如何创建一个Django项目
Django
软件框架
软件框架是由其中的各个模块组成,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发。
MVC简介
MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。(在Java、PHP、Python中都有MVC框架)
Web MVC各部分的功能
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查。V全拼为View,用于封装结果,生成页面展示的html内容。C全拼为Controller,用于接受结果,处理业务逻辑,与Model和View交互,返回结果。
MVT简介与介绍
M全拼为Model,与MVC的M功能相同,负责和数据交互,进行数据处理。V全拼为View,与MVC的M功能相同,接受请求,进行业务处理,返回应答。T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
虚拟环境
创建
sudo pip install virtualenv # 安装虚拟环境
安装虚拟环境扩展包
sudo pip install virtualenvwrapper
创建虚拟环境
mkvirtualenv 虚拟环境名称
例:
mkvirtualenv Py_django
退出
deactivate
查看与使用
workon 两次Tab键
使用虚拟环境
workon 虚拟环境名称
例:
workon Py_django
删除
rmvirtualenv 虚拟环境名称
例:
先退出:deactivate
再删除:rmvirtualenv Py_django
创建图书管理项目
创建项目
django-admin startproject 项目名称
例:
django-admin startproject test1
项目默认目录说明
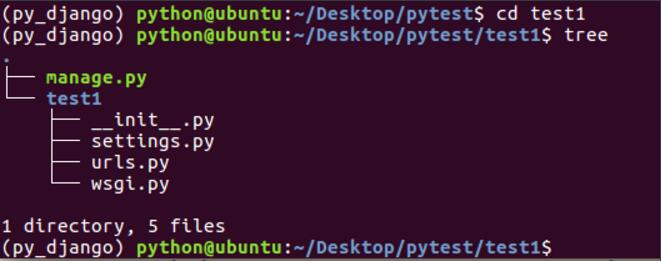
进入test1目录,查看目录树形结构
cd test1
tree
目录结构如下图:


manage.py是项目运行的入口,指定配置文件路径;
与项目同名的目录,此处为test1,包含项目的配置文件;
__init__.py是一个空文件,作用是这个目录test1可以被当做包使用;
settings.py是整个项目的整体配置文件;
urls.py是项目的URL配置文件;
wsgi.py是项目与WSGI兼容的Web服务器入口,详细内容会在part6的部署中讲到。
创建应用
使用一个应用开发一个业务模块,此处创建应用名为booktest,完成图书--英雄的信息维护。
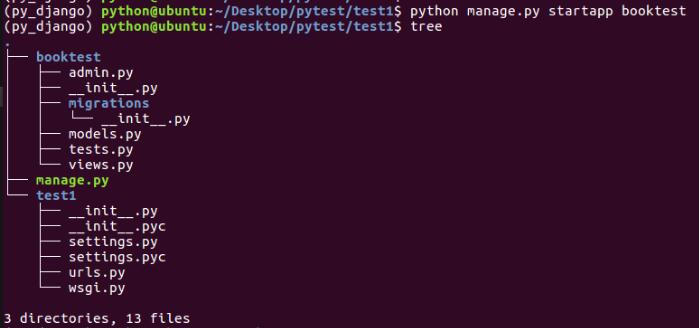
创建应用的命令如下:
python manage.py startapp booktest


admin.py文件跟网站后台管理相关;
__init__.py是一个空文件,表示当前目录booktest可以当做一个python包使用;
migrations文件夹之后详细介绍;
models.py文件跟数据库操作相关;
tests.py文件用于开发测试试用例,在实际开发中会有专门的测试人员,这个事情不需要我们做;
views.py文件接受浏览器请求,进行处理,返回页面相关。
安装应用
应用创建
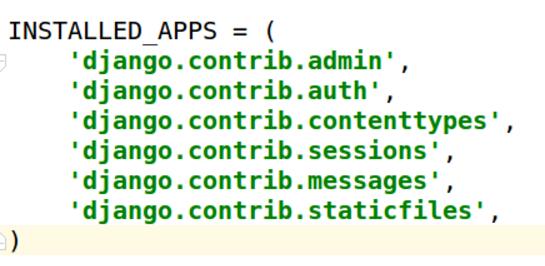
应用创建成功后,主要安装才可以使用,也就是简历应用和项目之间的关联,在test1/settings.py中INSTALLED_APPS下添加应用名称就可以完成安装。
初始项目的INSYALLED_APPS如下图:


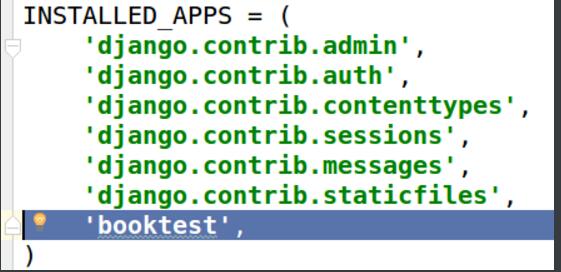
接下来在元组中添加一个新的项,当前示例为booktest
'booktest',


