pthon获取word内容之获取表单
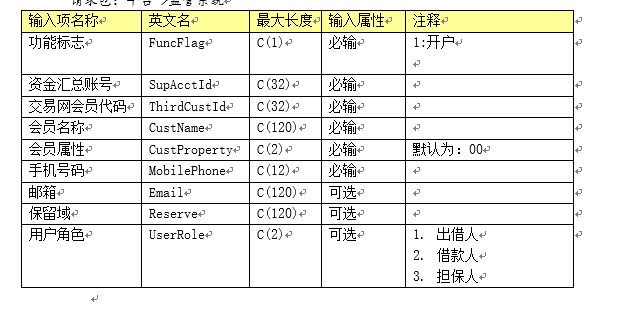
需求:把word里面的表单内容获取 按照规则拼成字符串

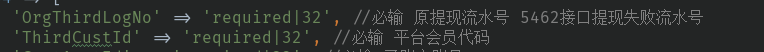
转换成类似下面的样子

代码如下:
- from docx import Document
- import re
- def parse_docx(f):
- d = Document(f)
- table = d.tables
- for t in table:
- for row in range(1, len(t.rows)):
- str1 = "'" + d.tables[0].cell(row, 1).text.strip() + "' => '"
- if d.tables[0].cell(row, 3).text.strip() == "必输":
- str2 = "required|"
- else:
- str2 = 'max:'
- #正则匹配最长数字(首先替换掉不规则的括号)
- #替换不规则括号
- strReg = d.tables[0].cell(row, 2).text.replace('(','(').replace(')',')')
- str3 = re.findall('[^()]+',strReg)[1]
- str4 = "', //" + d.tables[0].cell(row, 3).text + " "+ d.tables[0].cell(row, 0).text + " " + d.tables[0].cell(row, 4).text.replace("\n", "")
- print("%s%s%s%s" % (str1,str2,str3,str4))
- parse_docx('./test.docx')
pthon获取word内容之获取表单的更多相关文章
- [js开源组件开发]query组件,获取url参数和form表单json格式
query组件,获取url参数和form表单json格式 距离上次的组件[js开源组件开发]ajax分页组件一转眼过去了近二十天,或许我一周一组件的承诺有了质疑声,但其实我一直在做,只是没人看到……, ...
- jQuery 获取对象 根据属性、内容匹配, 还有表单元素匹配
指定元素中包含 id 属性的, 如: $("span[id]") 代码如下: <span id="span1" name="S1"&g ...
- jQuery 基础 : 获取对象 根据属性、内容匹配, 还有表单元素匹配
指定元素中包含 id 属性的, 如: $("span[id]") <span id="span1" name="S1">AA ...
- 通过html()的方法获取文本内容, form表单组件显示的值与获取到的值不一致的问题
我在通过 html()获取对应节点的内容,发现一个问题,获取到的 form表单组件的内容值是初始加载的值,而不是经过用户修改后的值.例如页面加载时组件<input type="text ...
- antd 父组件获取子组件中form表单的值
还是拿代码来讲吧,详情见注释 子组件 import React, { Component } from 'react'; import { Form, Input } from 'antd'; con ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 input标签介绍
input标签用于接收用户输入.可以利用input 可以做登录页面 input标签是行内块标签 <input> 元素会根据不同的 type 属性,变化为多种形态. name属性:表单点击提 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form 表单控件分类
表单控件分类 input标签: input标签 type属性的text,password,button按钮,submit按钮 input标签placeholder属性 标签上显示内容 input标签 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form
表单标签 form 表单是一个包含表单元素的区域表单元素是允许用户在表单中输入内容,比如:文本域(textarea).输入框(input).单选框() 表单的作用 form标签作用是把用户输入数据信息 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 label标签介绍
定义:<label> 标签为 input 元素定义标注(标记). label标签功能:关联input标签文本与表达元素,点击input标签文本时,如同点击表单元素一样. label标签是行 ...
随机推荐
- python按行读取并替换
fp = open(''test2.txt','w') #打开你要写得文件test2.txt lines = open('test1.txt').readlines() #打开文件,读入每一行 f ...
- 伪共享(False Sharing)
原文地址:http://ifeve.com/false-sharing/ 作者:Martin Thompson 译者:丁一 缓存系统中是以缓存行(cache line)为单位存储的.缓存行是2的整数 ...
- 初探FFT(快速傅里叶变换)
第一次接触省选的知识点呢!zrf大佬在课堂上讲的非常清楚,但由于本蒟蒻实在太菜了,直接掉线了.今天赶紧恶补一下. 那么这篇博客将分为两块,第一块是FFT的推导和实现,第二块则是FFT在OI上的应用 因 ...
- 17、docker多机网络通信overlay
理论上来说多台宿主机之间的docker容器之间是无法通讯的,但是多台宿主机之间的docker容器之间是可以通讯的,主要是通过VXLAN技术来实现的. GitHub上对于docker-overl ...
- 讲解java异常
J2EE项目异常处理 为什么要在J2EE项目中谈异常处理呢?可能许多java初学者都想说:“异常处理不就是try….catch…finally吗?这谁都会 ...
- 集合(五)不正确地使用HashMap引发死循环及元素丢失
前一篇文章讲解了HashMap的实现原理,讲到了HashMap不是线程安全的.那么HashMap在多线程环境下又会有什么问题呢? 几个月前,公司项目的一个模块在线上运行的时候出现了死循环,死循环的代码 ...
- DXDBGrid使用方法
http://www.cnblogs.com/gtsup/archive/2012/08/28/2660197.html dxDBGrid使用集锦 转载自:http://hi.baidu.com/ ...
- SQL 数据库开发一些精典的代码(转自 咏南工作室)
1.按姓氏笔画排序: Select * From TableName Order By CustomerName Collate Chinese_PRC_Stroke_ci_as 2.数据库加密: s ...
- Android-AppUtils工具类
常用APP的工具类,包含版本号.版本名称.安装的应用程序ICON public class AppUtils { private AppUtils(){} /** * 设置状态栏的颜色 * @para ...
- ThinkPad T430i,如何将WIN8换成WIN7???
1. 启动时不断点击键盘上的F1键,进入BIOS 界面选择“Restart”→把 “OS Optimized Default”设置为 “disabled” ,(OS Optimized Default ...
