js实现仿华为手机计算器,兼容电脑和手机屏幕
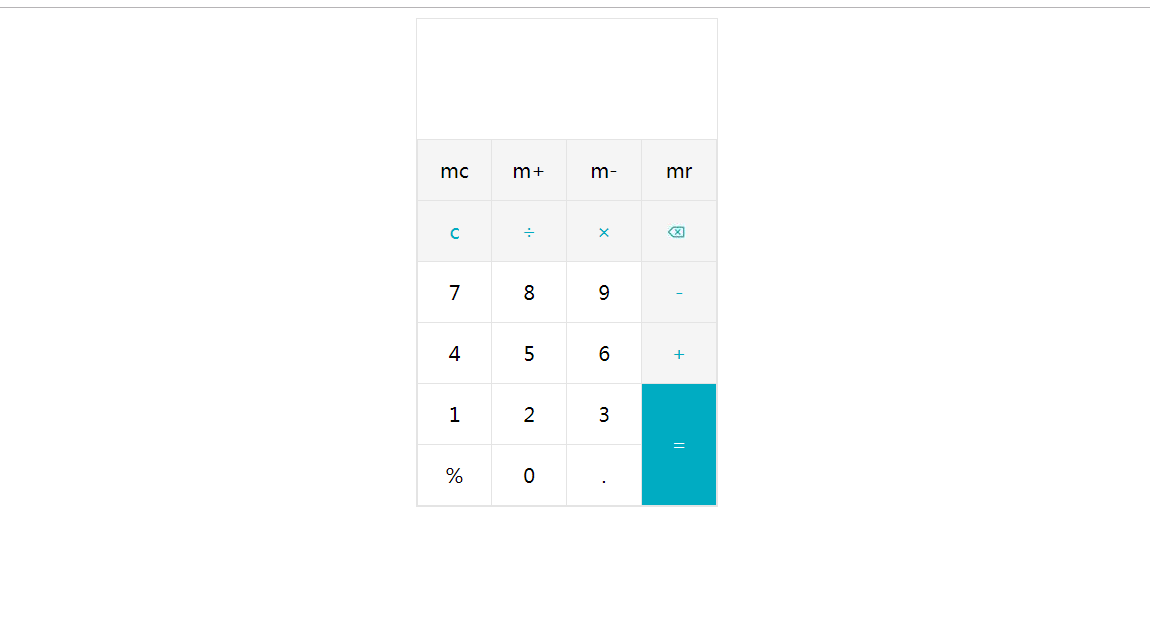
效果图:
电脑端:

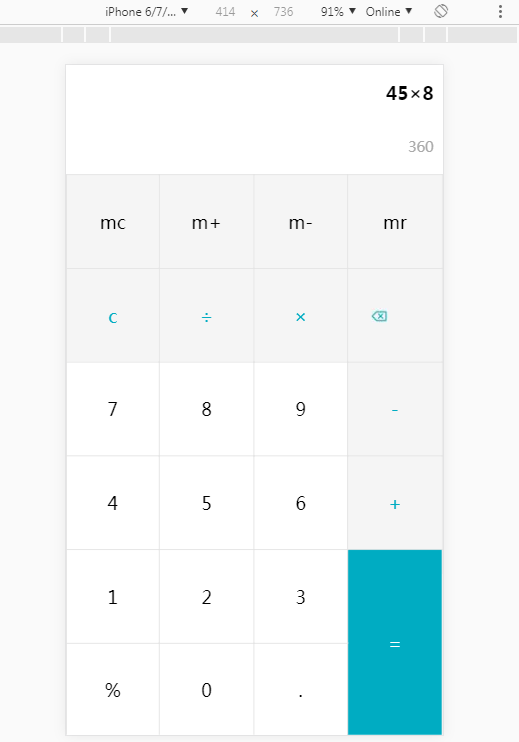
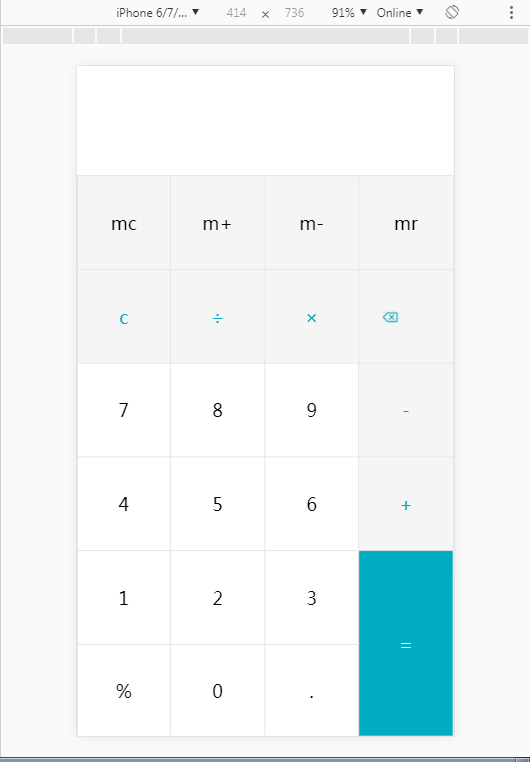
手机端:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿华为计算器</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
overflow: hidden;
}
.calculator{
width: 300px;
margin: 10px auto;
border: 1px solid #E4E4E4;
}
.calc-screen p{
background-color: #fff;
height: 60px;
line-height: 60px;
text-align: right;
padding: 0px 10px;
overflow-x: hidden;
}
.calc-in{
font-size: 20px;
font-weight: bold;
}
.calc-out{
color: darkgray;
}
table{
border-collapse: collapse;
}
.calc-btn td{
width: 75px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #ffffff;
border: 1px solid #E4E4E4;
margin-left: -1px;
margin-right: -1px;
font-size: 20px;
cursor: pointer;
}
.calc-btn td:hover{
background-color: #EAEAEA;
}
.del{
background: url("del.jpg") no-repeat 25px;
}
.calc-btn .bc{
background-color: #F5F5F5;
}
.calc-btn td.eq:hover{
background-color: #019DB1
}
.fcg{
color: #00ACC2;
}
</style>
</head>
<body>
<div class="calculator" id="calculator">
<form action="" name="calculator" method="get">
<div class="calc-screen">
<!-- 输入的数据 -->
<p class="calc-in" id="calc-in"></p>
<!-- 输出的运算结果 -->
<p class="calc-out" id="calc-out"></p>
</div>
<div class="calc-btn" id="calc-btn">
<table>
<tr>
<td class="bc">mc</td>
<td class="bc">m+</td>
<td class="bc">m-</td>
<td class="bc">mr</td>
</tr>
<tr>
<td class="fcg bc" onclick="clearScreen()">c</td>
<td class="fcg bc" onclick="command('÷')">÷</td>
<td class="fcg bc" onclick="command('×')">×</td>
<td class="del bc" onclick="del()"></td>
</tr>
<tr>
<td onclick="command(7)">7</td>
<td onclick="command(8)">8</td>
<td onclick="command(9)">9</td>
<td class="fcg bc" onclick="command('-')">-</td>
</tr>
<tr>
<td onclick="command(4)">4</td>
