webpack认识
1 webpack是什么?
CommonJS和AMD是用于JavaScript模块管理的两大规范,前者定义的是模块的同步加载,主要用于NodeJS;而后者则是异步加载,通过requirejs等工具适用于前端。随着npm成为主流的JavaScript组件发布平台,越来越多的前端项目也依赖于npm上的项目,或者 自身就会发布到npm平台。因此,让前端项目更方便的使用npm上的资源成为一大需求。
web开发中常用到的静态资源主要有JavaScript、CSS、图片、Jade等文件,webpack中将静态资源文件称之为模块。 webpack是一个module bundler(模块打包工具),其可以兼容多种js书写规范,且可以处理模块间的依赖关系,具有更强大的js模块化的功能。Webpack对它们进行统 一的管理以及打包发布.
2 为什么使用 webpack?
1. 对 CommonJS 、 AMD 、ES6的语法做了兼容
2. 对js、css、图片等资源文件都支持打包
3. 串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对CoffeeScript、ES6的支持
4. 有独立的配置文件webpack.config.js
5. 可以将代码切割成不同的chunk,实现按需加载,降低了初始化时间
6. 支持 SourceUrls 和 SourceMaps,易于调试
7. 具有强大的Plugin接口,大多是内部插件,使用起来比较灵活
8.webpack 使用异步 IO 并具有多级缓存。这使得 webpack 很快且在增量编译上更加快
3 webpack使用引导
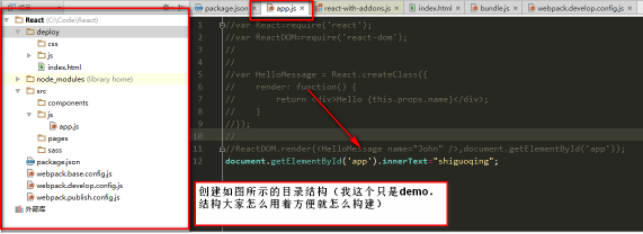
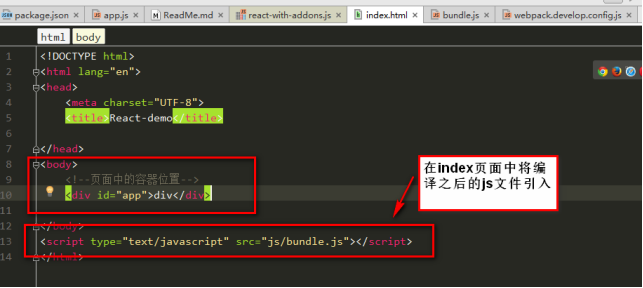
3.1创建目录结构


3.2引入webpack依赖文件
在项目根目录打开命令窗口引入项目依赖,全局安装
npm install webpack -g // 全局安装webpack
3.3 创建配置文件
在项目根目录创建三个或多个webpack配置文件
(1)webpack.base.config.js //公用的配置放在这里面(可通过插件继承)
(2)webpack.develop.config.js //开发环境中用到的配置文件
(3)webpack.publish.config.js //生产环境中用到的配置文件
3.4 修改配置文件
// 这是最基本的一个配置文件
// 编写配置文件,要有最基本的文件入口和输出文件配置信息等
// 里面还可以加loader和各种插件配置使用
var path = require('path');
module.exports = {
entry:path.resolve(__dirname,'src/js/app.js'),
output: {
path: path.resolve(__dirname, 'deploy'),
filename: 'bundle.js',
},
}
详细参见:
http://webpack.github.io/docs/configuration.html
3.5 运行webpack
1、通过配置文件运行(通用)
(1)在根目录运行webpack的命令,默认会去查找名称为webpack.config.js的文件执行,如果没有就会报配置信息没有配置的错误。
Webpack
(2)这时候我们可以通过运行下面的命令进行配置文件的选择
webpack –-config webpack.develop.config.js
2、通过cli命令运行(了解)
(1)webpack的cli也提供了命令可以进行运行,例如:
Webpack -watch // webpack的监视命令,文件发生变化自动编译
webpack --entry ./entry.js --output-path dist --output-file bundle.js
//配置文件的启动目录和输出目录
webpack 最基本的启动webpack命令
webpack -w 提供watch方法,实时进行打包更新
webpack -p 对打包后的文件进行压缩
webpack -d 提供SourceMaps,方便调试
webpack --colors 输出结果带彩色,比如:会用红色显示耗时较长的步骤
webpack --profile 输出性能数据,可以看到每一步的耗时
webpack --display-modules 默认情况下 node_modules 下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块
webpack --display-error-details 方便出错时能查阅更详尽的信息(比如 webpack 寻找模块的过程),从而更好定位到问题。
