vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9523735.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下:
<html> <head>
<title>测试</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="../lib/elementui/theme-chalk/index.css" type="text/css">
</head>
<body>
<div id="app">
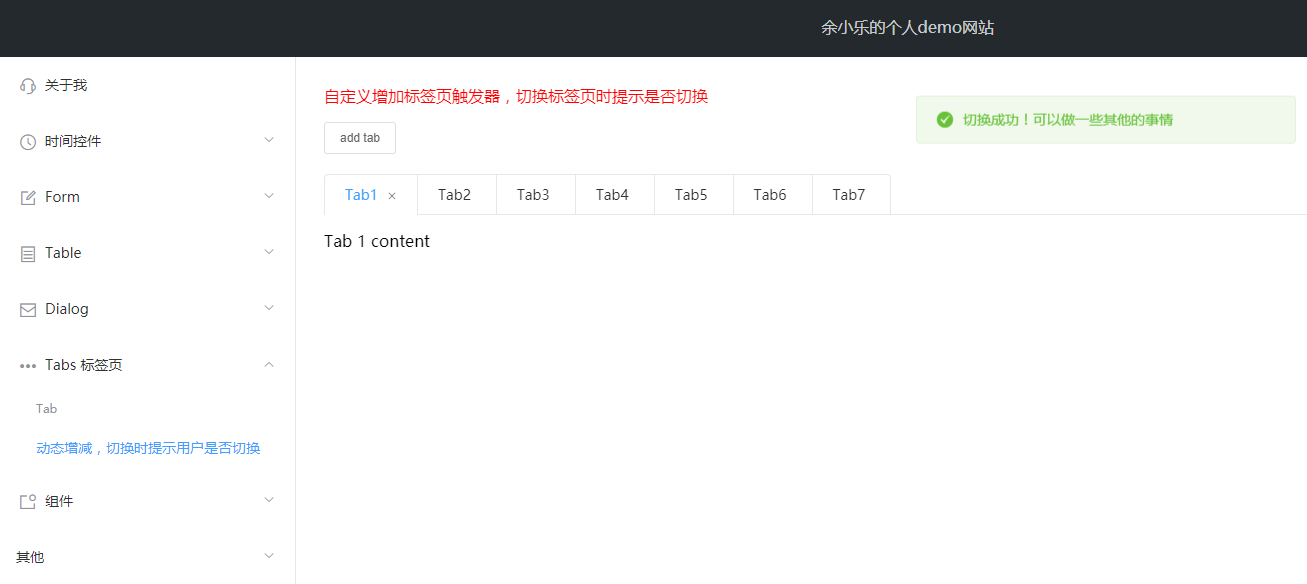
<p style="color: red;">自定义增加标签页触发器,切换标签页时提示是否切换</p> <div style="margin-bottom: 20px;">
<el-button size="small" @click="addTab(editableTabsValue)">
add tab
</el-button>
</div>
<el-tabs v-model="editableTabsValue" type="card" closable
@tab-remove="removeTab"
:before-leave="beforeLeaveTab">
<el-tab-pane
v-for="(item, index) in editableTabs"
:key="item.id"
:label="'Tab' + (index + 1)"
:name="item.id">
{{item.content}}
</el-tab-pane>
</el-tabs> </div>
<!-- 引入组件库 -->
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript" src="../lib/elementui/index.js"></script> <script type="text/javascript">
new Vue({
el: "#app",
data: {
editableTabsValue : '1',
editableTabs: [{
id: '1',
content: 'Tab 1 content'
}, {
id: '2',
content: 'Tab 2 content'
}],
tabIndex : 2, isTip : true
},
methods: {
addTab(targetId) {
let newTabId = ++this.tabIndex + '';
this.editableTabs.push({
id: newTabId,
content: 'New Tab content'
});
this.isTip = false;
this.editableTabsValue = newTabId;
},
removeTab(targetId) {
let tabs = this.editableTabs;
let activeId = this.editableTabsValue;
if (activeId === targetId) {
tabs.forEach((tab, index) => {
if (tab.id === targetId) {
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab) {
activeId = nextTab.id;
}
this.isTip = false;
this.editableTabsValue = activeId;
}
});
} this.editableTabs = tabs.filter(tab => tab.id !== targetId);
}, beforeLeaveTab(){
if(!this.isTip){
this.isTip = true;
return true;
} return this.$confirm('此操作将切换tab页, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '切换成功!可以做一些其他的事情'
});
}).catch(() => {
this.$message({
type: 'success',
message: '取消成功!可以做一些其他的事情'
});
throw new Error("取消成功!");
});
} }
});
</script> </body> </html>
完。
发现一个bug
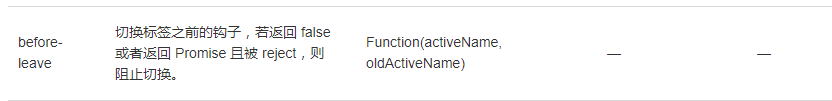
在使用 el-tabs 的属性 before-leave 时可以返回 Promise 来控制是否切换,如下:

