thinkphp5.0 微信公众号接入支付宝支付
真是无力吐槽这个需求了,好端端的非要在微信公众号接入支付宝,都知道微信公众号是拒绝支付宝的,屏蔽了支付宝,所以在微信公众号接入支付宝的话就必须手动复制链接跳出微信内置浏览器,强制性打开web浏览器完成支付,这是很坑的,只能选择千百度各种查找答案啊,发现没有一个php做的 更别说用TP框架了,之前做APP支付宝支付,PC扫码支付都是一天完成的,这个公众号支付烦死了,下面具体分享一下我用Thinkphp5.0做微信公众号接入支付宝的代码以及过程(看不到图片的请用电脑访问,肯定已经解决了,把坑踩完了)。
首先登录支付宝开发者平台申请接入了,如下图:

创建应用查看,添加APP支付功能,需要签约上线,如图:

好了,然后主要是解决微信公众号接入支付宝功能,这个可以参考支付宝开发文档/手机网站支付/快速接入/使用SDK快速接入这个文档里面微信公众平台无法使用支付宝收付款解决方案所述来实现,基于这个的。里面有demo,我就是下载的这个来实现的。
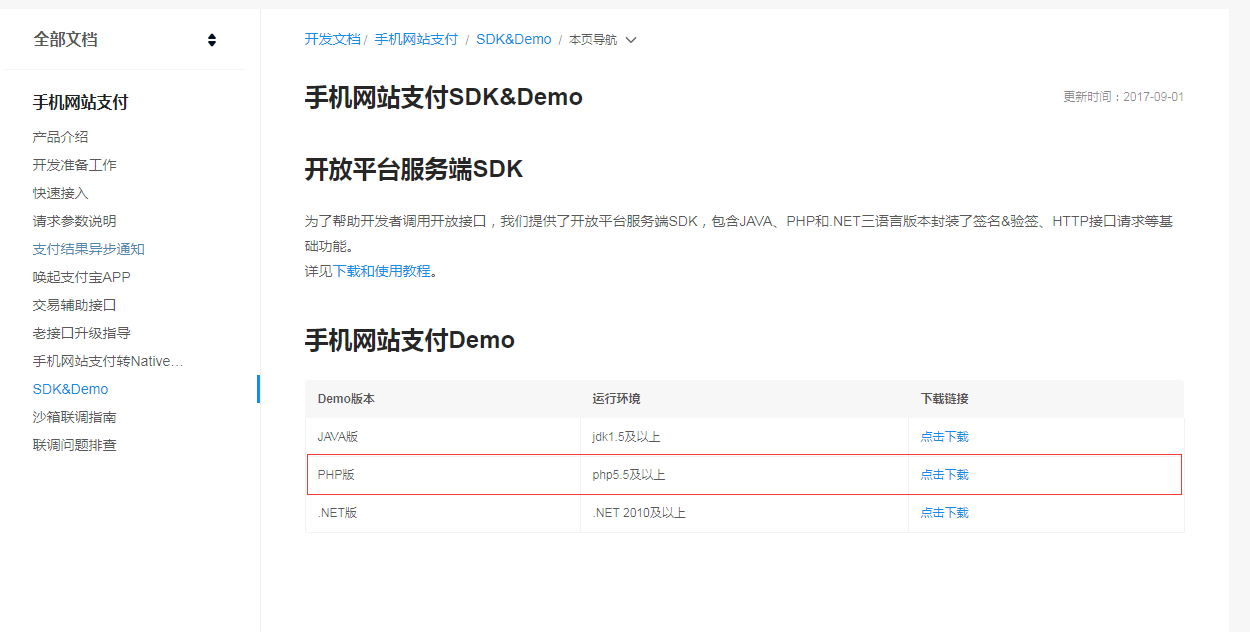
还有一个demo也要下载,点击这里查看,需要调用支付宝接口,如下图:

下载微信公众号接入支付宝参考demo后解压可以看到有五个文件,如图:

本人主要用到了demo_get.htm和pay.htm,加上ap.js来实现的,pdf仅做参考,可以看一下(重点来了)。
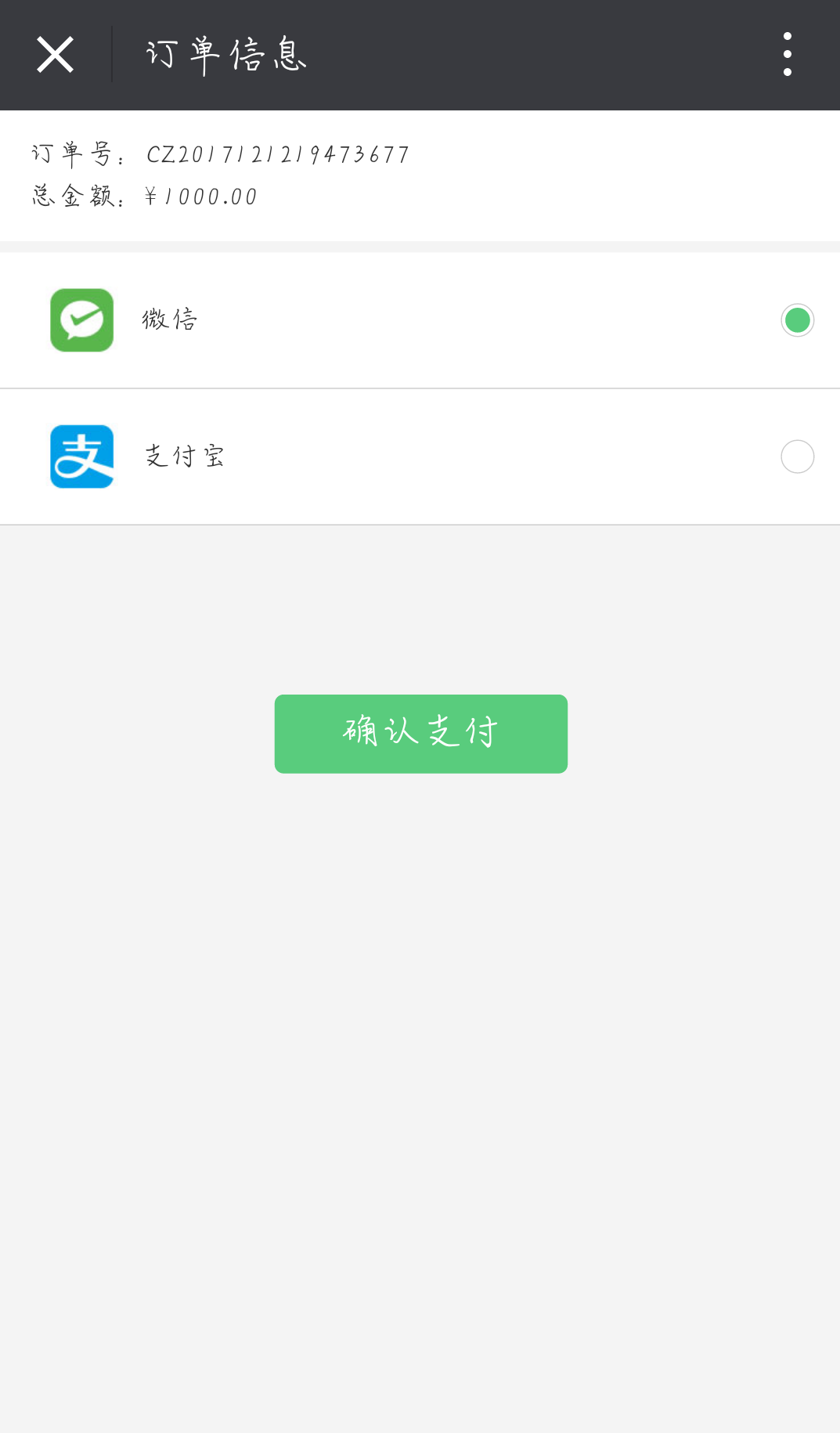
首先走流程到选择支付页面:

