Ionic3 UI组件之 Gallery Modal
Gallery Modal可以理解为相册的预览界面。可以显示网络图片,也可以显示base64Image。
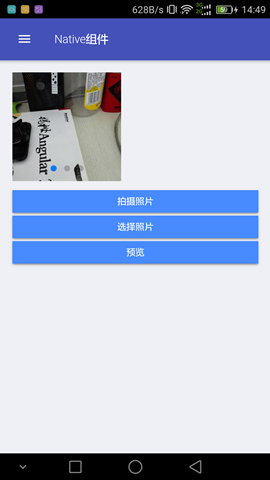
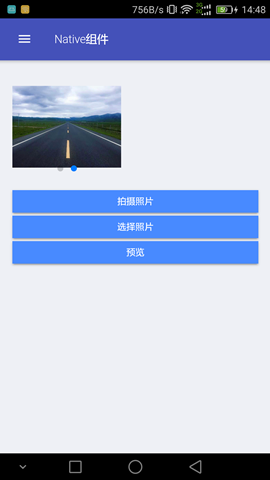
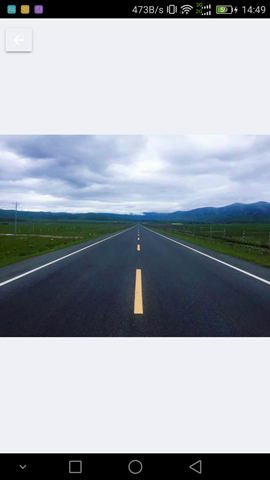
在这个例子中,我用来实现图片的预览功能。
相机拍照,或者相册选择图片后,用缩略图组件显示缩略图,点击缩略图可以预览大图。
组件特性:
- 支持手势缩放
- 可加载网络图片,也可以加载本地图片或者base64Image
参考地址:https://github.com/nikini/ionic-gallery-modal
=========================================================
1)安装包:
npm install ionic-gallery-modal --save
2)在app.module.ts中添加:
import { GalleryModal } from 'ionic-gallery-modal';
import { ZoomableImage } from 'ionic-gallery-modal';


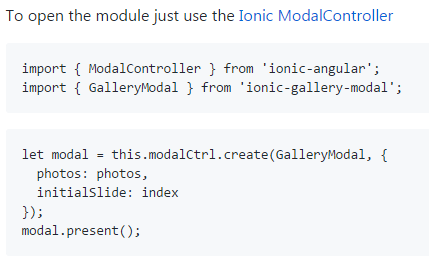
3)在你的页面中直接使用ModalController来展示:

注意photos数组里面,加上url属性,默认格式为Array[{ url: string }],否则组件找不到url。
initialSlide是默认加载的图片的索引,不要超出索引范围。
效果如下:




