promise(3) '静态'方法
一直恐惧读源码,哪怕是一个简单的库也是读百来行遇到难点就放弃了。对于新的东西也仅仅是知道它拿来干什么,社区资源在哪里,要用时就突击文档资源使用即可。未有过深入之心,亦或者有过深入之心两三天就废掉。
这两日安静下来思考,觉得自己毛病不少,却还是不甘于平庸。加油吧少年!
3.1 Promise.reject()
Promise.reject()静态方法,这个方法我在才开始用的时候老迷惑了,不知道什么时候应该使用。直到我理解了then方法过后,就不迷惑了,接上一篇。看下图代码:
var aPromise = new Promise(function() {
resolve(1)
});
var testPromise = aPromise.then(function onFulfilled() {
//...一系列操作过后得到要接受的value 值
return value
})
//或者
var aPromise = new Promise(function() {
reject(1)
});
var testPromise = aPromise.then(null, onRejected() {
//...一系列操作过后得到要接受的reason 值
return reason
})
Promise.prototype.then执行它会返回一个新的promise对象,而这个新的promise对象的状态值规则如下:
⑴.调用then方法会返回的promise是新创建的
⑵.这个新创建promise的值跟前一个promise的onFulfilled和onRejected的函数内部有无return 以及return的值有关系。如果没有return则返回一个状态为fulfilled的或者rejected,[[PromiseValue]](不同实现内部属性不一定叫PromiseValue)为undefined的promise对象。
⑶.承接⑵如果有return,retuen 一个普通的object对象那么新创建promise对象的 [[PromiseValue]] 的值就等于 object。 如果 return 的是一个Promise对象,还是会返回一个新的promise对象,且属性值[[PromiseValue]]和[[PromiseStatus]]与return 的Promise对象属性值一样
⑷.如果有return,retuen 一个普通的thenable对象,会先执行thenable对象的then方法,得到[[PromiseValue]]和[[PromiseStatus]],然后将值赋给新的promise对象
then函数最后调用了onRejected 或者 onFulfilled返回的promise对象需要把rejected状态传递下去(传递给后续进行处理)此时需要使用Promise.reject。(举个例子看下图代码)
// Request.get()是一个发起请求,当有数据返回或请求出错时生成一个promise对象
// res为后台成功返回的数据,msg为失败或错误返回的数据
axios.get(url).then((res) => {
if (res.code == 0) {
//当code的值为0 时判定这个是成功的需要处理的数据
return res;
} else {
//当code的值不为0时,就需要返回一个rejected的promise对象供后续处理
return Promise.reject(res));
}
});
如图中代码,当需要把错误抛出给后续做处理的时候,通常会return Promise.reject("原因")给后续的代码来处理(此时的错误可以是我们与后台约定的错误码,而不一定是代码上的错误)。
Promise.reject()执行后返回的结果又是什么了?
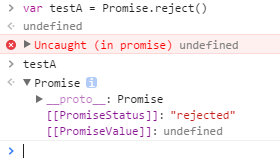
①reject,中不接收值时返回一个rejected状态的promise对象[[PromiseValue]]值为undefined

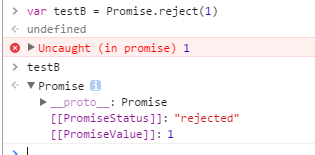
②reject中接收普通值和对象,会作为返回的rejected状态的promise对象的[[PromiseValue]]值。

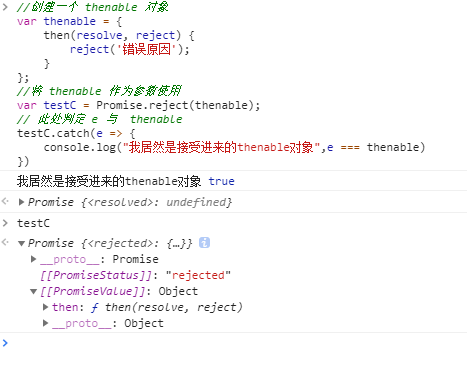
③reject中接收thenable 对象,直接作为返回的rejected状态的promise对象的[[PromiseValue]]值。(此处可以在控制台输出testC,查看他的结构)
//创建一个 thenable 对象
var thenable = {
then(resolve, reject) {
reject('错误原因');
}
};
//将 thenable 作为参数使用
var testC = Promise.reject(thenable);
// 此处判定 e 与 thenable
testC.catch(e => {
console.log("我居然是接受进来的thenable对象",e === thenable)
})

