前端js优化方案(连续更新)
最近在读《高性能javascript》,在这里记录一下读后的一些感受,顺便加上自己的一些理解,如果有兴趣的话可以关注的我的博客http://www.bloggeng.com/,我会不定期发布一些前端教程还有前端干货,话不多说,进入我们的正题
一、js优化之加载
1、script标签放在底部,不要放在head标签;
2、尽量减少js文件数量
3、给script标签添加一个defer属性,defer属性指明所含的脚本不会修改DOM,因此代码能安全地延迟执行。
<script type="text/javascript" src="file.js" defer></script>
4、把loadScript()函数直接嵌入页面,从而 避免多产生一次HTTP请求;一旦页面初始化所需要的代码完成下载,你可以继续自由地使用loadScript();去加载页面其他的功能所需要的脚本;
5、YUI3的方式、LazyLoad类库(自己百度一下这个脚本)
6、LABjs:(这个也是一个脚本文件,可以自己搜索一下哈)
$LAB.script()方法用来定义需要下载的js文件,$LAB.wait()用来指定文件下载并执行完毕后所调用的函数
二、数据存取优化
1、函数中读写局部变量总是最快的,读写全局变量通常是最慢的。请记住,全局变量总是存在于执行环境作用域链的最尾端,因此他也是最远的。对所有浏览器而言,总分趋势是,一个标识符所在的位置越深,它的读写速度也就越慢。
最好的方式是把使用一次以上的全局变量用局部变量代替。例如:
Var doc =document;
2、对象成员--原型
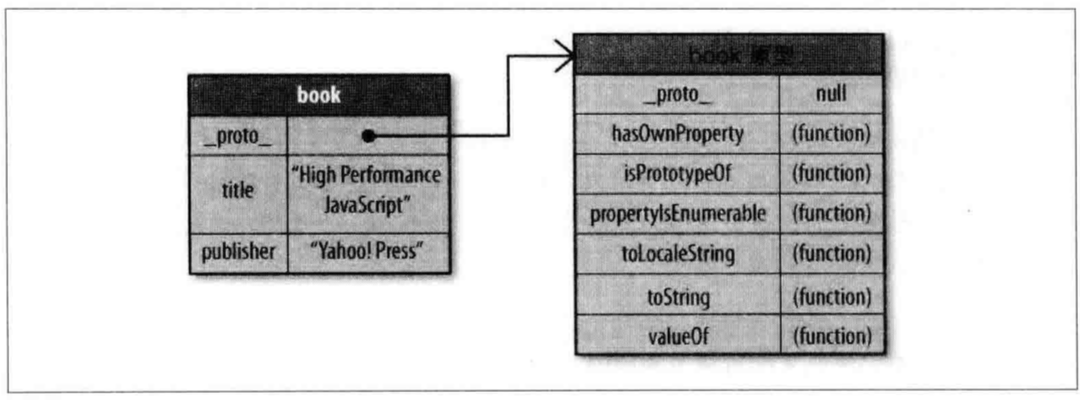
js中的对象是基于原型的。原型是其他对象的急促,它定义并实现了一个新创建的对象所必须包含的成员列表。
因此对象可以有两种类型:实例成员和原型成员。实例成员直接存在于对象实例中,原型成员则从对象原型继承而来。

3、对象成员--原型链
使用构造函数Book来创建一个新的Book实例。实例boo1的原型(_proto_)是Book.prototype,而Book.prototype的原型是object。
4、避免使用with语句,因为他会改变执行环境作用域链。同样,try-cath语句中catch子句也有同样的影响,因此也要小心使用;
5、通常来说,可以通过吧常用的对象成员、数组元素、跨域变量保存在局部变量中来改善js性能,因为局部变量访问速度更快。
三、优化DOM编程
1、var element= document.querySelectorAll("#menu a ");
最新的浏览器提供了一个名为querySelectorAll()的原声dom方法;
2、获取页面中有些class为‘waring’和‘notice’的元素
Var errs = document.querySelectorAll('div.waring,div.notice');
3、为了防止页面多次重排,可以将样式的修改合并在一起然后一次处理,这样只会修改一次DOM
Var el = document.getElementById('mydiv');
el.style.cssText ="border:1px solid red;border-right:2px;padding:5px;"
这样会覆盖已存在的样式信息,如果保留现有样式,可以:
el.style.cssText +=‘;border-left:1px;’;
另外一种就是修改class的名称;
4、一个减少重排的方式是通过改变display睡醒,临时从文档中移除元素,然后再恢复他
5、另外一种减少重排的方法是在文档之外创建并更新一个文档片段,然后把它附加到原始列表中。
Var fragement = document.getElementById(“mylist”);
appendDataToElement(fragement,data);
Document.getElementById('mylist').appendChild(fragement);
6、还有一种解决方案是为需要修改的节点创建一个备份,然后对副本进行操作,一旦操作完成,就用新的节点替代旧的节点
Var old = document.getElementById(“mylist”);
Var clone = old.cloneNode(true);
appendDataToElement(clone,data);
Old.parentNode.replaceChild(clone,old);
推荐使用文档片段的方案,因为所产生的DOM遍历和重拍次数最少。
(持续更新。。。。)
前端js优化方案(连续更新)的更多相关文章
- 前端js优化方案(一)
最近在读<高性能javascript>,在这里记录一下读后的一些感受,顺便加上自己的一些理解,如果有兴趣的话可以关注的我的博客http://www.bloggeng.com/,我会不定期发 ...