Ionic3 UI组件之 Gallery Modal的更多相关文章
- 第31讲 UI组件之 Gallery画廊控件
第31讲 UI组件之 Gallery画廊控件 1.Gallery的简介 Gallery(画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息.Gallery只 ...
- Ionic3 UI组件之 ImagePicker
ImagePicker插件实现设备上的多个图像选择的功能. 组件特性: 统一选择界面,避免不同设备选择界面不一样的问题: 支持多选,并且可以设置最多选择的张数: 选择数量超出设置时会提示: Camer ...
- Ionic3 UI组件之 PhotoViewer
PhotoViewer是常用的Cordova Plugin之一,用来显示图片. 组件特性: 根据Url显示图片 支持手势,可放大缩小 带分享按钮,可分享图片 带关闭按钮 加载错误时自动关闭组件 支持B ...
- Ionic3 UI组件之 ImageLoader
ImageLoader:通过后台线程加载图片(异步)并缓存.类似于Glide或者Picasso. 组件特性: 后台线程下载图片,下载速度更快,不使用webview的资源: 缓存图像.图像将在您下次显示 ...
- Ionic3 UI组件之 ImageViewer
组件特性: 轻触图片可全屏查看 手势上下滑动可关闭全屏查看 点击导航箭头可关闭视图 双击查看全图,并可放大 参考地址:https://github.com/Riron/ionic-img-viewer ...
- Ionic3 UI组件之 autocomplete
无论是web开发还是app开发,autocomplete是常用组件之一. 可惜截止到目前,ionic官方并未提供此组件. ionic2-autocomplete是GitHub上的开源的Ionic2组件 ...
- 【共享单车】—— React后台管理系统开发手记:UI菜单各个组件使用(Andt UI组件)
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- AngularJs的UI组件ui-Bootstrap分享(十)——Model
Model是用来创建模态窗口的,但是实际上,并没有Model指令,而只有$uibModal服务,创建模态窗口是使用$uibModal.open()方法. 创建模态窗口时,要有一个模态窗口的模板和对应的 ...
- 第29讲 UI组件之 ListView与 BaseAdapter,SimpleAdapter
第29讲 UI组件之 ListView与 BaseAdapter,SimpleAdapter 1.BaseAdapter BaseAdapter是Android应用程序中经常用到的基础数据适配器,它的 ...
随机推荐
- 常见NoSQL的CAP归类
关注一致性和可用性的 (CA) 这些数据库对于分区容忍性方面比较不感冒,主要采用复制(Replication)这种方式来保证数据的安全性,常见的CA系统有:1. 传统关系型数据库,比如Postgres ...
- VisualStudio神级插件Resharper的基本配置和使用技巧大全+Resharper性能优化
所谓工欲善其事,必先利其器.尽管visual studio本身已经非常强大,但优秀的插件仍然可以帮开发者大大提高效率. ReSharper是一款由jetbrain开发的针对C#,VB.NET,ASP. ...
- MongoDB的下载、安装与部署方法
1.什么是MongoDB? 它是介于关系型数据库和非关系型数据库之间的一种NoSQL数据库,用C++编写,是一款集敏捷性.可伸缩性.扩展性于一身的高性能的面向文档的通用数据库. 2.为什么要用Mong ...
- WPF 图片抗锯齿,尤其是小图片更为严重
WPF 图片抗锯齿,尤其是小图片更为严重 UseLayoutRounding="True" 搞定,就是这么给力,分享给大家
- 虚幻4随笔 三 从UE3到UE4
笔者有幸参与过两个UE3项目,完全不同的使用方法,总共用了5.6年.引擎学习最好还是能参与项目,自己看的话往往容易纠结到一些细节上去,而引擎之所以是引擎,重要的恰恰是在容易被人忽视的工作流上.单从细节 ...
- 二叉堆的实现(数组)——c++
二叉堆的介绍 二叉堆是完全二元树或者是近似完全二元树,按照数据的排列方式可以分为两种:最大堆和最小堆.最大堆:父结点的键值总是大于或等于任何一个子节点的键值:最小堆:父结点的键值总是小于或等于任何一个 ...
- 2018 Multi-University Training Contest 3
claris出题,orzzzzzz.前一天晚上说是贪心专场,喵喵喵??? 之前clsris说难题扔多校了,据说07,13是女生赛撤下来的题,喵喵喵??? A.Ascending Rating 题目传送 ...
- Spring Boot快速搭建Web工程
先想一下,正常我们想要创建一个web服务,首先需要下载tomcat,创建web工程,配置各种web.xml,引入spring的配置,各种配置文件一顿倒腾.....下载有了spring boot,你创建 ...
- 验证resneXt,densenet,mobilenet和SENet的特色结构
简介 图像分类对网络结构的要求,一个是精度,另一个是速度.这两个需求推动了网络结构的发展. resneXt:分组卷积,降低了网络参数个数. densenet:密集的跳连接. mobilenet:标准卷 ...
- window本地运行mapreduce程序
mapreduce的运行方式一般有两种,一是从本地导出一个jar包,在传到虚拟机上运行,这样调试起来非常的不方便,如果出现错误就需要重新导出jar包. 第二种方式是在本地直接运行,但是在运行前需要进行 ...
