18-[JavaScript]-函数,Object对象,定时器,正则表达式
1、函数创建


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript"> //函数的创建
/*
* py中的函数的声明
def add():
pass 调用
add() *
* */
//1.js中的函数的声明 记得:有函数的声明 就一定有调用
function add(){
// alert("函数被调用了")
//执行的一些操作
} //2.函数的执行
add() /*
//二,声明函数的时候带参数
function add2(a,b){
alert(a+b)
} add2(3,4)
*/
//三,声明函数的时候带参数,并且有返回值
function add3(x,y){
return x+y;
} var sum = add3(4,5)
alert(sum)
</script>
</html>
2、对象Object







<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript"> //1.对象的创建 //1.字面量方式创建 推荐使用这种方式 简单直观
//key:value
var stu = {
name:'alex',
age:22,
fav:'鸡汤'
}
console.log(stu)
console.log(window)
//点语法: 包括get方法和set方法
var n = stu.name;
console.log(n) stu.age = 34;
console.log(stu.age) //2.使用Object()创建对象
// function add(){
//
// }
// add() // Object() 构造函数 1.首字母大写 碰见构造函数 要想创建对象 new var obj = new Object(); obj.name = 'xiaomage'
console.log(obj) //------------构造函数创建对象------------------ //1.函数名首字母要大写
//2.构造函数不需要return
//3.为对象添加成员变量: this.name = 'alex' var Stu = function(){
this.name = '武sir';
this.age = 18;
this.fav = function(){
console.log('泡妹子')
}
} //创建这个对象
var s = new Stu();
console.log(s) var s1 = new Stu();
console.log(s1) //弊端:每次new一个对象 里面的成员变量和方法都一样 //推荐大家使用的构造函数的方式 function Animal(){
this.name = 'jingjing';
this.age = 12
// this.fav = function(){
// console.log(this.age)
// } } Animal.prototype.showname = function () {
//执行相应的操作
alert(this.name)
}
Animal.prototype.showname2 = function () {
alert(this.name)
}
Animal.prototype.showname3 = function () {
alert(this.name)
}
Animal.prototype.showname4 = function () {
alert(this.name)
} var a = new Animal() a.showname() </script>
</html>
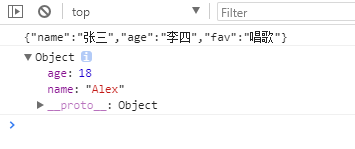
3、对象补充:json转换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
var json1 = {
name : '张三',
age : '李四',
fav : '唱歌'
};
var str1 = '{"name": "Alex", "age": 18}'; //将JSON转化为JSON字符串
var jsonStr1 = JSON.stringify(json1)
console.log(jsonStr1) //将json字符串转化为JSON
var json2 = JSON.parse(str1);
console.log(json2) </script>
</html>

4、定时器

//定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器

//实时刷新时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
var n = 0;
var time = null; time = setInterval(function(){
n++;
console.log(n) },1000); //setTimeout(code,1000) setTimeout(function(){
console.log(time); window.clearInterval(time)
},5000)
</script>
</html>

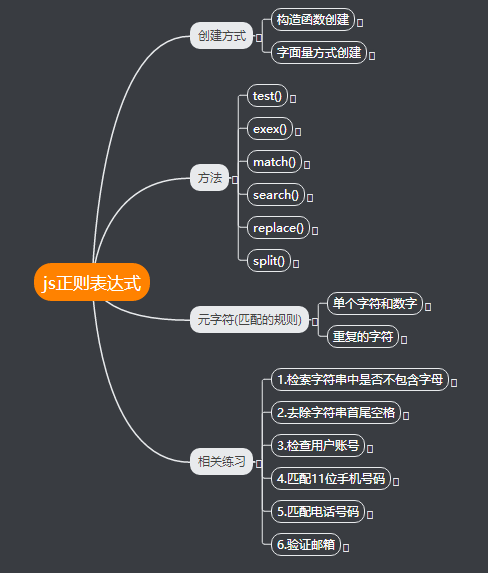
5、正则表达式
https://www.processon.com/view/link/5add4ef9e4b04691064d5e37

