使用百度地图api可视化聚类结果
1.写在前面
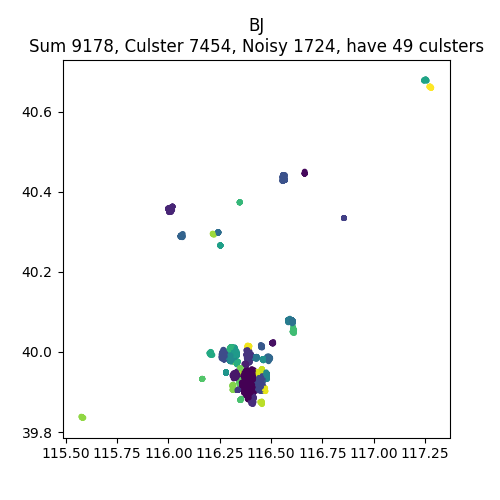
上接YFCC 100M数据集分析笔记,在对聚类出的照片GEO集聚类后,为了方便检测聚类结果,我们显示直接采用了 python 的 matplotlib 库以经纬度为坐标画出聚类结果,但发现这种方式对于聚类结果的显示并不是很直观,如下图,无法发现聚类结果和实际地形的关联:

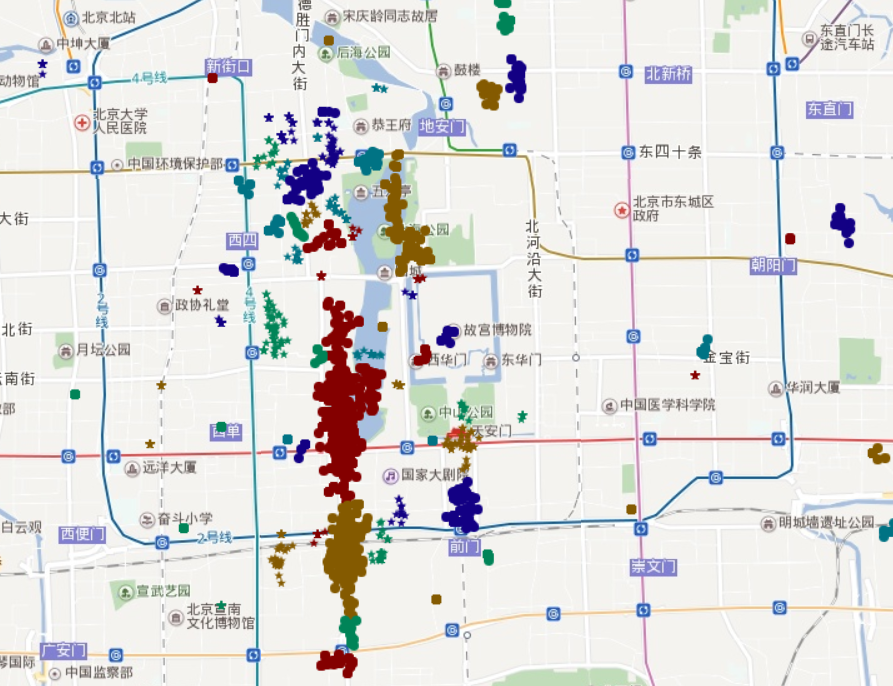
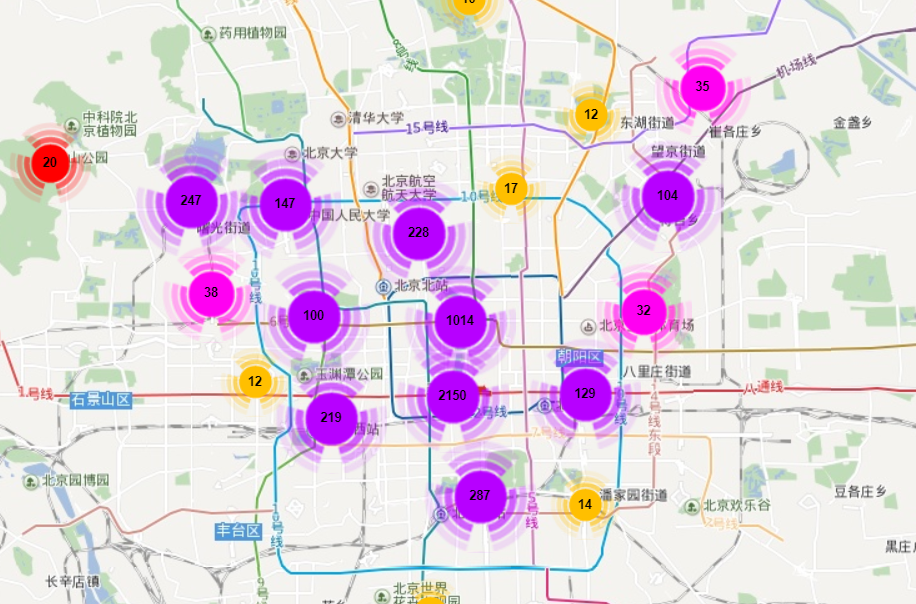
于是想到使用百度地图的API,希望可以将聚类结果直接在实际的地图上投影,在参阅了百度地图官方API实例 之后,发现其提供的 海量点,点聚合 可以实现我们的需求。如下图。
海量点显示结果

点聚合显示结果

2.数据结构
在 data.js 文件中写入数据文件,分别表示[经度,维度,聚类id],如下:
var data = {"data":[
[116.391213,39.912766,0],
[116.391220,39.924350,0],
[116.391155,39.913297,0],
[116.390233,39.916517,0],
[116.390404,39.923420,0],
[116.390416,39.920463,0],
[116.390275,39.915332,0],
[116.391811,39.913633,0],
[116.392593,39.924877,0],
.....