于是,我直接返回了 $confirm 方法返回的 Promise,
return this.$confirm('此操作将切换tab页, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '切换成功!可以做一些其他的事情'
});
});
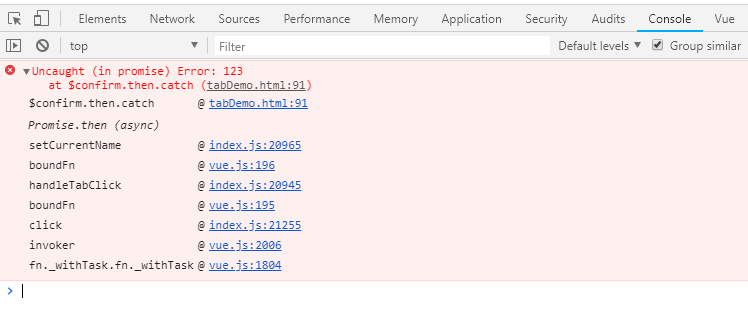
可是当点击弹出框取消时页面报错如下:

点击上方 查看源码,发现源码如下:
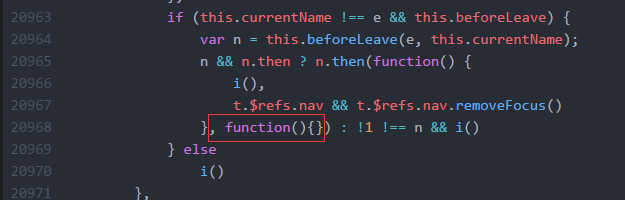
查看源码,发现源码如下:

所以,发现 vue minui 封装的 promise 定义了 reject,而这里没有加取消处理,而且我们的 this.$confirm 也没有加取消方法,所以自己加上取消方法传过去就好了。
但是只是在 this.$confirm 加取消方法,仅仅能做到不报错而已,并不能做到用户点击取消时阻止切换。
解决方案
element ui 源码中加上如下代码 ,function(){}:

并在使用时这样使用:
beforeLeaveTab(){
return this.$confirm('此操作将切换tab页, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '切换成功!可以做一些其他的事情'
});
}).catch(() => {
this.$message({
type: 'success',
message: '取消成功!可以做一些其他的事情'
});
throw new Error("取消成功!");
});
}
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9523735.html
vue+element ui 的tab 动态增减,切换时提示用户是否切换的更多相关文章
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
随机推荐
- Android 日常总结的一些方法使用
1. setImageResource : 更改图片的资源 2. setClickable : 设置为true时,表明控件可以点击,如果为false,就不能点击 . 注意,setOnClickLi ...
- C++命令行画心形<转载>
#include <stdio.h> int main() { for (float y = 1.5f; y > -1.5f; y -= 0.1f) { for (float x = ...
- 前端入门html(标签介绍)
day47 参考:https://www.cnblogs.com/liwenzhou/p/7988087.html # web本质 示例 import socket sk = socket.socke ...
- 【wepy实战】wepy搭建完整项目
使用小程序框架wepy,搭建完整实战项目.文章将从项目结构.配置.模块等进行逐步分析和学习. 文章适合小程序开发新手以及有经验的小程序developer,不喜勿喷,不吝赐教! 本文为作者原创,转发请标 ...
- D07——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D07 20180826内容纲要: 面向对象进阶学习 1 静态方法 2 类方法 3 属性方法 4 类的特殊成员方法(本节重点) 5 反射(本节重点) 6 异常(本 ...
- Java的GC
垃圾收集 在探究Jvm的过程中,有两个点特别需要关注,一是:内存的使用,分配策略,而这一点是在前一篇博客已经介绍过了. 二是:内存的回收.也就是这一篇博客所要探究的关键点. 内存回收需要关注的几个点: ...
- Neko and Aki's Prank CodeForces - 1152D (括号序列,dp)
大意: 将所有长度为2*n的合法括号序列建成一颗trie树, 求trie树上选出一个最大不相交的边集, 输出边集大小. 最大边集数一定不超过奇数层结点数. 这个上界可以通过从底层贪心达到, 所以就转化 ...
- 搭建Nuget.Server push时,"Failed to process request. 'Method Not Allowed'"
环境: windows server 2012,已经安装web dev工具. nuget.server版本2.11 输入网站地址正常访问: VS也能正常添加,nuget服务,在项目打包后上传服务器时报 ...
- Java之集合(十五)Set综述
转载请注明源出处:http://www.cnblogs.com/lighten/p/7427554.html 1.前言 原本按照顺序应该是list.queue然后就是set的讲解,但是因为set的实现 ...
- margin折叠及hasLayout && Block Formatting Contexts
margin折叠的产生有几个条件: 这些margin都处于普通流中,并在同一个BFC中: 这些margin没有被非空内容.padding.border 或 clear 分隔开: 这些margin在垂直 ...