<td onclick="command(5)">5</td>
<td onclick="command(6)">6</td>
<td class="fcg bc" onclick="command('+')">+</td>
</tr>
<tr>
<td onclick="command(1)">1</td>
<td onclick="command(2)">2</td>
<td onclick="command(3)">3</td>
<td rowspan="2" style="color: #fff;background-color: #00ACC2" class="eq" onclick="calc()">=</td>
</tr>
<tr>
<td onclick="command('%')">%</td>
<td onclick="command(0)">0</td>
<td onclick="command('.')">.</td>
</tr>
</table>
</div>
</form>
</div> <script>
//兼容屏幕
screenW = window.screen.width;//屏幕分辨率
screenH = window.screen.height;//屏幕分辨率
var calculator = document.getElementById("calculator");
var calc_btn = document.getElementById("calc-btn").getElementsByTagName("td");
console.log(document.body.clientWidth)
if(document.body.clientWidth<600){
calculator.style.width = screenW+"px";
calculator.style.height = screenH+"px";
calculator.style.border = "none";
calculator.style.margin = "0";
for(var i = 0;i<calc_btn.length;i++){
calc_btn[i].style.width = screenW/4+"px";
calc_btn[i].style.height = (screenH-120)/6 + "px";
}
} var calcIn = document.getElementById("calc-in");
var calcOut = document.getElementById("calc-out"); //输入数据函数
function command(str) {
calcIn.innerHTML = "" ? calcIn.innerHTML = str : calcIn.innerHTML =calcIn.innerHTML+str;
}
//计算数据函数
function calc() {
calcOut.innerHTML = eval(calcIn.innerHTML.replace(/×/g,"*").replace(/÷/g,"/").replace(/%/,"/100"));
if(calcOut.innerHTML == "undefined"){
calcOut.innerHTML = "";
}
}
//清屏函数
function clearScreen() {
calcIn.innerHTML = "";
calcOut.innerHTML = "";
}
//每次删除一位数据的函数
function del() {
calcIn.innerHTML = calcIn.innerHTML.substr(0,calcIn.innerHTML.length-1);
} </script>
</body>
</html>
小图标:

js实现仿华为手机计算器,兼容电脑和手机屏幕的更多相关文章
- 通过JS语句判断WEB网站的访问端是电脑还是手机
通过JS语句判断WEB网站的访问端是电脑还是手机,以显示不同的页面! 目录腾讯网的适配代码如何判断访问网站的机器类型-如何判断ipadJS 判断浏览器客户端类型(ipad,iphone,android ...
