JS中的if和else的用法以及基础语法

正常里的变量方式。
var a = 10; 针对整数。
var b = 3.14; 针对的小数点。
var c = "你好";双引号或者单引号引起来的是定义字符串。
一、类型转换(强制转换)
1、parseInt(d);整数转换。
2、parefloat(d); 小数转换。
二、运算符与表达式
1、数学运算符:
+-*/%取余
%:取余数。
三、逻辑运算符
①如果满足两个同时为真的条件。
&&并:同时两个条件都成立,也必须同时。and的意思。

②如果两个条件只有一个条件满足了或者都满足了。
||或:必须满足一个或两个。
③如果这个值是假,前面加非就是真,如果这个条件是真,加非就是假。
!非:逻辑上的取反。
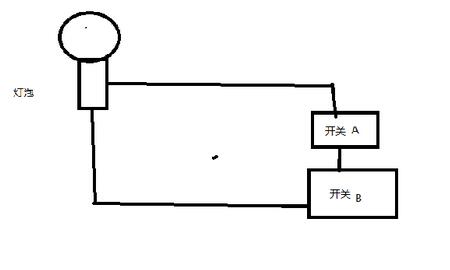
电路也是这样分的。
经常用在判断条件的时候使用。

四、比较运算符:
①==:判断等于。一个是用来赋值,两个才是等于。
===:横等。
②!=:不等于。
例:a!b;就是a不等于b。
><代表不等于。
③>:大于。
④<:小于。
⑤>=:大于等于。
⑥<=: 小于等于。
五、字符串的拼接:+
例:
var str1 = "hehe";
var str2 = "haha";
var s = str1+str2;
alert(s)加号在这里不做数学运算,而是字符串的拼接。可以同时拼接多个。
六、三木运算符:
简单判断条件的。
例:
a==b 返回一个等于
a!=b 返回一个不等于
a ==b?"等于"如果a等于b了,就返回一个等于。
a ==b?"等于":"不等于"
如果条件满足,就返回前面的。
如果条件不满足,就返回后面的。
结构:
条件?:满足条件的返回内容:不满足条件的返回什么内容;
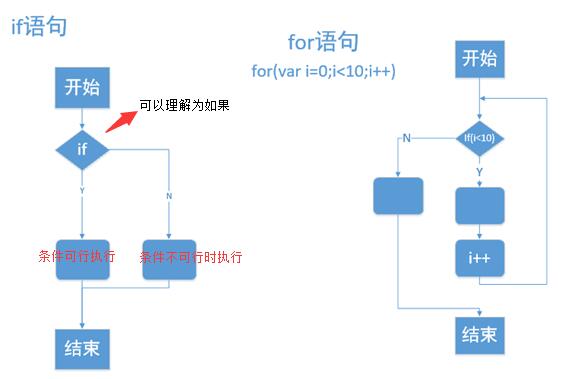
七、JS语句
1、顺序语句:从上往下依次执行,每个语句后面都加一个;分号。
2、分支语句:
程序执行遇到了要分开执行的地方了。
执行时遇到一个条件,如果满足,就继续执行。如果不满足,就执行其他的。
智能就是通过分支来执行的。
例:
a==b,让程序判断:
if(a==b)
else:条件不满足
{满足条件所执行的代码;
}
{else 不满足条件执行代码
}

if的集中常用形式:
①简单的:if
例:
if(a==b)
{
alert(a+b);
}
如果a等于b我就输出一下a+b的值。
如果a不等于b,就不执行任何操作。
所以就可以用if不用些alert了。
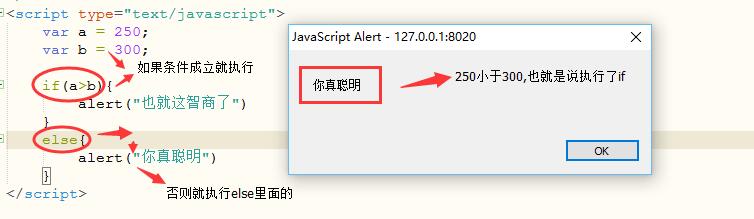
②if和else的用法:
if(a==b)
{
alert(a+b);
}
else
{
alert(a*b);
}
如果a等于b就输出下a+b的值。
如果a不等于b,就输出a*b的值。
例2:
if(a>)
{
alert("太贵了");
}
else
{
alert("还可以");
}
else
{
alert("太便宜了")
}
③if的嵌套
if(a>b)
{ if(b>)
{ alert();
}
}
if(a>b && b>5) 两个条件都满足才可以走。
if(a>b || b>5) 两个条件满足一个就可以走。
3、循环执行:
有可能同一条代码执行多次。反复执行某些内容。

