商城项目整理(四)JDBC+富文本编辑器实现商品增加,样式设置,和修改
UEditor富文本编辑器:http://ueditor.baidu.com/website/
相应页面展示:
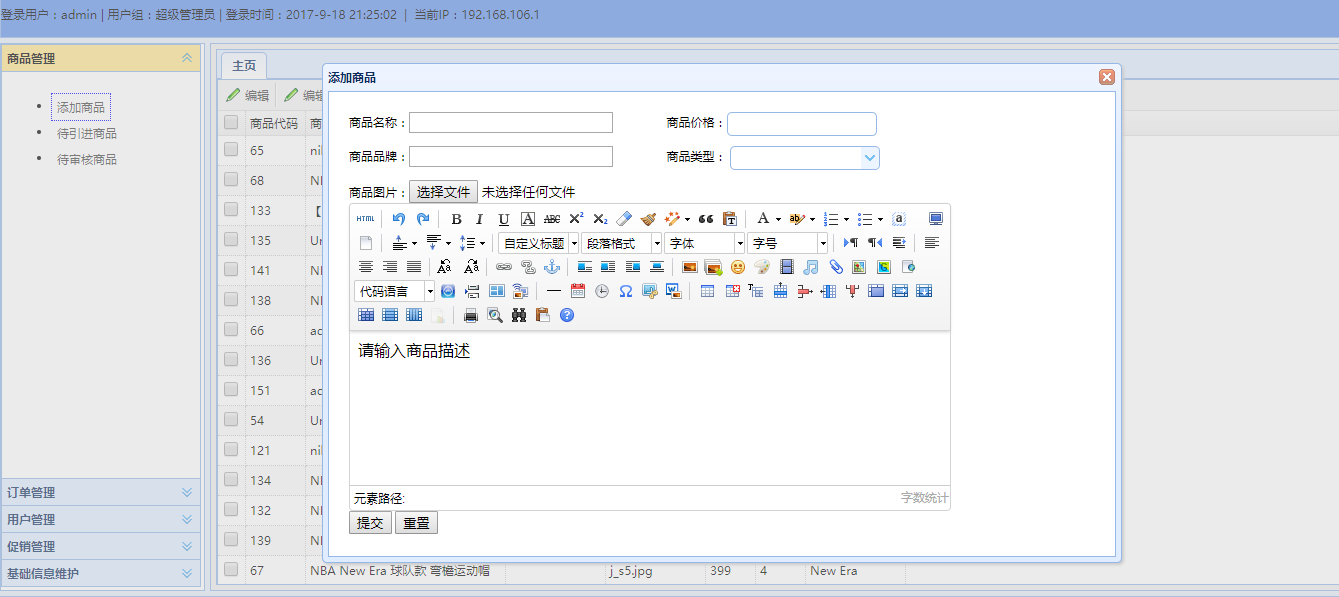
商品添加:

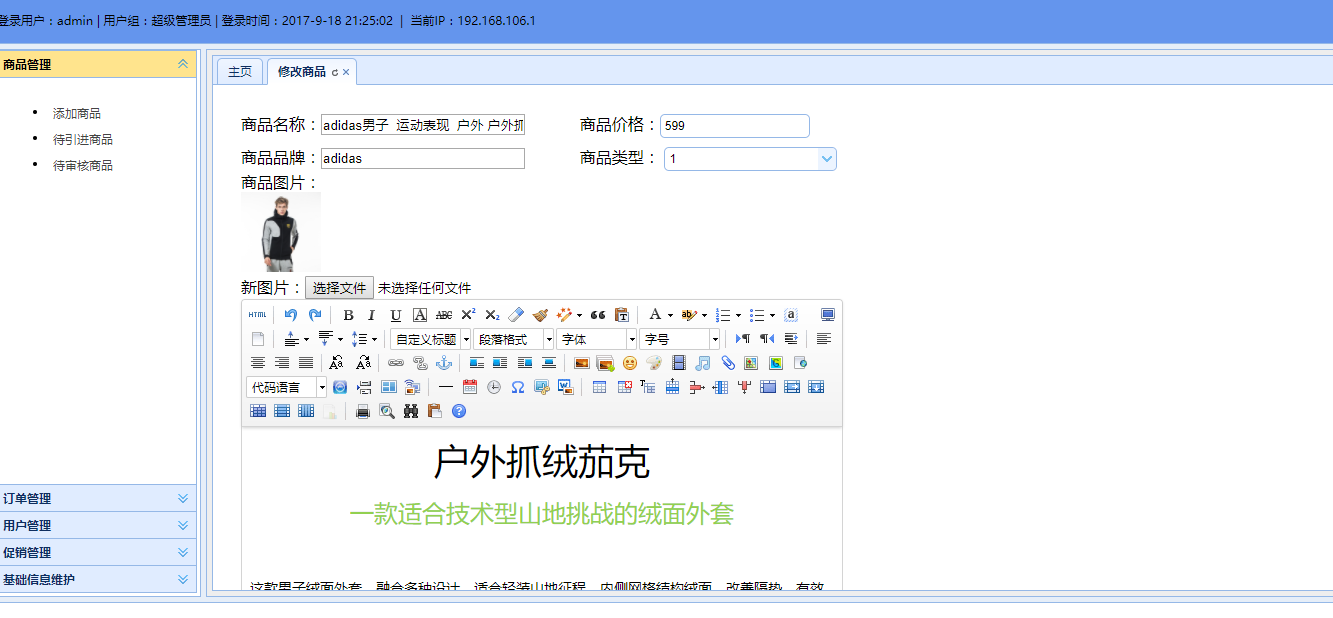
商品修改:

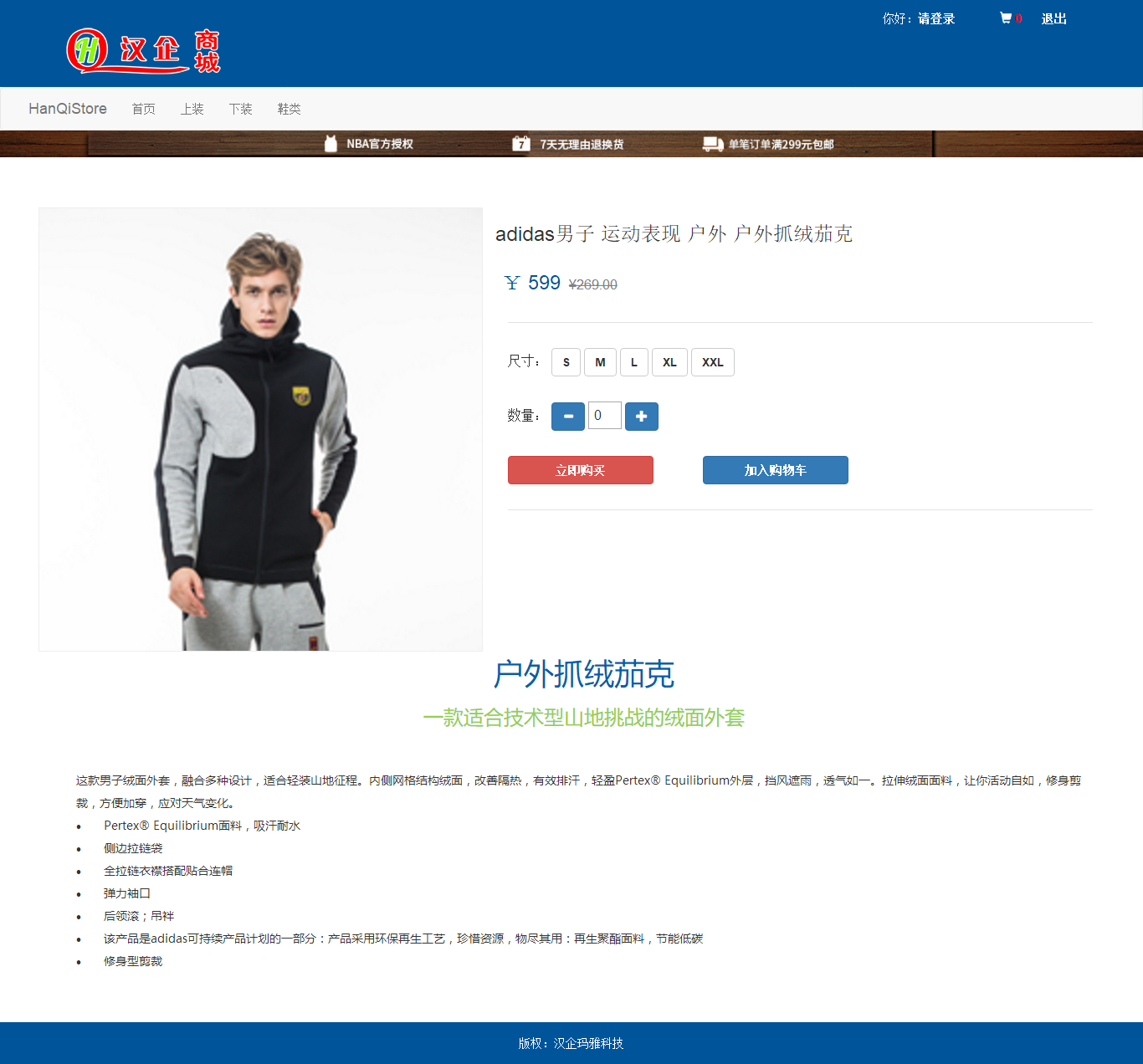
前台商品展示:

商品表建表语句:
create table TEST.GOODS_TABLE
(
gid NUMBER not null,
gname ),
gdetails CLOB,
gpicture ),
gprice NUMBER,
gleixing NUMBER,
gpinpai )
)
tablespace USERS
pctfree
initrans
maxtrans
storage
(
initial 64K
next 1M
minextents
maxextents unlimited
);
comment on column TEST.GOODS_TABLE.gid
is '商品ID';
comment on column TEST.GOODS_TABLE.gname
is '商品名称';
comment on column TEST.GOODS_TABLE.gdetails
is '商品详情';
comment on column TEST.GOODS_TABLE.gpicture
is '商品图片';
comment on column TEST.GOODS_TABLE.gprice
is '商品价格';
comment on column TEST.GOODS_TABLE.gleixing
is '商品类型';
comment on column TEST.GOODS_TABLE.gpinpai
is '商品品牌';
alter table TEST.GOODS_TABLE
add constraint PK_GOODSID primary key (GID)
using index
tablespace USERS
pctfree
initrans
maxtrans
storage
(
initial 64K
next 1M
minextents
maxextents unlimited
);
商品类:
package com.hanqi.model;
import java.sql.Clob;
//商品类
public class Goods {
private Integer gid;//商品ID
private String gname;//商品名称
private String gdetails;//商品详情
private String gpicture;//商品图片
private int gprice;//商品价格
private int gleixing;//商品类型
private String gpinpai;//商品品牌
public Goods() {
super();
// TODO Auto-generated constructor stub
}
public Goods(Integer gid, String gname, String gdetails, String gpicture, int gprice, int gleixing, String gpinpai) {
super();
this.gid = gid;
this.gname = gname;
this.gdetails = gdetails;
this.gpicture = gpicture;
this.gprice = gprice;
this.gleixing = gleixing;
this.gpinpai = gpinpai;
}
public Integer getGid() {
return gid;
}
public void setGid(Integer gid) {
this.gid = gid;
}
public String getGname() {
return gname;
}
public void setGname(String gname) {
this.gname = gname;
}
public String getGdetails() {
return gdetails;
}
public void setGdetails(String gdetails) {
this.gdetails = gdetails;
}
public String getGpicture() {
return gpicture;
}
public void setGpicture(String gpicture) {
this.gpicture = gpicture;
}
public int getGprice() {
return gprice;
}
public void setGprice(int gprice) {
this.gprice = gprice;
}
public int getGleixing() {
return gleixing;
}
public void setGleixing(int gleixing) {
this.gleixing = gleixing;
}
public String getGpinpai() {
return gpinpai;
}
public void setGpinpai(String gpinpai) {
this.gpinpai = gpinpai;
}
@Override
public String toString() {
return "Goods [gid=" + gid + ", gname=" + gname + ", gdetails=" + gdetails + ", gpicture=" + gpicture
+ ", gprice=" + gprice + ", gleixing=" + gleixing + ", gpinpai=" + gpinpai + "]";
}
}
JSP主页,包含引入的富文本编辑器和商品增加模块,easyui搭建:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
import="com.hanqi.model.Log,java.net.UnknownHostException,java.net.InetAddress,java.util.*,com.hanqi.dal.MethodDal"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript"
src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<link rel="shortcut icon" href="img/logo1.jpg"/>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/icon.css"></link>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/default/easyui.css"></link>
<script type="text/javascript"
src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script>
<title>商城后台管理</title>
<!-- <script type="text/javascript" src="js/index.js"></script> -->
<style type="text/css">
.datagrid-btable tr {
height: 30px;
}
</style>
</head>
<%
//验证session,防止直接进入该页面
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
Object obj = request.getSession().getAttribute("admin");//获取session对象
if(obj == null) {
response.sendRedirect("h_login_j.jsp");
}
%>
<% //访问后台主页写入日志
Object o=session.getAttribute("log");
if(o==null){
Log log = new Log();
log.setPname("admin");
log.setPugroup("超级管理员");
InetAddress address = null;
Date date = new Date();
log.setPuptime(date.toLocaleString());
try {