- JS判断web网站访问端是PC电脑还是手机
通过JS语句判断WEB网站的访问端是电脑还是手机,以显示不同的页面! <script type="text/javascript"> <!-- //平台.设备和操 ...
- [转]仿91助手的PC与android手机通讯
仿91助手的PC与android手机通讯 原文 知道91助手和豌豆莢吧? 说到这两个东西,最让人好奇的应该是就是和手机的交互了.我之前有研究过电脑和安卓的交互,基本功能已经走通了,在这里我想分享一下. ...
- JS判断手机访问页面,根据手机访问或者PC访问跳转
当用户访问你网站时,如果是PC端访问,则不作处理,如果是手机或者平板访问,就跳转到自己定义的手机页面去,这个在做webapp的时候经常用到,把代码分享给大家,希望对大家有所帮助. 首先,你要在页面中引 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:手机、平板电脑、台式电脑
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 手机.平板电脑.台式电脑</title&g ...
- js中getBoundingClientRect的作用及兼容方案
js中getBoundingClientRect的作用及兼容方案 1.getBoundingClientRect的作用 getBoundingClientRect用于获取某个html元素相对于视窗的位 ...
- PHP判断访问终端,电脑或手机访问
函数代码: //判断电脑或手机访问 function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- js本地图片预览代码兼容所有浏览器
html代码 <div id="divPreview" style="width: 160px; height: 170px"><img id ...
随机推荐
- 661. Image Smoother
static int wing=[]() { std::ios::sync_with_stdio(false); cin.tie(NULL); ; }(); class Solution { publ ...
- 2018.10.18 poj2187Beauty Contest(旋转卡壳)
传送门 旋转卡壳板子题. 就是求凸包上最远点对. 直接上双指针维护旋转卡壳就行了. 注意要时刻更新最大值. 代码: #include<iostream> #include<cstdi ...
- C++标准模板库(STL)和容器
1.什么是标准模板库(STL)? (1)C++标准模板库与C++标准库的关系 C++标准模板库其实属于C++标准库的一部分,C++标准模板库主要是定义了标准模板的定义与声明,而这些模板主要都是 类模板 ...
- MySQL】存储过程、游标、循环简单实例
create procedure my_procedure() -- 创建存储过程 begin -- 开始存储过程 declare my_id varchar(32); -- 自定义变量1 decla ...
- 仿iPhone滑屏操作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m ...
- 配置使用sourcemap调试vue源码爬坑
环境: Google Chrome V72.0.3626.109 vue-dev V 2.6.10 爬坑的乐趣就不说了(我恨啊),以下说一下出坑要点 1. 在vue-dev的package.json ...
- 关于android4.3 bluetooth4.0的那些事儿
马年伊始,刚刚上班的一个星期,公司里没什么事儿可做,只是听说马上可能要做蓝牙的项目.之前也做过关于软硬件通讯之类的项目:android 串口通讯,android usb 转串口通讯. 可是蓝牙这块还真 ...
- 万能的ctrl+shift+F(Element 'beans' cannot have character [children], because the type's content type is element-only.错误)
今天在spring-servlet.xml文件中出现了一个莫名其妙的错误:Element 'beans' cannot have character [children], because the t ...
- 团队项目(第二周)—GG队
项目需求规格分析 队员信息 队员 学号 叶尚文(队长) 3116008802 蔡晓晴 3216008808 杜婷萱 3216008809 龙剑初 3116004647 于泽浩 3116004661 项 ...
- Delphi Language Overview
Delphi is a high-level, compiled, strongly typed language that supports structured and object-orient ...
