Material使用02 图标MdIconModule、矢量图作为图标使用及改进
1 MdIconModule模块的使用
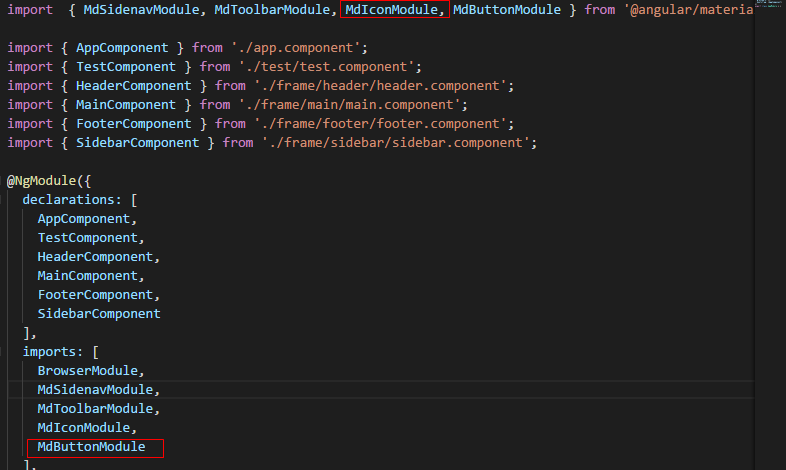
1.1 在需要用到的模块中引入Material图标模块

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MdSidenavModule, MdToolbarModule, MdIconModule, MdButtonModule } from '@angular/material';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { HeaderComponent } from './frame/header/header.component';
import { MainComponent } from './frame/main/main.component';
import { FooterComponent } from './frame/footer/footer.component';
import { SidebarComponent } from './frame/sidebar/sidebar.component';
@NgModule({
declarations: [
AppComponent,
TestComponent,
HeaderComponent,
MainComponent,
FooterComponent,
SidebarComponent
],
imports: [
BrowserModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
1.2 利用md-icon组件来实现图标显示
<md-icon>图标名字</md-icon>
技巧01:这里的图标名字不是自定义的,而实根据material官网的规则来定的
技巧02:material官方提供的图标 -> 点击前往
技巧03:使用md-icon组件实现图标显示时需要在主页面导入Google的图标库,由于种种原因我们不能直接应用Google的图标库,所以我们可以利用镜像来解决
<link href="//lib.baomitu.com/material-design-icons/3.0.1/iconfont/material-icons.min.css" rel="stylesheet">
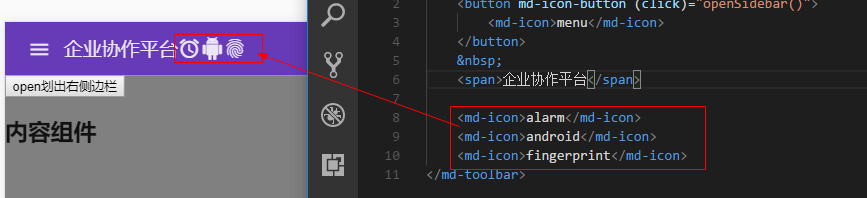
代码解释:只要图标名字是合法的,那么md-icon组件就会显示出图标名字对应的图标来
<md-icon>alarm</md-icon>
<md-icon>android</md-icon>
<md-icon>fingerprint</md-icon>

1.3 代码完善
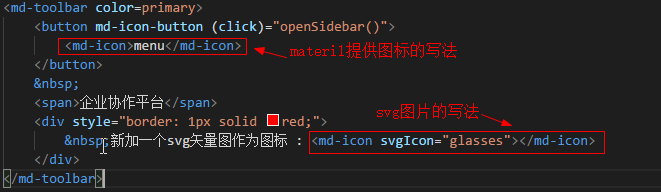
<md-toolbar color=primary>
<button md-icon-button (click)="openSidebar()">
<md-icon>menu</md-icon>
</button>
<span>企业协作平台</span>
</md-toolbar>
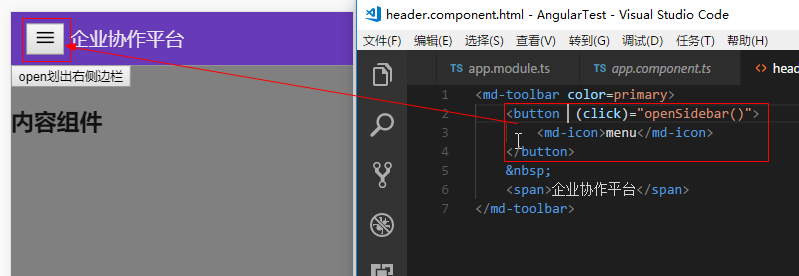
代码解释:由于md-icon组件是在button元素内的,所以如果不对button元素进行重构就会是如下的显示效果