这里选择支付宝啦,点击支付post传递订单信息调用pay_order方法:
public function pay_order(){
$res = new OrderGoods();
//获取订单号
$where['id'] = input('post.order_sn');
$reoderSn = input('post.order_sn');
//查询订单信息
$order_info = $res->where($where)->find();
//获取支付方式
$pay_type = input('post.pay_type');//微信支付 或者支付宝支付
//获取支付金额
$money = input('post.totle_sum');
$order_id = input('post.order_id');
//判断支付方式
switch ($pay_type) {
case 'ali';//如果支付方式为支付宝支付
$this->redirect('index.php/mobile/Alipay/alipay',['$reoderSn'=>$order_id]);
break;
case 'wx';
//更新支付方式为微信
$this->redirect('index.php/mobile/Wxpay/js_api_call',['order_id'=>$order_id]);
break;
}
}
这里选择支付宝支付,我在这里进行了重定向,GET一个参数订单ID。
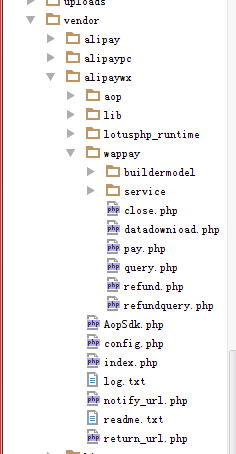
