初学node.js有感三
WebStorm下的node.js
一、回顾与继续
在前面,我们知道了node.js的基本框架和思路,在这些原生环境下我们对node.js的设计思想有了比较深刻的认识,并且具有了编写大型程序的能力了,但是程序的代码可能会比较拉杂,因此,我们就需要用到现有的框架了,在我们的社会上,不需要造太多的轮子,而需要在更高层次上去设计‘车’,因此使用别人做好的模板去完成自己的业务是一个比较节省时间并且有创造性的事情,在node.js中我们有太多的轮子,比如说express框架,为我们提供了封装好的很多做事情的接口,我们可以方便的进行组装和搭配,比如ejs、jade这些现有的模板引擎,为我们提供了很多可扩展的能力,在这个基础上我们可以最大限度的发挥自己的创造性,去完成自己业务。
二、Express框架
Express框架是后台的Node框架,所以和jQuery、zepto、yui、bootstrap都不一个东西。Express在后台的受欢迎的程度,和jQuery一样,就是企业的事实上的标准。原生Node开发,会发现有很多问题。比如:
- 呈递静态页面很不方便,需要处理每个HTTP请求,还要考虑304问题
- 路由处理代码不直观清晰,需要写很多正则表达式和字符串函数
- 不能集中精力写业务,要考虑很多其他的东西
Express的哲学是在你的想法和服务器之间充当薄薄的一层。这并不意味着他不够健壮,或者没有足够的有用特性,而是尽量少干预你,让你充分表达自己的思想,同时提供一些有用的东西。同样的,我们还是使用npm来安装该框架:--save参数,表示自动修改package.json文件,自动添加依赖项。
npm install --save express
用express框架写一个最简单的程序:
var express=require("express");
var app=new express();
app.get("/",function(req,res){
res.send("success!");
});
app.get(/\/student\/([\d]{10})/,function (req,res) {
res.send("student info:"+req.params[0]);
})
app.listen(3100);
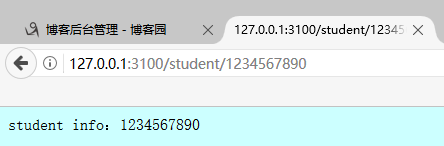
在这里我们首先引用了该框架,其次通过new关键字创建了该对象,之后,我们对于首页的访问返回成功,对于路径名为‘/student/十位数字’的访问,我们通过正则表达式返回了相应的学号,在这里之所以可以使用req的params[0]返回相应的数字,是因为我们在正则表达式中用()对相应的地方进行了选中,同样的,我们还可以对更长的路径名进行这样的过滤,道理是一样的,同样的我们可以看到get方法可以对用户访问的路径进行解析,当然post主要是对表单进行处理的,另外在这里除了用正则表达式之外我们还可以使用 : 来对我们想要表达的文字进行表示,比如这里我们就可以写为“/student/:id”,那么我们就可以得到id的值了,只要再使用正则表达式判断位数就可以了。
app.get("/student/:id",function(req,res){
var id = req.params["id"];
var reg= /^[\d]{6}$/; //正则验证
if(reg.test(id)){
res.send(id);
}else{
res.send("请检查格式");
}
});
运行结果如下:

在这里我们还可以使用use方法来暴露静态文件,也叫静态文件伺服能力:
app.use(express.static("./public"));
这样我们就可以在网址中输入public文件夹下的任何路径而不需要输入public,很好的隐藏了一些重要的内容、迷惑了黑客的视线。并且假如public文件夹下有一个a.html文件,我们可以直接用127.0.0.1:3100/a.html来访问,更强大的是如果public文件夹下有一个index.html文件,则直接输入127.0.0.1:3100即可以访问。
a、get用法:
GET请求的参数在URL中,在原生Node中,需要使用url模块来识别参数字符串。在Express中,不需要使用url模块了。可以直接使用req.query对象。
当用get请求访问一个网址的时候,做什么事情:
app.get("网址",function(req,res){
});
这里的网址,不分大小写,也就是说,路由是
app.get("/AAb",function(req,res){
res.send("你好");
});
实际上小写的访问也行。
所有的GET参数,? 后面的都已经被忽略。 锚点#也被忽略,路由到/a , 实际/a?id=2&sex=nan 也能被处理。
表单可以自己提交到自己上。
app.get("/",function(req,res){
res.render("form");
});
适合进行 RESTful路由设计。简单说,就是一个路径,但是http method不同,对这个页面的使用也不同。
/student/345345
get 读取学生信息
add 添加学生信息
delete 删除学生信息
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="name"/>
<input type="text" name="age"/>
<input type="submit"/>
</form>
</body>
</html>
b、post用法:
