基于requirejs和angular搭建spa应用
接上篇,angular 实战部分,angular比较适合spa项目,这里不借助任何seed和构建工具,直接从零搭建,基本的angular项目结构大致包含如下几个部分:
1)app.js 入口
2)index.html html框架页
3)lib(vendor)第三方类库
4)components 业务组件
5)styles/images 静态资源部分
1、常规实现
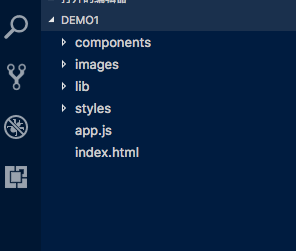
创建文件夹demo1,按照上述结构分别创建app.js ,index.html文件,创建lib、components、styles和images文件夹,最终如下图所示:

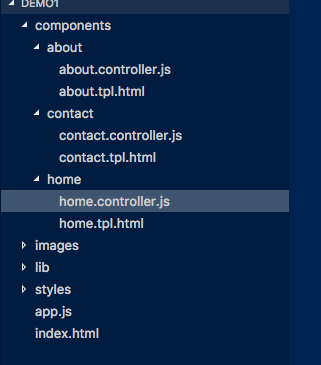
在此基础上,我们增加三个业务组件home,about,contact,并初始化基本代码如下:

核心代码文件
index.html
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/angular.js/1.6.0/angular.js"></script>
<script src="https://cdn.bootcss.com/angular-ui-router/1.0.3/angular-ui-router.js"></script> <script src='./app.js'></script>
<script src='./components/home/home.controller.js'></script>
<script src='./components/about/about.controller.js'></script>
<script src='./components/contact/contact.controller.js'></script> </head>
<body>
<div class="nav">
<ul>
<li><a ui-sref="home">Home</a></li>
<li><a ui-sref="about">About</a></li>
<li><a ui-sref="contact">Contact</a></li>
</ul>
</div>
<div class="container">
<div ui-view></div>
</div>
</body>
</html>
app.js
angular.module('app', ['ui.router'])
.config(['$stateProvider', '$urlRouterProvider', function ($stateProvider, $urlRouterProvider) {
//默认指向
$urlRouterProvider.otherwise('/home');
$stateProvider.state('home', {
url: '/home',
templateUrl: './components/home/home.tpl.html',
controller: 'HomeController',
controllerAs: 'vm'
}).state('about', {
url: '/about',
