Vue 框架-08-基础实战 demo
Vue 框架-08-基础实战 demo
前面介绍了有 7 篇了,都是小实例,没有相对完整的应用,虽然有些功能挺实用,但还是有的不常用的,今天记录一篇关于前几篇基础内容的实战 demo,也是对 Vue 基础的简单应用。
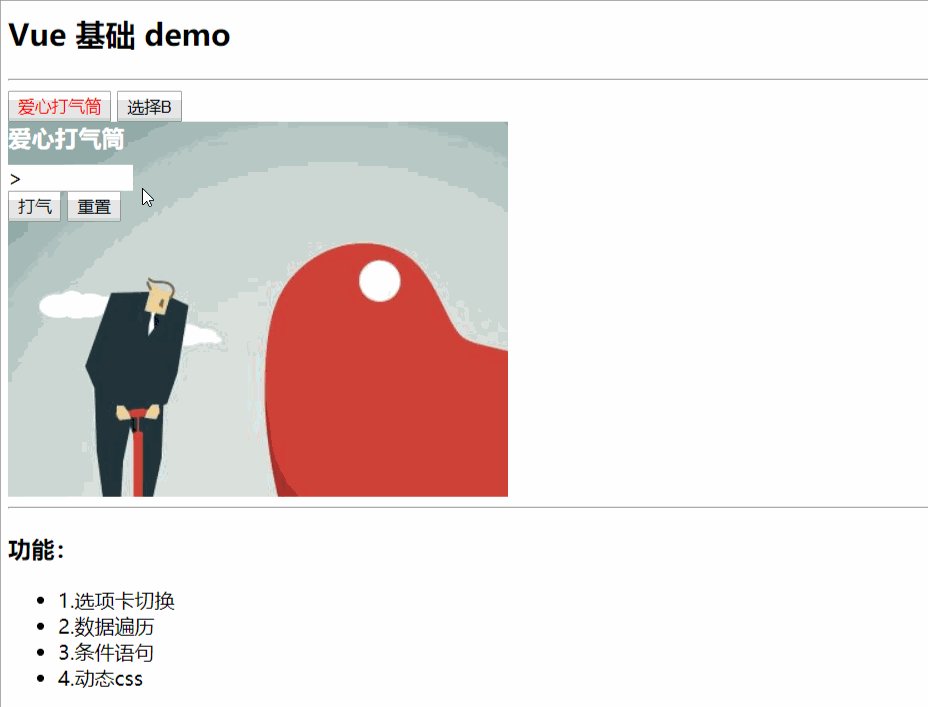
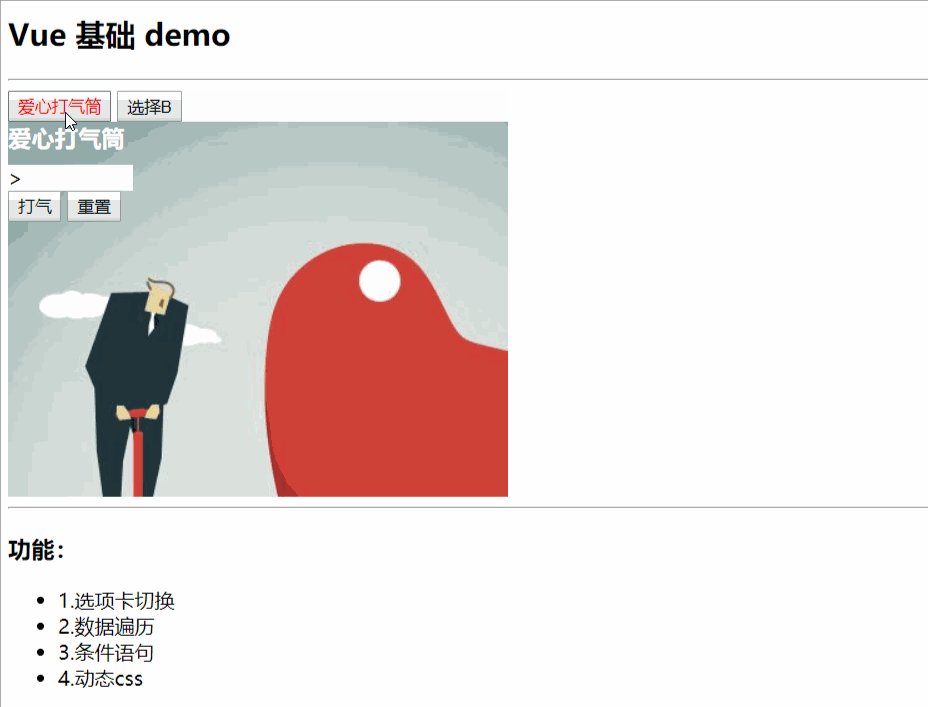
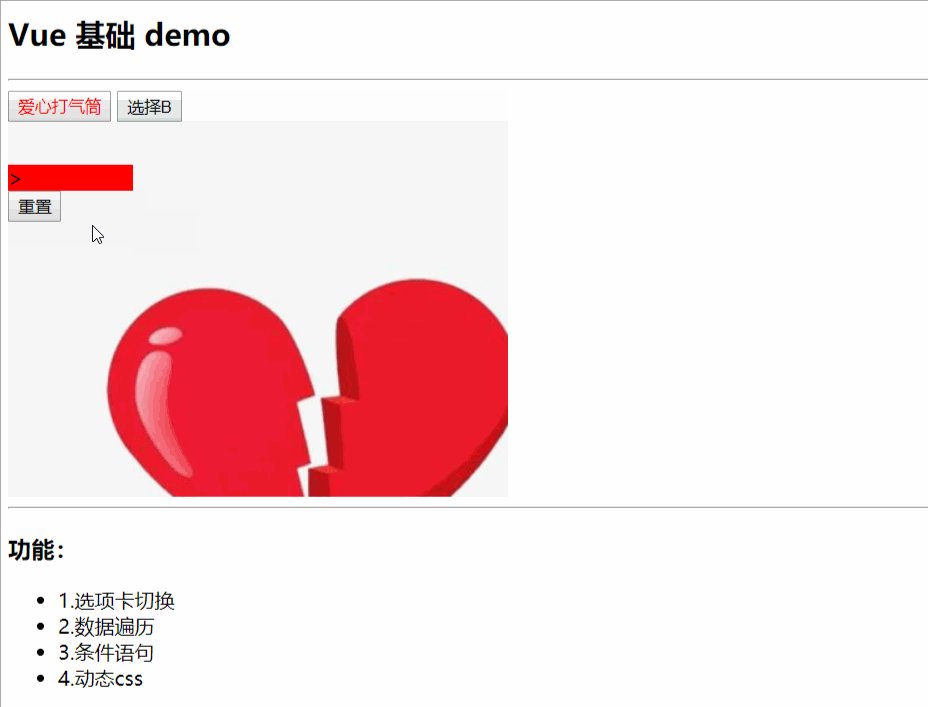
来看截图:

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/demo.css" />
<!--引入 vue 核心 js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<h2> Vue 基础 demo </h2>
<hr />
<button v-on:click="selectA=true;selectB=false;selectedB=false;selectedA=true" v-bind:class="{red:selectedA}">爱心打气筒</button>
<button v-on:click="selectA=false;selectB=true;selectedB=true;selectedA=false" v-bind:class="{red:selectedB}">选择B</button>
<div class="main1" v-if="selectA" v-bind:class="{change:boom}">
<h3 id="title1">爱心打气筒</h3>
<div id="process">
<div id="inProcess" v-bind:style="{width:proLength +'%'}">></div>
</div>
<button @click="add()" v-show="!ended">打气</button>
<button @click="restart()" >重置</button>
</div>
<div class="main2" v-else-if="selectB">这里什么都没有</div>
<hr />
<h3>功能:</h3>
<ul>
<li v-for="i in tips">{{i}}</li>