POST请求在express中不能直接获得,必须使用body-parser模块。使用后,将可以用req.body得到参数。但是如果表单中含有文件上传,那么还是需要使用formidable模块。当用post访问一个网址的时候可以使用下面的格式:
app.post("网址",function(req,res){
});
app.post("/",function(req,res){
//将数据添加进入数据库
res.send("成功");
});
c、all的用法:
如果想处理这个网址的任何method的请求,那么写all
app.all("/",function(){
});
三、中间件
我们输入的网址就像一个水流,中间件就像是过滤水流的大网,水流中的某些东西流经某一个地方被阻挡住的话就不会再向下面流去了,因此网的大小(中间件)的前后顺序非常重要,如果get、post回调函数中,没有next参数,那么就匹配上第一个路由,就不会往下匹配了。如果想往下匹配的话,那么需要写next()。
app.get("/",function(req,res,next){
console.log("1");
next();
});
app.get("/",function(req,res){
console.log("2");
});
让我们看一个例子,下面两个路由,感觉没有关系:
app.get("/:username/:id",function(req,res){
console.log("1");
res.send("用户信息" + req.params.username);
});
app.get("/admin/login",function(req,res){
console.log("2");
res.send("管理员登录");
});
但是实际上冲突了,因为admin可以当做用户名 login可以当做id。
解决方法1:交换位置。
也就是说,express中所有的路由(中间件)的顺序至关重要。
匹配上第一个,就不会往下匹配了。 具体的往上写,抽象的往下写。
app.get("/admin/login",function(req,res){
console.log("2");
res.send("管理员登录");
});
app.get("/:username/:id",function(req,res){
console.log("1");
res.send("用户信息" + req.params.username);
});
解决方法2: 使用next()
app.get("/:username/:id",function(req,res,next){
var username = req.params.username;
//检索数据库,如果username不存在,那么next()
if(检索数据库){
console.log("1");
res.send("用户信息");
}else{
next();
}
});
app.get("/admin/login",function(req,res){
console.log("2");
res.send("管理员登录");
});
路由get、post这些东西,就是中间件,中间件讲究顺序,匹配上第一个之后,就不会往后匹配了。next函数才能够继续往后匹配。
app.use()也是一个中间件。与get、post不同的是,他的网址不是精确匹配的。而是能够有小文件夹拓展的。
比如网址: http://127.0.0.1:3000/admin/aa/bb/cc/dd
app.use("/admin",function(req,res){
res.write(req.originalUrl + "\n"); // /admin/aa/bb/cc/dd
res.write(req.baseUrl + "\n"); // /admin
res.write(req.path + "\n"); // /aa/bb/cc/dd
res.end("你好");
});
当不写路径的时候,实际上就相当于"/",就是所有网址
app.use(function(req,res,next){
console.log(new Date());
next();
});
app.use()就给了我们增加一些特定功能的便利场所。
大多数情况下,渲染内容用res.render(),将会根据views中的模板文件进行渲染。如果不想使用views文件夹,想自己设置文件夹名字,那么
app.set("views","aaaa");
如果想写一个快速测试页,当然可以使用res.send()。这个函数将根据内容,自动帮我们设置了Content-Type头部和200状态码。send()只能用一次,和end一样。和end不一样在于能够自动设置MIME类型。如果想使用不同的状态码,可以:
res.status(404).send('Sorry, we cannot find that!');
如果想使用不同的Content-Type,可以:
res.set('Content-Type', 'text/html');
四、小小相册中的大大智慧
讲了这么多理论性的东西,我们需要实战来检验自己的掌握程度,因此,在这里我们使用node.js为服务器,制作一个相册管理器,我们可以在上面上传相片,也可以查看不同文件夹中的相片,在这里我们使用MVC模型来进行项目的布局、设计和实现!
程序的功能:
1、B/S模式,使用node.js作为服务器,浏览器为客户端,可以远程访问,至少保持局域网内的可访问性。
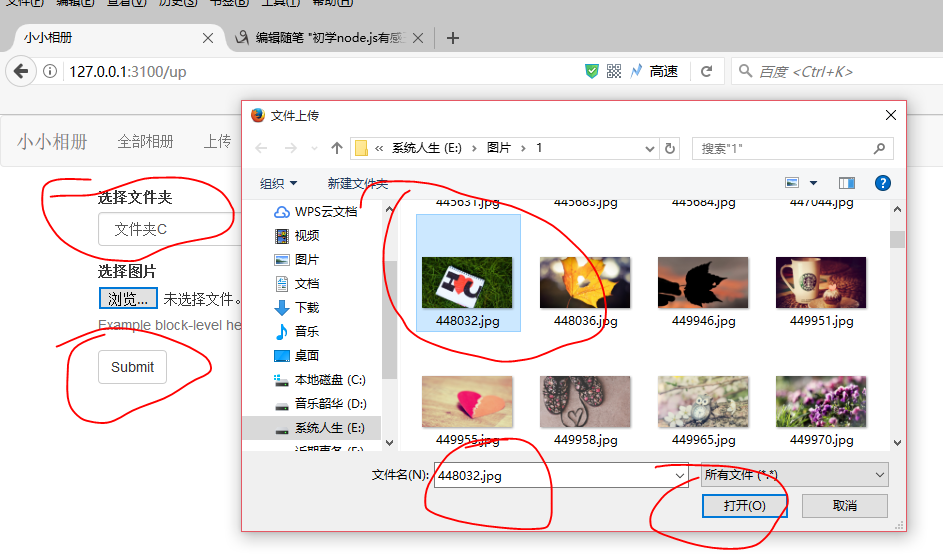