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//RegExp对象 //创建正则对象方式1
//参数1 正则表达式(不能有空格)
//参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是第一个匹配后停止)和i(忽略大小写吧) var str = 'hello World';
var reg1 = new RegExp('e','ig');
console.log(reg1) //2.字面量方式创建
var reg2 = /o/gi;//检测字符e,不区分大小写,全局匹配 //正则对象提供的检索方式
//test() 检测字符串中是否包含定义字符模式,返回布尔
//要检索的字符在字符串str中 返回true
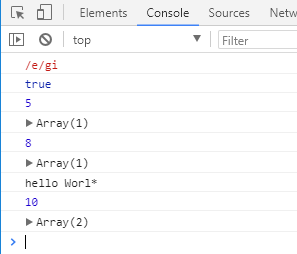
console.log(reg2.test(str)); //2.2 exec() 具体执行匹配,返回数组
console.log(reg2.lastIndex); // 2 保存一次匹配时开始的下标
console.log(reg2.exec(str)); //["o", index: 7, input: "hello world"]
console.log(reg2.lastIndex); // //3.常用方法
//match
var reg3 = /d/g; console.log(str.match(reg3)) //2.replace替换: str.replace(被替换的,替换的)
console.log(str.replace(reg3,'*')); //3.search()
console.log(str.search(reg3));//查询字符串在字符中出现的位置 下标 //4.split()
console.log(str.split(reg3)); </script>
</html>

