vue 开发中的常见问题
(一)eslint静态检查
在大家用vue-cli创建工程的时候,会有一项,使用使用eslint,如果选择了y,那么工程就会安装并启用eslint。
这里列举一下常见的错误:
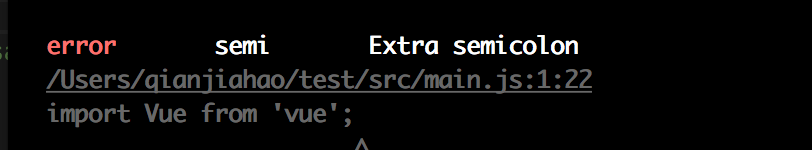
1.多余的分号
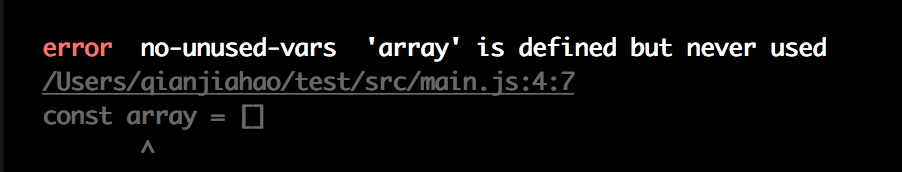
2.定义了却未使用的变量
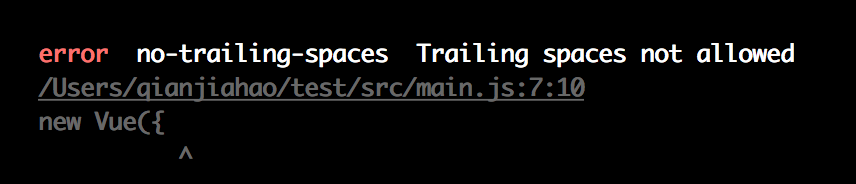
3.结尾多余空格
4.超过一行的空行
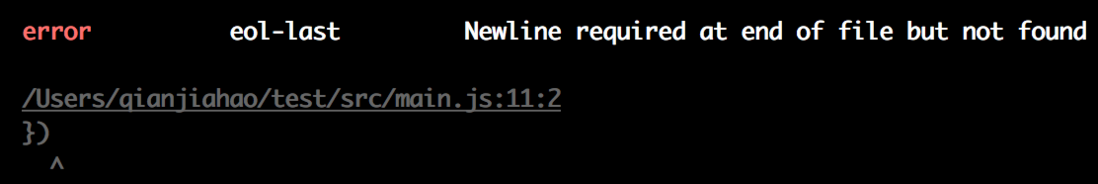
5.代码尾行应该有空行
错误肯定是列举不完的,那么提示错误的时候,我们应该先去看提示信息(翻译),如果发现没有错误,可以对照eslint的官方文档
在大家适应了eslint的写法后,效率和正确率会直线上升,这里安利下我的另一篇文章,提升效率的eslint+vscode的开发环境搭建
(二)this指向
经常会有朋友问一些undifined的错误,比如:
<script>
import Hello from './components/Hello' export default {
data () {
return {
list: ['a', 'b', 'c'],
idx: 0,
current: ''
}
},
methods: {
iter () {
this.list.map(function (v, k) {
if (k === this.idx) {
this.current = v console.log(this.current)