(2)你可以运行webpack -h查看webpack的其他命令,自行了解,或者通过英文官网了解webpack Cli部分
3、作为nodejs的api运行(了解)
var webpack = require('webpack');
webpack({
//configuration
}, function(err, stats){});
4 注意 但是我们基本上不用这种直接提供的命令,因为我们需要手动敲打很多字母,我们现在开发通用的方法都是使用配置文件的方式运行
3.6 把运行命令配置到npm的script中
1 为什么要用npm的script
(1)、npm 是一个非常好用的用来编译的指令,通过 npm 你可以不用去担心项目中使用了什么技术,你只要调用这个指令就可以了,只要你在 package.json 中设置 scripts 的值就可以了。
(2)、真正开发的时候你的webpack的命令会敲很长,因为有很多命令需要设置,即便你用了配置文件的方式,但一些--colors --hot这些命令是没法在配置文件中配置的。比如:
webpack-dev-server --devtool eval --progress --colors --hot --content-base build
所以你不可能每次都敲这么长,因而我们就把这一大串配置到npm中
2 npm的script的使用
(1)、你首先需要安装webpack,这时候不全局安装
npm i webpack --save
(2)、配置npm的package.json文件中
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"develop": "webpack --config webpack.develop.config.js",
"publish": "webpack --config webpack.publish.config.js"
},
(3)、在根目录打开的命令窗口运行
npm run develop
webpack认识的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- Java类加载器详解
title: Java类加载器详解date: 2015-10-20 18:16:52tags: JVM--- ## JVM三种类型的类加载器- 我们首先看一下JVM预定义的三种类型类加载器,当一个 J ...
- 卸载XCode插件的方法
1.Finder--前往---前往文件夹--输入~/Library/Developer/Xcode/Plug-ins 2.删除要卸载的插件即可.
- 用R语言做数据清理(详细教程)
数据的清理 如同列夫托尔斯泰所说的那样:“幸福的家庭都是相似的,不幸的家庭各有各的不幸”,糟糕的恶心的数据各有各的糟糕之处,好的数据集都是相似的.一份好的,干净而整洁的数据至少包括以下几个要素: 1. ...
- [速成]了解一致性hash算法
定义 一致性hash算法,在维基百科的定义是: Consistent hashing is a special kind of hashing such that when a hash table ...
- Java对象的内存布局
对象的内存布局 平时用java编写程序,你了解java对象的内存布局么? 在HotSpot虚拟机中,对象在内存中存储的布局可以分为3块区域: 对象头 实例数据 对齐填充 对象头 对象头包括两部分信息: ...
- Mac OS中使用VScode配置C语言开发环境
个人博客 chinazt.cc 闲话少叙,直奔主题 下载VSCode https://code.visualstudio.com/download 安装C/C++插件 需要两个插件: 1. cppto ...
- 初学unslider
1.关于unslider下载 官方提供的下载页面是http://www.bootcss.com/p/unslider/,但总是进不了下载页面,所以我就查看主页的源码,找到unslider.min.js ...
- DISCUZ积分及点评需求
1.点评设置(可增强用户互动,但又不会顶帖刷屏):目前很难限制用户通过点评刷积分,点评等同于回复但却不需要审核,目前只是简单地关闭了点评功能.需求:可以审核点评内容:可以限制点评不获得积分或每天点评获 ...
- Bash中的字符串变量扩展
1.向尾部方向的最小化删除 (%) $pathname="/usr/bin/local/bin"$echo ${pathname%/bin*}/usr/bin/local 2.向尾 ...
- eclipse debug URLClassPath.getLoader(int) file
版权声明:本文为博主原创文章,未经博主允许不得转载. URLClassPath.getLoader 在用Eclipse调试Java程序时,新手遇到的一个问题是断点老是执行不到,弹出URLClassPa ...