6、元字符
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function (){
//元字符
//1.单个字符和数字
//1 . 匹配除换行符以为的任意字符
var str = "oweb";
var reg = /./g;
console.log(reg.exec(str));
var str = "www/baidu/com";
var reg = /www\......\.com/g; //如果想不让字符有其他意义 转义\
console.log(reg.exec(str)); //2. [] 匹配[]里面的任意一个字符
var str1 = "4awebadsads";
var reg1 = /[a-zA-Z0-9]/g; // 匹配字母还是数字
console.log(reg1.exec(str1)); var str2 = "1s34";
var reg2 = /[0-9][0-9][0-9]/g;
console.log(reg2.exec(str2)); //3. [^] 所有不在这个范围内的字符
var str3 = "abd";
var reg3 = /[^a-z]/g; //匹配除小写字母以外的任意字符
console.log(reg3.exec(str3)); //4. \
var str4 = "web";
var reg4 = /\d/g; //匹配数字
var reg5 = /\D/g; //非数字
console.log(reg4.exec(str4)); //null
console.log(reg5.exec(str4)); //w var reg6 = /\w/g; //匹配数字 字母 下划线_
var reg7 = /\W/g; //匹配除数字 字母 下划线以外的任意字符
console.log(reg6.exec(str4)); //w
console.log(reg7.exec(str4)); //null var reg8 = /\s/g; //空格
var reg9 = /\S/g; //非空白字符
console.log(reg8.exec(str4)); //null
console.log(reg9.exec(str4)); //w //5 锚字符 ^以什么开头 $以什么结尾
var str = "www.";
var reg10 = /^www/g; // ^字符
console.log(reg10.exec(str)); var reg11 = /www\.$/g; //字符$
console.log(reg11.exec(str)); //重复的字符
//? 匹配前面的字符0个或一个 ,
var strs = "webr44546ere";
var reg12 = /[0-9]?/g;
console.log(reg12.exec(strs)); //* 匹配0个或任意多个字符 尽可能多的匹配
var reg13 = /[a-z]*/g; //匹配小写字母,0个或多个
console.log(reg13.exec(strs)); //+ 至少匹配一次
var reg14 = /\d+/g;
console.log(reg14.exec(strs)); //{4}
var stra = "11274567800";
var rega = /^1\d{10}$/g; //匹配连续的四个数字
console.log(rega.exec(stra)); //{1,4} 最少一个最多4个
var strb = "edg";
var regb = /^[a-zA-z]{2,3}$/g;
console.log(regb.exec(strb)); //|| 竖线 或者
var strc = "www.google"; //baidu google ujiuye
var regc = /www.baidu|google|ujiuye/g;
console.log(regc.exec(strc)); //() 分组
var strc = "www.google"; //baidu google ujiuye
var regc = /www.(baidu)|(google)|(ujiuye)/g;
console.log(regc.exec(strc)); console.log(RegExp.$1);
console.log(RegExp.$2);
console.log(RegExp.$3); var str = "helloworld";
var reg = /(hello)(world)/g;
/* console.log(reg.exec(str));
console.log(RegExp.$1);*/
console.log(str.replace(reg,"$2 $1")); }
</script>
</head>
<body> </body>
</html>
7、正则表达式练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则表达式相关练习</title>
</head>
<body>
<script type="text/javascript"> //正则表达式练习 http://www.w3school.com.cn/jsref/jsref_obj_regexp.asp window.onload = function () {
//1.检索字符串中是否不包含字母
var str = '12';
var reg1 = /[^a-zA-Z]/g;
console.log(reg1.test(str));
if(reg1.test(str)){
console.log('不包含');
}else{
console.log('包含');
} //2.去除字符串首尾空格
var str2 = ' hello world! ';
//开头的空格
var reg =/^\s+/ig; // + 1到多次!
var str3 = str2.replace(reg,""); var reg2 = /\s+$/ig;
var str4 = str3.replace(reg2,"");
console.log("|"+str4+"|"); //3.检查用户账号
function checkUser(str) {
var re = /^[a-zA-Z]\w{3,15}$/ig;
if(re.test(str)){
console.log('正确')
}else{
console.log('错误')
}
}
checkUser('alex_haha'); //4.手机号码 11位数字以1开头
function checkMobile(str) {
var re = /^1\d{10}$/ig;
if(re.test(str)){
console.log('正确')
}else{
console.log('错误')
}
}
checkMobile('13788881239');
checkMobile('137893813323'); //5.电话号码 区号+号码 区号以0开头 3位或4位
// 号码由7位或8位数字组成
