Chrome浏览器扩展开发系列之一:初识Google Chrome扩展
1. Google Chrome扩展简介
Google Chrome扩展是一种软件,以增强Chrome浏览器的功能。
Google Chrome扩展使用HTML、JavaScript、CSS和图片等Web技术开发。
Google Chrome扩展与Google Chrome插件不同。Google Chrome扩展无需了解浏览器的源代码,而Google Chrome插件是更底层的浏览器功能扩展,需要深入掌握浏览器的源代码。
2. Google Chrome扩展的基本组成
Google Chrome扩展,至少包括一个manifest.json和一个js文件
- manifest.json是扩展的调度中心,用于声明各种资源。该文件采用JSON格式定义
- js文件中定义要执行的操作
Google Chrome扩展,通常还可以包括图标、页面和CSS等资源
- 图标通常是19px*19px的PNG文件
- 页面通常是HTML文件,用于定义显示给用户的窗口,如popup页面或options页面等
注意:控制popup窗口或options窗口的分别是popup.js和options.js文件
- CSS是常见的定义页面样式的文件
作为一个Google Chrome扩展,上述所有文件应该都位于一个根目录之下,各个不同类型的文件可以位于不同的子目录下。
3. Google Chrome扩展的部署运行
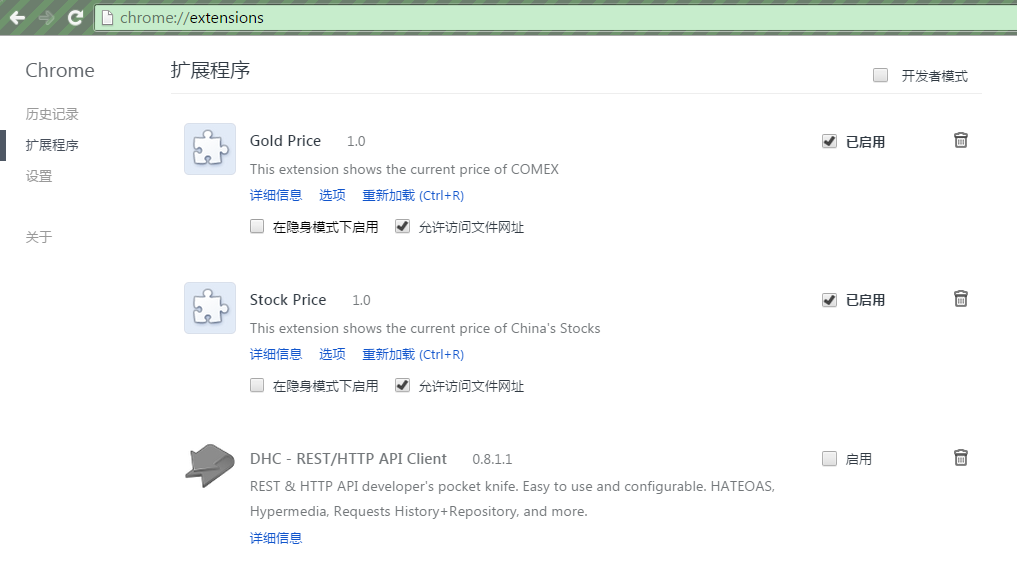
Google Chrome扩展的运行无需依赖任何Web服务器。Chrome 浏览器可以方便地进行部署、测试和运行。通过Chrome 浏览器打开chrome://extensions页面可以查看当前Chrome 浏览器部署的全部扩展,该页面也可以通过Chrome 浏览器的“ ->更多工具->扩展程序”打开。chrome://extensions页面如下:

在chrome://extensions页面中,选中右上角的“开发者模式”,出现开发辅助按钮如下:

在开发者模式中,开发人员可以通过“加载已解压缩的扩展程序…”按钮,直接加载并调试Google Chrome扩展。当然,也可以直接将扩展程序所在的目录拖放到chrome://extensions页面中,实现对扩展程序的加载。Chrome 浏览器会对加载的扩展程序的manifest.json文件进行语法有效性验证,通过验证的扩展程序将会立刻在Chrome 浏览器中生效。
注意:manifest.json文件仅在加载过程中被读取一次。对manifest.json文件的修改必须通过重新加载才能够生效。
在开发过程中,开发人员可以通过“立即更新扩展程序”按钮,查看Google Chrome扩展的最新变化。
Google Chrome扩展开发完毕,开发人员可以通过“打包扩展程序…”将程序打包为一个.crx文件,以便于发布。
通过Chorme Developer Dashboard (注册需要$5),可以将Google Chrome扩展发布到Chrome Web Store。
Chrome浏览器扩展开发系列之一:初识Google Chrome扩展的更多相关文章
- Chrome浏览器扩展开发系列之三:Google Chrome浏览器扩展的架构
1) 不可视的background页面 Google Chrome扩展往往包含一个不可见的background页面,Google Chrome扩展的主要业务逻辑都位于此.有两种类型的backgroun ...
