vue-router单页应用简单示例(二)
我们先来理一下思路。

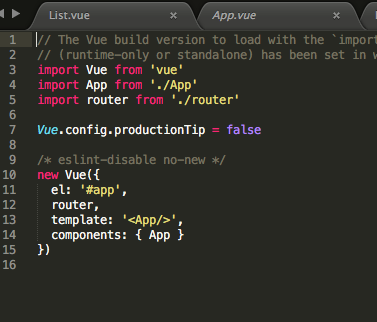
图1:main.js
引入vue,App.vue,router/index.js文件
声明要渲染的Id为app,将App.vue中的模版渲染到入口界面(就是打开localhost:8080会看到的那个页面)。

图2:App.vue
router-view是显示路由内容的地方,比如/index. 就会显示index.vue中的模版。
图3:router/index.js
可以看到引入了components目录下的Home.vue,Detail.vue。
并且配置了路由规则:地址为/的将会以Home组件中的模版也就是<template>标签会显示在App.vue中的<router-view></router-view>,地址为'/detail/:id'的将会以Detail 组件中的模版显示在App.vue中的<router-view></router-view>。
解释一下/detail/:id 是什么意思,举几个例子大家应该就知道了,/detail/1 (id就为1) /detail/2(id就为2)

图4:Home.vue
我们把关注点放在<home-header>和<list>上,这两个是什么标签呢?
看下第54行,你会发现components(组件列表中)有从HomeHeader.vue和List.vue导入的HomeHeader和List组件。
这两个组件中的模版也就是HomeHeader.vue中的<template>会显示在<home-header>中,<lsit>同理。
再来看下第8行的v-for 语句,将会遍历items数组,并把取到的数据传到List.vue中。
这是什么意思呢?
我们来看一下List.vue文件

图5:List.vue文件
先看到52行,props是什么意思呢?
这就引出了vue中的父子组件问题。
来看vue的官方文档
构成组件 组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。然而,在一个良好定义的接口中尽可能将父子组件解耦是很重要的。这保证了每个组件可以在相对隔离的环境中书写和理解,也大幅提高了组件的可维护性和可重用性。
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。看看它们是怎么工作的。
在Home.vue和List.vue中,Home.vue就是父组件,List.vue就是子组件。
Home.vue要渲染一个列表,而List.vue就是列表项,每一本书的书名和价格怎么通过Home.vue告诉List.vue呢?
我们需要在List.vue中声明一个props数组,写入期望要得到的数据,就像List.vue52行那样。
我们再看List.vue 第4行
<router-link :to="{ name: 'detail', params: { id: price }}" class="lp_li_a">
name:detail 指明了路由需要定位到name为detail的组件中,看上面的路由规则,即为Detail.vue文件,params可以取到url中的参数,
这里取的是id,并赋值给此实例的price属性。
最基本的代码结构已经介绍完成了,至此我们已经可以实现一个静态数据的单页应用了。
下一篇我们将会引入服务端数据
附上完整项目代码:github传送门
vue-router单页应用简单示例(二)的更多相关文章
- vue-router单页应用简单示例(三)
用vue-resource向服务器请求数据 我们主要来了解一下以下内容: 模拟服务端返回数据 用vue-resource向服务器请求数据 模拟服务器返回数据 我们用vue-cli创建的项目中,已经 ...
- vue-router单页应用简单示例(一)
请先完成了项目初始化,具体请看我另一篇博文.vue项目初始化 看一下完成的效果图,很典型的单页应用. .vue后缀名的单文件组件 这里先说一下我对组件的理解.组件,顾名思义就是一组元素组成的一个原 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- 一套Vue的单页模板:N3-admin
趁着周末偷来一点闲,总结近期的工作和学习,想着该花点心思把N3-admin这套基于N3-components的单页应用模板简单的给介绍一下. 首发于个人博客:blog.lxstart.net项目路径: ...
- [vue]spa单页开发及vue-router基础
- 了解spa页面跳转方式:(2种) spa: 单页跳转方式 开发(hash模式): https://www.baidu.com/#2313213 生产(h5利于seo): history.pushS ...
- 使用Vue构建单页应用一
一. 环境准备 1 安装Node.js 最好安装node.js-6.X.X 以上版本,https://nodejs.org/en/ 我使用的是 v6.3.1 Current 版本.Node. ...
- Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖
1.开始 Scrat作者说要搞个很碉堡的示例,果然就搞出来了,如果要学习并使用Scrat,可以从官方示例开始,简直太方便了. 2.Scrat示例 目录 component_modules : 公共组件 ...
- WPF MVVM+EF增删改查 简单示例(二) 1对1 映射
WPF MVVM+EF增删改查 简单示例(一)实现了对学生信息的管理. 现在需求发生变更,在录入学生资料的时候同时需要录入学生的图片信息,并且一名学生只能有一张图片资料.并可对学生的图片资料进行更新. ...
随机推荐
- DirectFB 之 实例图像不断右移
/********************************************** * Author: younger.liucn@gmail.com * File name: imgro ...
- .NET Core 2.0体验
.NET Core 2.0预览版及.NET Standard 2.0 Preview 这个月也就要发布了. 具体相关信息可以查看之前的文章.NET Core 2.0及.NET Standard 2.0 ...
- 基于django做HTTP代理服务器
计算机网络的一次小实验,最后一共用了不到100行 实现了: a) 网站过滤:允许/不允许访问某些网站: b) 用户过滤:支持/不支持某些用户访问外部网站: c) 网站引导:将用户对某个网站的访问引导至 ...
- 1005 Number Sequence
Problem Description A number sequence is defined as follows:f(1) = 1, f(2) = 1, f(n) = (A * f(n - 1) ...
- java之对数组排序
一.在运行时输入数组 import java.util.*; //也可以写成 import java.util.Scanner; public class px { public static vo ...
- java图片上传(mvc)
最近有开始学起了java,好久没写文章了,好久没来博客园了.最近看了看博客园上次写的图片上传有很多人看,今天在一些篇关于java图片上传的.后台接收用的是mvc.不墨迹了,直接上图. 先看目录结构.i ...
- openMRS项目
openMRS项目的背景:我们的世界继续遭受大规模的大流行,因为超过4000万人感染或死于艾滋病毒/艾滋病-大多数(高达95%)是在发展中国家.预防和治疗艾滋病毒/艾滋病这种规模需要有效的信息管理,这 ...
- xml注释快捷键
eclipse中编辑Java或C/C++文件时,注释的快捷键均为 "CTRL + / ",编辑xml文件时,该快捷键无效. eclipse XML 注释:CTRL + SHIFT ...
- 关于web程序快速开发个人见解以及经历
由于在之前公司业务的发展,需要在基于核心业务的基础上开发其他较为独立的业务系统,所以就有了这个基于Dapper,DDD概念的基础框架,由于个人基于这个框架已经经历过两个系统的开发,也因为其他项目团队需 ...
- 使用Android studio作按键切换界面
一.新建工程 二.新建一个按键 android:layout_width="wrap_content" android:layout_hei ...

