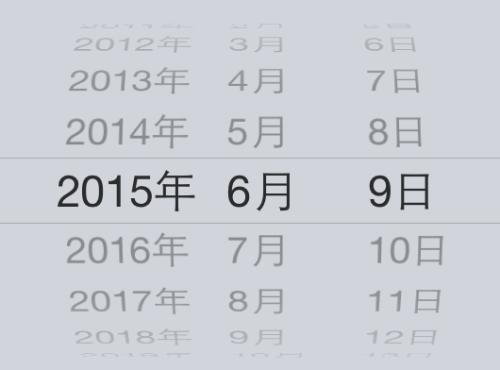
在IOS系统中,safari浏览器的select标签默认展示样式和iOS-UIPickerView展示方式一致,形如下图:

这个选择器操作方便,样式优美。但是在安卓系统中展示的样式就大相径庭了。iosselect是一个模拟ios下select标签展示交互的组件,它能实现在IOS和安卓的浏览器中交互样式一致。
2,通用性
实现一个特定的选择器不难,比如一个特定的地址选择器,时间选择器,单列选择器,难点在一个组件能实现多种不同的选择器,能适应多种需求。
iosselect实现了多种选择器,比如:
- 一级级联,银行选择
http://zhoushengfe.com/iosselect/demo/one/bank.html
- 二级级联,三国杀将领组合选
http://zhoushengfe.com/iosselect/demo/two/sanguokill.html
- 三级级联,省市区选择
http://zhoushengfe.com/iosselect/demo/three/area.html
- viewport缩放时处理方案
http://zhoushengfe.com/iosselect/demo/rem/bank.html
- 日期选择器 三级联动,通过方法获取数据,并且有加载中效果
http://zhoushengfe.com/iosselect/demo/datepicker/date.html
- 日期时间选择器,共五级,通过方法获取数据
http://zhoushengfe.com/iosselect/demo/five/time.html
- 日期时间选择器,共6级,通过方法获取数据
http://zhoushengfe.com/iosselect/demo/six/time.html
可以自定义级联层级,实现多级选择器。
可以使用静态数据,通过parentid关联;也可以使用方法,实现ajax数据交互,然后再关联数据。
支持移动端rem布局,可以使用px和rem来书写样式
可以配置显示的项数
可以配置高度
3,使用
支持npm方式直接引用。
也支持静态文件引用,只需要引用一个js和css文件
具体文档可参看github:https://github.com/zhoushengmufc/iosselect
webapp通用选择器:iosselect的更多相关文章
- IE6中使用通用选择器模拟子选择器效果
IE6及更低版本不支持高级选择器:IE7有个bug,对于子选择器和相邻同胞选择器,如果父元素和子元素有HTML注释,会出问题. 下面我们使用通用选择器来模拟子选择器的效果. 原理:首先在所有后代上应用 ...
- CSS选择器详解(二)通用选择器和高级选择器
目录 通用选择器 高级选择器 子选择器 相邻兄弟选择器 属性选择器 通用选择器 通用选择器可以选择页面上的所有元素,并对它们应用样式,用 * 来表示. 语法: * { property1: value ...
- webapp万能选择器:iosselect
iosselect是个什么东西? 移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的picker,安卓下各浏览器展示各异,我们需要一个选择器组件来统一各端下各种浏览器的展示.下面是 ...
- CSS 通用和分组选择器(十)
一.通用选择器 通用选择器可能是所有选择器中最强大的,却使用最少的.通用选择器的作用就像是通配符,它匹配所有可用元素.通用选择器由一个星号表示.通用选择器一般用来对象页面上所有元素应用样式 例如:可使 ...
- jQuery中的基本选择器,id,class,元素,通用
常用的基本选择器: 后续的补充选择器 为了后面看的方便,我们先将body中的内容展示出来: <body> <p> 账号:<input type="text&qu ...
- iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect 移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的pi ...
- css选择器
常用css选择器,希望对大家有所帮助,不喜勿喷. 1.*:通用选择器 * { margin: 0; padding: 0; } 选择页面上的全部元素,通常用于清除浏览器默认样式,不推荐使用. 2.#i ...
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- CSS3与页面布局学习总结(一)——概要、选择器、特殊性与刻度单位
web前端开发者最最注的内容是三个:HTML.CSS与JavaScript,他们分别在不同方面发挥自己的作用,HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能 ...
随机推荐
- JS数字金额转换为货币汉字形式
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- Power Strings poj2406(神代码)
Power Strings Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 29402 Accepted: 12296 D ...
- hdu 5954 -- Do not pour out(积分+二分)
题目链接 Problem Description You have got a cylindrical cup. Its bottom diameter is 2 units and its heig ...
- 简易RPC框架-过滤器机制
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- VirtualBox 磁盘容量调整
起因 此前用VBox,初始时动态或固定分配的磁盘容量用完了就再重新建一个磁盘,但是有个虚拟机的系统分区容量不够了,把整个磁盘都分成系统盘仍然不够,于是研究了下磁盘容量调整问题. 正文 1,从当前虚拟机 ...
- Docker到底是什么
简单讲docker和vm虚拟机类似,都是在同一硬件上虚拟化出多个服务器应用实例的功能,据Bottomley声称,借助经过全面调优的容器系统,你就可以在同一硬件上拥有数量比使用Xen虚拟机或KVM虚拟机 ...
- ZOJ2965 Accurately Say "CocaCola"! 线性扫描
Accurately Say "CocaCola"! 范围找到:1--700左右,然后打表就ok了 #include<cstdio> #include<cstdl ...
- JQuery上传插件Uploadify详解及其中文按钮解决方案 .
Uploadify有一个参数是 buttonText 这个无论你怎么改都不支持中文,因为插件在js里用了一个转码方法把这个参数的值转过码了,解码的地方在那个swf文件里,看不到代码,所以这条路不行. ...
- kazoo python zookeeper 选主
本文讲述基于zookeeper选主与故障切换的方法.我们的例子使用的是python. 使用的库是kazoo,安装方式 pip install kazoo 应用场景: 多个实例部署,但不是" ...
- java中重载变长参数方法
一.测试代码 package com.demo; public class Interview { public static void test(int i){ System.out.println ...