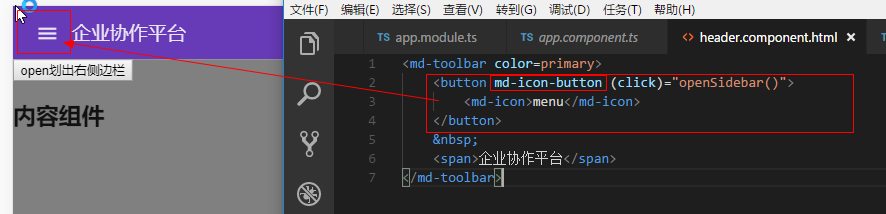
通过MdButtonModule模块将一般的button元素变成icon型的button元素:在需要用的模块导入MdButtonModule模块,在需要进行改造的button元素上添加

2 如何将矢量图作为图标进行显示
2.1 矢量图:点击前往
2.2 阿里巴巴矢量图库:点击前往
2.3 从阿里巴巴的矢量图库汇总下载一张svg矢量图
2.4 将下载好的svg矢量图复制到angular2项目中的assets文件夹中
2.5 在需要用矢量图作为图标的组件中引入两个模块
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
技巧01:MdIconRegistry的作用是对svg图标进行注册
技巧02:DomSanitizer的作用是构造一个安全的url
2.6 在需要用矢量图作为图标的组件的构造函数中依赖注入引入的两个模块并做相应的初始化
constructor(
mdIconRegistry: MdIconRegistry, domSanitizer: DomSanitizer
) {
mdIconRegistry.addSvgIcon('glasses', domSanitizer.bypassSecurityTrustResourceUrl('assets/svg/glasses.svg'));
}
代码解释:mdIconRegistry.addSvgIcon('别名', domSanitizer.bypassSecurityTrustResourceUrl('svg资源路径'));
别名 -> 在md-icon组件中需要用到
svg资源路径 -> 别名对应的那个svg图片所在的路径
2.7 在使用矢量图作为图标的组件所在的模块中引入HttpModule模块
原因:利用矢量图作为图标是需要依赖HttpModule
import { HttpModule } from '@angular/http';
2.8 在需要用svg图片作为图标展示的地方利用md-icon组件进行显示
<md-icon svgIcon="glasses"></md-icon>
代码解释:<md-icon svgIcon="别名"></md-icon>
别名就是svg资源对应的别名,是开发者自定义的
技巧:使用md-icon将svg图片作为图标显示时别名是svgIcon属性的值;使用md-icon将material提供的图标进行显示时别名是md-icon组件的value值

3 使用svg图作为图标的改进方案
3.1 每一个组件都必须导入MdIconRegistry和DomSanitizer ,而且还必须对svg图片资源进行注册,最严重的是无法进行复用
3.2 解决办法:
将svg图片资源注册单独拿出来用一个方法实现,然后将这个方法放到一个核心模块中,再将这个核心模块导入到主模块中
3.3 svg图片注册方法
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
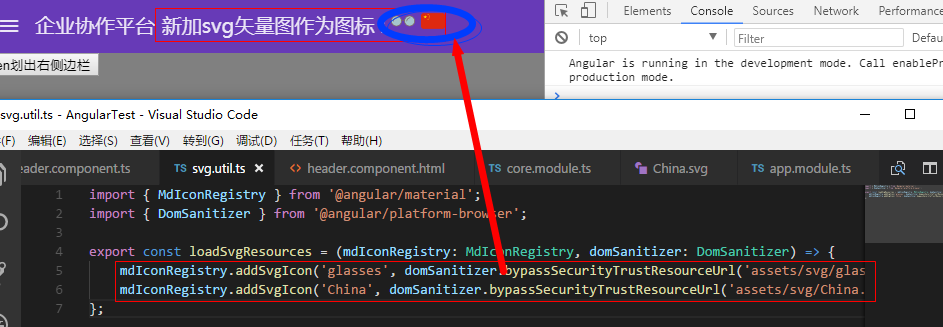
export const loadSvgResources = (mdIconRegistry: MdIconRegistry, domSanitizer: DomSanitizer) => {
mdIconRegistry.addSvgIcon('glasses', domSanitizer.bypassSecurityTrustResourceUrl('assets/svg/glasses.svg'));
mdIconRegistry.addSvgIcon('China', domSanitizer.bypassSecurityTrustResourceUrl('assets/svg/China.svg'));
};
3.4 将svg注册方法放到核心模块的构造函数中