</ul>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/demo.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
selectA : true,
selectB : false,
selectedA : true,
selectedB : false,
ended : false,
boom : false,
len : 0,
proLength : 0,
//下面数组的元素是 json 对象,用于前台 for遍历
tips:["1.选项卡切换","2.数据遍历","3.条件语句","4.动态css"],
},
methods:{
add:function() {
this.proLength += 25;
if (this.proLength == 100){
this.boom = true;
this.ended = !this.ended;
}
},
restart:function(){
this.proLength = 0;
this.boom = false;
this.ended = false;
}
}
});
源代码 css 文件:
.red{
color: red;
}
.main1{
height:300px;
width: 400px;
background: url(../img/1.jpg) no-repeat;
}
.change{
height:300px;
width: 400px;
background: url(../img/2.jpg) no-repeat;
}
.main2{
height:300px;
width: 400px;
background: url(../img/03.jpg) no-repeat;
}
#process{
margin-top: 10px;
background-color: #ffffff;
width: 100px;
}
#inProcess{
margin-top: 10px;
background-color: #ff0000;
}
#title1{
color: #ffffff;margin: 0;
}
Vue 框架-08-基础实战 demo的更多相关文章
- Vue框架之基础知识
在没有学习基础知识之前,我们需要下载vue的js文件,在使用vue语法之前引包 <script src='./vue.js'></script> 一.模板语法 模板语法是一种可 ...