到Alipay控制器然后就开始接入支付宝,用刚才下载的demo:
这个是demo大致目录

主要用到的里面的pay.php(在demo中配置config文件,引入)。
public function alipay($reoderSn=null,$status=null){
vendor('alipaywx.config');
vendor('alipaywx.wappay.service.AlipayTradeService');
vendor('alipaywx.wappay.buildermodel.AlipayTradeWapPayContentBuilder');
//商户订单号,商户网站订单系统中唯一订单号,必填
$out_trade_no = $_POST['WIDout_trade_no'];
//订单名称,必填
$subject = $_POST['WIDsubject'];
//付款金额,必填
$total_amount = $_POST['WIDtotal_amount'];
//商品描述,可空
$body = $_POST['WIDbody'];
//超时时间
$timeout_express="1m";
$payRequestBuilder = new \AlipayTradeWapPayContentBuilder();
$payRequestBuilder->setBody($body);
$payRequestBuilder->setSubject($subject);
$payRequestBuilder->setOutTradeNo($out_trade_no);
$payRequestBuilder->setTotalAmount($total_amount);
$payRequestBuilder->setTimeExpress($timeout_express);
$payResponse = new \AlipayTradeService($config);
$result=$payResponse->wapPay($payRequestBuilder,$config['return_url'],$config['notify_url']);
return;
}
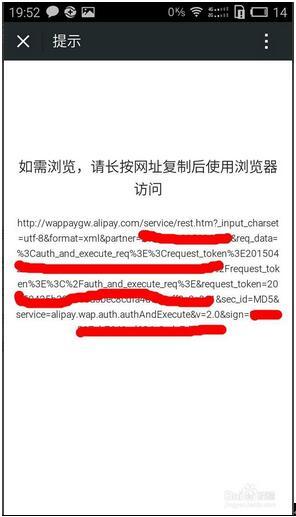
然后进行支付发现是这样的页面:

这样对用户体验是非常不友好的,只能选择复制链接然后在浏览器打开进行支付,要解决这个问题,百度查看了好多解决办法,都没行得通,最后就用了官方文档提供的demo,所以我在代码里做了修改:
public function alipay($reoderSn=null,$status=null){
vardor('alipaywx.config');
vendor('alipaywx.wappay.service.AlipayTradeService');
vendor('alipaywx.wappay.buildermodel.AlipayTradeWapPayContentBuilder');
//商户订单号,商户网站订单系统中唯一订单号,必填
$out_trade_no = $_POST['WIDout_trade_no'];