import { NgModule, Optional, SkipSelf } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
import { loadSvgResources } from '../utils/svg.util';
@NgModule({
imports: [
CommonModule
],
declarations: []
})
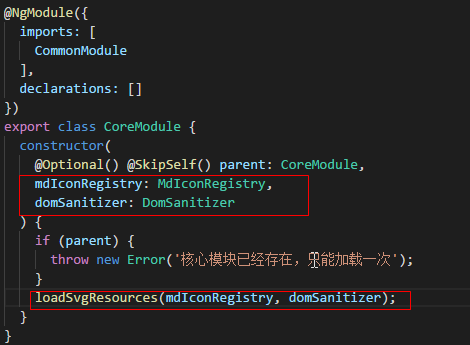
export class CoreModule {
constructor(
@Optional() @SkipSelf() parent: CoreModule,
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) {
if (parent) {
throw new Error('核心模块已经存在,只能加载一次');
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}
3.5 通过主模块加载核心模块

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MdSidenavModule, MdToolbarModule, MdIconModule, MdButtonModule } from '@angular/material';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { HeaderComponent } from './frame/header/header.component';
import { MainComponent } from './frame/main/main.component';
import { FooterComponent } from './frame/footer/footer.component';
import { SidebarComponent } from './frame/sidebar/sidebar.component';
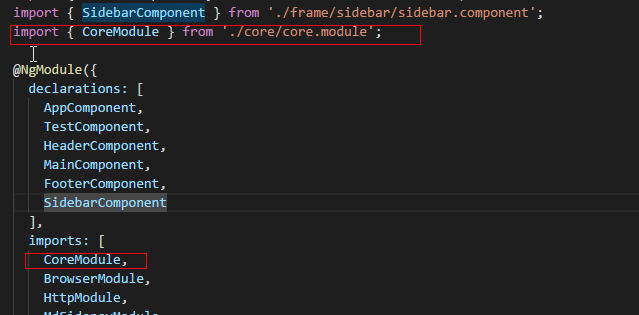
import { CoreModule } from './core/core.module';
@NgModule({
declarations: [
AppComponent,
TestComponent,
HeaderComponent,
MainComponent,
FooterComponent,
SidebarComponent
],
imports: [
CoreModule,
BrowserModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3.6 效果图如下