address = InetAddress.getLocalHost();
} catch (UnknownHostException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
log.setPip(address.getHostAddress());
log.setPlog("后台主页");
MethodDal m = new MethodDal();
m.insertLog(log);
session.setAttribute("log", log);
}
%>
<body class="easyui-layout">
<!-- 添加商品 -->
<div data-options="region:'north',split:true"
style="height: 50px; background-color: cornflowerblue">
<span style="height: 40px; line-height: 40px; vertical-align: center;">登录用户:<%
Log l = (Log) session.getAttribute("log");
out.print(l.getPname());
%> | 用户组:<%=l.getPugroup()%> | 登录时间:<%=l.getPuptime()%>
| 当前IP:<%=l.getPip()%>
</span><br>
</div>
<!-- 对话框开始 -->
<div data-options="region:'center',split:true"
style="padding: 5px; background: #eee">
<div id="tabs" class="easyui-tabs" style="width: 100%; height: 100%;">
<div title="主页" style="">
<table id="dg"></table>
<!-- 商品的表单 -->
<div id="zhong" style="display: none">
<form id="addGood" method="post"
style="width: 600px; padding: 20px">
商品名称:<input name="gname" class="tb easyui-validatebox" type="text"
style="width: 200px"> <span style="margin-left: 50px">商品价格:</span><input id="jiage"
name="gprice" class="tb easyui-numberbox" type="text" style="width: 150px;"><br>
商品品牌:<input name="gpinpai" class="tb easyui-validatebox" type="text"
style="width: 200px; margin-top: 10px"> <span
style="margin-left: 50px">商品类型:</span>
<input id="gleixing" style="width: 150px;" class="easyui-combobox" name="gleixing"
data-options="valueField:'id',textField:'text',url:'opdata.json'" />
<!-- <input name="gleixing" class="tb easyui-validatebox" type="text" style="width: 150px; margin-top: 10px"> -->
<br>
商品图片:<input name="gpricture" class="tb" type="file"
style="width: 200px; margin-top: 10px"><br>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain"
imagePathFormat="/upload/">
请输入商品描述
</script>
<input type="submit" name="" id="" value="提交" />
<input type="reset" value="重置">
</form>
</div>
<!-- 商品的表单 -->
<div id="gai" style="display: none">
<!-- <div id="gai" class="easyui-dialog" data-options="closed:true"> -->
<form id="fromgai" action="GaiGoodsGoodst" method="post"
style="width: 600px; padding: 20px">
商品名称:<input name="gname" class="tb" type="text"
style="width: 200px"> <span style="margin-left: 50px">商品价格:</span><input
name="gprice" class="tb" type="text" style="width: 150px;"><br>
商品品牌:<input name="gpinpai" class="tb" type="text"
style="width: 200px; margin-top: 10px"> <span
style="margin-left: 50px">商品类型:</span><input name="gleixing"
class="tb" type="text" style="width: 150px"><br>
商品图片:<input name="gpicture" class="tb" type="text"
style="width: 200px; margin-top: 10px"><br> <input
name="xpricture" class="tb" type="file"
style="width: 200px; margin-top: 10px"><br>
<!-- 加载编辑器的容器 -->
<template> <input type="text" name="gdetails" id="" />
</template>
<script id="container1" name="gdetails" type="text/plain"
imagePathFormat="/upload/">
</script>
<input type="submit" name="" id="" value="提交" />
</form>
</div>
</div>
</div>
</div>
<!-- 对话框结束 -->
<!-- 目录开始 -->
<div data-options="region:'west',split:true" width=210>
<div id="aa" class="easyui-accordion"
style="width: 200px; height: 543px">
<div title="商品管理" style="overflow: auto; padding: 10px">
<ul>
<li class="lis"><a href="#" class="easyui-linkbutton ab abc"
plain="true">添加商品</a></li>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true">待引进商品</a></li>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true">待审核商品</a></li>
</ul>
</div>
<div title="订单管理" style="overflow: auto; padding: 10px">
<ul>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true" id="neworder">新增订单</a></li>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true" id="oldorder">已确认订单</a></li>
</ul>
</div>
<div title="用户管理" style="overflow: auto; padding: 10px">