templateUrl: './components/about/about.tpl.html',
controller: 'AboutController',
controllerAs: 'vm'
}).state('contact', {
url: '/contact',
templateUrl: './components/contact/contact.tpl.html',
controller: 'ContactController',
controllerAs: 'vm'
})
}])
controller中文件格式一直,tpl为view文件以home模块为例:
home.controller.js
angular.module('app')
.controller('HomeController', HomeController);
HomeController.$inject = ['$scope'];
function HomeController($scope) {
console.log("HomeController created successfully!!!");
}
home.tpl.html
<h2>Page Home</h2>
对命名做如下规定,所有文件夹都用小写,多词用点号隔开,所有文件都小写,多词用点号分割,控制器以.controller.js结尾,类似的有.service.js,.tpl.html,.directive.js,.filter.js等。
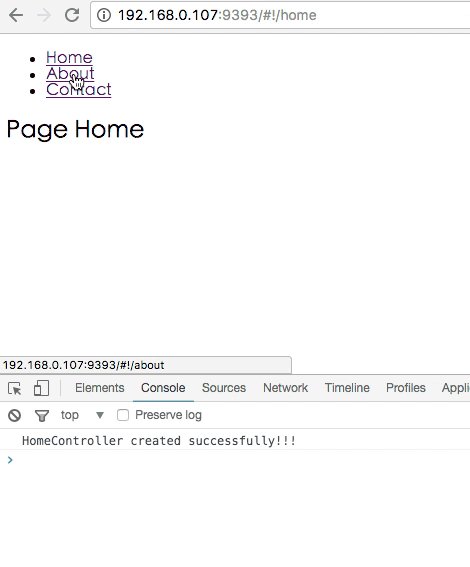
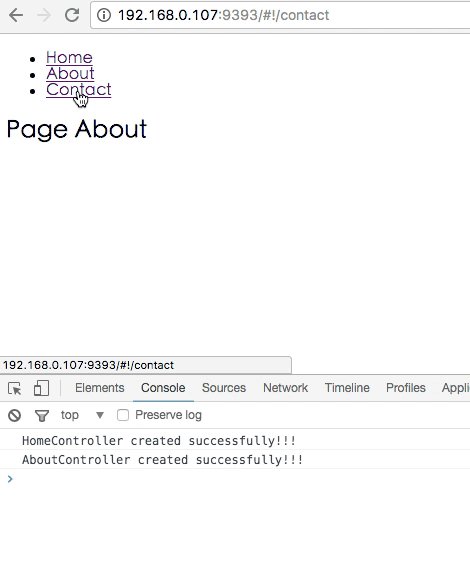
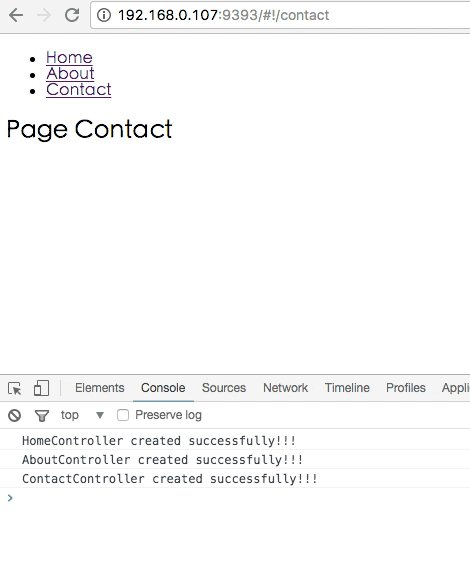
最终运行效果如下:

上述代码能正常运行,但是我们发现一个问题,当前js文件或者说模块较少,我们引入不会有很大的问题,但是当我们的应用变得很大,文件几十甚至上百个,如何处理呢,有人说当然使用构建工具了,一个一个引入多慢呢,构建工具当然可以做到批量引入js文件,但是我们还需要考虑按需加载的问题,举例来说,我们在打开home的时候,about和contact是没必要加载的,但是按照我们传统的模式,所有脚本都完成了加载,这首先增加了http请求次数,脚本过多的加载解析也影响浏览器的渲染,用户体验并不友好,基于此,我们有几种方式来实现,1、基于requirejs来做,这也是本章内容要讲的部分;2、使用webpack分块打包,实现按需加载,后期看时间会加入对应的文章;3、使用oclazyload(可自行google)。本文就以requirejs来实现一下业务模块的按需加载,在此之前首先引入requirejs。
2、引入Requirejs
RequireJS 是一个JavaScript模块加载器。它非常适合在浏览器中使用,但它也可以用在其他脚本环境,就像 Rhino and Node。使用RequireJS加载模块化脚本将提高代码的加载速度和质量,实现的是AMD规范,当然类似的还有CMD规范的实现框架seajs。
Requirejs中,简单的说一个文件一个模块,即是单文件模块,所以对模块的加载其实本质上是对文件的加载。
假设读者已经了解requirejs的基本使用方式。
