css3的overflow-anchor
overflow-anchor属性使我们能够选择退出滚动锚定,这是一个浏览器特性,旨在允许内容在用户当前的DOM位置上加载,而不需要在内容完全加载后更改用户的位置。
为何要有这个属性?
滚动锚定是一种浏览器特性,它试图阻止一种常见的情况,在DOM完全加载之前,你可以向下滚动一个网页,当它完成时,任何加载到当前位置的元素都会把你推到页面的下方。
这是有道理的,为什么会这样。
有一些CSS属性,我们应用于那些赋予它们大小(例如宽度)、形状(如转换)和位置(例如空白)的元素。
如果这些元素在我们在页面上滚动的时候没有加载,那么DOM将继续加载它们,即使它们位于我们当前的viewport之外,并且会在物理上扩展,为那些新加载的元素腾出空间。
随着DOM的增长,我们在页面上的位置会发生变化,以适应这些元素。
滚动锚定可以防止“跳跃”体验,因为在当前位置上方的DOM中发生变化时,锁定用户在页面上的位置。
这允许用户在页面上停留的位置,即使新元素被加载到DOM中。
overflow-anchor属性允许我们在事件中选择退出滚动锚定特性,因为它更倾向于允许内容在加载元素时重新流动。
语句
section {
overflow-anchor: [auto | none];
}
值域
- auto(默认):滚动事件使页面高度或宽度发生了改变,滚动条不会因此而改变指向的内容,而。允许滚动锚定。
- none:滚动事件使页面高度或宽度发生了改变,滚动条指向的内容也会随之而变。禁止滚动锚定。
你可能会把它应用到身体上,但是你可以把它作用到任何选择器上,如果这个元素滚动,它就会受到影响。
代码实例
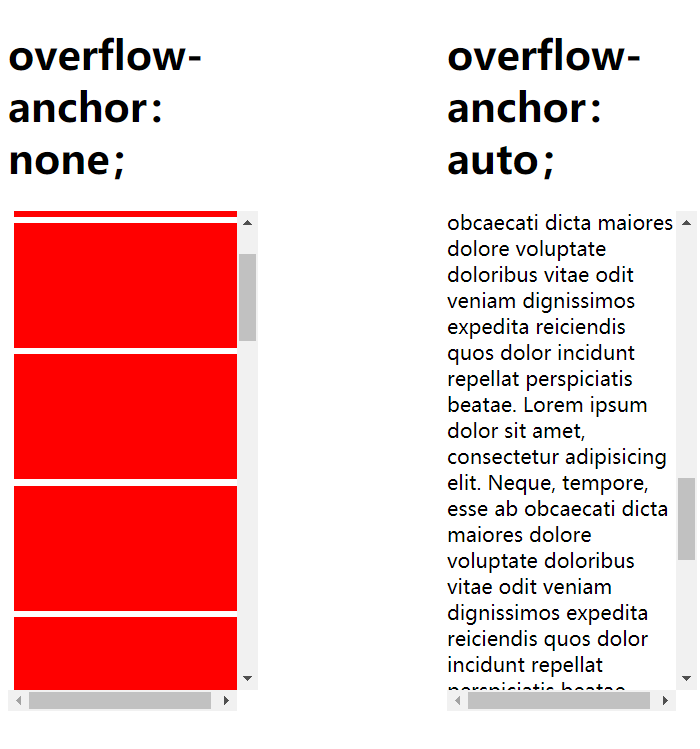
在这个演示中,当你在其中一个盒子里滚动时,它会在这个div的顶部添加一堆红色的框,通常会立即将内容向下推,这可能会让你分心,在文本中失去你的位置。
用过流锚:自动;滚动的位置被保留。
overflow-anchor:没有;
允许新插入的div影响滚动位置。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="木人子韦一日尘">
<meta name="QQ" content="2309485575">
<title>overflow-anchor</title>
</head>
<body >
<div style="width:200px;float:left;">
<h1>
overflow-anchor:auto;
</h1>
<div style="height:400px;overflow-y:scroll;overflow-anchor:none;" onscroll="
if(this.scrollTop>20){
var divTag=document.createElement('div');
divTag.setAttribute('style','margin:5px;width:100%;height:100px;background-color:red;');
if(this.children[0].children.length<10){
this.children[0].appendChild(divTag);
}
}
">
<div ></div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae.
</p>
</div>
</div> <div style="width:200px;float:right;">
<h1>
overflow-anchor:none;
</h1>
<div style="height:400px;overflow-y:scroll;overflow-anchor:auto;" onscroll="
if(this.scrollTop>20){
var divTag=document.createElement('div');
divTag.setAttribute('style','margin:5px;width:100%;height:100px;background-color:red;');
if(this.children[0].children.length<10){
this.children[0].appendChild(divTag);
}
}
">
<div></div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae.
</p>
</div>
</div>
</body>
</html>
我用手指滚动差不多的滚动距离