<ul>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true">添加用户</a></li>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true">删除用户</a></li>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true" id="userlook">查看用户</a></li>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true" id="userlog">日志记录</a></li>
</ul>
</div>
<div title="促销管理" style="overflow: auto; padding: 10px"></div>
<div title="基础信息维护" style="overflow: auto; padding: 10px"></div>
</div>
</div>
<!-- 底部声明 -->
<div data-options="region:'south',split:true"
style="height: 40px; line-height: 40px; vertical-align: center; text-align: center;">
玛雅网络版权声明</div>
<!-- 目录结束 -->
</body>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var editor = UE.getEditor('container');
var editor1 = UE.getEditor('container1');
</script>
</html>
<script>
$(function() {
$('#addGood').form({
url:'InserGoodst',
onSubmit: function(){
return $('#addGood').form('validate');//如果有为空则返回false阻止提交
},
success:function(data){
if(data=="true"){
alert("添加成功");
}else if(data=="false"){
alert("请检查信息正确!");
}
}
});
$('#userlog').click(function(){
var content = '<iframe scrolling="auto" frameborder="0" src="UserLog.jsp" style="width:100%;height:100%;"></iframe>';
$('#tabs').tabs('add',{
title:'用户日志',
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
}
}]
});
});
$('#userlook').click(function(){
var content = '<iframe scrolling="auto" frameborder="0" src="UserLook.jsp" style="width:100%;height:100%;"></iframe>';
$('#tabs').tabs('add',{
title:'用户日志',
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
}
}]
});
});
$('#neworder').click(function(){
var content = '<iframe scrolling="auto" frameborder="0" src="ShowOrder.jsp" style="width:100%;height:100%;"></iframe>';
$('#tabs').tabs('add',{
title:'订单管理',
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
}
}]
});
});
$('#oldorder').click(function(){
var content = '<iframe scrolling="auto" frameborder="0" src="ShowOrder1.jsp" style="width:100%;height:100%;"></iframe>';
$('#tabs').tabs('add',{
title:'订单管理',
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
}
}]
});
});
$('#dg').datagrid({
url : 'ShowwAllServlet',
striped:true,//显示斑马线
autoRowHeight:false,//定义设置行的高度,根据该行的内容。设置为false可以提高负载性能。这里不设置,css中设置的行高无效
singleSelect:true,//只允许选择一行
pagination : true,
pageNumber : 1,
pageSize : 1,
pageList : [ 1, 3, 5 ],
toolbar : [ {
iconCls : 'icon-edit',
text : "编辑",
handler : function() {
//var gid=$('.datagrid-row-selected').find('.datagrid-cell-c1-gid').html();//获取当前被选中的行的gid
var gid = $('#dg').datagrid("getSelected").gid;//获取当前被选中的行的gid
//console.log("--------------"+gid1);
var content = '<iframe scrolling="auto" frameborder="0" src="EditGoods.jsp?gid='+gid+'" style="width:100%;height:100%;"></iframe>';
if(gid>-1){
$('#tabs').tabs('add',{
title:'修改商品',
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
}
}]
});
}else{
alert("请选择您要修改的商品");
}
}
}, '-',{
iconCls : 'icon-edit',
text : "编辑2",
handler : function() {
var a = $(this).text();
$('#gai').dialog({
width : 800,
height : 500,
title : a,
//closed : false,
cache : false,
modal : true
});
$('#gai').dialog("open");
var r = $("#dg").datagrid("getSelected");//获取被选中的行,返回对象
$("#fromgai").form("load", r);//将被选中的信息放到弹出的的表单中,富文本编辑器的内容无法显示
}
}, '-',
{
iconCls : 'icon-cancel',
text : "删除",
handler : function() {
//var gid = $('#dg').datagrid("getSelections");//获取当前被选中的行
var gid=$('.datagrid-row-selected').find('.datagrid-cell-c1-gid').html();//获取当前被选中的行的gid
if(gid>-1){
var r1 = confirm("确定删除ID为 "+gid+" 的商品吗?");
if(r1) {
window.location.href="DelGoodServlet?gid="+gid;
alert("删除成功");
}
}else{
alert("请选中需要删除的商品");
}
}
} ,'-', {
iconCls : 'icon-help',
text : "帮助",
handler : function() {
alert('帮助按钮')
}
} ],
frozenColumns : [ [ {
field : '',
title : '',
width : 100,
checkbox : true
}, {
field : 'gid',
title : '商品代码',
width : 60
} ] ],
columns : [ [ {
field : "gname",
title : "商品名称",
width:200
}, {
field : "gdetails",
title : "商品详情",
width:100
}, {
field : "gpicture",
title : "图片",
width:100
}, {
field : "gprice",
title : "价格",
width:50
}, {
field : "gleixing",
title : "类型",
