this的用法 – JavaScript深入浅出(二)
写在前面
上一篇中,我们对于JavaScript中原始值、复杂值以及内存空间进行了一个深入浅出的总结,这次我们来聊一聊JavaScript中this关键字的深入浅出的用法.
在 JavaScript 中,this 是动态绑定,或称为运行期绑定的,这就导致 JavaScript 中的 this 关键字有能力具备多重含义,带来灵活性的同时,也为初学者带来不少困惑。希望这篇文章可以解决初学者心中what’s this ?的困惑。
创建函数时,系统会在默认创建一个名为this的关键字,这也就是说this,只能在函数内部使用;从根本上说,由于运期绑定的特性,JavaScript中this的关键字要丰富的多,这完全取决于函数调用的方式:
1)作为函数调用
2)作为对象方法调用
3)使用call,apply调用
4)作为构造函数调用
我没有按这四种调用方式依次来介绍,但是在例子中都有体现。

1、如何确定this值?
我们来看一个例子:1)当从全局域中调用sayFoo函数时,this指向window对象;2)当它作为myObject的一种方法被调用时,this引用myObject;

通过上面的例子,我们发现this 是基于调用函数的上下文的,考虑一下myObject.sayFoo和sayFoo都指向了相同的函数,然而,调用sayFoo的方式不同,this的值也不同。
通过这个例子,我们也可以体会到了a、作为函数调用;b、作为对象的方法调用时,this的不同指向
2、在嵌套函数中用this关键字
当在嵌套函数内部使用this时,会发生什么事呢?通过下面的例子,我们明显看出嵌套函数内部的this都失去方向,都指向了window对象

我们在来看一种情况(原理是一样的),我们把一个匿名函数作为参数传递给一个对象的方法中:,当匿名函数在foo.func1(函数内的函数)内部被调用时,匿名函数的this值同样是window对象的引用.

3、充分利用作用域链研究嵌套函数的问题
JavaScript的程序员的力量是强大的,为了解决在嵌套函数内部this指向的问题,他们想出了变量代替的方法,可以简单的在父函数使用作用域链来保留对this的引用,以便this不丢失。约定俗成,我们一般把变量定义为that
我们来看一个例子:

这样,我们就很好的解决了嵌套函数内部this指向的问题
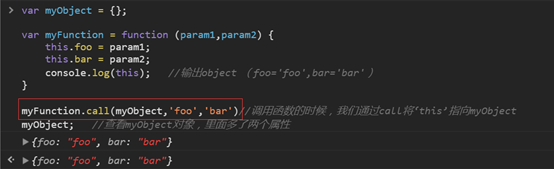
4、使用call()或apply()控制this值
我们可以通过apply()或call()来重写/控制this值,以便定义调用函数时this指向哪个对象。“嘿,告诉x函数,调用的时候把z对象作为this值使用”,这样做我们就可以改变JavaScript中决定this值的方式(取代默认模式)

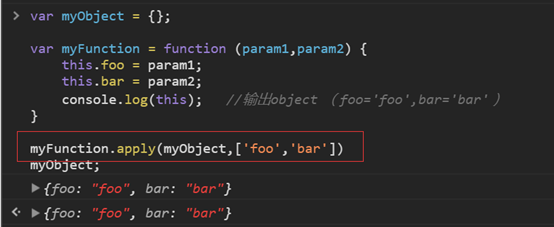
上述代码使用了call(),但也可以使用apply()。两者区别在于为函数传递参数的方式不同:a、使用call(),参数只是使用逗号分隔的值;b、如果使用apply(),参数值在数组内传递。
下面使用apply可以达到同样的效果

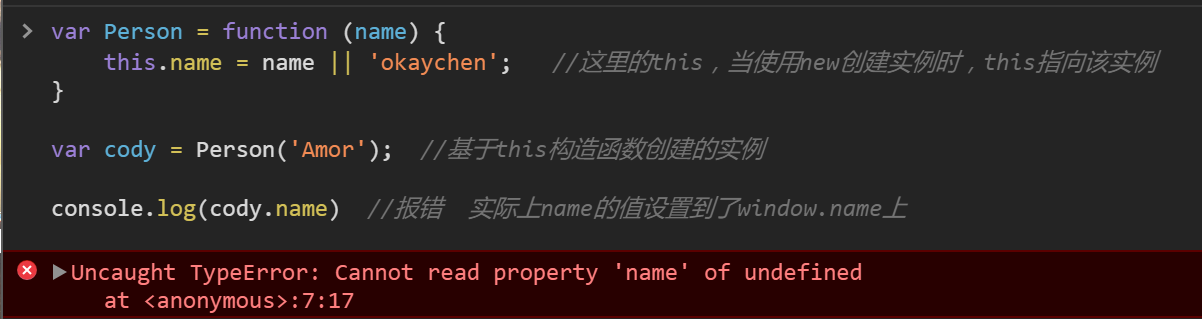
5、在用户自定义构造函数内部使用this 关键字
在构造函数中,this默认值的变化与使用call或apply时this默认值变化不同,使用new关键词调用函数时,在构造函数中声明的this引用实例本身