//订单名称,必填
$subject = $_POST['WIDsubject'];
//付款金额,必填
$total_amount = $_POST['WIDtotal_amount'];
//商品描述,可空
$body = $_POST['WIDbody'];
//超时时间
$timeout_express="1m";
$payRequestBuilder = new \AlipayTradeWapPayContentBuilder();
$payRequestBuilder->setBody($body);
$payRequestBuilder->setSubject($subject);
$payRequestBuilder->setOutTradeNo($out_trade_no);
$payRequestBuilder->setTotalAmount($total_amount);
$payRequestBuilder->setTimeExpress($timeout_express);
$payResponse = new \AlipayTradeService($config);
$result=$payResponse->wapPay($payRequestBuilder,$config['return_url'],$config['notify_url']);
$this->assign('result',$result);
$this->assign('order_sn',$order_sn);
$this->assign('total_amount',$total_amount);
$this->view->engine->layout(false);
return view('Pay/payInfo');
}
是的,我调用支付宝接口拿到拼接的链接之后赋值到模板中了(注意!调用支付宝接口的时候相关类中构造请求路径或参数的时候有两种方式,GET和POST,post是form表单,这里选择GET方式拿到构造的URL!),然后进入到刚才demo里的demo_get.html页面,部分代码截图:

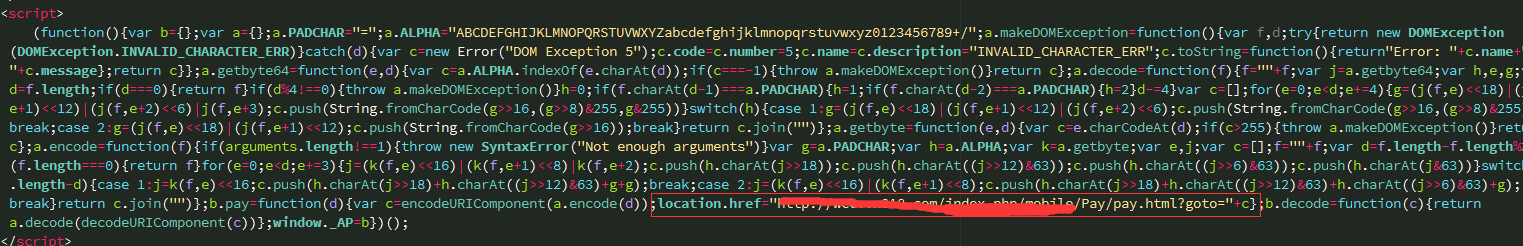
把demo里面a标签中href中的demo链接替换成调用支付宝得到的请求链接,引入ap.js。点击确认支付的时候会执行下面的js代码中_AP.pay代码调用ap.js中的pay的location.href路径,同时会get传递一个参数goto:

此时传递参数跳入另外一个html就是pay.html了,在控制器中接受到这个参数赋值到模板中去:
public function pay($goto=null){
// echo $goto;exit;
$this->assign('goto',$goto);
$this->view->engine->layout(false);
return view();
}
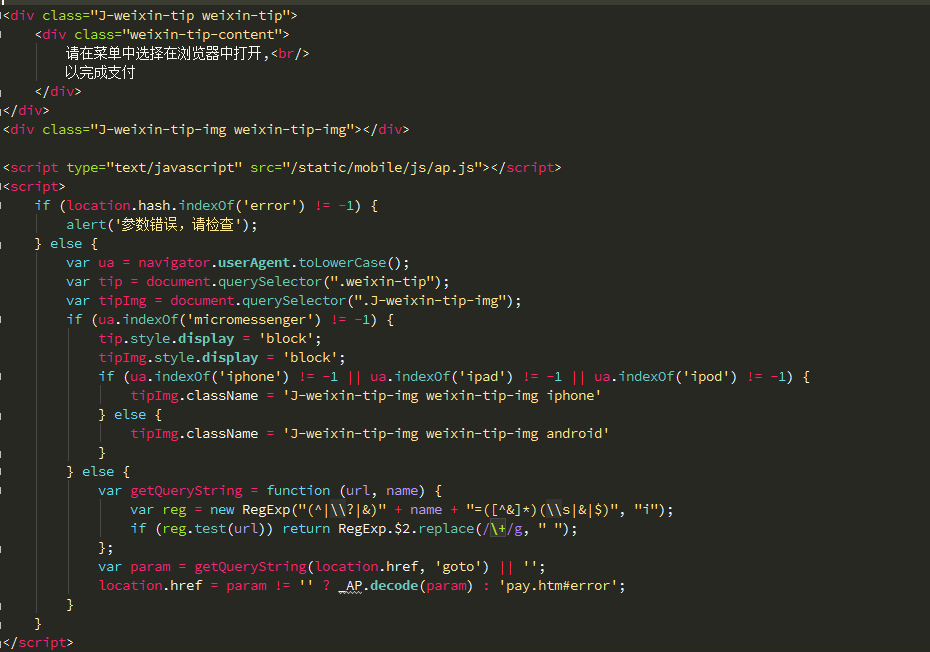
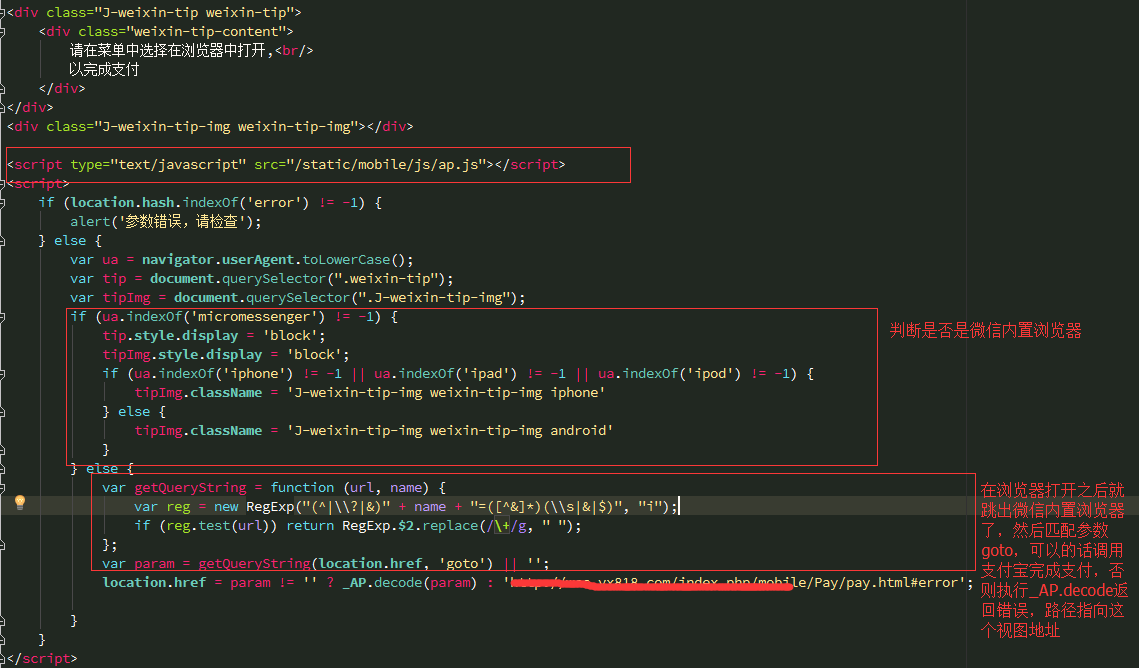
