css中的几个小tip(二)
margin的塌陷现象
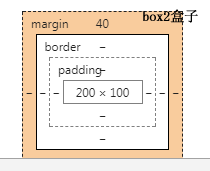
(一)在标准文档流中, 垂直方向存在margin的塌陷现象
先上段代码:
<style type="text/css">
.box{
width: 200px;
margin: 50px auto;
border: 1px solid black;
}
.box1{
width: 100%;
height: 100px;
background-color: orange;
margin-bottom: 10px;
}
.box2{
width: 100%;
height: 100px;
background-color: tan;
margin-top: 40px;
/*float: left;*/
}
</style>
HTML结构: <div class="box"><div class="box1"></div><div class="box2"></div></div>
box1和box2为并列的两个盒子,给box1设置margin-bottom: 10px;给box2设置margin-top: 40px;属性;
结果如图所示:


通过结果发现两个盒子之间的距离是40px,则说明只有box2的margin-top生效;对于如上两个并列的div垂直方向发现塌陷现象,则最后值取较大的一方。
(二) 两个包含关系的div
再来代码:
<style type="text/css">
*{margin:;padding:;}
.father{
width: 200px;
height: 200px;
background-color: greenyellow;
}
.son{
width: 100px;
height: 50px;
background-color: grey;
margin-top: 10px;
}
</style>
HTML结构:父盒子里面嵌套一个子盒子
给son盒子设置一个margin-top属性,看是否能把自己踹下来,离父盒子10px;
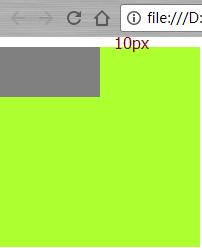
结果如下:

从图上看出,父盒子随子盒子一起被踹下来了,并没有想象中离父盒子10px。
这个时候就要思考思考如何解决这些问题?
在百度上网罗了一些方法,经测:
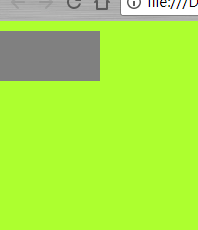
1)为父盒子设置border
在父盒子上加上:border: 1px solid #000; 如图,父盒子就不会受到子盒子的影响。

2)为父盒子添加设置padding值;

3)脱标
css中的几个小tip(二)的更多相关文章
- css中的几个小tip(一)
原博:http://www.webhek.com/post/7-tips-web-front-developer-must-know__trashed.html 1.元素的margin-top.mar ...
- 关于CSS中的float可能出现的小问题
关于CSS中的float可能出现的小问题 前言:最近学习CSS的float所遇到点小问题,然后顺便分享给大家. 一.什么是CSS以及float (一) CSS概述 CSS是层叠样式表(英文全称:Cas ...
- css 中的背景图片小技巧和存在的坑
body 的背景图设置 第一种 :这种情况下背景图片可以缩放 但是不能完全等比缩放 background: url(imgs/1.jpg)no-repeat; background-position: ...
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 这篇文章发布于 2015年01月25日,星期日,23:08,归类于 css相关. 阅读 46274 次, 今日 91 次 by ...
- CSS小tip整理
CSS小tip整理 1.利用css在列表靠头和末尾添加箭头: /* 左箭头*/ ol a[rel="prev"]:before { content: "\00AB&quo ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- 纯html+css中实现静态选座位效果技巧(input+label使用小技巧)
很多时候,我们想通过html+css的方式实现排列在后方的代码在选中状态下,能控制排列在前的代码的样式.那么要怎么实现呢?在这里我就要用1个小技巧来完成. 众所周知的,我们css中的选择器通常只能向下 ...
随机推荐
- php 函数形参前面加上&
<?php function test(&$a){ $a=$a+100; } $b=1; echo $b;//输出1 test($b);//这里$b传递给函数的其实是$b的变量内容所处的 ...
- Swift自增和自增运算
自增和自增运算 和 C 语言一样,Swift 也提供了方便对变量本身加1或减1的自增(++)和自减(--)的运算符.其操作对象可以是整形和浮点型. var i = ++i // 现在 i = 1 ...
- 简单说下Kanzi Studio
一.Project 窗口 在Project窗口下可以创建界面节点,包含有Screen和Prefabs 二.Properties窗口 包含有节点的相关属性,不同类型的节点,属性不同.主要通过改变节点的属 ...
- Ajax 向后台提交一个 JavaScript 对象数组?
var postArray= new Array(); var temp = new Object(); temp.id='1'; temp.name='test'; postArray.push(t ...
- 【SEO】搜索引擎优化的陷阱和作弊
一.认识SEO [理解] 站内优化是指更改网站内部结构,让网站利于蜘蛛爬取,比如网站内容: 站外优化是指发反向链接,给蜘蛛一个爬取你网站的通道. 其中,反向链接是指网页A 上有一个链接指向网页B,则网 ...
- 在线用户数-Constants
package com.pb.news.constants; public class Constants { public static int ONLINE_USER_COUNT=0;//在线用户 ...
- 单片机C语言基础编程源码六则2
1.某单片机系统的P2口接一数模转换器DAC0832输出模拟量,现在要求从DAC0832输出连续的三角波,实现的方法是从P2口连续输出按照三角波变化的数值,从0开始逐渐增大,到某一最大值后逐渐减小,直 ...
- JS - 实现简单易用的倒计时 x 天 x 时 x 分 x 秒
<script> (function () { var tian = document.getElementsByClassName('JS-tian')[0]; var shi = do ...
- 在Linux下安装Oracle12c
其实,对于oracle数据库和oracle实例的安装,借用图形化安装还是比较容易的,只是有个别地方需要特别注意外,其余的默认安装即可: 1.安装前的准备: 启动SSH工具: 先启动倒数第三个(想用图像 ...
- Android - Fragment (一)定义
什么是Fragment,为什么要用Fragment? Fragment,直译为碎片.是Android UI的一种. Fragment加载灵活,替换方便.定制你的UI,在不同尺寸的屏幕上创建合适的UI, ...