width:50
}, {
field : "gpinpai",
title : "品牌",
width:100
} ] ],
});
$('.abc').click(function() {
var a = $(this).text();
// alert(a);
$('#zhong').dialog({
width : 800,
height : 500,
title : a,
closed : false,
cache : false,
modal : true
})
});
});
</script>
修改商品引入的页面:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" import="com.hanqi.model.Goods,com.hanqi.dal.MethodDal"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript"
src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/icon.css"></link>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/default/easyui.css"></link>
<script type="text/javascript"
src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script>
<title>修改商品</title>
<link rel="shortcut icon" href="img/logo1.jpg"/>
</head>
<body>
<%
/* Object good= session.getAttribute("good");
Goods g= (Goods)good; */
%>
<%
//惯例设置中文
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("utf-8");
//获取传来的ID
String gid = request.getParameter("gid");
MethodDal m=new MethodDal();
Goods g = m.getGoods(gid);
%>
<div>
<div id="gai" style="">
<form action="GaiGoodsServlet" method="post"
style="width: 600px; padding: 20px">
<input name="gid" type="hidden" value="<%=g.getGid() %>">
商品名称:<input name="gname" class="tb easyui-validatebox" type="text" style="width: 200px" value="<%=g.getGname() %>">
<span style="margin-left:50px">商品价格:</span><input name="gprice" class="tb easyui-numberbox" type="text" style="width: 150px;" value="<%=g.getGprice() %>"><br>
商品品牌:<input name="gpinpai" class="tb easyui-validatebox" type="text" style="width: 200px;margin-top:10px" value="<%=g.getGpinpai() %>">
<span style="margin-left:50px">商品类型:</span>
<input id="gleixing" value="<%=g.getGleixing() %>" class="easyui-combobox" name="gleixing"
data-options="valueField:'id',textField:'text',url:'dddddd.json'" />
商品图片:<br><img src="img/<%=g.getGpicture() %>" style="width:80px;height:80px"> <br>
新图片:<input type="file" name="gpicture" OnPropertyChange="tt1.style.display='none';">
<!--
商品名称:<input name="gname" class="tb" type="text" style="width: 300px"><br>
商品价格:<input name="gprice" class="tb" type="text"style="width: 300px" ><br>
商品类型:<input name="gleixing" class="tb" type="text" style="width: 300px"><br>
商品品牌:<input name="gpinpai" class="tb" type="text" style="width: 300px"><br>
商品图片:<br><img alt="" style="width:80px;height:80px"> <br>
新图片:<input type="file" name="gpicture" OnPropertyChange="tt1.style.display='none';"> -->
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain"
imagePathFormat="/upload/">
<%=g.getGdetails() %>
</script>
<input type="submit" name="" id="" value="提交" />
</form>
</div>
</div>
<div id = "content1" hidden="hidden">
${content}
</div>
<div id = "content2">
</div>
<script type="text/javascript">
$(function() {
$("#content2").html($("#content1").text());
});
</script>
</body>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var editor = UE.getEditor('container');
</script>
</html>
代表商品类别的Json文件:
[{
"id":1,
"text":1
},{
"id":2,
"text":2
},{
"id":3,
"text":3
},{
"id":4,
"text":4
},{
"id":5,
"text":5
}]
数据库链接驱动类:
package com.hanqi.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
/**
* 数据库驱动连接类
* @author ZBK
*/
public class DBHelper {
/**
* 数据库用户名
*/
public static final String USERNAME = "test";
/**
* 数据库密码
*/
public static final String PASSWORD = "test";
/**
* 数据库驱动类
*/
public static final String DRIVER = "oracle.jdbc.OracleDriver";
/**
* 数据库地址URL
*/
public static final String URL = "jdbc:oracle:thin:@localhost:1521:xe";
/**
* 获取数据库连接
* @return
*/
public static Connection getConnection() {
Connection conn = null;
try {
Class.forName(DRIVER);
conn = DriverManager.getConnection(URL, USERNAME, PASSWORD);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
/**
* 释放资源
* @param conn 数据库连接对象
* @param sm Statement对象
* @param rs ResultSet结果集对象
*/
public static void destroy(Connection conn, Statement sm, ResultSet rs) {
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
