Ionic入门二:网格(Grid)页面布局
ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) 。而且在移动端,基本上的手机都支持。row 样式指定行,col 样式指定列。
1.同等大小网格
在带有 row 的样式的元素里如果包含了 col 的样式,col 就会设置为同等大小。
以下实例中 row 的样式包含了 5 个 col 样式,每个 col 的宽度为 20%。
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
 

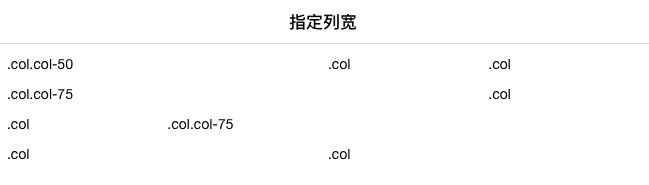
2.指定列宽
你可以设定一行中各个列的大小不一样。默认情况下,列都会被划分为同等大小。但你也可以按百分比来设置列的宽度(一行为 12 个网格)。
<div class="row">
<div class="col col-50">.col.col-50</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div> <div class="row">
<div class="col col-75">.col.col-75</div>
<div class="col">.col</div>
</div> <div class="row">
<div class="col">.col</div>
<div class="col col-75">.col.col-75</div>
</div> <div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
</div>
 

注意:实例中,每个 col 样式会自动添加上边框和灰色背景。
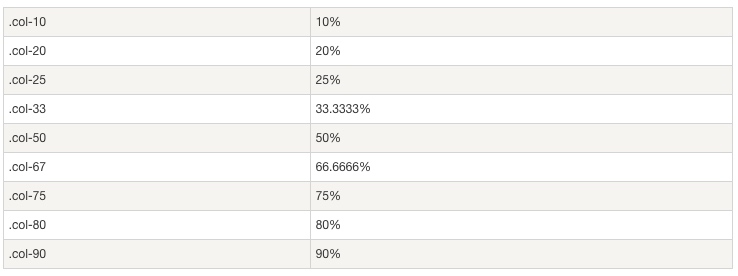
下面列出了指定列宽的一些百分比的样式名:
 

3.有偏移量的网格
列可以设置左侧偏移量,实例如下:
<div class="row">
<div class="col col-33 col-offset-33">.col</div>
<div class="col">.col</div>
</div> <div class="row">
<div class="col col-33">.col</div>
<div class="col col-33 col-offset-33">.col</div>
</div> <div class="row">
<div class="col col-33 col-offset-67">.col</div>
</div>
 

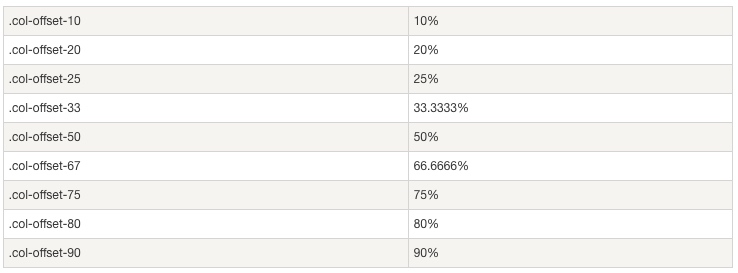
下面是一些百分比的偏移量样式名:
 

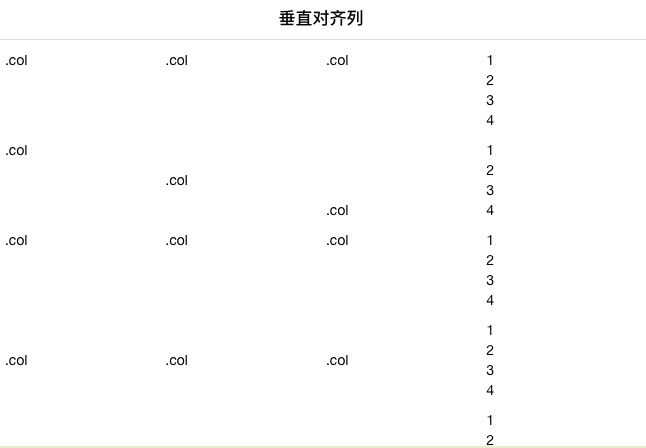
4.纵向对齐网格
弹性盒子模型可以很容易设置列纵向对齐。纵向对齐包含顶部,中间部分,底部,可以应用到每一行的列,或者指定的某列。
实例中,最后一列设置了最高的内容用于更好的演示纵向对齐网格。
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1<br>2<br>3<br>4</div>
</div> <div class="row">
<div class="col col-top">.col</div>
<div class="col col-center">.col</div>
<div class="col col-bottom">.col</div>
<div class="col">1<br>2<br>3<br>4</div>
</div> <div class="row row-top">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1<br>2<br>3<br>4</div>
</div> <div class="row row-center">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1<br>2<br>3<br>4</div>
</div> <div class="row row-bottom">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1<br>2<br>3<br>4</div>
</div>
 