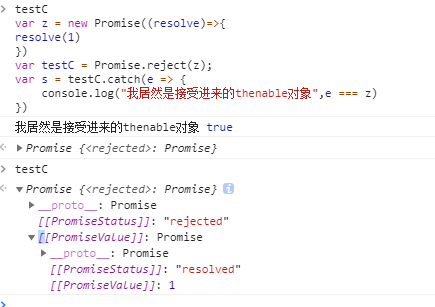
④Promise.reject() 一个普通的promise 对象

Promise.reject()方法接受的参数,会原封不动地作为reject的理由,成为新promise对象的[[PromiseValue]]值(厉害了一点转化都不会做,废话如果rejected状态可以变化,还要Promise.reject()有何有)。
总结:Promise.reject()返回一个使用接收到的值进行reject的新的promise对象。(promise对象是rejected的哟)
3.2 Promise.resolve()
Promise.resolve 一个作用就是将 thenable 对象转换为promise对象。同理Promise.resolve 方法是创建promise对象的快捷方式。
thenable指的是一个具有 .then 方法的对象。目前我们最常见的 thenable对象就是jQuery.ajax()
1.当接受一个普通对象或值的时候
Promise.resolve返回的是一个将该对象作为值的新promise对象。
2.接受一个thenable对象的时候
执行thenable的then方法,根据then方法内部执行resolve或reject确定[[PromiseValue]]和[[PromiseStatus]],然后将值赋给新的promise对象。
3.接收到promise对象参数的时候
返回的还是接收到的promise对象

3.3 Promise.all()
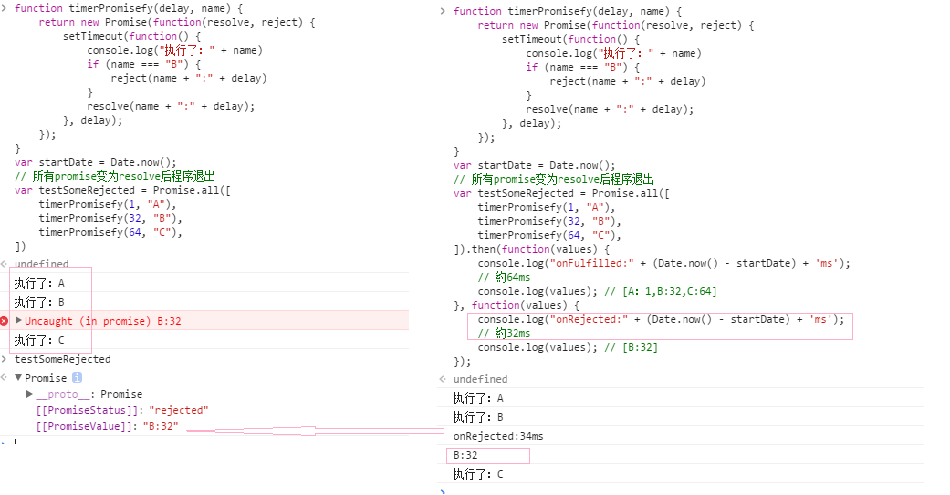
突然想什么场景下适合使用Promise.all,Promise.all简单描述它接收一个 promise对象的数组作为参数,当这个数组里的所有promise对象全部变为fulfilled或有对象变为rejected状态的时候,它就会去调用 .then 方法。
1.当接受到promise对象数组都fulfilled
Promise.all([testA,testB,testC]).then() ,接受的数组中testA,testB,testC会同时执行,promise对象只会状态迁移一次,所以testA,testB,testC,有fulfilled状态的就等待其他的promise对象状态迁移完成,然后在返回一个新的promise对象,then方法接受的参数是Promise.all接受到的promise对象resolve的值组成的数组,所以then接收的数组是类似[testAresolveValue, testBresolveValue, testCresolveValue]),数组顺序跟接收的promise对象数组顺序一致。

2.当接受到promise对象数组有rejected
Promise.all([testA,testB,testCReject]).then() ,它的执行跟前面场景一致,不同在数组中有promise对象rejected状态就会执行.then方法。其它数组中还没状态迁移的promise对象还会执行,只是和后续的链式操作没有什么关系了。

