c# Activex开发之HelloWorld
最近需要在Web上使用WinFrom程序,所以要用到Activex技术将WinFrom程序变成插件在Web运行
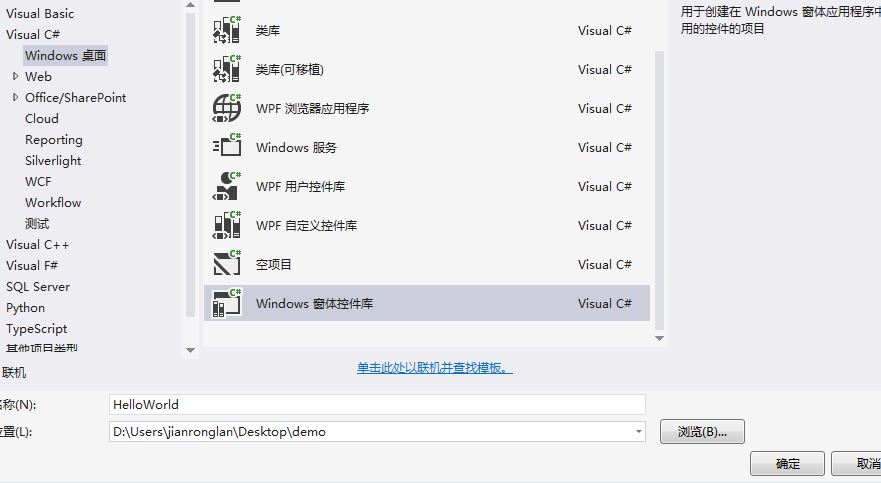
一、创建用户控件
1.1 新建用户控件项目

1.2 在界面上拉一个label,Text赋值为“HelloWorld”

1.3 加上guid
using System;
using System.Windows.Forms;
using System.Runtime.InteropServices;
using System.Diagnostics; namespace HelloWorld
{
[Guid("ce85468b-7742-4279-b081-2eca51a2afbc")]
public partial class Demo : UserControl, IObjectSafety
{
public Demo()
{
InitializeComponent();
}
}
}
二. 新建安装项目
2.1 命名:HelloWorld.Setup

2.2 将HelloWorld.dll加进来

2.3 双击HelloWorld.Setup.msi安装即可


三、 新建Index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
</head>
<body>
<div>
<object id="demo" classid="clsid:ce85468b-7742-4279-b081-2eca51a2afbc" width="300" height="200" />
</div>
</body>
</html>
3.1 注意红色部分,这个clsid即是用户控件的guid
3.2 运行Index.html

四、添加自定义方法和按钮功能
4.1 上边的功能太简单,我们稍微深入一点,添加一个方法给js代码调用,在Demo.cs中加上下边代码
public string SayHello()
{
return "Hello World";
}
4.2 新增一个按钮,打开文本框

4.3 按钮单击事件
private void button1_Click(object sender, EventArgs e)
{
Process.Start("notepad.exe");
}
4.4 再重新编译运行程序,然后Index.html,双击按钮

4.5 修改Index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btn1").click(function () {
var demo = document.getElementById("demo");
console.log(demo.SayHello());
});
});
</script>
</head>
<body>
<div>
<input id="btn1" type="button" value="调用后台SayHello方法" />
<object id="demo" classid="clsid:ce85468b-7742-4279-b081-2eca51a2afbc" width="300" height="200" />
</div>
</body>
</html>
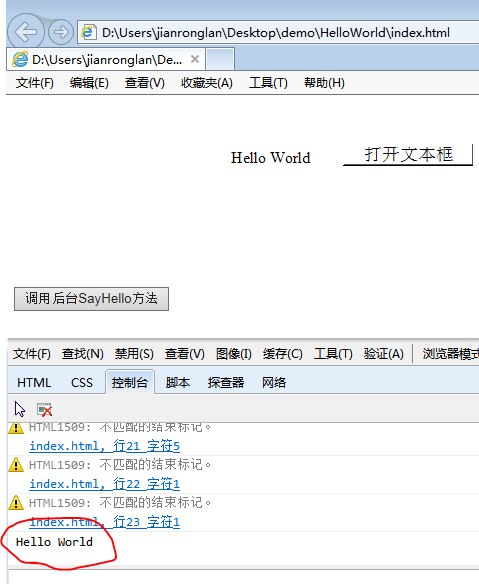
4.6 点击“调用后台SayHello方法”按钮