conn = null;
}
if (sm != null) {
try {
sm.close();
} catch (SQLException e) {
e.printStackTrace();
}
sm = null;
}
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
rs = null;
}
}
/**
* 验证前台传入的参数是否为空
* @param args
* @return
*/
public static boolean checkParam(String... args) {
for (String s : args) {
if (s == null || s.trim().length() < 1) {
return false;
}
}
return true;
}
}
数据库操作方法:
package com.hanqi.dal;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import com.hanqi.model.Goods;
import com.hanqi.model.Log;
import com.hanqi.model.Order;
import com.hanqi.model.TradingStatusFile;
import com.hanqi.model.User;
import com.hanqi.util.DBHelper;
public class MethodDal {
private Connection conn;
private PreparedStatement ps;
private ResultSet rs;
private static int scnum=1000;
//初始化链接
public void init(String sql) {
conn = DBHelper.getConnection();
try {
ps = conn.prepareStatement(sql);
} catch (SQLException e) {
e.printStackTrace();
}
}
//释放资源
public void close(){
DBHelper.destroy(conn, ps, rs);
}
//判断传入的参数有没有空的方法,只要有空的就返回false
public boolean checkParam(String... args){//这样传参数代表参数个数不确定,传几个都可以
for(String s : args){
if("".equals(s)||s==null){
return false;
}
}
return true;
}
/**
* 返回所有商品
* @return
*/
public List<Goods> getAllGoods(){
String sql = "select * from GOODS_TABLE g";
init(sql);
List<Goods> list = new ArrayList<Goods>();
try {
rs = ps.executeQuery();
while (rs.next()) {
Goods good=new Goods(rs.getInt(1),rs.getString(2),rs.getString(3),rs.getString(4),rs.getInt(5),rs.getInt(6),rs.getString(7));
list.add(good);
}
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
/**
* 增加一条商品信息
* @param g
* @return
*/
public int insertGoods(Goods g) {
String sql = "insert into GOODS_TABLE values(tablexulie.nextval,?,?,?,?,?,?)";
init(sql);
int a = -1;
try {
ps.setString(1, g.getGname());
ps.setString(2, g.getGdetails());
ps.setString(3, g.getGpicture());
ps.setInt(4, g.getGprice());
ps.setInt(5, g.getGleixing());
ps.setString(6, g.getGpinpai());
a = ps.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
return a;
}
/**
* 删除商品信息
*/
public int deleteGoods(int gid) {
String sql = "delete from GOODS_TABLE g where g.gid=? ";
init(sql);
int a = -1;
try {
ps.setInt(1, gid);
a = ps.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
return a;
}
//修改商品信息
public int UpdateGood(Goods g) {
String sql = "update GOODS_TABLE g set g.gname=?,g.gdetails=?,g.gpicture=?,g.gprice=?,g.gleixing=?,g.gpinpai=? where g.gid=?";
init(sql);
int a = -1;
try {
ps.setString(1, g.getGname());
ps.setString(2, g.getGdetails());
ps.setString(3, g.getGpicture());
ps.setInt(4, g.getGprice());
ps.setInt(5, g.getGleixing());
ps.setString(6, g.getGpinpai());
ps.setInt(7, g.getGid());
a = ps.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
return a;
}
public int UpdateGoodNP(Goods g) {
String sql = "update GOODS_TABLE g set g.gname=?,g.gdetails=?,g.gprice=?,g.gleixing=?,g.gpinpai=? where g.gid=?";
init(sql);
int a = -1;
try {
ps.setString(1, g.getGname());
ps.setString(2, g.getGdetails());
ps.setInt(3, g.getGprice());
ps.setInt(4, g.getGleixing());
ps.setString(5, g.getGpinpai());
ps.setInt(6, g.getGid());
a = ps.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
return a;
}
//获取数量
public int getGoodsSum(String scuser) {
String sql = "select s.scnum from SHOPPINGCAR s where s.scuser=?";
int sum=0;
init(sql);
try {
ps.setString(1, scuser);
rs = ps.executeQuery();
while (rs.next()) {
sum+=rs.getInt("scnum");
}
} catch (SQLException e) {
e.printStackTrace();
}
return sum;
}
public Goods getGoods(String gid) {
String sql = "select * from GOODS_TABLE g where g.gid="+gid;
init(sql);
Goods good=new Goods();
try {
rs = ps.executeQuery();
while (rs.next()) {
good=new Goods(rs.getInt(1),rs.getString(2),rs.getString(3),rs.getString(4),rs.getInt(5),rs.getInt(6),rs.getString(7));
}
} catch (SQLException e) {
e.printStackTrace();
}
return good;
}
/**
* 增加日志记录
* @param g
* @return
*/
