java基础70 负责静态的网页制作语言XML(网页知识)
HTML:负责网页结构的
CSS:负责网页的样式(美观)
JavaScript:负责客户(浏览器)端与用户进行交互
1、HTML语言的特点
1.由标签组成
2.语法结构松散
3.大小写不区分
4.结束标签与开始标签不一定匹配
2、XML语言的特点
xml文件是以xml后缀结尾
xml文件需要使用xml解析器去解析.浏览器内置了xml解析器
语法:<student>student</student> 开始标签 标签内容 结束标签
1.xml标签区分大小写.
2.xml标签一定要正确的配对
3.不能以数字开头
4.xml标签中间不能有空格
3、HTML和XML的区别
| HTML(超文本标记性语言) | xml(可扩展标签语言) | |
| 标签: | 标签是w3c组成指定,是固定的,约100 | 这个由开发者自定义的(要按照一定语法定义) |
| 作用: | 负责网页的结构 | 负责带关系的数据(作为软件的配置文件):如下所示 properties文件:key-value <user> <name>jack</name> <passworld>123456</passworld> </user> 作为数据库的载体(存储数据,小型"数据库")【实际上,不是数据库】 |
4、XML的属性
1.属性值必须用引号包含,不能省略,也不能单双混用!!!
2.一个标签内可以有多个属性,但是不能出现重复的属性名!!!
5、特殊字符(转义字符)
- < <
- > >
- " "
- 空格
6、实例
例1:
- <?xml version="1.0" encoding="utf-8"?><!-- 指定编码形式 -->
- <!-- CDATA块:作用是,将该块中的内容以文本的形式显示出来
- 特殊字符(转义字符):
- < <
- > >
- " "
- 空格
- -->
- <contactList>
- <contact>
- <num>007</num>
- <name>张三</name>
- <age>500</age>
- <phone>18164109591</phone>
- <email>872855221@qq.com</email>
- <QQ>872855221</QQ>
- </contact>
- <contact>
- <![CDATA[
- <num>008</num>
- <name>李四</name>
- <age>18</age>
- <phone>13884109591</phone>
- <email>152755221@qq.com</email>
- <QQ>152755221</QQ>
- ]]>
- </contact>
- <p>hello</p>
- </contactList>
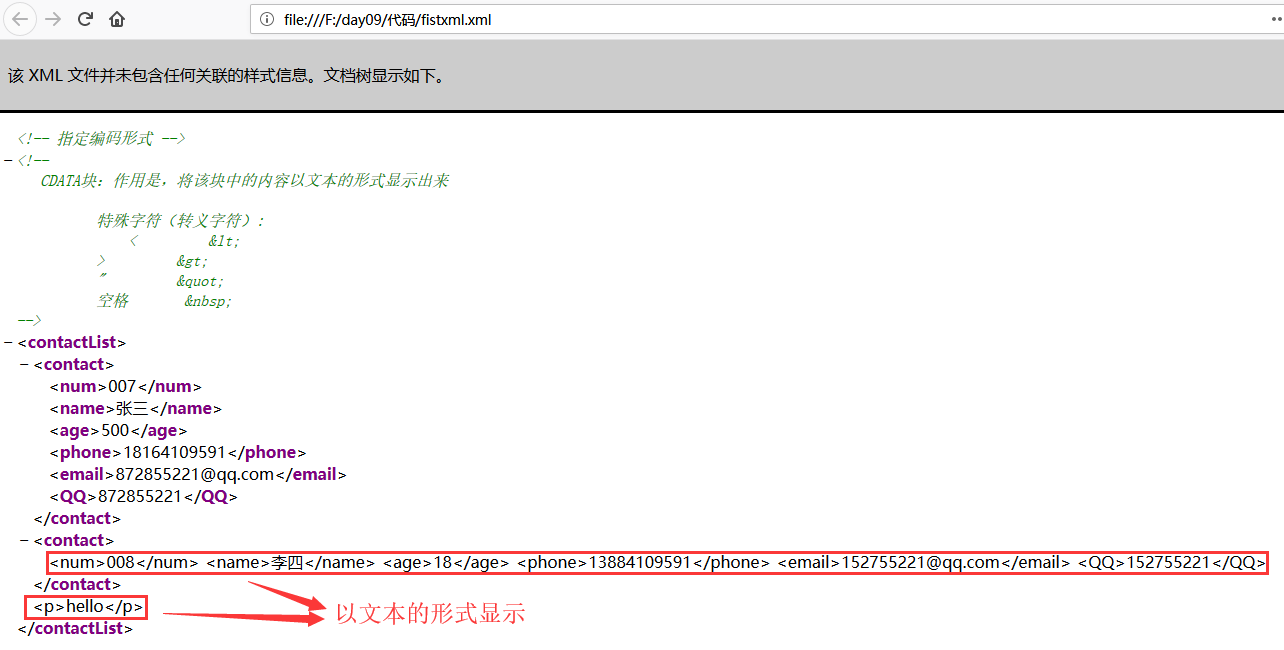
例1结果图

例2:
- <?xml version="1.0" encoding="utf-8"?><!-- 指定编码形式 -->
- <?xml-stylesheet type="text/css" href="contacts.css"?> <!-- 作用:在浏览器中显示时,只显示标签中的内容,不显示标签。后面href中的内容是用来调样式的css文件 -->
