Android Bitmap
一 图片表示原理
图片是由每个像素点来组成 像素点就是小方块
图片的大小等于 宽*高*每个像素点的大小
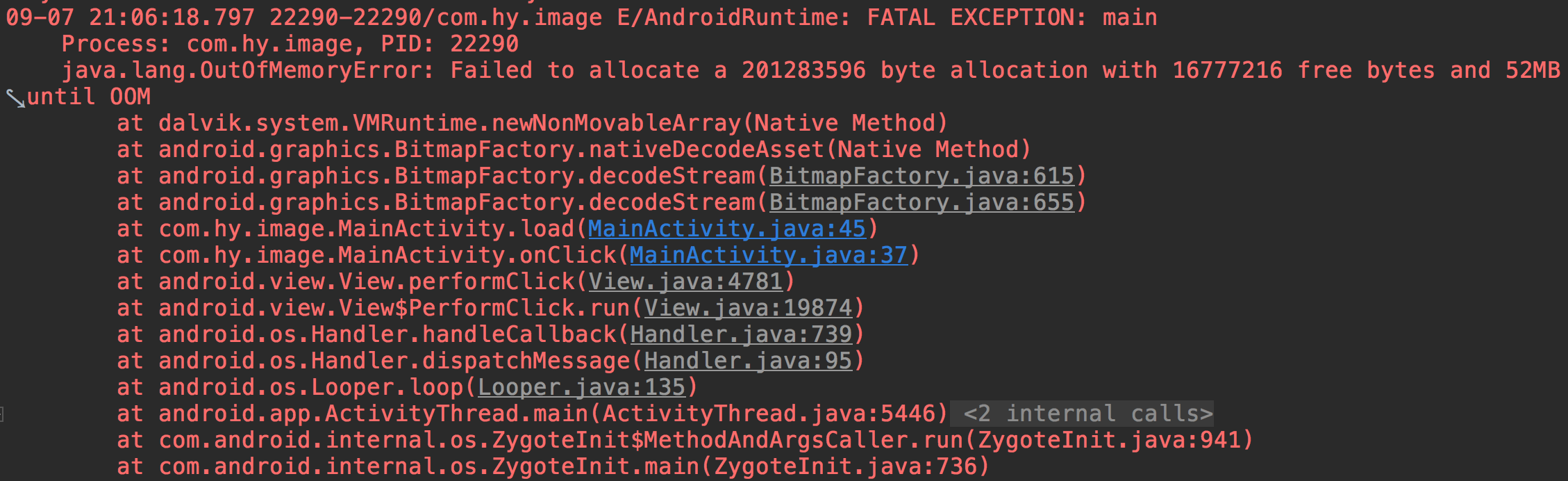
二 加载图片OOM异常

解决办法
其中big.jpg是一张21.2MB的高清图
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.load).setOnClickListener(this);
mImageView = findViewById(R.id.image);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.load:
load();
break;
}
}
private void load() {
try {
BitmapFactory.Options option = new BitmapFactory.Options();
option.inJustDecodeBounds = true; //只会解析图片的大小 不会加载图片的内容
BitmapFactory.decodeStream(getAssets().open("big.jpg"), null, option);
// 获取图片的宽高
int width = option.outWidth;
int height = option.outHeight;
// 获取屏幕的宽高
int screenWidth = getScreenWidth();
int screenHeight = getScreenHeight();
// 把图片的宽高和屏幕的宽高进行对比
int scaleX = width / screenWidth;
int scaleY = height / screenHeight;
int scale = scaleX > scaleY ? scaleX : scaleY;
option.inJustDecodeBounds = false; //加载图片的内容
// 如果设置为>1 请求解码器对原始数据进行子采样 例如inSampleSize==4返回图像的宽度/高度是原始图像的1/4
// 任何值<=1都与1相同
option.inSampleSize = scale;
Bitmap bitmap = BitmapFactory.decodeStream(getAssets().open("big.jpg"), null, option);
int byteCount = bitmap.getByteCount();
Log.i("HUANG", "byteCount=" + byteCount);
mImageView.setImageBitmap(bitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
/** 得到设备屏幕的宽度 (像素) **/
private int getScreenWidth() {
return getResources().getDisplayMetrics().widthPixels;
}
/** 得到设备屏幕的高度 (像素) **/
private int getScreenHeight() {
return getResources().getDisplayMetrics().heightPixels;
}
}
三 图片处理原理
Android里面所有的显示效果都是绘制出来的
用Android封装好的绘图类去绘制图片
Canvas: 画布
Paint: 画笔
Matrix: 图形矩阵 3*3
Bitmap: 要绘制的图片
四 图片的旋转 平移 缩放
其中mm.jpg是一张57KB的图 属于正常范围 不需要额外处理
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView mImageView, mCopyView;
Bitmap mBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.change).setOnClickListener(this);
mImageView = findViewById(R.id.image);
mCopyView = findViewById(R.id.copy);
try {
mBitmap = BitmapFactory.decodeStream(getAssets().open("mm.jpg"));
mImageView.setImageBitmap(mBitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.change:
change();
break;
}
}
// 图片的旋转 平移 缩放
// 注意: 旋转 平移 缩放 这三种效果在本案例中只能同时存在一种 分别打开注释看效果
private void change() {
if (null == mBitmap) return;
// 新建空白的图片 要和原图的大小一样