总结:Promise.all接受的数组,数组中的promise对象都fulfilled,Promise.all返回的新promise才会是fulfilled状态的,只要数组中有一个promise对象是rejected状态,Promise.all返回的新promise会是rejected状态的。但是数组中的promise对象都会状态迁移到稳定(也就是说数组中有promise对象rejected状态就会执行.then方法。但其它数组中还没状态迁移的promise对象还会执行的,比如上图中"执行了C"是在"B:32"之后输出的);Promise.all 适用的场景是多个异步条件需要同时满足才执行后续操作的情况。
3.3 Promise.race()
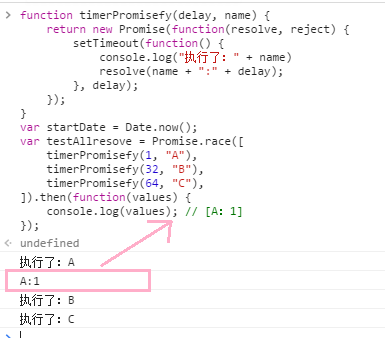
Promise.race()跟Promise.all()使用方法一致,接收一个promise对象数组为参数,但不同的是Promise.race()接收的promise对象数组中有一个promise对象进入 FulFilled 或者 Rejected 状态的话,就会执行.then继续进行后面的处理(就像比赛一样谁先到达,谁就接着后续操作)。

第一个promise对象变为确定(FulFilled)状态后,数组中其它的promise对象还是会继续运行的,所有手续输出了“执行了:B”,“执行了:C”。
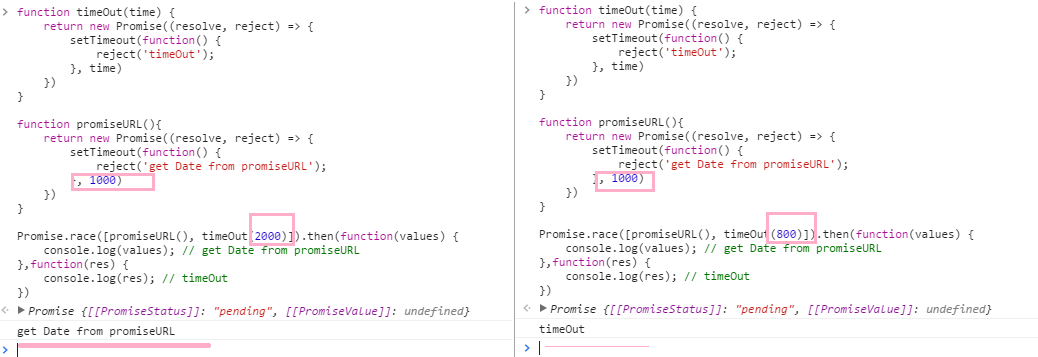
总结:Promise.race()接收的数组中的promise对象存在竞争关系,比如同时向两个不同接口拿相同数据,哪个接口先返回数据,就先使用该数据做后续操作。 也可以做超时限制如下图(附带码)。