OK,暂时就到这里!
c# Activex开发之HelloWorld的更多相关文章
- linux驱动开发之HelloWorld
最近实习,公司项目搞的是平板开发,而我分配的任务是将驱动加载到内核中. 准备工作,必要知识了解:加载有两种方式,一种是动态加载和卸载即模块加载,另一种是直接编译进入内核:Linux内核把驱动程序划分为 ...
- Jetty 开发指南: 嵌入式开发之HelloWorld
Jetty 嵌入式之 HelloWorld 本节提供一个教程,演示如何快速开发针对Jetty API的嵌入式代码. 1. 下载 Jar 包 Jetty被分解为许多jar和依赖项,通过选择最小的jar集 ...
- Electro桌面应用开发之HelloWorld
简介 Electron (http://http://electron.atom.io)提供了一个使用Node.js进行桌面应用开发的环境. 本文介绍了一个基于Electron的HelloWorld ...
- AndroidWear开发之HelloWorld篇
通过前一篇的学习,我们把环境都搭建好了,这下我们就可以正真的开发了. 一.创建Wear项目 通过项目创建向导一步一步下去就可以创建好一个Wear项目: 1.新建项目,一次填入应用名字,应用包名,项目位 ...
- Android开发之旅2:HelloWorld项目的目录结构
引言 前面Android开发之旅:环境搭建及HelloWorld,我们介绍了如何搭建Android开发环境及简单地建立一个HelloWorld项目,本篇将通过HelloWorld项目来介绍Androi ...
- Android开发之JNI(一)--HelloWorld及遇到的错误解析
Android开发之JNI(一)--HelloWorld及遇到的错误解析 1.NDK环境搭建 參考http://blog.csdn.net/xiaoliouc/article/details/8 ...
- Cocos2d-x 3.x游戏开发之旅
Cocos2d-x 3.x游戏开发之旅 钟迪龙 著 ISBN 978-7-121-24276-2 2014年10月出版 定价:79.00元 516页 16开 内容提要 <Cocos2d-x ...
- 【Android UI】Android开发之View的几种布局方式及实践
引言 通过前面两篇: Android 开发之旅:又见Hello World! Android 开发之旅:深入分析布局文件&又是“Hello World!” 我们对Android应用程序运行原理 ...
- Android开发之旅: Intents和Intent Filters(理论部分)
引言 大部分移动设备平台上的应用程序都运行在他们自己的沙盒中.他们彼此之间互相隔离,并且严格限制应用程序与硬件和原始组件之间的交互. 我们知道交流是多么的重要,作为一个孤岛没有交流的东西,一定毫无意义 ...
随机推荐
- 前端工程之npm
package.json是npm package的配置文件,存储当前项目相关的信息.如果下载npm中的包,包内会自带该文件.具体有如下属性: { "name" : "un ...
- progressBar的使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- java.util.Properties类 学习笔记
学习目标: 1.认识properties文件,理解其含义,会正确创建properties文件. 2.会使用java.util.Properties类来操作properties文件. 3.掌握相对路 ...
- NodeJs的包漏洞扫描与漏洞测试攻击
一个典型的Node应用可能会有几百个,甚至上千个包依赖(大部分的依赖是间接的,即下载一个包,这个包会依赖其他的好多包),所以最终的结果是,应用程序就会像是这个样子的:
- WCF(远程服务器返回错误: 400 错误的请求)
类似相关问题有以下: WCF- restful接口 POST方式调用报错(远程服务器返回错误: 400 错误的请求) WCF Rest:不使用UriTemplate使用post方式传参解决HTTP40 ...
- 线程机制、CLR线程池以及应用程序域
最近在总结多线程.CLR线程池以及TPL编程实践,重读一遍CLR via C#,比刚上班的时候收获还是很大的.还得要多读书,读好书,同时要多总结,多实践,把技术研究透,使用好. 话不多说,直接上博文吧 ...
- Include promo/activity effect into the prediction (extended ARIMA model with R)
I want to consider an approach of forecasting I really like and frequently use. It allows to include ...
- OAuth 2.0 / RCF6749 协议解读
OAuth是第三方应用授权的开放标准,目前版本是2.0版,以下将要介绍的内容和概念主要来源于该版本.恐篇幅太长,OAuth 的诞生背景就不在这里赘述了,可参考 RFC 6749 . 四种角色定义: R ...
- js的event事件
一 . 焦点:使浏览器能够区分区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入. 我们可以通过一些方式给元素设置焦点 1.点击 2.tab 3.js 不是所有元素都能够接受 ...
- CSS小技巧-为内盒子添加margin-top时,会带着父盒子一起下来,如何解决?
1.为父盒子添加一个padding 2.为父盒子添加一个border 3.为父盒子添加一个overflow:hidden