Material使用02 图标MdIconModule、矢量图作为图标使用及改进的更多相关文章
- jQuery---bootstrap的下载使用,栅格(12个格子),轮播图,矢量图字体图标,进度条,选项卡,标签,表达校验
jQuery---bootstrap的下载使用,栅格(12个格子),轮播图,矢量图字体图标,进度条,选项卡,标签,表达校验 一丶bootstrap的使用 下载资源文件: bootstrap官网 导入 ...
- iOS开发(1):设置APP的图标与启动图 | iOS图标的尺寸 | LaunchScreen的使用
每个APP都应该有自己的图标跟启动图. 这里介绍怎么设置iOS的APP的图标跟启动图. (1)图标 小程的xcode是10.0版本,设置图标的入口如下: 点击入口后,进到设置页面,如下: 可以看到有很 ...
- iOS 使用矢量图
iOS 使用矢量图 iOS 图标通常用 PNG 格式的图片.PNG 图片放大到超过自身的大小就会模糊.可以使用 PDF 格式的矢量图,优点是任意改变图片大小并且保持清晰度. 简单使用 与 PNG 格式 ...
- iOS11.0后APP的图标和启动图
随着Xcode9的更新,APP的图标和启动图也发生了略微变化,下面介绍下图标和启动图的设置. 1.APP图标: 这些是系统默认你开发的项目支持iPad.Spotlight等,其实真正我们的项目只要支持 ...
- 常用思科设备图标(JPG+矢量图)
常用思科设备图标 在制作网络拓扑图示时我们利用MS Visio或亿图图示等制图软件自带的网络设备绘制拓扑图感觉提供的设备图标非常有限,往往不满足我们的要求,这时就常需要找一些思科的设备图标,在网上到处 ...
- iconfont.cn阿里巴巴矢量图下载字体图标实战
1.阿里巴巴矢量图网址:www.iconfont.cn 2.然后用新浪微博账号登录 3.输入要查找的图标相应的关键字,回车 4.滑过要找的图标,点击购物车,让图标存储到暂存架中 5.点击暂存架,存储为 ...
- 在 Xcode 6 中使用矢量图( iPhone 6 置配 UI)
在 Xcode 6 中使用矢量图( iPhone 6 置配 UI) (本文转载:http://iosdeveloper.diandian.com/post/2014-09-25/40063062789 ...
- svg矢量图绘制以及转换为Android可用的VectorDrawable资源
项目需要 要在快速设置面板里显示一个VoWiFi图标(为了能够区分出来图形,我把透明的背景填充为黑色了) 由于普通图片放大后容易失真,这里我们最好用矢量图(SVG(Scalable Vector Gr ...
- Android内存控制小技巧-使用矢量图来节省你的内存并简化你的开发。
先上一个 位图和矢量图的 说明.http://zhidao.baidu.com/link?url=xwvs5CBzWeh15O3Ee4bICwCqg4PCQWwg5oZ0a6CVydbVZzufqrI ...
随机推荐
- cursor() — 数据库连接操作 python
python 操作数据库,要安装一个Python和数据库交互的包MySQL-python-1.2.2.win32-py2.5.exe,然后我们就可以使用MySQLdb这个包进行数据库操作了. ...
- Python之子进程subprocess模块
http://www.cnblogs.com/vamei/archive/2012/09/23/2698014.html http://blog.csdn.net/jgood/article/deta ...
- 准备冲锋 golang入坑系列
史前摘要: 本来想写读前必读,但连续几篇博文都写读前必读,感觉就没有了新意. 所以换成史前摘要,反正是一个意思. 此摘要的目的仍然是提醒点击而来的同学,本系列最新文章在这里.放到博客园的目的是为了方便 ...
- 设计模式-模板方法模式(Head First)
参考书籍:Head First设计模式 什么是模板方法模式 定义:在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以在不改变算法结构的情况下,重新定义算法中的某些步骤. 怎 ...
- iOS面试题最全梳理
OC的理解与特性 OC作为一门面向对象的语言,自然具有面向对象的语言特性:封装.继承.多态.它既具有静态语言的特性(如C++),又有动态语言的效率(动态绑定.动态加载等).总体来讲,OC确实是一门不错 ...
- JavaScript中typeof,instanceof,hasOwnProperty,in的用法和区别
一. typeof操作符 typeof操作符用于返回正在使用值的类型. // 使用原始值 let mNull = null; let mUndefined = undefined; let mStri ...
- Java IO(2)阻塞式输入输出(BIO)的字节流与字符流
在上文中<Java IO(1)基础知识——字节与字符>了解到了什么是字节和字符,主要是为了对Java IO中有关字节流和字符流有一个更好的了解. 本文所述的输出输出指的是Java中传统的I ...
- Linux 链接详解----动态链接库
静态库的缺点: 库函数被包含在每一个运行的进程中,会造成主存的浪费. 目标文件的size过大 每次更新一个模块都需要重新编译,更新困难,使用不方便. 动态库: 是一个目标文件,包含代码和数据,它可以在 ...
- springboot之Jwt验证
简介 什么是JWT(Json Web Token) jwt是为了在网络应用环境间传递声明而执行的一种基于json的开放标准.该token被设计紧凑且安全的,特别适用于SSO场景. jwt的声明一般被用 ...
- Mysql 的 IF 判断
mysql自带很多判断逻辑,今天说一说IF的判断语句,正好今天做项目的时候也用到了 1. IF 判断 IF判断和我们代码里面写的有略微的差别,举个例子 IF('表达式','结果1','结果2') 如 ...