JS中的if和else的用法以及基础语法的更多相关文章
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- 小程序 js中获取时间new date()的用法(网络复制过来自用)
js中获取时间new date()的用法 获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获 ...
- js中push(),pop(),unshift(),shift()的用法
js中push(),pop(),unshift(),shift()的用法小结 1.push().pop()和unshift().shift() 这两组同为对数组的操作,并且会改变数组的本身的长度及 ...
- Js中获取时间 new date()的用法
Js中获取时间 new date()的用法 获取时间: var myDate = new Date();//获取系统当前时间 myDate.getYear(); //获取当前年份(2位) myDate ...
- 简述JS中 appy 和 call 的详细用法
Apply 和 Call 两个老生常言的方法,使用过程的一些细节还是有很大的异同,具体使用情况可以参照下面例子详细回顾一下. 区别和详解:js中call()和apply()的用法 1.关于call() ...
- JS中break continue和return的用法?
在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是返回的同时也将函数停止 break和continue: 退出循环 ...
- js中获取时间new date()的用法
获取时间: var myDate = new Date();//获取系统当前时间 获取特定格式的时间: myDate.getYear(); //获取当前年份(2位) myDate.getFullYea ...
- js中获取时间new date()的用法 获取时间:
获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获取当前年份(2位) 2 myDate.getF ...
- js中const,var,let区别与用法(转)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qq_36784628/article/d ...
随机推荐
- Smallest Common Multiple
FCC题目:找出能被两个给定参数和它们之间的连续数字整除的最小公倍数. 范围是两个数字构成的数组,两个数字不一定按数字顺序排序. 例如对 1 和 3 -- 找出能被 1 和 3 和它们之间所有数字整除 ...
- JavaScript系列文章:从let和const谈起
注册博客园账号也有好些年了,有事没事经常来逛逛,感觉博客园的同学们一直都很活跃,相比国内其他社区来讲,这里的技术氛围很浓,非常适合学习和交流,所以博主我也决定在这里驻扎了,在这里,博主希望能坚持写一些 ...
- 5 HTML&JS等前端知识系列之jquery基础
preface jquery其实就是对javascript的再次封装,方便我们开发者调用,下载地址是:http://jquery.com/download/ ,下面就说说常用使用方法 选择器 基本选择 ...
- SQL 同时查看2个表
1.要想上下查看2个表,一定要2个表显示的字段数量一致,格式一致 2.格式不一致就统一转换为字符串 -- to_char(s.saleid,'999999999') ,-- to_char(s.upd ...
- linux 时间同步的2种方法
转载自: http://blog.51yip.com/server/1474.html 由于硬件的原因,机器或多或少的根标准时间对不上,一个月的误差几秒到几分钟不等.对于服务器来说时间不准,会有很多麻 ...
- H5+CSS3知识点
概要:CSS3美化样式.自定义字体图标.滤镜设置.CSS3选择器.transform2D转换.新增表单控件.vaild表单验证.表单样式美化等. 属性选择器: E[attr]只使用属性名,但没有确定任 ...
- 12月4日PHPCMS模板
cms的样式有很多种,我们学习的是phpcms,这些cms都是大同小异,学会了一种就可以使用其它的cms. PHPCMS是一款网站管理软件.该软件采用模块化开发,支持多种分类方式,使用它可方便实现个性 ...
- Python socket编程之八:阶段性总结
f1.py # -*- coding: utf-8 -*- import sqlalchemy import tushare import pandas import socket import st ...
- Window系统性能获取帮助类
前言: 这个是获取Windows系统的一些性能的帮助类,其中有:系统内存.硬盘.CPU.网络(个人测试还是比较准的).Ping.单个进程的内存.Cpu.网络(不准). 最初在这个的时候在各种搜索 ...
- DataGridView实现各种效果
http://www.cnblogs.com/greatverve/archive/2012/03/05/multi-datagridview.html