2、具有图片的上传能力,可以将特定的图片上传到特定的文件夹中,对上传图片的大小有限制,上传的图片具有统一格式的命名。
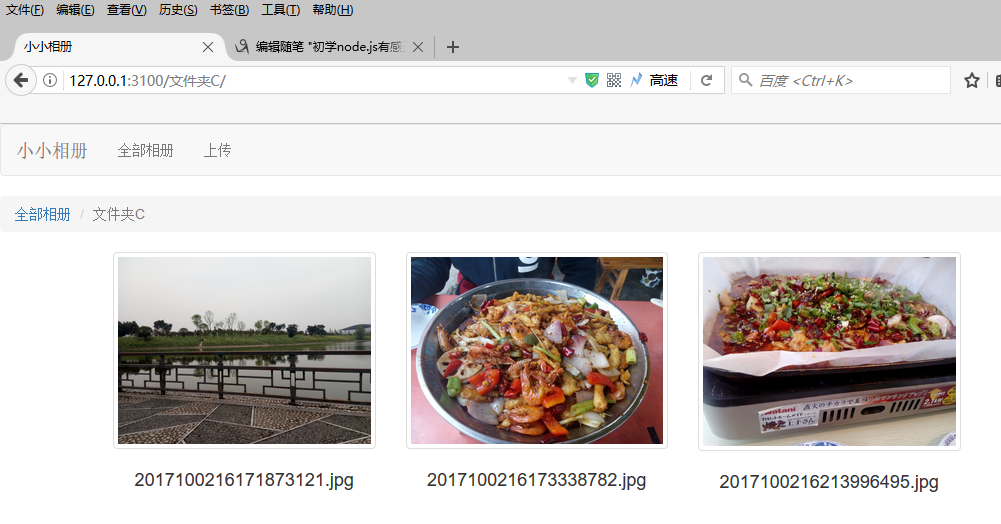
3、具有高效路由能力,可以通过静态路由功能找到相应文件夹下的图片并且显示出来。
4、需要用到bootstrap、express框架、jQuery支持、ejs模板引擎、MVC等多种技术。
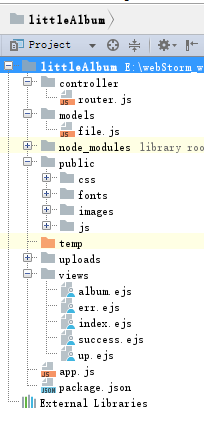
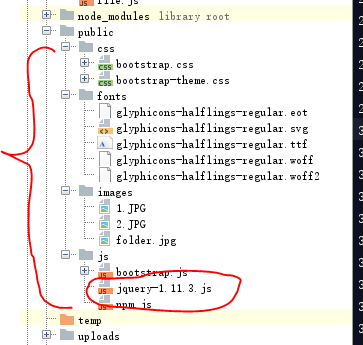
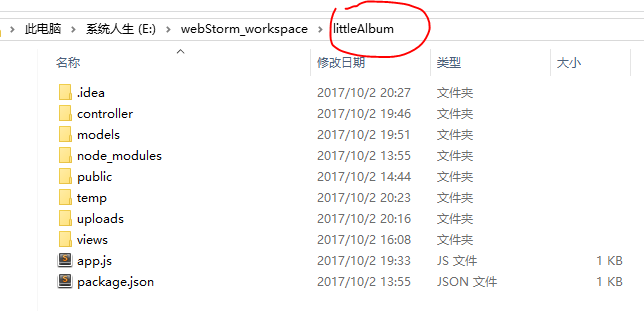
首先让我们看一下工程的目录:

其中node_modules中至少包含express、ejs、silly-datetime、formidable这些基本的模块。工程采用了MVC的模式,具有很强的可扩展性,在app.js是整个工程的配置和启动,在controller中是对app.js中的命令的一种解析和执行,对于不同的请求采用不同的方法进行响应,在models中是对数据的一种管理,比如读取文件的目录或者文件夹的目录等,并且返回这些数据给controller,而controller拿着这些数据交给views去渲染,并且显示相应的页面,可以说后端的呈递完全就是对数据的操作和显示,这些数据包括简单的数值、变量、对象、数组、字节流、字符流、多媒体数据等,而前端主要用来进行渲染和展现,在这里我们还是使用ejs模板引擎将得到的数据进行渲染和显示,并且使用了bootstrap技术和JQuery技术来增加美化程度,更快更好地完善我们的功能。uploads静态文件夹用来保存上传过来的图片,temp文件夹用来间接地呈递我们上传的图片,作为中转。public静态文件夹主要存放一下浏览器可以直接访问到的数据,比如css、HTML、图片、bootstrap等数据和文件,这就是文件的结构了。
4.1、app.js文件
var express=require("express");
var app=express();
var router=require("./controller/router.js")
app.set("view engine","ejs");
6 app.use(express.static("./public"));
7 app.use(express.static("./uploads"));
app.get("/",router.showIndex);
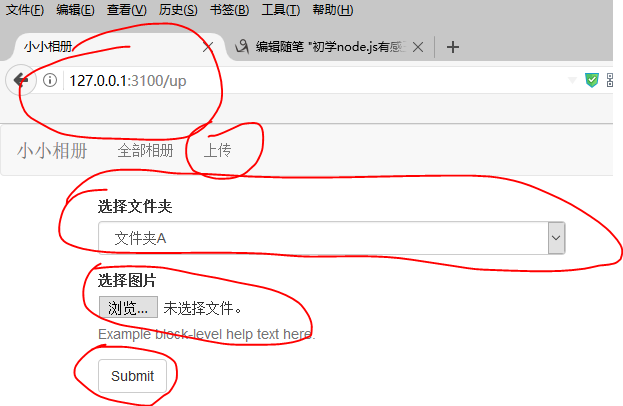
11 app.get("/up",router.showUp);
12 app.post("/up",router.doPost);
app.get("/:albumName",router.showAlbum);
app.use(function (req,res) {
res.render("err");
});
app.listen(3100);
这是整个工程的指导文件,对于每一个请求都将通过该文件进行分发和处理,可以说是核心枢纽,实现使用了ejs模板引擎,默认文件夹views为将要渲染的文件夹。其次暴露了两个文件夹作为静态文件夹,提供了对这两个文件夹下的所有文件的路由能力。然后对于首页访问命令,直接通过controller层进行细节的处理,通过MVC框架来呈现首页,然后是对于文件上传的两个界面,首先我们需要跳转到上传文件界面,这个时候使用get命令即可完成,并且返回填写信息界面,因此走了一遍MVC,其次是填写完表单需要提交的时候,我们需要使用post命令来提交表单,并且通过formidable来处理上传的图片信息。然后是对于图片文件夹的访问,我们对于不同的文件夹呈现不同的图片列表,最后是对于任意上面处理不了的信息,我们返回错误页面,当然也是通过ejs渲染之后来呈现。然后令程序监听3000以后的某个端口,避免冲突。
4.2、controller下面的router.js文件
var file=require("../models/file.js");
var formidable = require('formidable');
var sd = require("silly-datetime");
var path = require("path");
var fs=require("fs");
//首页信息
exports.showIndex=function(req,res){
file.getAllAlbums(function (err,allAlbums) {
if(err){
res.render("err");
return;
}
res.render("index",
{"albums":allAlbums}
);
})
}
//显示图片列表
exports.showAlbum=function(req,res){
var albumName=req.params.albumName;
file.getAllImagesByAlbumname(albumName,function(err,imageArray){
if(err){
res.render("err");
return;
}
res.render("album",
{
"albumName":albumName, "images":imageArray
}
);
});
}
//显示填写上传文件ejs
exports.showUp=function(req,res){
file.getAllAlbums(function(err,albums)
{