[116.380920,39.835959,139],
[116.380920,39.835959,139],
[116.380920,39.835959,139],
[116.380920,39.835959,139],
],
"pointCount":5102,
"culsterCount":140}
3.实现代码
需要首先注册秘钥并将其添加到你的页面中。
<!DOCTYPE HTML>
<html>
<head>
<title>加载海量点</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<style type="text/css">
html,body{
margin:0;
width:100%;
height:100%;
background:#ffffff;
}
#map{
width:100%;
height:100%;
}
#panel {
position: absolute;
top:30px;
left:10px;
z-index: 999;
color: #fff;
}
#login{
position:absolute;
width:300px;
height:40px;
left:50%;
top:50%;
margin:-40px 0 0 -150px;
}
#login input[type=password]{
width:200px;
height:30px;
padding:3px;
line-height:30px;
border:1px solid #000;
}
#login input[type=submit]{
width:80px;
height:38px;
display:inline-block;
line-height:38px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=秘钥"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
<script type="text/javascript" src="./data.js"></script>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
// 创建Map实例
var map = new BMap.Map("map", {});
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMap.Point(105.000, 38.000), 5);
//启用滚轮放大缩小
map.enableScrollWheelZoom();
// 设置不显示高速路网
map.setMapStyle({
styleJson: [{
"featureType": "highway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}]
});
var culsters = loadDate();
// 二选一,绘制海量点或点聚合
piontCluster(culsters);
//massivePoint(culsters);
//点聚合实现代码
function piontCluster(culsters) {
var markers = [];
for(var i=0; i<culsters.length; i++){
for(var j=0; j<culsters[i].length; j++){
markers.push(new BMap.Marker(culsters[i][j]));
}
}
//最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。
var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers});
}
//海量点显示代码
function massivePoint(culsters) {
// 判断当前浏览器是否支持绘制海量点
if (document.createElement('canvas').getContext) {
// 设置颜色数组
var colors = ['#840000', '#008458', '#130084', '#845a00','#007384'];
// 设置形状数组
var shapes = [BMAP_POINT_SHAPE_CIRCLE, BMAP_POINT_SHAPE_STAR];
for(var i=0; i<culsters.length; i++){
var options = {
size: BMAP_POINT_SIZE_SMALL,
shape: shapes[i % shapes.length],
color: colors[i % colors.length],
}
var pointCollection = new BMap.PointCollection(culsters[i], options);
map.addOverlay(pointCollection);
}
//最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。
var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers});
}
else {
alert('请在chrome、safari、IE8+以上浏览器查看本示例');
}
}
// 从data.js中加载数据
function loadDate() {
var curPoint = 0;
var curCulster = 0;
// 二维数组,保存所有聚类的点的信息
var culsters = [];
// 遍历每个聚类,将同个聚类的点至于points
var points = [];
while (curPoint < data.pointCount) {
if(curCulster == data.data[curPoint][2]) {
points.push(new BMap.Point(data.data[curPoint][0], data.data[curPoint][1]));
curPoint = curPoint + 1;
}
else{
culsters.push(points);
points = [];
curCulster = curCulster + 1;
}
}
culsters.push(points);
points = [];
curCulster = curCulster + 1;
return culsters;
}
</script>
</body>
</html>
4.存在的问题
由于在 海量点 中对每个聚类做了特殊处理,使其在展示的时候能显示不同的颜色和形状,所以多次进行了 addOverlay ,会导致加载点太多时的卡顿现象。
使用百度地图api可视化聚类结果的更多相关文章
- 百度地图API功能集锦
1.点个数太多导致加载缓慢的解决. 2.可视化区域内加载的解决. 3.自定义信息窗口解决. 4.区域/板块/商圈等的绘制功能解决. 基本包含了用到百度地图API会使用到的大部分常规性场景.(聚合点功能 ...