}
})
}
},
components: {
Hello
}
}
</script>
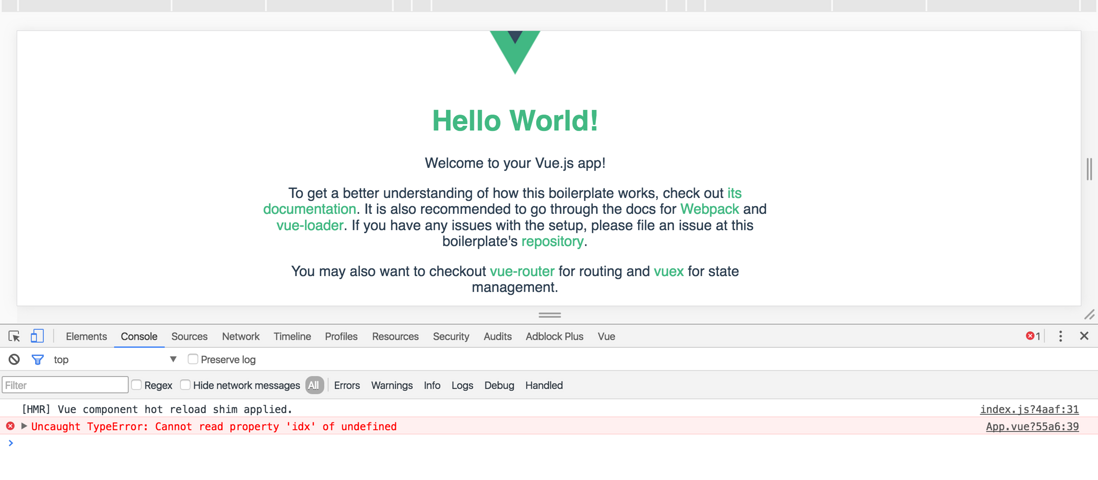
这是刚创建的工程,我们定义了list,idx和current,在执行iter方法时,我们就给current赋值以idx为下标的值,当我们执行后会发现,浏览器报了一个错误
这么回事,我们不是定义了idx了吗?
其实是因为我们在map里的this是指向当前map的迭代对象,而非我们vue的实例,所以this里没有我们需要的idx。
解决方式有两种,其一是通过保存this
let _this = this
其二是使用es6箭头函数
methods: {
iter () {
this.list.map((v, k) => {
if (k === this.idx) {
this.current = v
console.log(this.current)
}
})
}
},
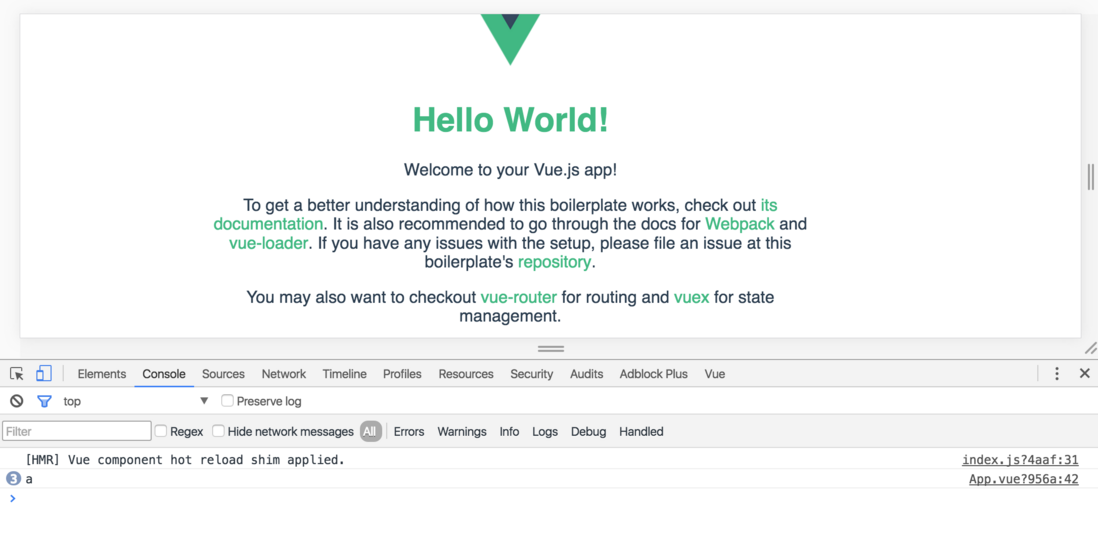
现在再看我们的浏览器
已经可以达到我们预期的效果了!
再来一发
<div @click="check"></div>
methods: {
check () {
alert('ok')
}
}
大家会发现并不会alert,但是语法没错误呀,这是为什么呢?
让我妈修改alert
methods: {
check () {
window.alert('ok')
}
}
这下alert就能正常工作了,大家肯定都明白是怎么一回事了!
没错 就是this的锅!
(三)方法传值
我们在input中的方法希望获取input的value,怎么获取呢?