- <!--
- 需求:通讯录系统
- 联系人数据:编号,(唯一) 姓名 年龄 电话 邮箱 QQ
- 要求:
- 1.设计一个xml文件,用于存储联系人信息数据
- 2.这个xml文件是可以存储多个联系人的
- -->
- <contactList>
- <contact>
- <num>007</num>
- <name>张三</name>
- <age>500</age>
- <phone>18164109591</phone>
- <email>872855221@qq.com</email>
- <QQ>872855221</QQ>
- </contact>
- <contact>
- <num>008</num>
- <name>李四</name>
- <age>18</age>
- <phone>13884109591</phone>
- <email>152755221@qq.com</email>
- <QQ>152755221</QQ>
- </contact>
- <p>hello</p>
- </contactList>
contacs.css文件

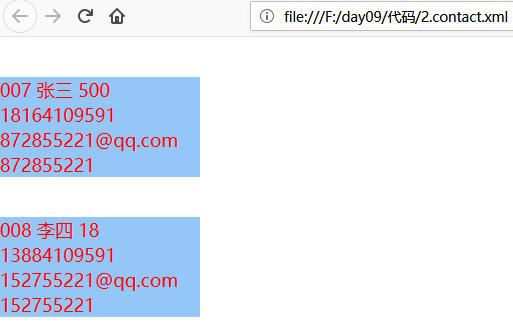
例2结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9541309.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
java基础70 负责静态的网页制作语言XML(网页知识)的更多相关文章
- Java基础83 JSP标签及jsp自定义标签(网页知识)
1.JSP标签 替代jsp脚本,用于jsp中执行java代码1.1.内置标签: <jsp:forward></jsp:forward> 相当于:request.getReu ...
- java基础54 网络通讯的三要素及网络/网页编程的概述
1.概述 网络编程注意解决的是计算机(手机.平板.....)之间的数据传输问题. 网络编程:不需要基于html基础上,就可以进行数据间的传输.比如:FeiQ.QQ.微信..... ...
- Java 基础之 static 静态
static表示“全局”或者“静态”的意思,用来修饰成员变量和成员方法,也可以形成静态static代码块,但是Java语言中没有全局变量的概念. 被static修饰的成员变量和成员方法独立于该类的任何 ...
- java基础-Map的静态初始化以及Map的遍历等.....................
1.map的静态初始化,以及map遍历的几种方法: package com.cy.test; import java.util.HashMap; import java.util.Iterator; ...
- 【JAVA基础&Python】静态/非静态代码块
/* * * static静态代码块: * 调用静态属性的时候 对应类里面的静态代码块就会被直接执行 * 注意: 只会执行一次,只能调用类内静态结构的(方法/属性) * 作用: 初始化类的属性 * * ...