res.render("up", {
"allAlbums": albums
});
});
}
//提交上传的文件并处理,持久化
exports.doPost=function(req,res){
var form = new formidable.IncomingForm();
form.uploadDir = "./temp/";
form.parse(req, function (err, fields, files) {
console.log(fields);
console.log(files);
var size=parseInt(files.picture.size);
// if(size>1024*1024)
// {
// res.send("图片尺寸应小于1M");
// //删除图片
// fs.unlink(files.picture.path);
// console.log("删除成功!")
// return;
// }
var ttt = sd.format(new Date(), 'YYYYMMDDHHmmss');
var ran = parseInt(Math.random() * 89999 + 10000);
var extname = path.extname(files.picture.name);
var oldpath = __dirname + "/../" + files.picture.path;
var newpath = __dirname + "/../uploads/" +fields.folder+"/"+ ttt + ran + extname;
console.log(oldpath);
console.log(newpath);
fs.rename(oldpath, newpath, function (err) {
if (err) {
throw Error("改名失败");
console.log("失败");
return;
}
res.render("success");
console.log("成功");
return;
});
});
}
这个文件可以说是承上启下,首先分派一个任务交由models层来完成,得到相应的数据,然后拿着这些数据通过res.render()来渲染并且显示,并且暴露自己,可以让app.js访问到。在这里,我们需要注意异步编程的特点,一定要用callback函数来处理那些需要读写文件系统或者其他I/O设备的操作,不然将会出现异常和错误。
4.3、models文件夹下面的file.js文件
var fs = require("fs");
//返回所有文件夹列表
exports.getAllAlbums=function(callback){
fs.readdir("./uploads",function (err,files) {
if(err){
callback("读取文件夹失败!",null);
return;
}
var allAlbums=[];
(function iterator(i) {
if(i==files.length)
{
callback (null,allAlbums);
return;
}
fs.stat("./uploads/"+files[i],function (err,stats) {
if(err){
callback("解析文件夹失败!"+files[i],null);
return;
}
if(stats.isDirectory())
{
allAlbums.push(files[i]);
}
iterator(i+1)
});
})(0);
});
}
//根据文件夹的名字来找到该文件夹下的所有图片文件并且返回
exports.getAllImagesByAlbumname =function(albumname,callback){
fs.readdir("./uploads/"+albumname,function (err,files) {
if(err){
callback("读取文件夹失败!",null);
return;
}
var allImages=[];
(function iterator(i) {
if(i==files.length)
{
callback (null,allImages);
console.log(allImages);
return;
}
fs.stat("./uploads/"+albumname+"/"+files[i],function (err,stats) {
if(err){
callback("解析文件失败"+files[i],null);
return;
}
if(stats.isFile())
{
allImages.push(files[i]);
}
iterator(i+1)
});
})(0);
});
}
其实我们仔细思考一下就能明白,对文件的数据进行读,我们只有这两种操作,一种是返回所有文件夹列表,另一种是根据文件夹的名字来找到该文件夹下的所有图片文件并且返回,这两种操作就是完全精细的,适用于我们项目需求的原子操作,可以用来复用。在这里我们使用了iterator来保证同步执行。值得注意的是,如果我们文件读取失败或者文件夹读取失败,会提示isFile()或者isDirectory()未定义,这个时候,我们需要做的就是仔细看一下文件或者文件夹是否因为路径的原因而没有读取成功。这点在编程中十分重要。还有crtl+alt+I(i),注意这个地方一定是I,而不是L,可以对我们选中的(crtl+A)代码进行整理,这些编程技巧十分重要!!!!!!