Bitmap bitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), mBitmap.getConfig());
Canvas canvas = new Canvas(bitmap); //画布 传参必须是一个空白的图片 否则报错
Paint paint = new Paint(); //画笔
Matrix matrix = new Matrix(); //矩阵
// 旋转30度 以图片的中心为圆心
matrix.setRotate(30, mBitmap.getWidth() / 2, mBitmap.getHeight() / 2);
// X轴平移80
//matrix.setTranslate(80, 0);
// Y轴缩为原来的0.5
//matrix.setScale(1F, 0.5F, mBitmap.getWidth() / 2, mBitmap.getHeight() / 2);
canvas.drawColor(Color.WHITE); //绘制背景为白色
canvas.drawBitmap(mBitmap, matrix, paint); //绘制图片
mCopyView.setImageBitmap(bitmap);
}
}
五 图片的涂鸦操作
其中mm.jpg是一张57KB的图 属于正常范围 不需要额外处理
public class MainActivity extends AppCompatActivity implements View.OnTouchListener {
ImageView mImageView;
Bitmap mNewBitmap;
Canvas mCanvas;
Paint mPaint;
Matrix mMatrix;
int mStartX, mStartY; //按下点的坐标
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = findViewById(R.id.image);
try {
Bitmap bitmap = BitmapFactory.decodeStream(getAssets().open("mm.jpg"));
// 不能直接在原图上进行绘制 必须新建空白的图片
mNewBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig());
mCanvas = new Canvas(mNewBitmap);
mPaint = new Paint();
mPaint.setColor(Color.YELLOW);
mMatrix = new Matrix();
// 把原图绘制在空白的图片上
mCanvas.drawBitmap(bitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mNewBitmap);
mImageView.setOnTouchListener(this); //设置触摸监听
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: //按下
mStartX = (int) event.getX();
mStartY = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE: //移动
// 获取移动点的坐标
int moveX = (int) event.getX();
int moveY = (int) event.getY();
// 画线
mCanvas.drawLine(mStartX, mStartY, moveX, moveY, mPaint);
// 把新图设置给ImageView
mImageView.setImageBitmap(mNewBitmap);
// 把移动点置为开始点
mStartX = moveX;
mStartY = moveY;
break;
case MotionEvent.ACTION_UP: //弹起
break;
}
return true; //事件自己来处理
}
}
六 图片的颜色处理
图片是有颜色
核心原理就是重绘图片
改变图片的颜色就是对画笔进行操
其中mm.jpg是一张57KB的图 属于正常范围 不需要额外处理
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView mImageView;
Bitmap mBitmap, mNewBitmap;
Canvas mCanvas;
Paint mPaint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = findViewById(R.id.image);
try {
mBitmap = BitmapFactory.decodeStream(getAssets().open("mm.jpg"));
mImageView.setImageBitmap(mBitmap);
mNewBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), mBitmap.getConfig());