function timeOut(time) {
return new Promise((resolve, reject) => {
setTimeout(function() {
reject('timeOut');
}, time)
})
}
function promiseURL(){
return new Promise((resolve, reject) => {
setTimeout(function() {
reject('get Date from promiseURL');
}, 1000)
})
}
Promise.race([promiseURL(), timeOut(2000)]).then(function(values) {
console.log(values); // get Date from promiseURL
},function(res) {
console.log(res); // timeOut
})
3.4 总结
终于把这篇结尾了,还好这个周时间充足,顺带做做es6-promise源代码理解笔记。
~~~~~~~~~总结好像简单了点哟~~~~~~~~~~~~~~~哈哈哈哈哈~~~~~~~~~~~打完收工~~~~~~~~~
睡觉。
promise(3) '静态'方法的更多相关文章
- 微信小程序:封装全局的promise异步调用方法
微信小程序:封装全局的promise异步调用方法 一:封装 function POST(url, params) { let promise = new Promise(function (resol ...
- 为Promise添加finally方法支持,把小程序函数变成promise函数
// 为Promise添加finally方法支持 Promise.prototype.finally = function (callback) { let P = this.constructo ...
- 掌握 Promise 的逻辑方法
Promise 是 ES2015 新增的对象 Promise 对象有几个组合方法,可以将多个承诺合并成一个进行处理 分别是 Promise.all, Promise.race, Promise.all ...
- 手写Promise中then方法返回的结果或者规律
1. Promise中then()方法返回来的结果或者规律 我们知道 promise 的 then 方法返回来的结果值[result]是由: 它指定的回调函数的结果决定的 2.比如说下面这一段代码 l ...
- Promise (2) 基本方法
"I'm Captain Jack Sparrow" 加勒比海盗5上映,为了表示对杰克船长的喜爱,昨天闪现了几次模仿船长的走路姿势(哈哈哈,简直妖娆). 为了周天能去看电影,要赶紧 ...
- 聊一聊看似简单的Promise.prototype.then()方法
Promise.prototype.then() Proise实例的then方法是定义在原型对象Promise.prototype上的,它的作用是为Promise实例添加状态改变时的回调函数. 该方法 ...
- [Es6]原生Promise的使用方法
参考:https://www.cnblogs.com/imwtr/p/5916793.html 1.new Promise(func) 通过实例化构造函数成一个promise对象,构造函数中有个函数参 ...
- es6语法中promise的使用方法
Promise是一个构造函数,它有resolve,reject,race等静态方法;它的原型(prototype)上有then,catch方法,因此只要作为Promise的实例,都可以共享并调用Pro ...
- 网页视频不能自动播放?HTML5 video报错Uncaught (in promise) DOMException解决方法
话说发哥四年前写了一个网页,如上图效果,实际网址http://pano.z01.com ,话说做好时是正常的,突然某一天,客户说你这个网站动画不见了,这是什么原因? 结果检查脚本一切正常. 其实也不是 ...
随机推荐
- 使用Tomcat-redis-session-manager来实现Tomcat集群部署中的Session共享
一.工作中因为要使用到Tomcat集群部署,此时就涉及到了Session共享问题,主要有三种解决方案: 1.使用数据库来存储Session 2.使用Cookie来存储Session 3.使用Redis ...
- 谷歌IAP:skusBundle array associated with key ITEM_ID_LIST cannot contain more than 20 items.
这几天在接谷歌的支付,在拉谷歌商品列表的时候转菊花,长时间不返回(querySkuDetails),一开始以为因为IAP有key不对导致的,查了下发现没有问题. 再看logcat,发现了这行: Inp ...
- Tensorflow中的padding操作
转载请注明出处:http://www.cnblogs.com/willnote/p/6746668.html 图示说明 用一个3x3的网格在一个28x28的图像上做切片并移动 移动到边缘上的时候,如果 ...
- 远程登录Linux服务器修改ssh端口
公司有部分服务器root密码被禁用,有部分没有禁用,禁用root的服务器需要通过tomcat用户登陆系统,切换至root修改端口,没有禁用的直接修改root密码: #-*- coding:utf-8 ...
- (Unsupported class version number [52.0] (maximum 51.0, Java 1.7))
遇到类似问题,主要原因是proguard版本只支持到java7,而我使用的是java8. 解决方法是下载最新proguard(支持java 8的版本),然后将下载的文件解压,将libs下jar与and ...
- Linux Set Command
1. set -e "Exit immediately if a simple command exits with a non-zero status." When this o ...
- 纯css实现多标签浮动居中(任意个数)
在做的一个网页上有一块要用浮动标签,具体就是网页底部有未知数量,未知尺寸的元素要水平居中,有点类似于分页器. 首先,我们先新建一个容器con,就是标签的爸爸,用来控制标签在页面的位置,.father{ ...
- 2017-5-22 ASP六大 内置对象
ASP内置对象:提供内建对象,这些对象使用户更容易收集通过浏览器请 求发送的信息.响应浏览器以及存储用户信息(如用户首选项). 1.Request --- 获取请求对象 获取通过地址栏传值过来的对象 ...
- 关于QT中的音频通信问题
今天给大家讲说一个新的东西,使用QT实现音频通信的功能,挺起来是不是很高大上啊,哈哈,实际上我们只是使用一些接口做一些简单的工作而已,并不是让你写一个传输协议和采集音频信息,好了,那我们就来说一说关于 ...
- ubuntu16.04 英文环境安装中文输入法
1. 安装语言包 System Settings–>Language Support–>Install/Remove Languages 选中chinese,点击Apply应用即可,等待下 ...