- Groovy单元测试框架spock基础功能Demo
spock是一款全能型的单元测试框架. 最近在做单元测试框架的调研和尝试,目前确定的方案框架包括是:spock,Junit,Mockito以及powermock.由于本身使用Groovy的原因,比较钟 ...
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架基础】
全部章节 >>>> 文章目录 一.Ant Design of Vue框架 1.Ant Design介绍 2.Ant Design of Vue安装 3.Ant Design o ...
- vue+websocket+express+mongodb实战项目(实时聊天)
继上一个项目用vuejs仿网易云音乐(实现听歌以及搜索功能)后,发现上一个项目单纯用vue的model管理十分混乱,然后我去看了看vuex,打算做一个项目练练手,又不想做一个重复的项目,这次我就放弃颜 ...
- Java工程师 基础+实战 完整路线图(详解版)
Java工程师 基础+实战 完整路线图(详解版) Java 基础 Java 是一门纯粹的面向对象的编程语言,所以除了基础语法之外,必须得弄懂它的 oop 特性:封装.继承.多态.此外还有泛型.反射 ...
- Selenium系列(十四) - Web UI 自动化基础实战(1)
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- ABP框架实践基础篇之开发UI层
返回总目录<一步一步使用ABP框架搭建正式项目系列教程> 说明 其实最开始写的,就是这个ABP框架实践基础篇.在写这篇博客之前,又回头复习了一下ABP框架的理论,如果你还没学习,请查看AB ...
- vue+websocket+express+mongodb实战项目(实时聊天)(二)
原项目地址:[ vue+websocket+express+mongodb实战项目(实时聊天)(一)][http://blog.csdn.net/blueblueskyhua/article/deta ...
随机推荐
- Xcode 9 Analyzing Crash Reports
Analyzing Crash Reports After you distribute your app for testing by using TestFlight or after you m ...
- Android学习之一
- SS配置
{ "server":"0.0.0.0", "server_port":8388, "local_address": & ...
- Android之Zxing二维码扫描图片拉伸
还是这个接手项目,二维码扫描集成的是zxing,扫描界面的图像有明显的拉伸变形. 这种问题,根据以往的经验,一般是x,y轴错位引起的,处理好x,y轴的问题,一般可以解决问题. 由于这个问题,之前有很多 ...
- Android 开发工具类 03_HttpUtils
Http 请求的工具类: 1.异步的 Get 请求: 2.异步的 Post 请求: 3.Get 请求,获得返回数据: 4.向指定 URL 发送 POST方法的请求. import java.io.Bu ...
- wp-postviews使用方法
1.安装 2.头部引用<?php wp_head(); ?> 3.文章调用:<?php if(function_exists('the_views')) { the_views(); ...
- protocol buffer开发指南
ProtoBuf 是一套接口描述语言(IDL)和相关工具集(主要是 protoc,基于 C++ 实现),类似 Apache 的 Thrift).用户写好 .proto 描述文件,之后使用 protoc ...
- 删除none 的images报错 image has dependent child images 解决办法
这个错是因为在要删除的images之后创建了该images的父images 方法: docker image inspect --format='{{.RepoTags}} {{.Id}} {{.Pa ...
- 修改salt-minion的id后报错解决方法
centos7使用命令 /usr/bin/salt-minion start运行报错 Error parsing configuration file: /etc/salt/master - expe ...
- Nodejs学习笔记(六)—Node.js + Express 构建网站预备知识
前言 前面经过五篇Node.js的学习,基本可以开始动手构建一个网站应用了,先用这一篇了解一些构建网站的知识! 主要是些基础的东西... 如何去创建路由规则.如何去提交表单并接收表单项的值.如何去给密 ...