mCanvas = new Canvas(mNewBitmap);
mPaint = new Paint();
findViewById(R.id.change).setOnClickListener(this);
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.change:
int randomR = (int) (Math.random() * 256); //0-255 随机数
int randomG = (int) (Math.random() * 256); //0-255 随机数
int randomB = (int) (Math.random() * 256); //0-255 随机数
int randomA = (int) (Math.random() * 256); //0-255 随机数
float colorR = (255 - randomR) / (float) 255;
float colorG = (255 - randomG) / (float) 255;
float colorB = (255 - randomB) / (float) 255;
float colorA = (255 - randomA) / (float) 255;
Log.i("HUANG", "randomR=" + randomR);
Log.i("HUANG", "randomG=" + randomG);
Log.i("HUANG", "randomB=" + randomB);
Log.i("HUANG", "randomA=" + randomA);
Log.i("HUANG", "colorR=" + colorR);
Log.i("HUANG", "colorG=" + colorG);
Log.i("HUANG", "colorB=" + colorB);
Log.i("HUANG", "colorA=" + colorA);
ColorMatrix matrix = new ColorMatrix(); //颜色矩阵 5*4
matrix.set(new float[]{
colorR, 0, 0, 0, 0, //red
0, colorG, 0, 0, 0, //green
0, 0, colorB, 0, 0, //blue
0, 0, 0, colorA, 0 //alpha
});
ColorMatrixColorFilter filter = new ColorMatrixColorFilter(matrix);
mPaint.setColorFilter(filter);
mCanvas.drawBitmap(mBitmap, new Matrix(), mPaint);
mImageView.setImageBitmap(mNewBitmap);
break;
}
}
}
七 内存泄漏和内存溢出
内存泄漏(MemoryLeak)
有些对象只有有限的生命周期 当它们的任务完成之后 它们将被回收 如果在对象的生命周期本该结束的时候 这个对象还被一系列的引用 这就会导致内存泄漏
随着泄漏的累积 App将消耗完内存 内存泄漏最终会导致内存溢出
内存泄漏的原因
1. 资源对象没关闭(Cursor File...)
2. 没有及时调用recycle()释放不再使用的Bitmap
3. 广播注册没取消
4. ...
神器: LeakCanary 内存泄露检测工具(https://github.com/square/leakcanary)
内存溢出(OutOfMemoryError OOM)
内存溢出是指当对象的内存占用已经超出分配内存的空间大小
内存溢出的原因
1. Bitmap过大
2. 内存泄露导致
3. ...
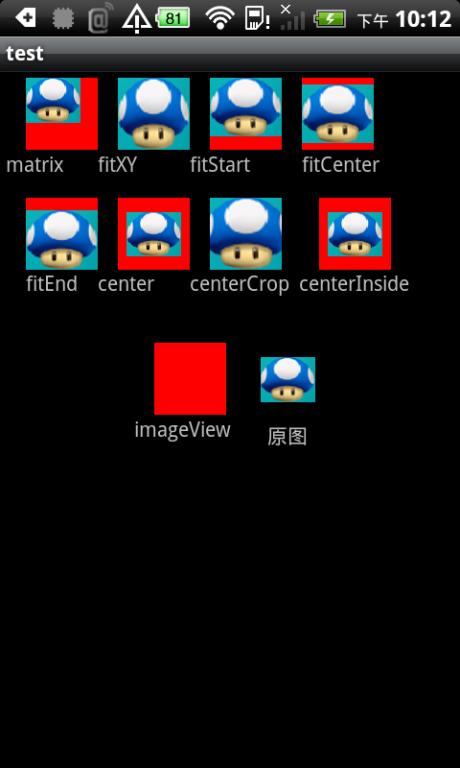
八 ImageView中scaleType属性值含义

Android Bitmap的更多相关文章
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- Android Bitmap 和 ByteArray的互相转换
Android Bitmap 和 ByteArray的互相转换 移动平台图像处理,需要将图像传给native处理,如何传递?将bitmap转换成一个 byte[] 方便传递也方便cpp代码直接处理图像 ...
- Android——BitMap(位图)相关知识总结贴
Android中文API(136) —— Bitmap http://www.apkbus.com/android-54644-1-1.html Android 4.0 r1 API—Bitmap(S ...
- Android Bitmap 全面解析(四)图片处理效果对比 ...
对比对象: UIL Volley 官方教程中的方法(此系列教程一里介绍的,ImageLoader的处理方法和官方的差不多) -------------------------------------- ...