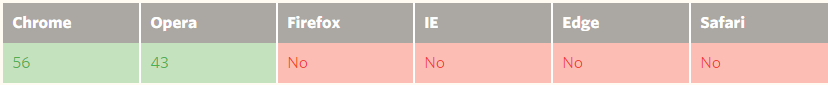
浏览器兼容性
在撰写本文时,over流量锚并不是当前的W3C标准,尽管该规范草案的报告草案可供阅读,并且自第56版以来已被Chrome采用。
Mozilla也在考虑在Firefox中使用类似的功能。
随着越来越多的浏览器采用滚动锚定功能,我们可能会看到更多的浏览器支持流锚,因为它提供了显式的控制来选择退出功能。
这个浏览器支持数据来自Caniuse,它有更多的细节。
一个数字表示浏览器支持该版本和up的特性。
台式

手机/平板电脑

css3的overflow-anchor的更多相关文章
- CSS3:overflow属性详解
1.Overflow overflow为溢出(容器),当内容超出容器时只需添加overflow属性值为hidden, 就可以把超出容器的部分隐藏起来: 如果内容超出容器却又不想其隐藏时可以将其属性值设 ...
- css3
CSS3的换行 如果某个单词太长,不适合在一个区域内,它扩展到外面: 自动换行属性允许您强制文本换行 - 即使这意味着分裂它中间的一个字: 允许长文本换行: p {word-wrap:break-wo ...
- H5、CSS3属性的支持性以及flex
一.项目中用到一个flex属性,但是应用了flex的父容器只设置了width,没有设置height,此时每一个应用了上面提到的属性的样式的div都重叠在了一起,在IE10,IE11出问题,IE9没有问 ...
- 2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼
2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼 转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升:IE10 随着 Windows 8 在 ...
- 2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼【转】
摘要: 这篇文章给大家带来<五大主流浏览器 HTML5 和 CSS3 兼容性大比拼>,让我们一起来看看2013年的浏览器现状.浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 ...
- CSS3 教程
CSS3 教程 CSS 用于控制网页的样式和布局. CSS3 是最新的 CSS 标准. 本教程向您讲解 CSS3 中的新特性. 开始学习 CSS3! 更多:http://www.runoob.com ...
- CSS3 文本效果(阴影)
CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow box-shadow text-overflow word-wrap word-break CSS3 的文本阴 ...
- CSS3:CSS3 文本效果
ylbtech-CSS3:CSS3 文本效果 1.返回顶部 1. CSS3 文本效果 CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow bo ...
- css3之文本text-overflow 与 word-wrap, word-break
CSS3 Text Overflow属性 CSS3文本溢出属性指定应向用户如何显示溢出内容 语法: text-overflow:clip | ellipsis 但是text-overflow只是用来说 ...
- css3 练习
css3 文本效果 css3中包含几个新的文本特征 在本章中您将了解一下文本属性 text-shadow box-shadow word-wrap word-break css3 的文本阴影 css3 ...
随机推荐
- ASP.Net Core 2.2 MVC入门到基本使用系列 (四)
本教程会对基本的.Net Core 进行一个大概的且不会太深入的讲解, 在您看完本系列之后, 能基本甚至熟练的使用.Net Core进行Web开发, 感受到.Net Core的魅力. 本教程知识点大体 ...
- Java编程中获取键盘输入实现方法及注意事项
Java编程中获取键盘输入实现方法及注意事项 1. 键盘输入一个数组 package com.wen201807.sort; import java.util.Scanner; public clas ...
- select * 和 select 所有字段写出来 ,速度对比!
从很早时候,听老师说 select * from table 比 select a,b,c,d from table 要慢很多.3年来从未测试. 今天没事测一测, 不测不知道,一测吓一跳. 当然 ...
- VUE.js 中取得后台原生HTML字符串 原样显示问题
今天使用vue调试页面,发现了页面上的一个问题,后台数据传过来的HTML字符串并没有被转换为正常的HTML代码,一拍脑门,发现忘记转换了,于是满心欢喜加上了{{{}}}.但是之后构建发现报错: 为此去 ...
- powerviot install in sharepoint 2013
1.在app server安装powerviot for sharepoint,然后进行配置powerviot 2.powerviot配置之前需要设置security token service以及e ...
- 构造回文-C++实现
腾讯2017暑期实习生招聘笔试题……做了一个世纪才做出来 //腾讯2017暑期实习生招聘第一道题.做了一个世纪才做出来………………太菜了 /** 题目: 给定一个字符串s,你可以从中删除一些字符,使得 ...
- PropertyPlaceHolderConfigurer中的location是不是用错了?
本文由作者张远道授权网易云社区发布. spring中常用PropertyPlaceHolderConfigurer来读取properties配置文件的配置信息.常用的配置方式有两种,一种是使用loca ...
- s11 day105
- Java基础学习篇---------static
一.static的使用 1.使用static定义的属性往往通过类名直接调用,它的属性(方法)不属于某一个的对象的.所以对象没有创建之前就可以对static的属性的调用,方法亦如此. 2.static ...
- leetcode 120. 三角形最小路径和 JAVA
题目: 给定一个三角形,找出自顶向下的最小路径和.每一步只能移动到下一行中相邻的结点上. 例如,给定三角形: [ [2], [3,4], [6,5,7], [4,1,8,3] ] 自顶向下的最小路径和 ...
