django第二课 网页继承
第一步 创建项目(有问题可以看我的第一个博客)
C:\Python36\Scripts\django-admin.py startproject *** (我的写法,仅供参考)
第二步 创建文件夹,同时创建几个HTML文件,如下图:

对应的代码:
base.html
<html>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>{% block title %}{% endblock %}</title>
<head></head>
<body>
<h3>{% block headTitle %}{% endblock %}</h3>
{% block content %} {% endblock %} {% block footer %}
<h3>嘿,这是继承了模版</h3>
{% endblock%}
</body>
</html>
prodect_info.html
{% extends "base.html" %}
{% block title %}产品信息{% endblock %}
<h3>{% block headTitle %}产品信息:{% endblock %}</h3>
{% block content %}
{{productName}}
{% endblock %}
user_info.html
{% extends "base.html" %}
{% block title %}用户信息{% endblock %}
<h3>{% block headTitle %}用户信息:{% endblock %}</h3>
{% block content %}
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
{% endblock %}
第三步 创建一个views.py,如下图:

from django.shortcuts import render_to_response def user_info(request):
name = '张伟'
age = 24
return render_to_response('user_info.html',{'name':name,'age':age}) def product_info(request):
productName = '律政先锋张大炮'
return render_to_response('product_info.html',{'productName':productName})
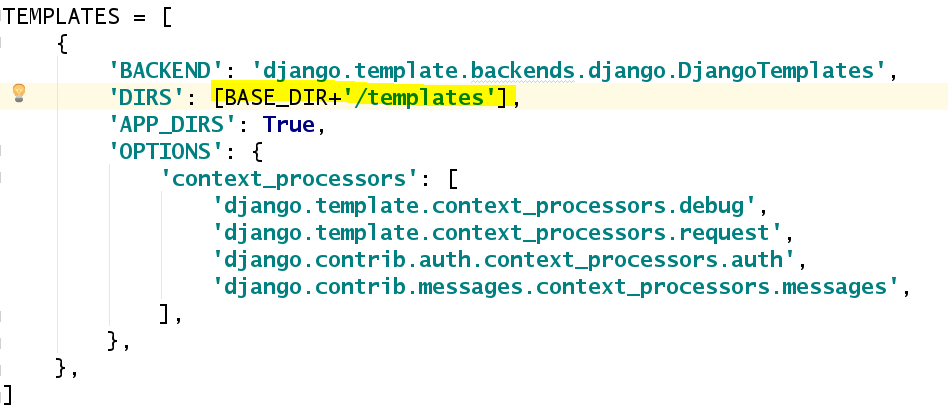
第四步 修改settings:

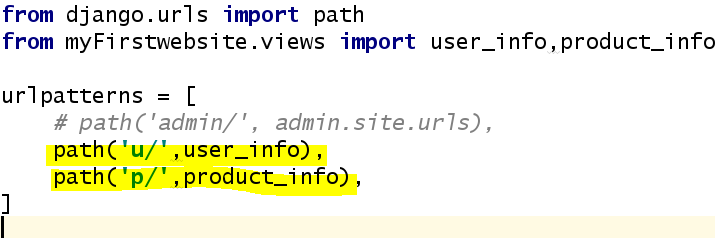
修改urls:

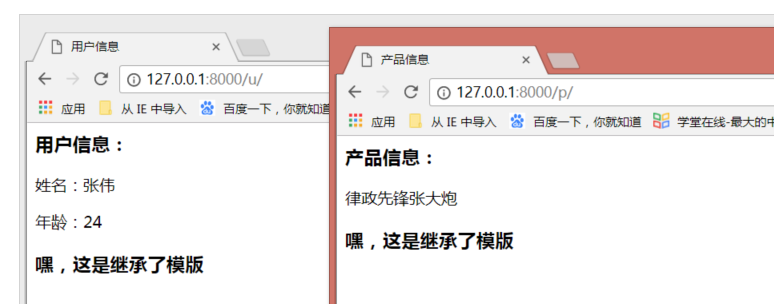
ok,搞定
最后
C:\Python36\python.exe manage.py runserver