5.响应式网格
手持设备屏幕在切换时,例如横屏,竖屏等。就需要设置每行的网格可以实现根据不同宽度自适应大小。
不同设备响应式类的样式如下:
 

<div class="row responsive-sm">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
Ionic入门二:网格(Grid)页面布局的更多相关文章
- SharePoint 2013 入门教程之创建页面布局及页面
在SharePoint的使用过程中,页面布局和页面时很重要的两个概念,主要用于数据个性化展示,下面,我们简单介绍一下SharePoint的页面布局和页面的个性化. 一. SharePoint页面模型概 ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- CSS入门指南-4:页面布局
这是<CSS设计指南>的读书笔记,用于加深学习效果. display 属性 display是 CSS 中最重要的用于控制布局的属性.每个元素都有一个默认的 display 值.对于大多数元 ...
- Zend Framework 入门(4)—页面布局
Zend Framework 的页面布局模块——Zend_Layout——既可以跟 MVC 一起使用,也可以单独使用.本文只讨论与 MVC 一起使用的情况. 1. 布局脚本 在 application ...
- 理解css中Grid布局,在项目中如何实现grid页面布局
简介 CSS中Grid是一种二维网格式布局方式.我们常规使用table.float.position.inline-block等布局,但它们遗漏了很多功能,例如垂直居中.后来css3中flexbox的 ...
- ionic入门之AngularJS扩展基本布局
目录: 标题栏 : ion-header-bar 页脚栏 : ion-footer-bar header/footer : 样式及内容 内容区 : ion-content 滚动框 : ion-scro ...
- Office 365 - SharePoint 2013 Online 之母版页和页面布局
1.打开https://login.microsoftonline.com,登陆,点击SharePoint,如下图: 2.打开网站集,可以查看.添加.删除等管理操作: 3.打开一个站点,如下图: 4. ...
- python 全栈开发,Day92(编程式的导航,vue页面布局,marked包的使用)
昨日内容回顾 1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂 ...
- Bootstrap入门二:响应式页面布局
Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.它包含了易于使用的预定义类,还有强大的mixin 用于生成更具 ...
随机推荐
- bzoj千题计划153:bzoj2431: [HAOI2009]逆序对数列
http://www.lydsy.com/JudgeOnline/problem.php?id=2431 dp[i][j] 表示i的排列,有j个逆序对的方案数 加入i+1,此时i+1是排列中最大的数, ...
- android获取APP 包名和activity
1.连接设备并启动被测试app应用 2.打开cmd窗口 3.windows获取包名和activity adb shell dumpsys activity |find "mFocuse ...
- Windows Server环境下消息队列之ActiveMQ实战
环境准备 1.安装jdk1.7+ 2.下载新版ActiveMQ http://activemq.apache.org/ 3.启动activemq服务 4.启动成功后的界面是 5.启动成功后 浏览器访 ...
- Spring Boot后台启动不打印nohup.out
#!/bin/bashnohup java -jar websocket-server-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod --serve ...
- datagrid时间插件
jquery easyui日期控件中,在页面里用JS拿到设立的日期值的方法 链接:http://blog.csdn.net/liweibin_/article/details/13509917 jqu ...
- Python练习-函数(方法)的定义和应用
需求:对文件进行增删改查,使用函数调用的方式完成操作 # 编辑者:闫龙 import MyFuncation; Menu = ["查询","添加"," ...
- Linux基础-free窥内存-dd探硬盘
监控内存篇(RAM)-free free指令可以很直观的看到内存的使用情况 free -m指令以单位为MB的方式查看内存的使用情况(free命令读取的文件是/proc/meminfo) 这个表格的解释 ...
- prim算法记录路径
题目链接:https://vjudge.net/contest/66965#problem/H 代码: #include<iostream> #include<string> ...
- Spring4笔记6--Spring与AOP
Spring与AOP: AOP的引入: 主业务经常需要调用系统级业务(交叉业务),如果在主业务代码中大量的调用系统级业务代码,会使系统级业务与主业务深度耦合在一起,大大影响了主业务逻辑的可读性,降低了 ...
- js实现数组、对象深度克隆的两种办法
1.深度克隆的原理 JS中的深度克隆,指的是原对象改变了,克隆出来的新对象也不会改变,原对象与新对象是完全独立的关系. 实现深度克隆的原理得从对象是一种引用类型说起 众所周知,对象是一种引用类型,对象 ...