public int insertLog(Log l) {
String sql = "insert into ShopLog values(?,?,?,?,?)";
init(sql);
int a = -1;
try {
ps.setString(1, l.getPname());
ps.setString(2, l.getPugroup());
ps.setString(3, l.getPuptime());
ps.setString(4, l.getPip());
ps.setString(5, l.getPlog());
a = ps.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
return a;
}
/**
* 返回所有日志
* @return
*/
public List<Log> getAllLogs(){
String sql = "select * from ShopLog s order by s.puptime desc";
init(sql);
List<Log> list = new ArrayList<Log>();
try {
rs = ps.executeQuery();
while (rs.next()) {
Log l=new Log();
l.setPname(rs.getString(1));
l.setPugroup(rs.getString(2));
l.setPuptime(rs.getString(3));
l.setPip(rs.getString(4));
l.setPlog(rs.getString(5));
list.add(l);
}
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
/**
* 返回购物车数据
* @return
*/
public List<Order> getAllOrder(String username){
String sql = "select t.* from SHOPPINGCAR t where t.scuser=?";
init(sql);
List<Order> list = new ArrayList<Order>();
try {
ps.setString(1, username);
rs = ps.executeQuery();
while (rs.next()) {
Order l=new Order();
l.setScid(rs.getString(1));
l.setScuser(rs.getString(4));
l.setScgid(rs.getString(5));
l.setScnum(rs.getInt(3));
l.setSctime((new Date()).toLocaleString());
list.add(l);
}
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
/**
* 删除购物车已经提交的信息
*/
public int deleteSCar(String username) {
String sql = "delete from SHOPPINGCAR g where g.scuser=? ";
init(sql);
int a = -1;
try {
ps.setString(1, username);
a = ps.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
return a;
}
/**
* 增加订单记录
* @param g
* @return
*/
public int insertOrder(Order l) {
String sql = "insert into SHOPORDER values(?,?,?,?,?,?,?)";
init(sql);
int a = -1;
try {
ps.setString(1, l.getScid());
ps.setString(2, l.getScuser());
ps.setString(3, l.getScgid());
ps.setInt(4, l.getScnum());
ps.setInt(5, l.getScmoney());
ps.setString(6, l.getSctime());
ps.setString(7, l.getSczt());
a = ps.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
return a;
}
/**
* 返回未确认订单
* @return
*/
public List<Order> getAllOrder(){
String sql = "select t.* from SHOPORDER t where t.sczt='待确认' order by t.sctime desc";
init(sql);
List<Order> list = new ArrayList<Order>();
try {
rs = ps.executeQuery();
while (rs.next()) {
Order l=new Order();
l.setScid(rs.getString(1));
l.setScuser(rs.getString(2));
l.setScgid(rs.getString(3));
l.setScnum(rs.getInt(4));
l.setScmoney(rs.getInt(5));
l.setSctime(rs.getString(6));
l.setSczt(rs.getString(7));
list.add(l);
}
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
/**
* 返回确认订单
* @return
*/
public List<Order> getAllOrder1(){
String sql = "select t.* from SHOPORDER t where t.sczt='已确认' order by t.sctime desc";
init(sql);
List<Order> list = new ArrayList<Order>();
try {
rs = ps.executeQuery();
while (rs.next()) {
Order l=new Order();
l.setScid(rs.getString(1));
l.setScuser(rs.getString(2));
l.setScgid(rs.getString(3));
l.setScnum(rs.getInt(4));
l.setScmoney(rs.getInt(5));
l.setSctime(rs.getString(6));
l.setSczt(rs.getString(7));
list.add(l);
}
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
/**
* 修改订单状态
* @return
*/
public void UpdateOrder(String sctime){
String sql = "update SHOPORDER s set s.sczt='已确认' where s.sctime=?";
init(sql);
try {
ps.setString(1, sctime);
ps.executeQuery();
} catch (SQLException e) {
e.printStackTrace();
}
}
/**
* 返回用户信息
* @return
*/
public List<User> getAllUsers(){
String sql = "select t.*, t.rowid from USER_TABLE t order by t.utime desc";
init(sql);
List<User> list = new ArrayList<User>();
try {
rs = ps.executeQuery();
while (rs.next()) {
User l=new User();
l.setUserid(rs.getInt(1));
l.setUname(rs.getString(2));
l.setUpassword(rs.getString(3));
l.setUnickname(rs.getString(4));
l.setUemail(rs.getString(5));
l.setUtime(rs.getString(6));
list.add(l);
}
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
}
商品详情页:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="com.hanqi.dal.MethodDal" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>详情页</title>