在使用new关键词调用构造函数时,this引用’即将创建的对象’。如果不使用new关键词,this值将是调用Person的上下文 – 上例中是window对象

写在后面
this在不同调用方式下的含义 只是JavaScript中一个很小的概念,但是也是我们借此可以深入理解JavaScript函数的执行环境,更进一步帮组我们了解闭包等其他概念,掌握了这些概念,才能充分发挥JavaScript的特点,才会发挥JavaScript语言特性的强大之处。

this的用法 – JavaScript深入浅出(二)的更多相关文章
- 函数原型属性-JavaScript深入浅出(三)
前两次总结了JavaScript中的基本数据类型(值类型<引用类型>,引用类型<复杂值>)以及他们在内存中的存储,对内存空间有了一个简单的了解,以及第二次总结了this深入浅出 ...
- 原型那些事 - JavaScript深入浅出(三)
前两次总结了JavaScript中的基本数据类型(值类型<引用类型>,引用类型<复杂值>)以及他们在内存中的存储,对内存空间有了一个简单的了解,以及第二次总结了this深入浅出 ...
- 从头开始学JavaScript (十二)——Array类型
原文:从头开始学JavaScript (十二)--Array类型 一.数组的创建 注:ECMAscript数组的每一项都可以保存任何类型的数据 1.1Array构造函数 var colors = ne ...
- 学习javascript数据结构(二)——链表
前言 人生总是直向前行走,从不留下什么. 原文地址:学习javascript数据结构(二)--链表 博主博客地址:Damonare的个人博客 正文 链表简介 上一篇博客-学习javascript数据结 ...
- JavaScript深入浅出6-函数和作用域
慕课网教程视频地址:Javascript深入浅出 函数的概念:定义一次可调用多次的javascript代码段 创建函数:声明 function fuc(){} 声明前置 表达式 var fuc= ...
- JavaScript深入浅出5-数组
慕课网教程视频地址:Javascript深入浅出 数组:值的有序集合 创建数组:字面量,构造器new array() 数组的读写:push() 尾部加入新元素 unshift() 头部加入新元素 po ...
- 初探JavaScript(二)——JS如何动态操控HTML
除去五一三天,我已经和<JavaScript Dom编程艺术>磨合了六天,第一印象很好.慢慢的,我发现这是一块排骨,除了肉还有骨头.遇到不解的地方就会多看几遍,实在不懂的先跳过,毕竟,初次 ...
- JavaScript深入浅出4-对象
慕课网教程视频地址:Javascript深入浅出 对象的结构:包含一系列无序的属性,每个属性都有字符串key和对应的值 创建对象:对象字面量.new/原型链.Object.create 对象的属性操作 ...
- JavaScript深入浅出3-语句
慕课网教程视频地址:Javascript深入浅出 程序由语句组成,语句遵守特定语法规则 块 block {} 没有块级作用域 声明 var 异常 try catch finally 函 ...
随机推荐
- 如何快速查看github代码库中第一次commit的记录
发现一个别人推荐的代码库用来学习源码, star星还不少,别人推荐从第一次commit开始阅读,于是试着去找commits的第一次 问题来了,这个代码库commits7855次,点击进入commits ...
- EXchange导出通讯录提取url纯文本
用outlook链接邮箱 文件-打开和导出--导出到文件--逗号分隔值--选择联系人--保存 保存为一个后缀为csv的文件 打开该文件 选中该列 用替换功能删掉()符号 用vba脚本删掉汉字 Sub ...
- java大数常用的方法
创建大数对象: BigInteger a=new BigInteger("123"); BigInteger a=BigInteger.valueOf(); 常用方法: multi ...
- [AOP系列]Autofac+Castle实现AOP日志
一.前言 最近公司新项目,需要搭架构进行开发,其中需要对一些日志进行输出,经过一番查找,发现很多博文都是通过Spring.Net.Unity.PostSharp.Castle Windsor这些方式实 ...
- Rabin-Karp【转载】
问题描述: Rabin-Karp的预处理时间是O(m),匹配时间O( ( n - m + 1 ) m )既然与朴素算法的匹配时间一样,而且还多了一些预处理时间,那为什么我们还要学习这个算法呢?虽然Ra ...
- Java的原始类型自动包装与解包机制
java5之后对原始数据类型如int.char.long等基本数据类型有自动打包成相应的复合类型Integer.Character.Long等的机制:也可以将复合类型自动转换为原始类型. 这取决于程序 ...
- 怎样做才是最优雅方式切换 web 项目数据源 ?
随着业务变迁/需求变更,JavaEE 应用中会被迫连接多个数据源进行业务处理. 怎样在不影响原有项目结构的情况下,已最优雅/最简洁的方式动态切换数据源呢? 本文已一次添加数据源后动态切换实践为例,描述 ...
- HTML5.1 推荐中 1.5.3. Extensibility 段落翻译
可拓展性 HTML有广泛的可扩展性机制,可用于以安全的方式添加语义: 作者可以使用class属性来扩展元素,有效地创建自己的元素,同时使用最适用的现有的"real"HTML元素,这 ...
- 再起航,我的学习笔记之JavaScript设计模式10(单例模式)
单例模式 单例模式(Singleton) : 又被称为单体模式,是只允许实例化一次的对象类.一个类有且仅有一个实例,并且自行实例化向整个系统提供. 命名空间 单例模式可能是JavaScript中我们最 ...
- PHP高并发
首先,确认服务器硬件是否足够支持当前的流量 普通的P4服务器一般最多能支持每天10万独立IP,如果访问量比这个还要大, 那么必须首先配置一台更高性能的专用服务器才能解决问题 ,否则怎么优化都不可能彻底 ...