可以通过$event这个对象,通过将$event传入方法
<input type="text" value="value" @input="change($event)"/>
我们可以成功的拿到我们希望的值
change (e) {
console.log(e.target.value)
this.value = e.target.value
}
(四)迭代判断
比如我们有一个列表,我们希望能显示我们当前选中的那一个,如何实现呢?
基本思路是通过$index来判断是否是当前迭代对象,然后去增减class或者style来实现不同的样式
<ul>
<!-- 方法1 class-->
<li v-for="item in list" :class="{'active': $index === activeId}">{{item}}</li>
<!-- 方法2 style-->
<li v-for="item in list" :style="{backgroundColor: $index === activeId ? 'red' : 'white'}">{{item}}</li>
</ul> data () {
return {
list: ['a', 'b', 'c'],
activeId: 0
}
},
(五)camelCase vs. kebab-case
HTML 特性不区分大小写。名字形式为 camelCase 的 prop 用作特性时,需要转为 kebab-case(短横线隔开)(官网例子)
Vue.component('child', {
// camelCase in JavaScript
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
<!-- kebab-case in HTML -->
<child my-message="hello!"></child>
另外props的写法
简写
props: ['demo-first', 'demo-second']
带类型
props: {
'demo-first': Number,
'demo-second': Number
}
带多种检查
props: {
'demo-first': {
type: Number,
default: 0
}
}
所以, 当你获取不到props的值的时候,可以先仔细检查拼写是否正确。
(六)传值与传字面量
在vue的组件中传递数据,如果是单纯传递字面量,如
<hello result="success"></hello>
那么在hello中获取的props result的值就是“success”,如果希望进行值传递,需要在指令前加 ‘:’ 冒号,这样,父层的success的值改变,hello的值也会跟着改变。
(七)转场动画
在vue中有个很好用的指令,transition,通过它我们可以实现自定义的router切换中的动画
方法就是在
<router-view transition="fade"></router-view>
加入自定义的class fade-transition , fade-leave , fade-enter即可。
(八)数据驱动 vs dom
vue是基于数据驱动的,最好不要直接去修改dom(虽然官方给出了这样的方法)
(九)v-cloak
如果出现{{}}的短暂出现的情况,可以通过添加v-cloak来处理。
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
(十)使用sass
首先安装依赖
npm i node-sass sass-loader -D
然后在vue的style里添加
<style lang="scss" scoped></style>
注意:是"scss"!然后重启webpack,就ok啦
(十一)vue片段
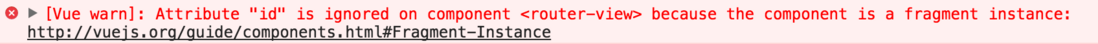
有时候我们会看到这个警告
这是因为我们的template中,出现了片段,那么这个片段到底是什么gui呢?
我们可以理解为是一段没有根的dom元素,官网上是这么描述的
下面几种情况会让实例变成一个片断实例:
模板包含多个顶级元素。
模板只包含普通文本。
模板只包含其它组件(其它组件可能是一个片段实例)。
模板只包含一个元素指令,如 <partial> 或 vue-router 的 <router-view>。
模板根节点有一个流程控制指令,如 v-if 或 v-for。vue建议我们为片段添加一个根节点,这样方便传递props和过渡效果,也可以让dom更好的溯源,所以,解决方法很简单,在template的内部套一层div即可,像这样
// 片段 <template>
<h1>hello</h1>
<h2>world</h2>
</template>
// 套div <template>
<div>
<h1>hello</h1>
<h2>world</h2>
</div>
</template>
(十二)引用图片
首先,如果使用的是img标签那么可以这样
data () {
return {
img: require('path/to/your/source')
}
}
然后在template中
<img :src="img" />
如果使用的是背景图的方式,那么
可以这样data () {
return {
img: require('path/to/your/source')
}
}
<div :style="{backgroundImage: 'url(' + img + ')'}"></div>
或者直接在css中定义
background-image: url('path/to/your/source');
转自:http://cnodejs.org/topic/5750d752491b9c4f36910fec
vue 开发中的常见问题的更多相关文章
- Vue开发中的中央事件总线
在Vue开发中会遇到大量的组件之间共享数据的情形,针对不同的情形,Vue有相对应的解决方案.比如,父组件向子组件传值可以使用props,复杂项目中不同模块之间传值可以使用Vuex.但是,对于一些简单的 ...