- 36、Android Bitmap 全面解析
Android Bitmap 全面解析(一)加载大尺寸图片 http://www.eoeandroid.com/thread-331669-1-1.html Android Bitmap 全面解析(二 ...
- Android bitmap图片处理
一.View转换为Bitmap 在Android中所有的控件都是View的直接子类或者间接子类,通过它们可以组成丰富的UI界面.在窗口显示的时候Android会把这些控件都加载到内存中 ...
- Android Bitmap 载入与像素操作
Android Bitmap 载入与像素操作 一:载入与像素读写 在Android SDK中,图像的像素读写能够通过getPixel与setPixel两个Bitmap的API实现. Bitmap AP ...
- android bitmap compress(图片压缩)
android bitmap compress android的照相功能随着手机硬件的发展,变得越来越强大,能够找出很高分辨率的图片. 有些场景中,需要照相并且上传到服务,但是由于图片的大小太大,那么 ...
- Android Bitmap 常见的几个操作:缩放,裁剪,旋转,偏移
Android Bitmap 相关操作 常见的几个操作:缩放,裁剪,旋转,偏移 很多操作需要 Matrix 来支持:Matrix 通过矩阵来处理位图,计算出各个像素点的位置,从而把bitma ...
- Android Bitmap变迁与原理解析(4.x-8.x)
App开发不可避免的要和图片打交道,由于其占用内存非常大,管理不当很容易导致内存不足,最后OOM,图片的背后其实是Bitmap,它是Android中最能吃内存的对象之一,也是很多OOM的元凶,不过,在 ...
随机推荐
- 多线程操作C++ STL vector出现概率coredump问题及尽量避免锁的双缓冲队列
多线程操作全局变量,必须考虑同步问题,否则可能出现数据不一致, 甚至触发coredump. 前段时间, 遇到一个多线程操作了全局的vector的问题, 程序崩了.场景是这样的:某全局配置参数保存在一 ...
- 对于socket发送数据时是否要加锁及write read的阻塞非阻塞
偶尔讨论到了socket发送数据时是否应该加锁的问题,就在网上查了一下,下面是大神陈硕的答案 对于 UDP,多线程读写同一个 socket 不用加锁,不过更好的做法是每个线程有自己的 socket,避 ...
- 【cs231n】图像分类 k-Nearest Neighbor Classifier(K最近邻分类器)【python3实现】
[学习自CS231n课程] 转载请注明出处:http://www.cnblogs.com/GraceSkyer/p/8763616.html k-Nearest Neighbor(KNN)分类器 与其 ...
- SICP 习题 (1.34)解题总结
SICP 习题 1.34的题目比較特别一点.对于没有接触过高阶函数的同学们来说是个非常好的学习机会. 题目是这种,假设我们定义以下的过程: (define (f g) (g 2)) 那么就有: ( ...
- HBase学习之路 (四)HBase的API操作
Eclipse环境搭建 具体的jar的引入方式可以参考http://www.cnblogs.com/qingyunzong/p/8623309.html HBase API操作表和数据 import ...
- openresty + orange centos7 安装
Orange Orange是一个基于OpenResty的API网关.除Nginx的基本功能外,它还可用于API监控.访问控制(鉴权.WAF).流量筛选.访问限速.AB测试.动态分流等.它有以下特性: ...
- swoole_table测试
public function test() { $count = []; $count[] = ['key' => 'name', 'type' => ...
- jQuery.fn.extend()
jQuery.fn.extend() extend()方法是定义在jQuery构造函数的prototype对象上面的一个方法,这样做就能使得所有jQuery对象的实例都能共享这个方法.jQuery构造 ...
- 分别编写两个类Point2D,Point3D来表示二维空间和三维空间的点,使之满足下列要求:
(1) Point2D有两个整型成员变量x, y (分别为二维空间的X,Y方向坐标),Point2D的构造方法要实现对其成员变量x, y的初始化. (2)Point2D有一个void型成员方法offs ...
- 提取win10默认锁屏壁纸
win10锁屏设置为windows聚焦时锁屏会有好看的图片出现.想让一张好看的图片一直使用,就去提取出来然后设置一下. 找到C盘:用户目录下 找到你的主机名文件夹: 在查看的选项栏中将隐藏文件夹显示: ...