开发服务器
在开发阶段,为了能够快速预览到开发的效果,django提供了一个纯python编写的轻量级web服务器,仅在开发阶段使用。
运行服务器命令如下:
python manage.py runserver ip:端口
例:
python manage.py runserver
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。
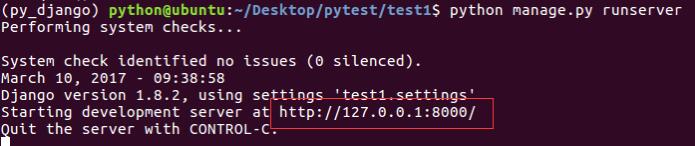
服务器成功启动后如下图:


紧接着在浏览器中输入网址“127.0.0.1:8000”,或者按着ctrl键点击上图中标示出来的地址,可以查看当前站点开发效果。
如果增加、修改、删除文件,服务器会自动重启;按ctrl+c停止服务器。

一个Django项目已经创建完成
关注公众号:

如何创建一个Django项目的更多相关文章
- Django之真正创建一个django项目
真正创建一个django项目 1 创建Django项目 :new-project 2 创建APP : python manager.py startapp app01 3 setting 配 ...
- 创建一个Django项目
创建一个django项目: 1. django-admin startproject student_manage(项目名) 2. cd student_manage python manage.p ...
- Python-Django学习笔记(二)-创建一个Django项目与应用
1.创建一个Django项目 打开cmd命令行,设置好工作目录(cd 目录路径),然后输入 django-admin startproject projectname #必须安装好Django才可以执 ...
- 创建一个Django项目的基本步骤
创建一个Django 的常规步骤 1.寻找一个磁盘目录,比如 e: 2.django-admin startproject ops 3.cd ops 4.python manage.py starta ...
- 初学者用pycharm创建一个django项目和一个app时需要注意的事项
如何新建一个djiango项目: 1.在pycharm中点击File,选择new project,点击djiango,在右面的Location中将untitile改为你的项目名,其余部分注意见下图: ...
- 使用Pycharm创建一个Django项目
在使用python写脚本一段时间后,想尝试使用Django来编写一个python项目,现做以下记录备忘: 1.创建项目 如果本地没有安装与所选python版本对应Django版本,pycharm会自动 ...
- 创建一个 Django 项目
一. 创建项目 其中: 确认项目是否创建成功: 在 manage.py 目录上运行 python manage.py runserver server 启动后,在浏览器访问 http://127.0. ...
- Pycharm创建一个Django项目
1.创建项目 如果本地没有安装与所选python版本对应Django版本,pycharm会自动下载相应的版本: 创建后运行项目,默认页面为http://127.0.0.1:8000/,打开后: 出现上 ...
- Python 创建一个Django项目
1 环境搭建及创建 1) 安装Django 方法一:pip install django 方法二:Pycharm File--settings--Project--Python Interpreter ...
随机推荐
- Winform DataGridView修改数据源界面不刷新问题
错误描述 对于dataGridView,设置数据源为一个List集合时,修改了List集合以后即使重新设置数据源界面也不会刷新. 注:如果先设置DataSource=null;可以重新加载,但是界面设 ...
- [js高手之路]gulp教程-从入门到项目中快速上手使用
在这之前,我已经分享过一个webpack的全系列,相对于webpack, gulp使用和配置起来非常的简单. gulp是什么? gulp 是基于 node 实现 Web 前端自动化开发的工具,利用它能 ...
- css浮动Float
核心:浮动元素会脱离文档流并向左/向右移动,直到碰到父元素或者另外一个浮动元素. float :left 向左浮动 right 向右浮动 none (默认) inherit 继承父元素 fl ...
- 交换机的Ethernet Channel
端口聚合也叫做以太通道(ethernet channel),主要用于交换机之间连接.由于两个交换机之间有多条冗余链路的时候,STP会将其中的几条链路关闭,只保留一条,这样可以避免二层的环 路产生.但是 ...
- Java 多线程(四) 多线程访问成员变量与局部变量
先看一个程序例子: public class HelloThreadTest { public static void main(String[] args) { HelloThread r = ne ...
- 英语学习APP的案例分析
第一部分 调研, 评测 1.第一次上手体验 首界面友好,因为该软件面向的用户有一大部分是想提升自己英语水平的学生,所以每日例句放在首页以便一打开就能看见,同时配以图片展示,让色彩显得比较丰富,让学生从 ...
- 201521123109《java程序设计》第七周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 ArrayList代码分析 1.1 解释ArrayList的contains源代码 源代码: pub ...
- 学号:201521123116 《java程序设计》第六周学习总结
1. 本章学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 2.书面作业 1.1.Object对象中的clone方法是 ...
- 201521123093 JAVA程序设计
团队博客链接 /[博客链接]http://www.cnblogs.com/yayaya/p/7062197.html 课程设计---购物车系统(201521123093 赵铭) 1.个人负责模块或者任 ...
- java程序设计----学生基本信息管理系统
1. 团队课程设计博客链接 http://www.cnblogs.com/hyy786030686/p/7063890.html 2. 个人负责模块或任务说明 --登录界面的设计 --用户名和密码验证 ...