- 第123天:移动web开发中的常见问题
一.函数库 underscoreJS _.template: <ol class="carousel-indicators"> <!--渲染的HTML字符串--& ...
- vue开发中的"骚操作"
前言 在与同事协作开发的过程中,见识到了不少"骚操作".因为之前都没用过,所以我愿称之为"高级技巧"! Vue.extend 在交互过程中,有个需求就是点击图标 ...
- vue项目中的常见问题
总结了几个vue项目开发过程中遇到的常见问题,希望大家注意. 注:文末有福利! 一.样式问题 1.vue中使用less 安装less依赖 npm install less less-loader -- ...
- (转)webpack从零开始第6课:在Vue开发中使用webpack
vue官方已经写好一个vue-webpack模板vue_cli,原本自己写一个,发现官方写得已经够好了,自己写显得有点多余,但为了让大家熟悉webpack,决定还是一步一步从0开始写,但源文件就直接拷 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have 'v-bind:key' direct ...
- vue开发中利用正则限制input框的输入(手机号、非0开头的正整数等)
我们在前端开发中经常会碰到类似手机号输入获取验证码的情况,通常情况下手机号的输入需要只能输入11位的整数数字.并且需要过滤掉一些明显不符合手机号格式的输入,那么我们就需要用户在输入的时候就控制可以输入 ...
- Vue开发中的移动端适配(px转换成vw)
1.项目根目录下,创建 .postcssrc.js 文件. 2.安装插件. -D (开发依赖) postcss-import postcss-url cssnano-preset-advanced - ...
随机推荐
- 运用Android ROM Manager应用安装ClockworkMod Recovery的详细教程
在安装ClockworkMod Recovery恢复模式之前,建议先认识下Google Android平台的ClockworkMod Recovery恢复模式 对于Android ROM Manage ...
- JTAG/SPI/ISP/ICSP 接口电路
- Eclipse批量替换
情景: 我需要将项目中所有有"上样板"的字样替换为"PCR板",如果寻找单个页面肯定是很麻烦,而且替换很有可能不全,那么该怎么才能完全替换呢? 解决方法: ec ...
- json 数据类型,后台在组数据时,错一个标点符号,前端都解析不出来。
json 数据类型,后台在组数据时,错一个标点符号,前端都解析不出来.
- 访问自身子画面的方法 [self.view viewWithTag:100];
UIImageView *view1 = (UIImageView*)[self.view viewWithTag:100];
- RobotFramework自动化3-搜索案例
前言 RF系列主要以案例为主,关键字不会的可以多按按F5,里面都有很详细的介绍,要是纯翻译的话,就没太大意义了,因为小编本来英语就很差哦! 前面selenium第八篇介绍过定位一组搜索结果,是拿百度搜 ...
- 利用MyBatis的动态SQL特性抽象统一SQL查询接口
1. SQL查询的统一抽象 MyBatis制动动态SQL的构造,利用动态SQL和自定义的参数Bean抽象,可以将绝大部分SQL查询抽象为一个统一接口,查询参数使用一个自定义bean继承Map,使用映射 ...
- 【BZOJ】【2219】数论之神
中国剩余定理+原根+扩展欧几里得+BSGS 题解:http://blog.csdn.net/regina8023/article/details/44863519 新技能get√: LL Get_yu ...
- 附 Java对象内存布局
注意:本篇博客,主要参考自<深入理解Java虚拟机(第二版)> 1.对象在内存中存储的布局分为三块 对象头 存储对象自身的运行时数据:Mark Word(在32bit和64bit虚拟机上长 ...
- c++学习之友元
最近工作好累呀,晚上总是失眠,自学c++的步骤都放慢了,本来之前看c++ primer的,结果这本书讲的太细节了,初学者不是很好把握.所以我又重新找了个教程,比较适合初学者.今天学习到友元函数和友元类 ...