参考文章:菜鸟教程 博客: http://www.cnblogs.com/wendoudou/p/template.html
django第二课 网页继承的更多相关文章
- CI(CodeIgniter)框架入门教程——第二课 初始MVC
本文转载自:http://www.softeng.cn/?p=53 今天的主要内容是,使用CodeIgniter框架完整的MVC内容来做一个简单的计算器,通过这个计算器,让大家能够体会到我在第一节课中 ...
- Kali Linux Web 渗透测试视频教程— 第二课 google hack 实战
Kali Linux Web 渗透测试— 第二课 代理简介 文/玄魂 课程地址: http://edu.51cto.com/course/course_id-1887.html 目录 shellKal ...
- 【第二课】深入理解Handler
简要讲解Handler是做什么的 我们知道,在Android中,app启动会启动一个进程一个线程——UI线程,UI线程是主线程,并且不允许这个线程阻塞超过5秒,一旦超过5秒就会ANR. 所以较为耗时的 ...
- Spark 3000门徒第二课scala面向对象总结
昨晚听了王家林老师3000门徒spark系列课程的第二课,讲述了scala面向对象知识,并且带着过了一遍Spark核心类:SparkContent,RDD的代码,下面写一下心得: RDD是抽象类,实现 ...
- Django中的Model继承
Django 中的 model 继承和 Python 中的类继承非常相似,只不过你要选择具体的实现方式:让父 model 拥有独立的数据库:还是让父 model 只包含基本的公共信息,而这些信息只能由 ...
- 【Web探索之旅】第三部分第二课:IP地址和域名
内容简介 1.第三部分第二课:IP地址和域名 2.第三部分第三课预告:协议 第三部分第二课:IP地址和域名 上一课我们说了在Web之中,全球各地有无数台机器,有些充当客户机,有些作为服务器. 那么这些 ...
- 【Web探索之旅】第二部分第二课:服务器语言
内容简介 1.第二部分第二课:服务器语言 2.第二部分第三课预告:框架和内容管理系统 第二部分第二课:服务器语言 介绍了Web的客户端,我们来谈谈Web的服务器端. 既然客户端有客户端的编程语言(HT ...
- 【C++探索之旅】第一部分第二课:C++编程的必要软件
内容简介 1.第一部分第二课:C++编程的必要软件 2.第一部分第三课预告:第一个C++程序 C++编程的必要软件 经过上一课之后,大家是不是摩拳擦掌,准备大干一场了呢. 这一课我们来做一些C++开发 ...
- 【C语言探索之旅】 第三部分第二课:SDL开发游戏之创建窗口和画布
内容简介 1.第三部分第二课: SDL开发游戏之创建窗口和画布 2.第三部分第三课预告: SDL开发游戏之显示图像 第三部分第二课:SDL开发游戏之创建窗口和画布 在上一课中,我们对SDL这个开源库做 ...
随机推荐
- Shell 基本语法
一. Linux基本命令 1.1. cp命令 该命令的功能是将给出的文件或目录拷贝到另一文件或目录中,功能十分强大. 语法: cp [选项] 源文件或目录 目标文件或目录 1.2. mv命令 用户可 ...
- js函数预编译
function fn(a){ console.log(a); var a = 123; function a(){} console.log(a); var b = function(){} con ...
- 获取手机的唯一标示uuid
NSString *idfv = [[[UIDevice currentDevice] identifierForVendor] UUIDString];
- Linux 系统中进程5中常见状态
运行.中断.不可终端.僵死.停止 R(运行):正在运行 or 在运行队列中等待: S(中断):处于休眠中,等待接收信号,并脱离改状态: D(不可中断):不响应信号输入,即使kill也不起作用: Z(僵 ...
- (并查集 建立关系)Parity game -- POJ -1733
链接: http://poj.org/problem?id=1733 http://acm.hust.edu.cn/vjudge/contest/view.action?cid=82830#probl ...
- Postman - 測試 API 的好工具
POSTMAN in Google APP Store 因為工作的關係,常常寫一些 API 供 APP 使用.以前傻傻的,每次測試的時候都會自己刻一個 HTML 的表單,一個一個填入 input ,接 ...
- java web 入门实例servlet篇(显示后台数据库列表,删除某一条记录并显示)
编写过程中需要注意的问题: 1.建立eclipse动态web工程时,需要改写编译后class文件的位置,通常情况下是这个位置:/WebContent/WEB-INF/classes 2.配置的页面链接 ...
- [诈骗]“中国移动”发送诈骗短信,china mobile 是骗子吗?
今年,这是我遇到的第二次短信诈骗了,两次的手法都是完全一样的.第一次,冒充的是招商银行的积分活动,结果我还真的输入了银行卡与取款密码. 输入完之后,我才醒悟,然后立刻打招商客服电话咨询,改行是否在进行 ...
- python的数据存储
Python存储数据 使用json.dump()和json.load() 不管专注的是什么,程序都把用户提供的信息存储在列表和字典等数据结构中.用户关闭程序时,你几乎总是要保存他们提供的信息:一种简单 ...
- AbpZero之企业微信---登录(拓展第三方auth授权登录)---第三步:需要注意事项
1.AbpZero的auth登录会在数据库中的AbpUserLogins表会根据你登录的ProviderKey和Provider来生成生成一条记录,ProviderKey在表中是唯一的: 2.要登录成 ...