<link rel="shortcut icon" href="img/logo1.jpg"/>
<link rel="stylesheet" type="text/css" href="css/currency.css" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/bootstrap.css" />
<script src="js/jquery-1.10.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/axios.min.js" charset="utf-8"></script>
<script src="js/vue.js"></script>
<script src="js/swal.js"> </script>
</head>
<style type="text/css">
/*main*/
.main{width: 1275px;margin: auto;overflow: hidden;margin-bottom: 30px;min-height: 500px;padding-top: 60px;}
.main .left{border: 1px solid #eee;padding: 0;}
.main .left img{width: 100%;}
.main .right h3{padding: 0 6% 10px 0; font-size: 24px;}
.main .right p{ color: #00559a;font-size: 24px;margin-left: 8px;line-height: 50px; margin-bottom: 20px;}
.main .right p small{font-size: 67%; color: #808285;margin-left: 10px;text-decoration: line-through;}
.check{margin-left: 15px;padding: 15px 0;border-top: 1px solid #e0e3e9;border-bottom: 1px solid #e0e3e9;}
.check li{font-size: 16px;padding: 15px 0;overflow: hidden;}
.check li .num{width: 40px;height: 33px;padding-left: 5px;}
.check li .btn{font-weight: bold;}
.main .bottom{min-height: 200px;}
.main .bottom h3{color: #005faf; font-size: 20px;}
</style>
<body>
<%
//获取存入的用户名,调用方法查询商品数量
String scuser=(String)session.getAttribute("username");
MethodDal m= new MethodDal();
int sum=m.getGoodsSum(scuser);
%>
<!--header-->
<header>
<div class="right col-md-3">
<p class="col-md-6">你好:<span class="user"><%String username=(String)session.getAttribute("username");if(username==null){out.print("<a href='denglu.jsp'>请登录</a>");}else{out.print(username);} %></span></p>
<a href="shoppingcar.jsp">
<span class="glyphicon glyphicon-shopping-cart"></span>
<span><%=sum %></span>
</a>
<a href="##" style="margin-left:20px">退出</a>
</div>
<div class="left">
<img src="img/logo.png" />
</div>
</header>
<!--nav-->
<nav class="navbar navbar-default" style="margin-bottom: 0;">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="index.jsp"> HanQiStore</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li>
<a href="index.jsp">首页 </a>
</li>
<li>
<a href="showlist.jsp?id=1">上装</a>
</li>
<li>
<a href="showlist.jsp?id=2">下装</a>
</li>
<li>
<a href="showlist.jsp?id=3">鞋类</a>
</li>
</ul>
</div>
</div>
</nav>
<!--thin-->
<img style="width: 100%;" src="img/thin.jpg"/>
<!--main-->
<div class="main">
<div class="left col-md-5">
<img v-bind:src="['img/'+pic]" alt="" />
</div>
<div class="right col-md-7">
<h3>{{title}}</h3>
<p>¥ {{price}}<small>¥269.00</small> </p>
<ul class="check">
<li class="chicun">尺寸:
<button class="btn btn-default">S</button>
<button class="btn btn-default">M</button>
<button class="btn btn-default">L</button>
<button class="btn btn-default">XL</button>
<button class="btn btn-default">XXL</button>
</li>
<li>数量:
<button class="btn btn-primary jian"><span class="glyphicon glyphicon-minus" aria-hidden="true"></span></button>
<input class="num" type="text" value="0" />
<button class="btn btn-primary jia"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span></button></button>
</li>
<li>
<button class="col-md-3 btn btn-danger">立即购买</button>
<button class="col-md-3 col-md-offset-1 btn btn-primary jiaru">加入购物车</button>
</li>
</ul>
</div>
<div class="bottom col-md-12">
<p class="p_details" style="margin-left:30px"></p>
</div>
</div>
<!--footer-->
<footer class="text-center"> 版权:汉企玛雅科技 </footer>
</body>
<script type="text/javascript">
//接受参数,取出数据
var gid = window.location.href.split("=")[1];//gid
var user = $("header .user").html();//用户名
var main = new Vue({
el:".main",
data:{
title:"",
details:"",
pic:"",
price:""
},
created: function() { //此函数先执行
var that = this;
var param = new URLSearchParams();
param.append("gid",gid);
axios.post("Servlet_details",param)
.then(function(res){
that.title = res.data.result[0].gname;
that.details = res.data.result[0].gdetails;