4.4、views文件夹下面的ejs文件
完成了这些我们就需要关注一下前端的实现了,在这里我们通过ejs来进行渲染,同样的,我们借鉴了bootstrap中的模板,在www.bootcss.com网站中我们可以清楚的找到属于我们的组件和实例,并且搭建最基本的前端界面,本程序就是从上面借鉴的!我们从这个网站中下载bootstrap,然后解压之后,放到我们的public文件夹下面去,然后在该网站中找到“起步”,从中下载最简单的使用代码,然后在“全局CSS样式”和“组件”中,我们根据自己的业务要求选择适合自己使用的控件进行布局,具体的细节这里就略去不提了,最重要的是bootstrap中对jQuery有依赖,因此我们需要从网上下载jQuery的函数库,就是一个文件而已,然后放到bootstrap文件夹中的js文件夹下,这样我们就完成了准备工作!!!!!!



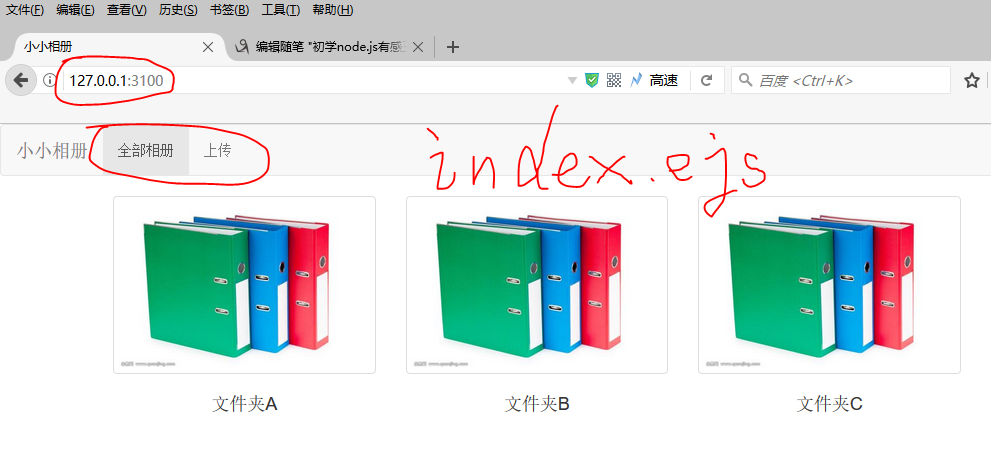
准备完成了之后,让我们看一下ejs代码,下面的是index.ejs的代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>小小相册</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
10 <style type="text/css">
11 .row h4{
12 text-align:center;
13 }
14 </style>
</head>
<body> <nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">小小相册</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">全部相册 <span class="sr-only">(current)</span></a></li>
<li><a href="/up">上传</a></li>
</ul>
</div>
</div>
</nav>
41 <div class="container">
42 <div class="row">
43 <% for (var i=0;i<albums.length;i++){%>
44 <div class="col-xs-6 col-md-3">
45 <a href="<%=albums[i]%>" class="thumbnail">
46 <img src="data:images/folder.jpg" alt="">
47 </a>
48 <h4><%=albums[i]%></h4>
49 </div>
50 <%}%>
51 </div>
52 </div> 54 <script src="js/jquery-1.11.3.js"></script>
55 <script src="js/bootstrap.min.js"></script>
</body>
</html>
同样的,其他的ejs文件渲染如下:
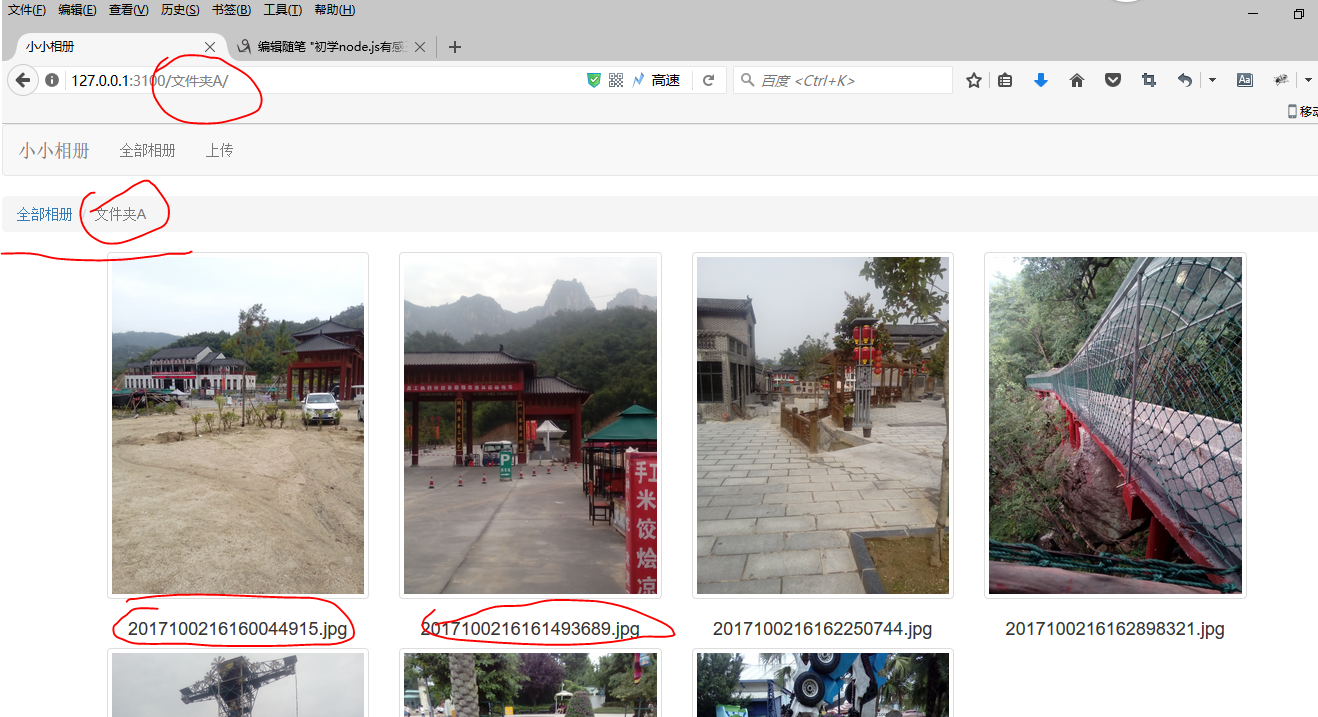
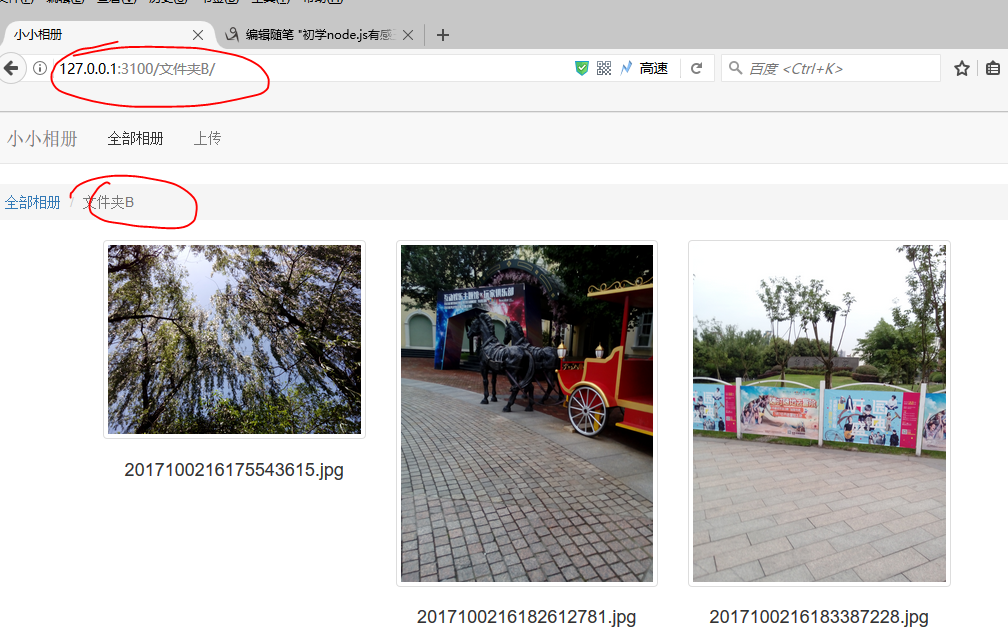
album.ejs:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>小小相册</title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.row h4{
text-align:center;
}
</style>
</head>
<body> <nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">小小相册</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li ><a href="../">全部相册 <span class="sr-only">(current)</span></a></li>
<li><a href="/up">上传</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<ol class="breadcrumb">