- Chrome浏览器扩展开发系列之十九:扩展开发示例
翻译总结了这么多的官网内容,下面以一款博主开发的“沪深股票价格变化实时追踪提醒”软件为例,介绍Chrome浏览器扩展程序的开发,开发环境为Eclipse IDE+Chrome Browser. “沪深 ...
- Chrome浏览器扩展开发系列之十六:扩展中可用的Chrome浏览器API
除了Chrome浏览器支持的chrome.* API之外,Chrome浏览器扩展还可以使用Chrome浏览器为Web页面或Chrome app提供的APIs.对于Chrome浏览器2支持的API,还可 ...
- Chrome浏览器扩展开发系列之十八:扩展的软件国际化chrome.i18n API
i18n是internationalization 的简写,这里将讨论软件国际化的问题.熟悉软件国际化的朋友应该知道,软件国际化要求,页面中所有用户可见的字符串都必须置于资源属性文件中.资源属性文件中 ...
- Chrome浏览器扩展开发系列之九:Chrome浏览器的chrome.alarms.* API
Chrome浏览器扩展程序通过chrome.alarms.* API,可以制定计划周期性地执行代码,或在指定时间执行代码. 要使用chrome.alarms.* API,首先需要在manifest.j ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
- Chrome浏览器扩展开发系列之六:options 页面
options 页面用以定制Chrome浏览器扩展程序的运行参数. 通过Chrome 浏览器的“工具 ->更多工具->扩展程序”,打开chrome://extensions页面,可以看到有 ...
- Chrome浏览器扩展开发系列之十三:消息传递Message
由于content scripts运行在Web页面的上下文中,属于Web页面的组成部分,而不是Google Chrome扩展程序.但是content scripts又往往需要与Google Chrom ...
随机推荐
- 开涛spring3(4.2) - 资源 之 4.2 内置Resource实现
4.2 内置Resource实现 4.2.1 ByteArrayResource ByteArrayResource代表byte[]数组资源,对于“getInputStream”操作将返回一个By ...
- 开关调色新世界BP2888电源解决方案
LED智能方案经过几年的拼杀,已经风靡照明界.但人们渐渐发现,对照明来说,一味追求花哨的功能并不被市场所认同,而其中开关调色,以其简单易操作的特点,已逐步融入广大消费者的生活习惯中.对吸顶灯,面板灯等 ...
- 关于微信小程序的的总结
微信小程序学完了,给大家分享一些自己学小程序的心得,希望能帮到大家. 首先,我谈谈小程序数据绑定的那一块,所有从本地或者远程服务器的API传过来,都必须绑定到data: {}, 绑定格式是一个一个的键 ...
- js文件下载及命名(兼容多浏览器)
函数功能:实现主流浏览器的文件下载功能: 兼容性: >=IE10,Edge,chrome,firefox; 与后台的请求方式:GET请求, url携带参数 url?id=123(隐藏文件真实 ...
- 一位菜鸟的java 最基础笔记
java的特性 简单性(Simple). 结构体系中立(Architecture Neutral). 面向对象(Object Oriented). 易于移植(Portable). 分布式(Distri ...
- 创建对象的N种模式
1 new Object() 先创建一个Object实例,然后为它添加属性和方法 var Person = new Object() Person.name = 'hl' Person.sayName ...
- datagrid 添加、修改、删除(转载)
原链接:JQueryEasyUI学习笔记(十)datagrid 添加.修改.删除 基于datagrid框架的删除.添加与修改: 主要是批量删除,双击表单修改.选中行修改,增加行修改,再有就是扩展edi ...
- os模块学习小随笔
os模块为python解释器与操作系统交互的接口 os.popen() -------Open a pipe to or from command. The return value is an ...
- java基础之集合篇
(一) 集合类位于JDK中java.util包中. 常用的集合类型分布在java.util.Collection和java.util.Map接口中. java.util.Collection=> ...
- JS阻塞以及CSS阻塞
一.JS阻塞 所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载.解析.执行完,才会进行后面的 操作.在现代的浏览器中CSS资源和图片i ...
