yii2之前端资源引入
PS:因新项目后端使用yii2框架,不在使用纯html模板的方式搭建页面(前后端不分离模式)使用yii2的内置boostart封装模板,遂研究了一番yii2
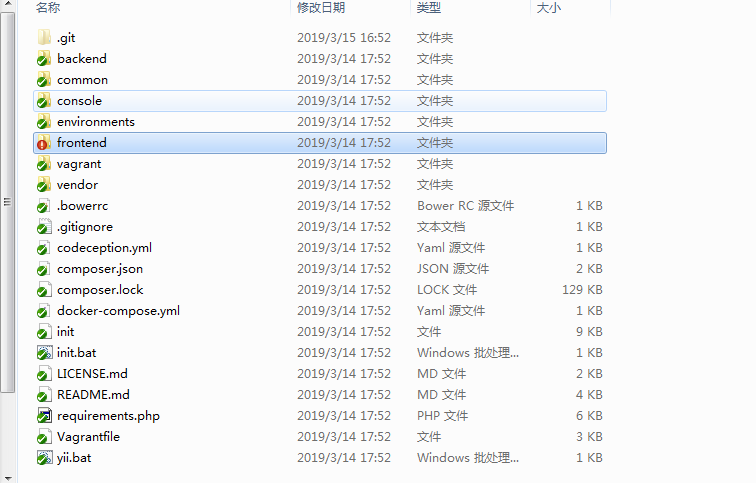
通过yii2官方下载的基础文件结构

其中frontend 为放置前端文件的文件夹,
/frontend/views是放置前端页面(即单页面模块的文件夹)
/frontend/web是放置前端资源的文件夹
/frontend/web/assets 是放置前端js资源的文件夹
/frontend/web/css 是放置前端css资源的文件夹
layout为存放的公共布局(例如我这文件是/frontend/views/layouts/main.php)基本这块是放置公共头尾部分所有页面都会引入至main.php 再输出至对应的路由显示页面内容
1.在yii2中如何引入css文件至头部
1).引入全局css:例如base.css
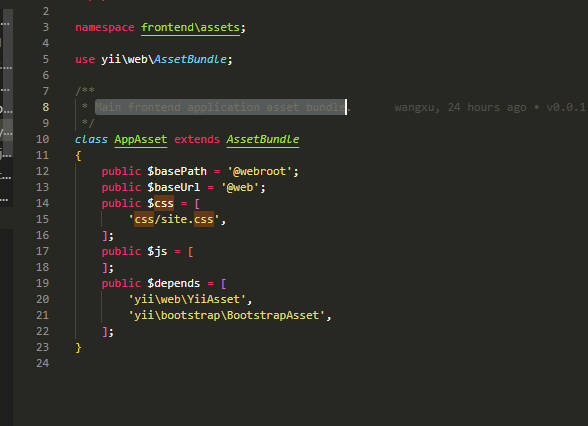
首先我们找到frontend/assets/AppAsset.php 该文件用于配置主前端应用程序资产包
在里面我们可以清晰看到如下代码

其中 :
piblic $basePath 指定包含资源包中资源文件并可Web访问的目录 例如:@webroot 指向的就是 文件名为web的根目录
public $baseUrl 指定对应到 basePath 目录的 URL @web 文件名为web的目录
public $css 列出此包中包含的 CSS 文件的数组。 请注意,只应使用正斜杠“/”作为目录分隔符。每个文件都可以单独指定为字符串, 也可以与属性标记及其值一起指定在数组中 是我们需要配置的公共css文件 由图上可以看出是数组格式 路径为css/xxx.css 在执行时文件会自动匹配到frontend/web/css文件下的指定css文件
public $depends 一个列出该资源包依赖的 其他资源包
2).引入单页面css
1.需要从页面指定到head标签呢
<?php $this->registerCssFile('site2.css');?> 在需要将css指定到head内的页面写入还函数 即可将文件引入head中,该文件指向的的文件路径默认为
2.按需在页面指定位置添加css
<?php
/* @var $this yii\web\View */
//必须文件
use yii\helpers\Html;
use frontend\assets\AppAsset; ?>
//需放在beginBody之外,将会在body之前出现 test.css文件
<?= Html::cssFile('@web/css/test.css') ?>
//可以指定参数,例如在conditon内指定ie5下才执行
<?= Html::cssFile('@web/css/test.css', ['condition' => 'IE 5']) ?> <?php $this->beginBody() ?>
BODY内容
<?php $this->endBody() ?>
<?= Html::cssFile('@web/css/ie5.css', ['condition' => 'IE 5']) ?>
2.在yii2中如何引入js文件或者插入内联js
1).单页面内引入JS ,该例子不适用在公共布局有依赖源文件情况下使用(在那些会在哪生成)
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use frontend\assets\AppAsset;
AppAsset::register($this);
$this->context->layout = false;
?>
<?php $this->beginBody() ?>
BODY内容
<?php $this->endBody() ?>
必须在endBody之外引入否则将报html 类不存在
<?=Html::jsFile('@web/assets/util.lin.js')?>
<?=Html::jsFile('@web/assets/core-min.js')?>
2).单页面内引入JS ,该例子不适用在公共布局有依赖源文件情况下使用(在beginBody内引入js文件情况,引入后会加会全局js之后)
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use frontend\assets\AppAsset; AppAsset::register($this);
