Json 查看Json的插件
# 写写写写写,每个人有每个人写东西的方式,这些都是好的方式。需要感谢的人有几个,对我的成长有启发,所以我也会把能够想到、接触到的东西告诉team里面的人、新人,然后这些人又可以把这些东西传递给下一波人
Json是什么:一种数据格式,一种key:value的数据格式
如何记忆:花括号、引号、冒号、引号、逗号 # 先记住简单的就可以了
举个简单例子 { "firstName": "勒布朗" }
举个简单例子 { "firstName": "勒布朗", "lastName":"詹姆斯", "email": "勒布朗@nba.com" }
接触到Json的场景:验证服务的接口(api)。
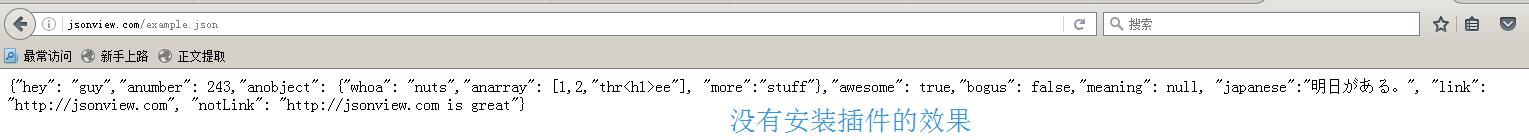
使用到"查看Json的插件"的原因:在浏览器中,Json的展示对于用户来说体验不很好,所以才需要借助格式化的浏览器插件来查看Json。
推荐1款"查看Json的插件"的名称:Jsonview
下载地址:
for Firefox:http://jsonview.com/ https://addons.mozilla.org/en-US/firefox/addon/jsonview/
for Chrome:https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc
看看效果的对比:

下面这幅图是安装了"查看Json的插件"的效果:

技术嘛,先开始用再去了解大概,与先了解大概再开始用,殊途同归。所以,你要知道2件事儿:
[1]xml与Json比较比较数据的样子
用xml表示上面的例子:
<request>
<firstName>勒布朗</firstName>
<lastName>詹姆斯</lastName>
<email>勒布朗@nba.com</email>
</request>
用Json表示,加深一遍印象
{ "firstName": "勒布朗", "lastName":"詹姆斯", "email": "勒布朗@nba.com" }
[2]JavaScript与Json的关系
Json的全称是JavaScript Object Notation,你看其实Json是JavaScript的原生格式(意味着在JavaScript中处理Json数据不需要任何特殊的api或工具包),因此可以说在某些场景里是比较好的选择。Json可以将JavaScript对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从Web客户端传递给服务器端程序。
所以吧,xml更像是一个英国人,套路纯正;而Json颇有一点儿美国嬉皮范儿,事儿办完了开始喝酒。
Json 查看Json的插件的更多相关文章
- 火狐谷歌浏览器Json查看插件
1.搜: Firefox的JSON插件 参考: Chrome/FireFox浏览器下处理JSON的插件_Bruce_新浪博客 JSONView :: Firefox 附加组件 但是后来去发现没用: 打 ...
- Chrome浏览器Json查看插件JsonHandle下载以及无法安装插件的解决方法
场景 在使用Chrome浏览器查看Json数据时如果没有插件会挤作一团. 安装JsonHandle插件后 博客: https://blog.csdn.net/badao_liumang_qizhi 关 ...
- JSON查看小工具
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于JavaScript Programming Langu ...
- linux 下查看json 文件 使用jq工具
安装 文档 yum 安装 yum search jq yum -y install jq.x86_64 apt-get install jq jq支持查看 jq . json 文件 查看json文件 ...
- ios -本地存储和查看json数据
1.代码创建json文件,并保存到本地 第一步.设置json文件的保存路径 NSString *filePath = [NSHomeDirectory() stringByAppendingStr ...
- 如何查看google chrome 插件源码
常用浏览器google chrome 有很多优秀的插件,寂寞的时候想看看人家是怎么实现的,说是快那就动手吧 插件代码位置 本人mac笔记本,chrome 插件位置如下 $ cd /Users/vin ...
- JSON+如何处理JSON字符串
JSON(Javascript Object Notation)是一种轻量级的数据交换语言,以文字为基础,且易于让人阅读.尽管JSON是在Javascript的一个子集,但JSON是独立于语言的文本格 ...
- 拼接json示例 json分页并显示所有页码
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%&g ...
- json 字符串 <----> json 对象
一,字符串 -->JSON对象 1,转换函数 JSON.parse(json_str): 2,$.parseJSON(json_str): 用的是 jquery 的插件 所以需要引入 jq. ...
随机推荐
- iOS 实时录音和播放
需求:最近公司需要做一个楼宇对讲的功能:门口机(连接WIFI)拨号对室内机(对应的WIFI)的设备进行呼叫,室内机收到呼叫之后将对收到的数据进行UDP广播的转发,手机(连接对应的WIFI)收到视频流之 ...
- html标签及用法小结
html标签小结 这几天学习了html,才发现各种标签真是多的不行,所以打算把一些个常用的标签拿出来稍微说一下. *** 常用基础标签 大体上分了三类: 带有语义的标签 带有一定样式的标签(此类标签页 ...
- eclipse更改maven的本地路径和外部仓库地址
背景 当前使用eclipse自带的maven碰到两个蛋疼的问题: maven在国内使用如果不进行FQ则会痛苦不堪如便秘. maven下载大量jar包导致某盘不够用,需要换大的分区. 因此为了解决这个问 ...
- Ionic 常用组件解析
Ionic 常用组件解析 $ionicModal(弹出窗口): //创建一个窗口 //此处注意目录的起始位置为app $ionicModal.fromTemplateUrl('app/security ...
- java中的方法引用(method reference)官方文档总结
2017/7/5 转载写明出处:http://www.cnblogs.com/daren-lin/p/java-method-reference.html 今天要说的是java中的一项新特性,方法引用 ...
- dynamic-load-apk 插件与宿主方法互调
新建项目 DlPluginHost,下载dynamic-load-apk源码 1.将dynamic-load-apk 文件夹中的lib做为module导入到DlPlginHost 2.导入到Plugi ...
- 使用Webpack加速Vue.js应用的4种方式
Webpack是开发Vue.js单页应用程序的重要工具. 通过管理复杂的构建步骤,你可以更轻松地开发工作流程,并优化应用程序的大小和性能. 其中介绍下面四种方式: 单个文件组件 优化Vue构建 浏览器 ...
- 数据结构3——浅谈zkw线段树
线段树是所有数据结构中,最常用的之一.线段树的功能多样,既可以代替树状数组完成"区间和"查询,也可以完成一些所谓"动态RMQ"(可修改的区间最值问题)的操作.其 ...
- 64位win7安装jdk和eclipse
本人正确安装成功步骤,对他人可能无用: 1.直接拷以前32位eclipse ADT 2.安装32位的jdk:jdk-8u45-windows-i586 3.ok,所有环境变量无需手工设置 eclips ...
- Ant部署(linux)
1.下载 mkdir /opt/ant cd /opt/ant wget http://mirror.bit.edu.cn/apache//ant/binaries/apache-ant-1.9.4- ...