- java基础59 JavaScript运算符与控制流程语句(网页知识)
1.JavaScript运算符 1.1.加减乘除法 加法:+(加法,连接符,正数) true是1,false是0 减法:- 乘法:* 除法:/ 1.2.比较运算符 ...
- 网页制作常用的CSS知识
在制作网页中,我们会用到很多CSS的知识,在这里我简单的总结了一些. div 划分区块 ul,li 无序列表(配合划分区块) ol,li 有序列表 a 超链接标签 p 段落标签 h 标题标签 i ...
- JAVA基础针对自己薄弱环节总结01(循环之前的知识)
java中的标识符 组成:数字.字母.下划线.美元$符号组成. 规则:不能由数字开头. 类名:每一个单词的首字母大写 包名:所有小写 变量名.方法名:第一个单词首字母小写.后面首字母大写 常 ...
- 《Java基础复习》—常识与入门
突然发现自己Java基础的底子不到位,复习! 所记知识会发布在CSDN与博客网站jirath.cn <Java基础复习>-常识与入门 一.Java语言的知识体系图 分为三部分 编程语言核心 ...
随机推荐
- 20135239 Linux内核分析 期中总结
期中总结 链接 网易云课堂 MOOC 摘录与实验内容 第一周: http://www.cnblogs.com/20135239-yxlm/p/5216842.html 第二周: http://www. ...
- centos详细安装redis步骤
1. 从官网(http://redis.io)下载最新稳定版2. 使用命令解压下载的tar包:tar –zxvf redis-3.2.0.tar.gz3. 通过命令cd redis-3.2.0进入源码 ...
- 主角场景Shader效果:光影
基本思路:unity有一种很容易实现光影效果的神器,那就是unity自带的projector. 首先需要用到两张贴图: 一张投影需要的光圈贴图,如下: 一张根据远近距离显示暗淡的贴图(左至右,白渐变黑 ...
- 【Asp.net入门2-01】C#基本功能
C#是一种功能强大的语言,但并不是所有程序员都熟悉我们将在本书中讨论的所有功能.因此, 本章将介绍优秀的Web窗体程序员需要了解的C#语言功能. 本章仅简要介绍每一项功能.有关C#语言本身的知识不是本 ...
- unity脚本封装成dll
先申明一下这样做是有需要的.当我们需要把脚本提供给第三方使用,而又不希望对方看到具体的实现过程,这时候就需要将代码封装编译成dll文件,供第三方调用.或是多个项目都要用到同一个模块或同样的功能,则可以 ...
- SQL2005函数大全
表达式:是常量.变量.列或函数等与运算符的任意组合.以下参数中表达式类型是指表达式经运算后返回的值的类型 字符串函数 函数名称 参数 示例 说明 ascii (字符串表达式) select ascii ...
- Spring Boot的属性加载顺序
伴随着团队的不断壮大,往往不需要开发人员知道测试或者生产环境的全部配置细节,比如数据库密码,帐号信息等.而是希望由运维或者指定的人员去维护配置信息,那么如果要修改某项配置信息,就不得不去修改项 ...
- ipynb to pdf
Q: 如何把jupyter notebook 转为 pdf 文档? A: 尝试了几种python包, 结果都没有成功. 包括: xhtml2pdf, 查看官方的介绍说用pandoc也是一种方法, 但是 ...
- 最长递增子序列(LIS)(转)
最长递增子序列(LIS) 本博文转自作者:Yx.Ac 文章来源:勇幸|Thinking (http://www.ahathinking.com) --- 最长递增子序列又叫做最长上升子序列 ...
- 【专题】计数问题(排列组合,容斥原理,Prufer序列)
[容斥原理] 对于统计指定排列方案数的问题,一个方案是空间中的一个元素. 定义集合x是满足排列中第x个数的限定条件的方案集合,设排列长度为S,则一共S个集合. 容斥原理的本质是考虑[集合交 或 集合交 ...