$this->context->layout = false; ?>
<?php $this->beginBody() ?>
<?php
use yii\helpers\Html;
?>
BODY内容
如须在endBody之内引入,必须在beginBody之内重新引入 Html类
<?=Html::jsFile('@web/assets/util.lin.js')?>
<?=Html::jsFile('@web/assets/core-min.js')?>
<?php $this->endBody() ?>
3).单页面内引入JS ,该例子适合有依赖源文件情况下使用(引入之后会加载在依赖源之后)
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use frontend\assets\AppAsset; AppAsset::register($this);
$this->context->layout = false; ?>
<?php $this->beginBody() ?>
BODY内容
<?php $this->endBody() ?>
//该方法是将registerJsFile方法注册(将文件按需加载到指定的位置去)
<?php
$this->registerJsFile('/assets/jquery-ui.min.js',['depends'=>['backend\assets\AppAsset']]);
$this->registerJsFile('/assets/jquery-ui-timepicker-addon.min.js',['depends'=>['backend\assets\AppAsset']]);
$this->registerJsFile('/assets/jquery-ui-timepicker-zh-CN.js',['depends'=>['backend\assets\AppAsset']]);
$this->registerJsFile('/assets/admin/good.js',['depends'=>['backend\assets\AppAsset']]);
?>
4).单页内联JS ,因为在文件中若直接使用有依赖全局的js所以在页面直接写入<script></script>将会出现,xx 未定义问题
使用该方法后 将会将定义的js代码加入到页面最后面
<?php
$js = <<<JS
$(".flow_conter li").hover(function () {
......
});
JS;
$this->registerJs($js);
?>
5).单页内联JS ,该方法可将js插入引入文件之后,但是会在yii2动态生成的内联代码之前(例如使用了验证,就可在源代码处看着该段代码插入在表单验证的源代码之前了)
<?php $this->beginBlock('alert')?>
$(".btn-getcode").click(function(){
$.post(
'<?= Url::to(["user/sms_secret"])?>',
{mob:$('[name="BankAddForm[mob]"]').val()},
function(data){
alert(data.msg);
},'json')
})
<?php $this->endBlock()?>
<?php $this->registerJs($this->blocks['alert'],yii\web\View::POS_END)?>
yii2之前端资源引入的更多相关文章
- Webpack:前端资源模块化管理和打包工具
一.介绍: Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生 产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再 ...
- 前端资源多个产品整站一键打包&包版本管理(三)—— gulp分流
问题: 当我们一个工作台里面有好几个项目的时候,我们要为项目的前端资源进行打包,但是,gulpfile只有一个,如果我们把所有的打包都放在同一个文件里面,首先文件会越来越大,而且不便于管理,这时,我们 ...
- 前端资源多个产品整站一键打包&包版本管理(一)
来新公司工作的第五个月.整站资源打包管理也提上了日程. 问题: 首先.什么是整站的打包管理呢? 我们公司的几个重要产品都在同一个webapp里面,但是,不同的开发部门独立开发不同的产品,长期以来,我们 ...