我是把上个页面_AP.pay传递的参数goto接收到然后赋值到pay视图里面了,pay视图里面我直接吧demo里面pay.html的代码拿了过来,把里面的一些数据替换掉了,替换之前部分截图:

把数据替换后部分截图:

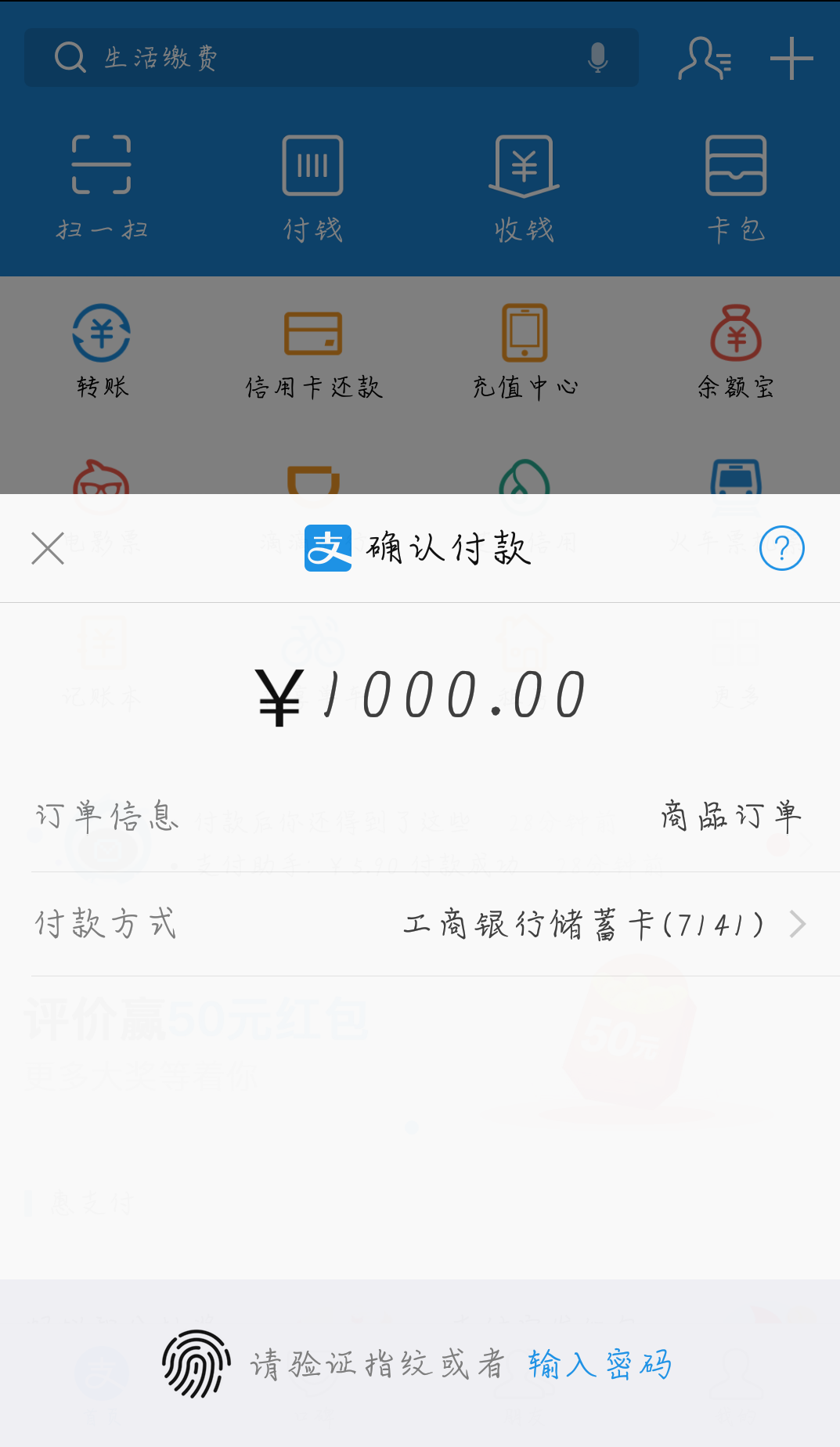
一定要引入ap.js,不然是不会成功的,现在在去支付一次,显示如下:

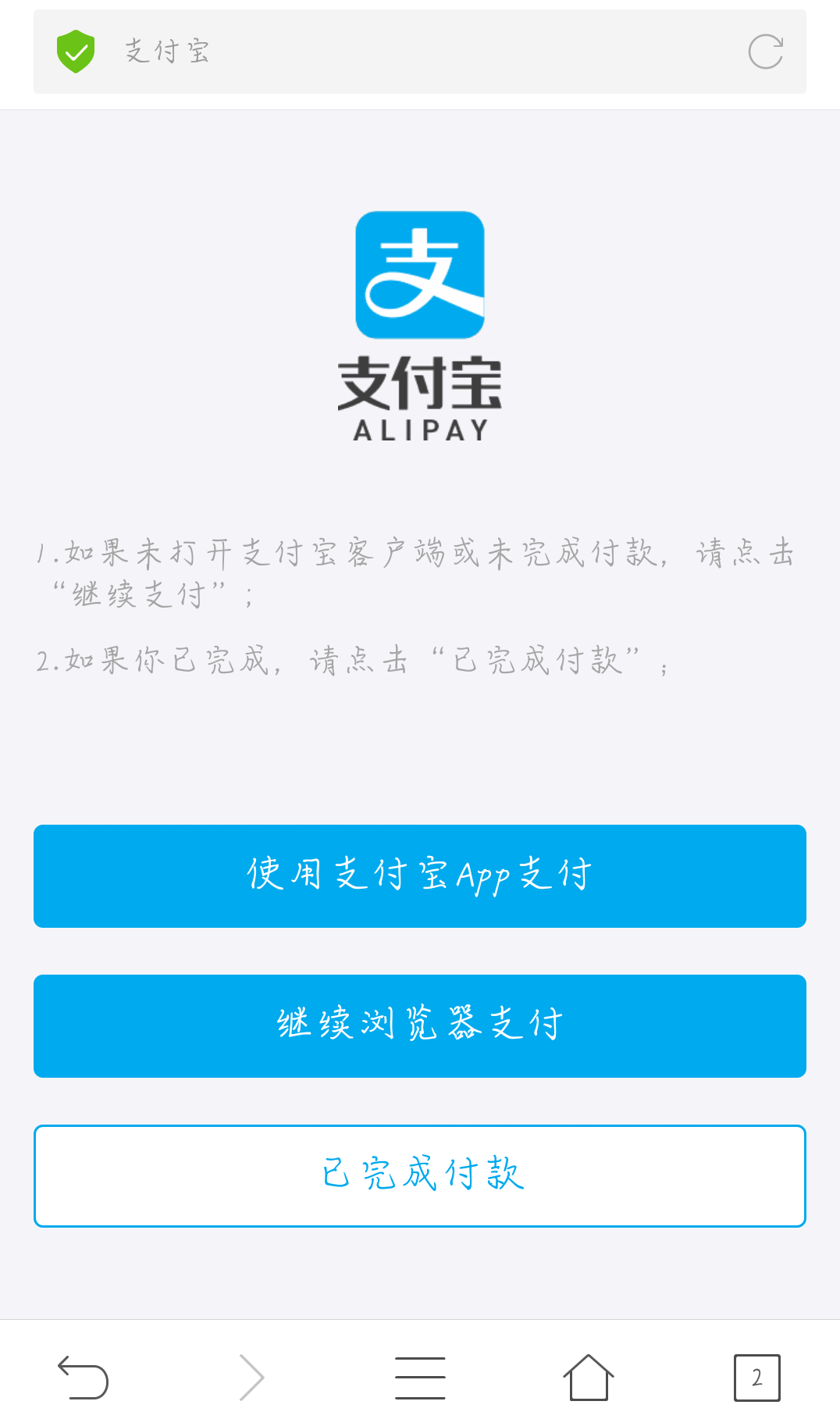
怎样,终于得到相要的了吧?浏览器打开后页面显示如下:

嘻嘻嘻。

现在已经实现了所需,以上只是给一个大致的参考,毕竟方法千千万,实现这个功能的方法很多,希望以上步骤能给也遇到这种情况的码友们一个新的思路,以上代码什么的写的乱,只是demo而已,不喜勿喷。
本文属原创内容,为了尊重他人劳动,转载请注明本文地址:
http://www.cnblogs.com/luokakale/p/8029614.html
thinkphp5.0 微信公众号接入支付宝支付的更多相关文章
- php 微信公众号接入支付宝支付
真是无力吐槽这个需求了,好端端的非要在微信公众号接入支付宝,都知道微信公众号是拒绝支付宝的,屏蔽了支付宝,所以在微信公众号接入支付宝的话就必须手动复制链接跳出微信内置浏览器,强制性打开web浏览器完成 ...
- 2014-07-23 .NET实现微信公众号接入
今天是在吾索实习的第11天.今天我跟我的实习小组的组员们,解决了关于使用ASP.NET进行微信公众号接入的问题.因为我们小组成员也是刚接触微信公众号的二次开发,所以在解决该问题的工程中也走了不少弯路. ...