- 前端js优化方案(二)持续更新
由于上篇篇幅过长,导致编辑出了问题,另开一篇文章继续: (4)减少迭代次数,最广为人知的一种限制循环迭代次数的模式被称为“达夫设备(Duff`s Device)” Duff`s Device的理念是: ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 由一段代码谈前端js优化和编码规范(一) 分类: JavaScript 2015-03-21 12:43 668人阅读 评论(1) 收藏
这段代码是撸主刚毕业那会写的,主要是实现一个左侧的导航条的折叠功能.当时实现的比较简陋,每次在导航条增加新的项目的时候,都要手动去修改js代码中写死的索引...确实是比较恼火的,后来就修改了一下,能够 ...
- 【HTML】前端性能优化之CDN和WPO的比较
CDN通过将资源存储在更接近用户的位置,缩短到服务器的往返行程,加快页面加载时间来解决性能问题.WPO解决方案,如Radware的FastView,则在前端进行性能提升处理,使页面更有效地呈现在浏览器 ...
- flv.js的追帧、断流重连及实时更新的直播优化方案
目录 1. 前言 2. 前端直播 2.1 常见直播协议 2.2 flv.js 的原理 2.3 flv.js 的简单使用 3. flv.js 的优化方案 3.1 追帧-解决延迟累积问题 3.2 断流重连 ...
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结 目录 1. Tencent 2. 阿里 3. 百度 更好阅读,请移步这里 聊之前 最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘, ...
- 前端项目优化 -Web 开发常用优化方案、Vue & React 项目优化
github github-myBlob 从输入URL到页面加载完成的整个过程 首先做 DNS 查询,如果这一步做了智能 DNS 解析的话,会提供访问速度最快的 IP 地址回来 接下来是 TCP 握手 ...
随机推荐
- PythonTip--一马当先--bfs
刚学python,小试牛刀 一马当先 讨论此题 | 解题报告 顶(39) (AC/Submit)Ratio(477|1829)26.08% 踩(1) 描述: 下过象棋的人都知道,马只能走'日'字形(包 ...
- 605. Can Place Flowers种花问题【leetcode】
Suppose you have a long flowerbed in which some of the plots are planted and some are not. However, ...
- 从Javascript单线程谈Event Loop
假如面试回答js的运行机制时,你可能说出这么一段话:"Javascript的事件分同步任务和异步任务,遇到同步任务就放在执行栈中执行,而碰到异步任务就放到任务队列之中,等到执行栈执行完毕之后 ...
- Modelsimse10.1如何编译altera库文件以支持IP仿真
前言 se版本默认没有ip之类的库支持,如果你用到了pll之类的ip,仿真前就得把库编译好. 流程 本例用的是altera的verilog库. 1.首先在modelsim安装目录下新建altera文件 ...
- mybatis 详解(十一)------ mybatis和spring整合
想要整合mybatis和spring,那么我们首先要知道这两个框架是干嘛的,对于mybatis我们前面几篇博客已经有了很详细的介绍,我们通过加载mybatis-configuration.xml 文件 ...
- 【MySQL源码】源码安装和启动mysql
--[MySQL源码]源码安装和启动mysql --------------------------------------2014/08/19 本机环境:ubuntu12.04,fedora-17 ...
- xhost和DISPLAY
xhost是用来控制X server访问权限的. 通常当你从hostA登陆到hostB上运行hostB上的应用程序时,做为应用程序来说,hostA是client,但是作为图形来说,是在hostA上显示 ...
- Oracle Test 日志
这是一个在本地写日志的软件,写一篇看看效果怎么样. 我主要想看看这个行间距ok不... 看看效果...
- Markdown转HTML/pdf格式
Markdown转HTML/pdf格式 通过_github自带_的更新博客的网页: https://github.com/YOUR_GITHUB_ACCOUNT/YOUR_GITHUB_ACCOUNT ...
- 关于JS中利用for循环解决实际问题的逻辑操作
第一部分 <script> // <!--折纸:折多少次和珠穆朗玛峰一样高//1.一张纸的厚度是0.0001米,将纸对折,对折多少次厚度超过珠峰高度884 ...