上一节中,讲到了提了一下controller的注册方式,其中说到了动态注册,当然除了controller之外,还有service、directive等都可以实现动态注册,这也是我们实现按需加载的基础,现在对我们的项目做一下修改,增加requirejs配置文件,main.js
require.config({
paths:{
angular:'https://cdn.bootcss.com/angular.js/1.6.0/angular',
ui_router:'https://cdn.bootcss.com/angular-ui-router/1.0.3/angular-ui-router',
app:'./app'
},
shim:{
angular:{exports:'angular'}
}
});
require(['angular','./app','ui_router'],function(angular,app){
angular.element(document).ready(function(){
angular.bootstrap(document,[app.name]);
})
})
app.js修改如下:
define(['angular', 'ui_router'], function (angular) {
var app = angular.module('app', ['ui.router'])
.config(['$controllerProvider', '$provide', function ($controllerProvider, $provide) {
app.register = {
controller: $controllerProvider.register,//动态注册controller
factory: $provide.factory//动态注册服务
}
}])
.config(['$stateProvider', '$urlRouterProvider', function ($stateProvider, $urlRouterProvider) {
//默认指向
$urlRouterProvider.otherwise('/home');
$stateProvider.state('home', {
url: '/home',
templateUrl: './components/home/home.tpl.html',
controller: 'HomeController',
controllerAs: 'vm',
resolve: {
deps: loadCtrl(['./components/home/home.controller'])
}
}).state('about', {
url: '/about',
templateUrl: './components/about/about.tpl.html',
controller: 'AboutController',
controllerAs: 'vm',
resolve: {
deps: loadCtrl(['./components/about/about.controller'])
}
}).state('contact', {
url: '/contact',
templateUrl: './components/contact/contact.tpl.html',
controller: 'ContactController',