<li><a href="../">全部相册</a></li>
<li class="active"><%=albumName%></li>
</ol>
<div class="container">
<div class="row">
<% for (var i=0;i<images.length;i++){%>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="<%=images[i]%>" alt="">
</a>
<h4><%=images[i]%></h4>
</div>
<%}%>
</div>
</div>
<script src="/js/jquery-1.11.3.js"></script>
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
err.ejs:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>小小相册</title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.row h4{
text-align:center;
}
</style>
</head>
<body> <nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">小小相册</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="../">全部相册 <span class="sr-only">(current)</span></a></li>
<li><a href="/up">上传</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<img src="/images/1.jpg" alt="">
</div> <script src="/js/jquery-1.11.3.js"></script>
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
err
success.ejs:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>小小相册</title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.row h4{
text-align:center;
}
</style>
</head>
<body> <nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">小小相册</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="../">全部相册 <span class="sr-only">(current)</span></a></li>
<li><a href="/up">上传</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<img src="/images/2.jpg" alt="">
</div> <script src="/js/jquery-1.11.3.js"></script>
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
up.ejs:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>小小相册</title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.row h4{
text-align:center;
}
</style>
</head>
<body> <nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">小小相册</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li ><a href="../">全部相册 <span class="sr-only">(current)</span></a></li>
<li><a href="/up">上传</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> <div class="container">
<div class="row">
<form style="width:40%" method="post" action="#" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputEmail1">选择文件夹</label>
46 <select class="form-control" name="folder">
<% for(var i=0;i<allAlbums.length;i++){%>
<option><%=allAlbums[i]%></option>
<%}%>
</select>
</div> <div class="form-group">
<label for="exampleInputFile" >选择图片</label>
55 <input type="file" id="exampleInputFile" name="picture">
<p class="help-block">Example block-level help text here.</p>
</div> <button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
<script src="/js/jquery-1.11.3.js"></script>
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
最后是我们的总依赖package.json,在这里我们对自己的工程进行布局和显示:
{
"name": "little-album",
"version": "1.0.0",
"description": "",
"main": "app.js",
"dependencies": {
"body-parser": "^1.18.2",
"ejs": "^2.5.7",
"express": "^4.16.1",
"formidable": "^1.1.1",
"silly-datetime": "^0.1.2"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
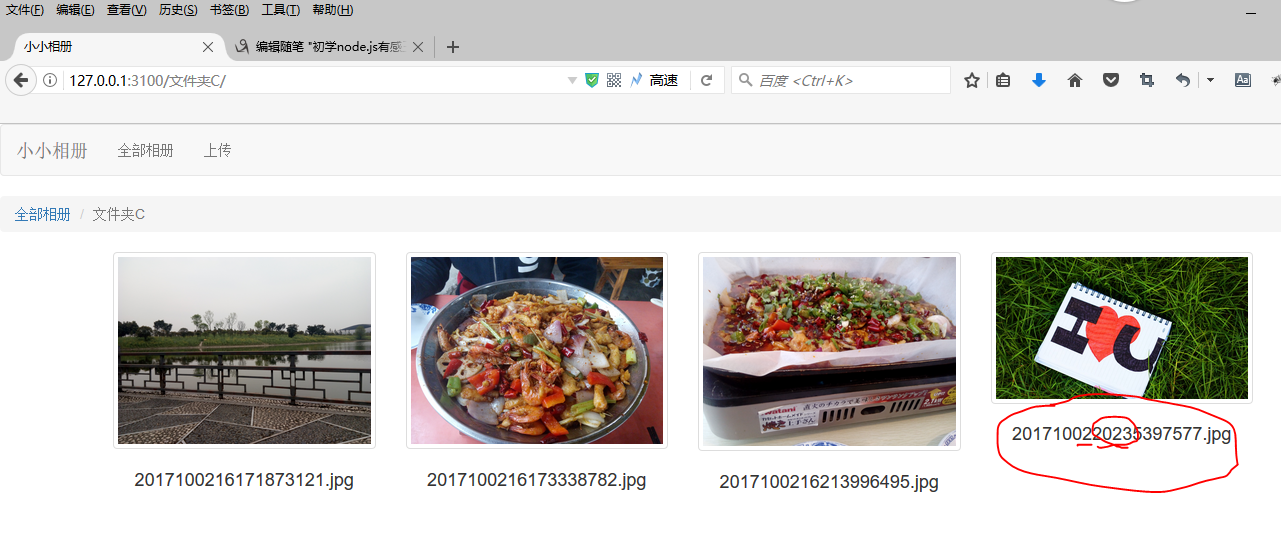
综上就是我们的程序了,算是一个demo,我们可以对其进行扩充,我们的架子已经搭好了,以后就是按着这样的套路来不断地增砖添瓦,并且对前端进行美工。让我们来看一下运行效果:












由此可见程序完美执行了相应的任务,完成了相应的功能!!!!!!
工程文件已经压缩并且放在百度云上,网址为:http://pan.baidu.com/s/1gfL7UM3, 密码为:z6qv!!!!!!
六、总结
这也是一篇比较耗时的文章,算是对自己能力的一种锤炼,花了自己一两天的时间去学习和整理,最后使用一个工程来讲自己的所学所思所说所讲都用在了实践中,从最简单的实践中,一步步的去粗取精,最后实现了一个文件资源管理器的部分功能,如果想做的话还可以继续进行,文件夹的创建、修改和删除、文件的增删改查、移动到其他文件夹等功能,方法都和上传类似,到了这里总算可以歇一会儿了,领略一下站在半山腰看着山下的风景的美丽,对于nodejs我们已经掌握的不错了,但是还远远算不上精通,其实没有那个人可以完全对一门技术精通,即使是创造这门技术的人也没有绝对的把握去这样说,但是我们的确已经入门了,并且有了不错的成果和收获,将自己从其他语言中学到的MVC等技术运用到这个工程中是一种质的提升和成功,善于总结的人永远都是最有底气的人,因为积累了足够多的错误才能更加自信的去面对未知的技术和困难,永远保持一颗谦逊的心,成功就在眼前!!!!!!