- 基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源
本节我们将讨论如何将前端资源集成到项目中,包括前端资源的发布和引入.本项目将使用 Bower 和 Gulp 下载和集成jQuery.Bootstrap.Font Awesome 以及 DataTabl ...
- Bower和Gulp集成前端资源
在我们开始前先介绍下流程: 安装node.js. 安装npm. 全局安装bower. 根目录创建 .bowerrc (可选) 在项目中安装bower 并创建 bower.json 文件,运行 bowe ...
- Laravel Mix编译前端资源
目前项目是使用的vue+laravel来写的,其中laravel和vue分别放了一个目录,但是这样有个问题,那就是vue需要经常更新,不然运行项目会经常出现各种问题,这里就看了看laravel的文档, ...
- WebJars简介 —— 前端资源的jar包形式(以后接触到再深入总结)
对于日常的web开发而言,像css.js.images.font等静态资源文件管理是非常的混乱的.比如jQuery.Bootstrap.Vue.js等,可能每个框架使用的版本都不一样.一不注意就会出现 ...
- SpringBoot-thymeleaf-静态资源引入和接管
引入前端 templates下放html页面 static下放css.js.image等静态资源 添加thymeleaf命名空间 <html lang="en" xmlns: ...
- 前端资源构建-Grunt环境搭建
前端资源构建-Grunt 随着前端开发的复杂度越来越高,前端页面动辄上几十个js,十几个html页面.用户打开一个页面需要加载一堆的css,js,html文件,对于有大量用户的web应用来说,既消耗服 ...
随机推荐
- 【commons-io】File对文件与目录的处理&FileUtis,IOUtils,FilenameUtils工具的使用
-------------------File的使用-------------- 1.File类对文件的处理 1.1目录结构: 1.2测试对文件Test.txt处理: // 测试文件 @Test p ...
- 2018.07.09 顺序对齐(线性dp)
顺序对齐 题目描述 考虑两个字符串右对齐的最佳解法.例如,有一个右对齐方案中字符串是 AADDEFGGHC 和 ADCDEGH. AAD~DEFGGHC ADCDE~~GH~ 每一个数值匹配的位置值 ...
- Django介绍(3)
https://www.cnblogs.com/yuanchenqi/articles/5786089.html
- 教你把p标签的一行字掰弯文字换行): word-wrap: break-word;
1 使用前的p是这样: 2 使用后: p{ word-wrap: break-word; overflow: hidden; } 3 又想变直: p{ word-wrap: normal; ove ...
- UVaLive 4597 Inspection (网络流,最小流)
题意:给出一张有向图,每次你可以从图中的任意一点出发,经过若干条边后停止,然后问你最少走几次可以将图中的每条边都走过至少一次,并且要输出方案,这个转化为网络流的话,就相当于 求一个最小流,并且存在下界 ...
- ansible-playbook 主机变量2
ansible-playbook 配置 hosts 后可以指定变量,通过-k 可以交互输入密码,也可以将密码写在 hosts 文件中. 入口 yaml 文件中通过 {{ ** }} 获取变量,命令行通 ...
- 20155212 2016-2017-2 《Java程序设计》第7周学习总结
20155212 2016-2017-2 <Java程序设计>第7周学习总结 教材学习内容总结 Chapter13 取得系统时间的方法之一是System.currentTimeMillis ...
- 在 web 容器中运行 cxf
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE web-app PUBLIC &q ...
- 绩效沟通的best原则
绩效沟通-BEST原则 BEST原则指在进行绩效/IDP面谈的时候按照以下步骤进行: 案例:小赵经常在制作标书时候犯错误 Behavior description 描述行为 小赵,8月6日,你制作的标 ...
- java学习之路-分享笔记20150327
---恢复内容开始--- 2个月间,断断续续学习了一段时间java平台相关知识,慢慢梳理出来一些枝枝叶叶,和大家交流下.3年前用java边看边做写了一个项目,所以对语法不是很关注.需要原文档的留邮箱吧 ...