// 区号与号码之间可以无连接符,也可以"-"连接
function checkPhone(str) {
var re = /^0\d{2,3}-?\d{7,8}$/ig;
if(re.test(str)){
console.log('正确')
}else{
console.log('错误')
}
}
checkPhone("095-12345678"); //6.邮箱
//规则:第一部分@第二部分
//第一部分:由字母 数字 下划线 短线 - 点号 . 组成
//第二部分:为一个域名 域名由 字母 数字 短线 短线 - 域名后缀组成
// 域名后缀一般为 .xxx 或者 .xxx.xx 一区的域名后缀一般为 2-4 位,如cn,
function checkEmail(str) {
var re = /^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/ig;
if(re.test(str)){
console.log('正确')
}else{
console.log('错误')
}
}
checkEmail('alex@cnbolgs.cn'); } </script>
</body>
</html>
18-[JavaScript]-函数,Object对象,定时器,正则表达式的更多相关文章
- JavaScript函数与对象
函数 函数的定义 JavaScript中的函数和Python中的非常类似,只是定义方式有点区别. // 普通函数定义 function f1() { console.log("Hello w ...
- javascript 函数与对象
javascript中的函数是非常重要的概念,也是比较难于理解的一个知识点! 下面就来聊聊函数: JS基于对象:什么是基于对象呢?简单的说所有代码都是"对象"; 比如函数: fun ...
- javascript ES5 Object对象
原文:http://javascript.ruanyifeng.com/stdlib/object.html 目录 概述 Object对象的方法 Object() Object.keys(),Obje ...
- JavaScript 函数与对象的 简单区别
直接上例子 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <met ...
- 第二章JavaScript 函数和对象
1 JavaScript 函数 1.1 声明函数的方式 function 关键字 匿名函数方式(表达式方式) Function 构造函数方式 1.2 参数问题 形参和实参数量问题 可选形参(参数默认值 ...
- 2015第37周五javascript函数arguments对象巧用一
Javascript函数的一个巧妙利用:假定action中有一个JSONObject类型的对象data,其值有可能为空,则前台JSP页面的JS代码中想直接通过EL表达式,即${data}的形式访问对象 ...
- 【JS小技巧】JavaScript 函数用作对象的隐藏问题
用户反馈 @消失的键盘 在论坛反馈了一个问题,在 AppBoxMvc 中的 Title 模型中,如果将 Name 属性改名为小写的 name 属性,就会报错: 因为这是一个 ASP.NET MVC 的 ...
- 【JS小技巧】JavaScript 函数用作对象的隐藏问题(F.ui.name)
用户反馈 @消失的键盘 在论坛反馈了一个问题,在 AppBoxMvc 中的 Title 模型中,如果将 Name 属性改名为小写的 name 属性,就会报错: 因为这是一个 ASP.NET MVC 的 ...
- JavaScript函数、对象和数组
一.JavaScript函数 1.定义函数:函数的通用语法如下 function function_name([parameter [, ...]]) { statements; } 由关键字func ...
- JavaScript之Object对象常用属性与方法手册
MDN Object参考地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Obje ...
随机推荐
- 转: 根据屏幕分辨率,浏览器调用不同css
<link type="text/csss" href="" rel="stylesheet"/> <link type= ...
- django 板块动态切换
需求:在同一页面的不同板块上可以实现动态切换,使用一个view实现,具体如下图所示,点击phy显示物理机列表,点击vm显示虚机列表,phy.vm对应的url均是动态生成: ...
- 生成器-yield初接触
什么是生成器? 生成器的实质就是迭代器 在python中有三种方式来获取生成器 1. 通过生成器函数 2. 通过各种推导式实现生成器 3. 通过数据的转换也可以获取生成器 将函数中的return换成y ...
- 021.14 IO流 管道流
用的频率不高特点:读取管道和写入管道对接,需要是用多线程技术,单线程容易死锁 使用connect方法连接两个流,实现边读编写,和node.js的管道流差不多 //##主函数位置 public stat ...
- 【原创】python内存泄漏以及python flask框架莫名coredump
1.python内存泄漏 今天在看服务器上的进程时,用top查的时候,发现一个一直跑的脚本程序内存竟然达到了1.6G,这个脚本我有印象,一开始仅占用20M左右,显然是内存泄漏了. 用gc和objgra ...
- Matlab面向对象编程基础
DeepLab是一款基于Matlab面向对象编程的深度学习工具箱,所以了解Matlab面向对象编程的特点是必要的.笔者在做Matlab面向对象编程的时候发现无论是互联网上还是书店里卖的各式Matlab ...
- ORA-28001: the password has expired (DBD ERROR: OCISessionBegin)解决办法
1.问题描述: 打开oracle在线管理页面发现这个错误:界面如下 2问题原因 造成这个问题的主要原因是因为DBSNMP .SYSMAN用户密码已经过期. 3解决办法 可以使用sys以管理员的身份登录 ...
- 学习python第三天单行函数
1.去重:distinct关键字 需求:查看公司一共有多少部门? select department_id from employees;此代码会查出107条记录,存在部门重复的问题! select ...
- 【bzoj 2839】集合计数
权限题 根据广义容斥的套路就很好做了 设\(g_i\)表示交集至少有\(i\)个元素,\(f_i\)表示交集恰好有\(i\)个元素 显然有 \[g_i=\sum_{j=i}^n\binom{j}{i} ...
- HBase学习之路 (十一)HBase的协过滤器
协处理器—Coprocessor 1. 起源 Hbase 作为列族数据库最经常被人诟病的特性包括:无法轻易建立“二级索引”,难以执 行求和.计数.排序等操作.比如,在旧版本的(<0.92)Hba ...