controllerAs: 'vm',
resolve: {
deps: loadCtrl(['./components/contact/contact.controller'])
}
})
}]);
return app;
function loadCtrl(path_arr) {
return ['$q','$rootScope', function ($q,$rootScope) {
var defered = $q.defer();
require(path_arr, function () {
$rootScope.$apply(function(){
deffered.resolve();
})
});
return defered.promise;
}]
};
})
修改controller注册方式如下:
define(['app'], function (app) {
app.register.controller('HomeController', HomeController);
HomeController.$inject = ['$scope'];
function HomeController($scope) {
console.log("HomeController created successfully!!!");
}
})
最后修改修改index.html中脚本引入方式,以及去掉ng-app指令启动方式,angular应用启动已在main.js中通过domready后使用脚本启动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/require.js/2.3.3/require.js" data-main="./main"></script> </head>
<body>
<div class="nav">
<ul>
<li><a ui-sref="home">Home</a></li>
<li><a ui-sref="about">About</a></li>
<li><a ui-sref="contact">Contact</a></li>
</ul>
</div>
<div class="container">
<div ui-view></div>
</div>
</body>
</html>
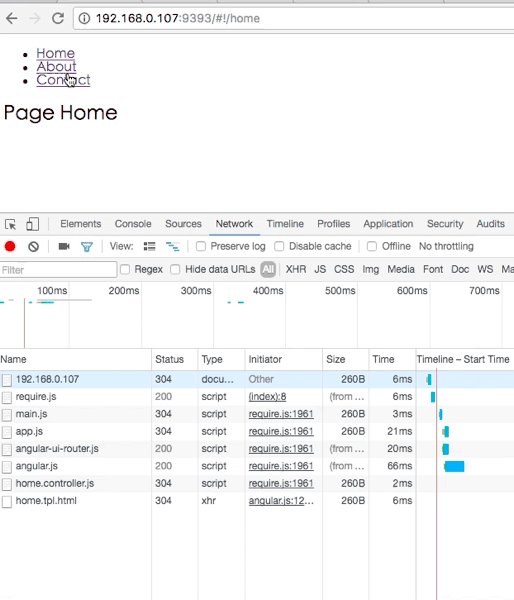
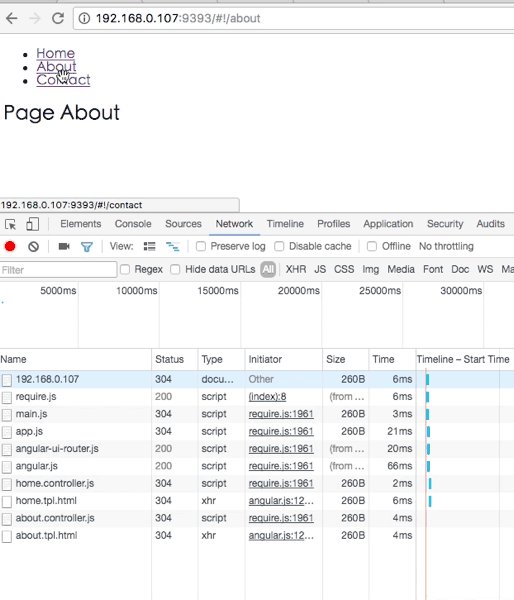
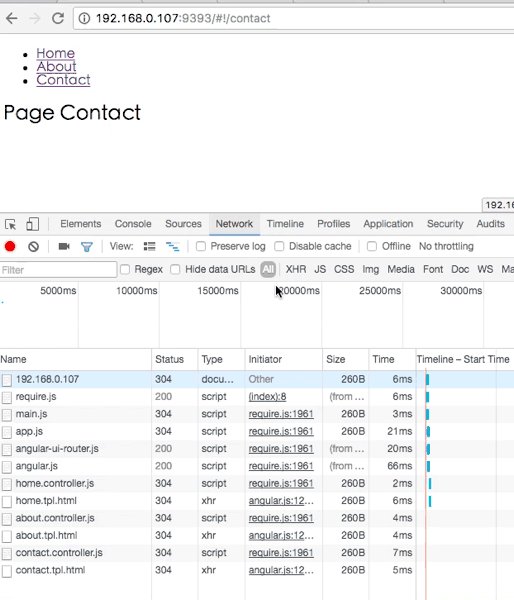
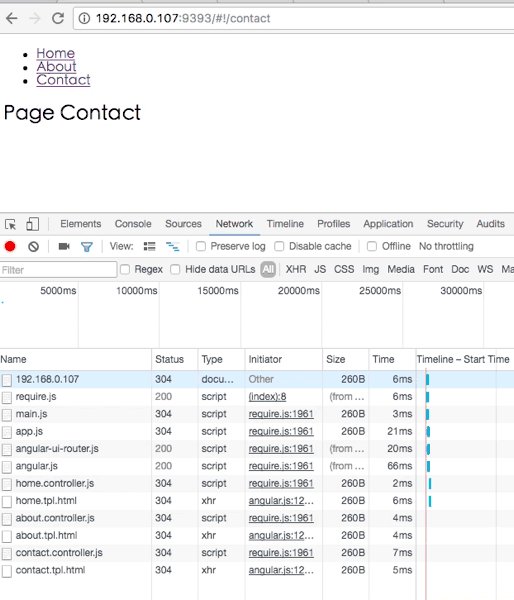
最终运行效果如下,可以看到只有在点击了对应的菜单时,才加载了对应的controller:

由于代码简单,注释很少,有疑问可直接提交。
本文到此结束。
基于requirejs和angular搭建spa应用的更多相关文章
- 面向服务体系架构(SOA)和数据仓库(DW)的思考基于 IBM 产品体系搭建基于 SOA 和 DW 的企业基础架构平台
面向服务体系架构(SOA)和数据仓库(DW)的思考 基于 IBM 产品体系搭建基于 SOA 和 DW 的企业基础架构平台 当前业界对面向服务体系架构(SOA)和数据仓库(Data Warehouse, ...