$(".p_details").html(that.details)
that.pic = res.data.result[0].gpicture;
that.price = res.data.result[0].gprice;
})
}
})
$(function(){
//选择尺寸
var size = "";//尺寸
var num = 0;//数量
$(".chicun .btn").on("click",function(){
$(this).css("background","#eee");
$(this).siblings(".btn").css("background","#fff")
$(".num").val(0);
size = $(this).html();
return size;
})
//改变数量
var i = $(".num").val();
$(".jia").on("click",function(){
i++;
$(".num").val(i);
num = i;
return num;
})
$(".jian").on("click",function(){
if(i>1){
i--;
$(".num").val(i);
num = i;
}
return num;
})
$(".jiaru").on("click",function(){
if(size != "" || num != 0){
var param = new URLSearchParams();
param.append("scgid",gid);
param.append("scuser",user);
param.append("scsize",size);
param.append("scnum",num);
axios.post("Servlet_ShoppingCar",param)
.then(function(res){
if(res.data){
swal("Good!", "添加成功", "success");
}else{
swal("OMG!", "添加失败", "error");
}
})
}else{
swal("OMG!", "请选择参数", "error");
}
})
})
</script>
</html>
商品详情页处理Servlet:
package hanqi.maya.sevlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSONObject;
import com.hanqi.maya.util.ShowList;
import hanqi.maya.method.Method_list;
/**
* Servlet implementation class Servlet_details
*/
@WebServlet("/Servlet_details")
public class Servlet_details extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Servlet_details() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//字符集
response.setCharacterEncoding("utf-8");
// 接收传过来的值
String gid = request.getParameter("gid");
Method_list ml = new Method_list();
int i = Integer.parseInt(gid); //强转为int类型
List<ShowList> list = ml.SelectDetails(i);
JSONObject jo = new JSONObject();
if (list!=null) {
jo.put("result", list);
}else{
jo.put("success", false);
}
response.getWriter().append(jo.toJSONString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
商城项目整理(四)JDBC+富文本编辑器实现商品增加,样式设置,和修改的更多相关文章
- 在java项目中加入百度富文本编辑器
富文本编辑器在项目中很常见,他可以将文本,图片等信息存入数据库,在编辑一些图文混排的信息的时候很有用,比如商城项目的商品详情页,包含很多带有样式的文字和图片. 此前一直使用的百度的富文本编辑器uedi ...
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- 项目页面集成ckeditor富文本编辑器
步骤一.引入ckeditor.js (注:本实例以ThinkPHP3.2框架为载体,不熟悉ThinkPHP的朋友请自行补习,ckeditor文件代码内容也请去ckeditor官网自行下载) 作为程序员 ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- django项目中使用KindEditor富文本编辑器。
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- vue问题四:富文本编辑器上传图片
vue使用富文本编辑器上传图片: 我是用的是wangEditor 富文本编辑器 demo:http://www.wangeditor.com/ 1).安装依赖:npm install wangedit ...
- django项目中使用KindEditor富文本编辑器
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- vue项目中使用百度富文本编辑器ueditor
第一步,安装依赖,并且把ueditor整个文件夹放入public里边 第二步,在你需要编辑的地方引入,或者main.js中全局引入 XX.vue文件中写入下面代码,创建编辑器. <vue-ued ...
随机推荐
- [UWP]了解模板化控件(5.1):TemplatePart vs. VisualState
1. TemplatePart vs. VisualState 在前面两篇文章中分别使用了TemplatePart及VisualState的方式实现了相同的功能,其中明显VisualState的方式更 ...
- llvm+clang编译安装
最近一段时间在llvm+clang上做一些东西,所以顺便将自己如何编译安装llvm+clang写了篇文章发在这里,希望能帮助刚接触llvm+clang的童鞋少走一些弯路(我刚接触的时候为了编译安装这个 ...
- 神经网络与深度学习笔记 Chapter 1.
转载请注明出处:http://www.cnblogs.com/zhangcaiwang/p/6875533.html sigmoid neuron 微小的输入变化导致微小的输出变化,这种特性将会使得学 ...
- 利用js实现禁用浏览器后退
原博主链接为:http://blog.csdn.net/zc474235918/article/details/53138553 现在很多的内部系统,一些界面,都是用户手动点击退出按钮的.但是为了避免 ...
- Git安装配置(完整版)
首先安装Windows客户端的git和TortoiseGit. 安装这两个软件还是蛮重要的,很多选项不能乱选. 为了写个完整的博客,我是装了又卸,卸了又装. 1.安装git 下载:https://gi ...
- Bootstrap-table事件使用
HTML <div class="alert alert-danger" id="eventInfo"></div> <table ...
- 关于Jaccard相似度在竞品分析中的一点思考
上个月对一个小项目的效果进行改进,时间紧,只有不到一周的时间,所以思考了一下就用了最简单的方法来做,跟大家分享一下(项目场景用的类似的场景) 项目场景:分析一个产品的竞品,譬如app的竞品.网站的竞品 ...
- mybatis 一对多和多对一关联查询
首先 数据库量表之间字段关系(没有主外键) studentmajor表的id字段对应student表里major字段 两个实体类 package com.model; import java.uti ...
- 第1阶段——u-boot分析之make 100ask24x0_config指令(1)
本文学习目标: 掌握"make 100ask24x0_config"指令在Makefile和mkconfig文件中是怎么实现配置芯片选型 1.执行make 100a ...
- CSS3动画效果之animation
先解决上一篇的遗留问题. div { width: 300px; height: 200px; background-color: red; -webkit-animation: test1 2s; ...