初学node.js有感三的更多相关文章
- 初学node.js有感二
node.js进阶 一.回顾与继续 对于一种语言的认识都是经历这样的一个过程的,首先从原生的环境(CMD)中开始学习,找到一门语言之间各种引用的本质和相互之间的调用方式,明澈各种依赖关系,在这个基 ...
- 初学node.js有感一
Node.js感悟 一.前言 很久以前就对node.js十分的好奇和感兴趣,因为种种原因没能去深入的认识了解和学习掌握这门技术,最近正好要做一些项目,其中就用到了node.js中的一些东西,所以借着使 ...
- 玩转Node.js(三)
玩转Node.js(三) 上一节对于Nodejs的HTTP服务进行了较为详细的解析,而且也学会了将代码进行模块化,模块化以后每个功能都在单独的文件中,有利于代码的维护.接下来,我们要想想如何处理不同的 ...
- 初学Node.js -环境搭建
从毕业一直到现在都是在做前端,总感觉缺少点什么,java? PHP? .Net? 框架太多了,学起来不好掌握,听说node.js挺牛的,我决定把node.js好好的学一下.首先是环境的配置,这个配置真 ...
- 从零开始学习Node.js例子三 图片上传和显示
index.js var server = require("./server"); var router = require("./router"); var ...
- 初学Node.js第一天
最近开始下班到家不知道该做啥,因为水平太菜,要学的东西实在太多,反而陷入了不知道该学什么的困境,结果天天就是看别人的博客,看到什么标题比较感兴趣就点进去,没有一个目标. 今天突然兴起,决定要捣鼓捣鼓N ...
- 初学Node.js
下载Node.js,官方网址:https://nodejs.org/en/download/ 可根据根据自己的电脑配置来下载相当于的Node.js 下载完成后使用Windows键+R 输入cmd 输入 ...
- 初学node.js,安装nodemon,学习debug模式,安装cpu-stat
1.运行node 文件 node .\01.js 文件内容 console.log('aaaa'); 2.因为每次更新文件都需要重新,所以安装nodemon npm i ...
- Node.js实战(三)之第一个Web服务器
这次的示例同样也可以说是HelloWorld,只不过不同的是这是web服务器示例. (1)编写web.js,内容如下: var http = require("http") fun ...
随机推荐
- try...catch...finally语句块
try-catch-finally语句主要是用来处理检查异常,捕获并处理,以及最后必须要执行的finally块. try-catch-finally语句入门: 1.try-catch-finally语 ...
- 将git commit的默认编辑器从nano转为vim
修改系统的配置 git config --global core.editor vim 针对 git 项目修改 .git/config core 中添加 editor=vim
- [WPF]使用WindowChrome自定义Window Style
1. 前言 做了WPF开发多年,一直未曾自己实现一个自定义Window Style,无论是<WPF编程宝典>或是各种博客都建议使用WindowStyle="None" ...
- Visual Studio2017数据库数据比较
一.前言 上一篇文章我们介绍了如何使用VS2017对SSMS数据库进行架构比较.这一篇文章我们将继续介绍如何对SSMS数据库的数据进行比较.数据的比较也是很常见的,比如我们要比较当前版本的数据库相对上 ...
- asp.net mvc 4 项目升级到 asp.net mvc5
一.开始 1.打开或新建asp.net mvc 4项目 2.修改 global.asax文件 原: WebApiConfig.Register(GlobalConfiguration.Configur ...
- css入门基础知识
一.CSS常用选择器 /*CSS注释*/ /*CSS修改页面中的所有标签必须借助选择器选中. 选择器中可以写多对CSS属性:每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔 选择器{ 属性1 ...
- 我来给.Net设计一款HttpClient
1前言 时间飞快,转眼半年,碌碌无为,眼下就要三十而立,回想三年前的今天,我将NetworkSocket库开放到github,一直在更新与学习,不求有这个库能有多好,只求自己在过程能成长,将领悟到一些 ...
- 201521123027 《JAVA程序设计》第二周学习总结
1.本周学习总结 1.学习使用码云管理程序代码: 2.认识类型(整数.字节.浮点数.字符与布尔)与变量的使用: 3.学习运算符的基本使用以及类型转换的基本规则: 4.学习String类的一些使用方法: ...
- list,set,map总结
学习了集合,脑子里list,set,map之间的关系有混乱,在这里整理一下.有兴趣的朋友可以看下. 先看下 list,set,map各自的特点
- VBScript中InStr函数的用法
InStr([start, ]str1, str2[, compare]) [用途]:返回str2在str1中的位置.匹配成功时,返回值最小值为1,未匹配到时返回0. [参数说明]: start:在s ...