- 基于SWFUpload的angular上传组件
回顾 由于工作内容比较多,特别是架构方面,需要耗费很多的时间调整.重构,因此很久没有写文章了. 话就不多说了,直接进入主题. 实现 首先分析一下SWFUpload初始化的时候,需要传入当前触发上传的元 ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.7. 配置资源与参数
2.7.配置资源与参数 2.7.1. 修改主机名称 [root@linuxrac1 ~]# cd /etc/sysconfig [root@linuxrac1 sysconfig]# vi netwo ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.6. 安装Oracle所依赖的必要包
2.6. 安装Oracle所依赖的必要包 2.6.1. 检查Oracle所依赖的必要rpm包 [root@localhost /]#rpm -q binutils compat-libstdc elf ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.5. 配置网络
2.5. 配置网络 2.5.1. 配置网络 Oracle Rac数据库涉及到公用网络和私有网络,因此要做网络划分和IP地址规划,下表列出了要安装的RAC数据库对应的IP地址.主机名以及网络连接类型: ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.4. 安装JDK
2.4.安装JDK 2.4.1.准备JDK 在百度搜索:JDK下载 2.4.2.上传JDK put E:\软件安装文件\jdk-8u11-linux-x64.rpm /home/linuxrac1/D ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.3配置共享磁盘
2.3.配置共享磁盘 2.3.1.创建共享磁盘 在cmd中进入WMware Workstation 10.0 安装目录: 1.创建存储Oracle Clusterware文件 (Oracle Clu ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.2安装操作系统CentOS5.4
2.2. 安装操作系统CentOS5.4 两个虚拟机都安装,此步骤在创建虚拟机节点时: 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境所有链接: 1.资源 ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.1创建虚拟机
2.1.创建虚拟机 2.1.1. 创建虚拟机节点1 2.1.2. 创建虚拟机节点2 操作如节点1. 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境所有链 ...
随机推荐
- Java学习之J2EE
什么是J2EE 本文摘抄于其他博文. 什么是J2EE 一.准备篇 1 什么是J2EE?它和普通的Java有什么不同?答:J2EE全称为Java2 Platform Enterprise Editio ...
- [Leetcode] Sort, Hash -- 274. H-Index
Given an array of citations (each citation is a non-negative integer) of a researcher, write a funct ...
- 反射型XSS的逆袭之路
0×00背景 这是一次结合各自技巧的渗透过程,由于原作者的截图不多,我们只是简单叙述一下思路~ 目标是一家本地的游戏公司,起因是找到一个反射型xss,但是却被对方公司忽略,而作者身边的一个妹子也在这家 ...
- maven问题:org.springframewor.web.filter.CharacterEncodingFileter不能强转为javax.servlet.Filter
使用maven搭建ssm(SpringMVC.Spring .Mybatis)项目,启动时报: java.lang.ClassCastException:org.springframewor.web. ...
- node.js实现简单的登录注册页面
首先需要新建四个文件 一个服务器js 一个保存数据的txt 一个登陆.一个注册页面html 1.注册页面 <!DOCTYPE html> <html lang="en&qu ...
- .NET和JAVA 反射对比
反射是一个程序集发现及运行的过程,通过反射可以得到*.exe或*.dll等程序集内部的信息.使用反射可以看到一个程序集内部的接口.类.方法.字段.属性.特性等等信息.在System.Reflectio ...
- 一劳永逸的解决AFNetworking3.0网络请求问题(面向对象封装大法,block回调)
AFNetworking在iOS网络请求第三方库中占据着半壁江山,前段时间将AFNetworking进行了3.0版本的迁移,运用面向对象的设计将代码进行封装整合,这篇文章主要为还在寻找AFNetwor ...
- R语言重要数据集分析研究——R语言数据集的字段含义
R语言数据集的字段含义 作者:马文敏 选择一种数据结构来储存数据 将数据输入或导入到这个数据结构中 数据集的概念 数据集通常是有数据结构的一个矩形数组,行表示规则,列表示变量. 不同的行业对数据集的行 ...
- .NET使用HttpWebRequest发送手机验证码
namespace SendSMS { class Program { static void Main(string[] args) { string phone = "13770504x ...
- cordova.js的坑
最近在使用cordova开发app,一开始只引用了cordova.js,cordova通过function exec(){}来链接本地和H5,之前代码被下载到了本地,在苹果和android上都能实现功 ...