- PHP微信公众号JSAPI网页支付(下)
上一篇PHP微信公众号JSAPI网页支付(上)中讲到了公众号平台的相关设置以及支付的大致流程. 这一篇重点讲支付后,异步接受回调通知,以及处理后同步通知微信服务器. 首先梳理下整个jsapi支付的流程 ...
- PHP微信公众号JSAPI网页支付(上)
一.使用场景以及说明 使用场景:商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程. 说明:1.用户打开图文消息或者扫描二维码,在微信内置浏览器打开网 ...
- 微信公众号授权,支付,退款总结【shoucang】
1.支付前准备 1.1首先两个平台接入账户. 商户平台:https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F 公众平台: ...
- 微信公众号接入之排序问题小记 Arrays.sort()
微信公众号作为强大的自媒体工具,对接一下是很正常的了.不过这不是本文的方向,本文的方向公众号接入的排序问题. 最近接了一个重构的小项目,需要将原有的php的公众号后台系统,转换为java系统.当然,也 ...
- 使用localtunne一分钟搞定微信公众号接入
记得15年那个刚刚进入工作的时候,公司有个微信公众号的项目,那个时候微信官方没有什么调试工具,也没有什么比较好的本地调试工具.当时有个功能需要调用微信JSSDK里面的扫一扫的功能.由于本地不能调试 ...
- 微信公众号 扫码支付 模式二 demo
扫码支付 本文附有代码,在下方,如果不熟悉场景的可以看看下面的场景介绍 场景介绍 官网介绍地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?ch ...
- vue 微信公众号分享后支付失效页面URL不变的坑
微信分享后支付页面还是初始页面,这个问题解决了, created(){ //判断是否是IOS设备 // IOS分享时的页面是首页,也就是进入页而不是当前页.所有可以采用刷新当前页,让进入页的链接改成当 ...
随机推荐
- 全面学习理解TLB(Translation Look-aside Buffer)地址变换高速缓存
全面学习理解TLB(Translation Look-aside Buffer)地址变换高速缓存 前言: 本文学习思路是:存在缘由 --> 存在好处 --> 定义性质 --> 具 ...
- lintcode 132 模式
题目要求 给你一个 n 个整数的序列 a1,a2,...,an,一个 132 模式是对于一个子串 ai,aj,ak,满足 i < j < k 和 ai < ak < aj.设计 ...
- Leetcode题解(32)
107. Binary Tree Level Order Traversal II 题目 直接代码: /** * Definition for a binary tree node. * struct ...
- 出现Unreachable code问题的原因
在Java中出现Unreachable code这种错误,一般是出现在循环当中,当循环结束时,循环体内却还有代码不能执行,换句话说就是这句话在循环题中执行不到.比如 while(true) { int ...
- 学习笔记TF060:图像语音结合,看图说话
斯坦福大学人工智能实验室李飞飞教授,实现人工智能3要素:语法(syntax).语义(semantics).推理(inference).语言.视觉.通过语法(语言语法解析.视觉三维结构解析)和语义(语言 ...
- 混合app
cordova run android 把应用发送到手机 ionic serve 电脑浏览器调试命令 创建: cordova create hello co ...
- Cocoapods使用过程中遇到的问题
前言:记录一些在CocoaPods使用过程中遇到的问题,本地环境:Xcode9.0 发现有的时候在执行pod init的时候不能正常地创建出来pod File文件,显示的错误如下: ――― MARKD ...
- JS中的this的应用总结
简述this的用法 "this是由被调用的方式确定"这个事实,使得this可以被改变,从而为函数增加了动态性,可变性,使得变成更加灵活.目前因为工作经验有限,暂时总结一下五种情况下 ...
- linux系统下手动安装Angular-cli
安装Angular-cli 背景 由于公司linux服务器没有外网,无法通过npm包管理器直接安装,只能手动安装一个Angular-cli平台环境! 安装步骤 1. 先再linux系统下安装好node ...
- Django总结
Django 中提供了开发网站经常用到的模块,常见的代码都为你写好了,通过减少重复的代码,Django 使你能够专注于 web 应用上有 趣的关键性的东西.为了达到这个目标,Django 提供了通用W ...