- 百度地图API自定义地图
http://api.map.baidu.com/lbsapi/creatmap/index.html http://developer.baidu.com/map/index.php?title=w ...
- 深入浅出百度地图API开发系列(1):前言
百度地图API目前在地图API领域越来越受到众多开发者的关注,许多应用都使用到了百度地图API服务,包括博主me,我自己使用做的是Javascript API,根据经验,我想整理出一份系列教程,如果能 ...
- 网页嵌入百度地图和使用百度地图api自定义地图的详细步骤
在网页中插入百度地图 如果想在自己的网页上面加入百度地图的话,可以用百度地图的api.具体使用方法如下: 第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/ ...
- 数据视化Echarts+百度地图API实现市县区级下钻
开始 这两天公司有个页面需要做数据可视化的展示,数据视化采用的是Echarts+百度地图API做展示,需要用到县级区级下钻的一个联动效果发现网上关于Echarts做到县区级下钻的资料很少,有的话也不是 ...
- 【百度地图API】自行获取区域经纬度的工具
原文:[百度地图API]自行获取区域经纬度的工具 摘要:上一章教大家如何建立自己的行政区域地图.这次为大家提供一个,可视化选择区域,并且能自动生成经纬度代码的工具.工具的源代码完全公开,并且做了详尽的 ...
- 【百度地图API】让用户选择起点和终点的驾车导航
原文:[百度地图API]让用户选择起点和终点的驾车导航 摘要: 如果用户搜索“从机场到火车站”,使用驾车导航DrivingRoute会默认显示一条结果.但同一个城市可能有多个机场和火车站,那么,如何用 ...
- 【百度地图API】如何调整结果面板的样式?如何获取指定页码的结果?
原文:[百度地图API]如何调整结果面板的样式?如何获取指定页码的结果? 摘要: 1.你是否想自定义查询后,结果面板的显示样式? 2.数据接口每次只返回10条结果,如何取到单独每一页的结果? ---- ...
- 【百度地图API】暑假放假回老家——城市切换功能
原文:[百度地图API]暑假放假回老家--城市切换功能 任务描述: 酸奶小妹放寒假啦,要从北京呼啦一下飞回重庆呢.现在百度地图API上不能直接切换城市,怎么办呢? 如何实现: 利用API先搜索到要去城 ...
随机推荐
- 关于groupby与层次化索引的联系和层次化标签的使用
groupby出来对象并不是dataFrame,所以直接print是看不到矩阵或者高维矩阵的,所以需要用能够产生标量值的方法去处理groupby对象,这样可以利用矩阵形式处理高维数据: 这样group ...
- iOS Swift WisdomKeyboardKing 键盘智能管家SDK
iOS Swift WisdomKeyboardKing 键盘智能管家SDK [1]前言: 今天给大家推荐个好用的开源框架:WisdomKeyboardKing,方面iOS日常开发,优点和功能请 ...
- springboot快速入门(一)——HelloWorld搭建
一.起步 1.先导 凡技术必登其官网的原则,官网走一波:https://projects.spring.io/spring-boot/#quick-start 极力推荐一个springboot教程:h ...
- 【ruby题目】以|为分割点,将arr转换为二维数组
#以|为分割点,将arr转换为二维数组 arr = ['] tmp = [] tmp2 = [] for x in arr tmp << x if x != '|' tmp2.push A ...
- c++ 常量指针
一.指向常量的指针 定义形式: const 类型 * 指针名; 不能通过指针修改地址里的值. int i=0x123; const int *p=&i; *p=; //错误 //前置const ...
- ionic生成签名的APK方法总结
ionic生成签名的apk步骤如下: 1. 在项目目录下运行 ionic build android --release 先生成一个未签名的apk 2. 在项目目录下运行 keytool -genke ...
- 英文样式教师求职简历免费word模板
10款英文样式教师求职简历免费word模板,也可用于其他专业和职业,个人免费简历模板,个人简历表免费,个人简历表格. 声明:该简历模板仅用于个人欣赏使用,请勿用于商业用途,谢谢. 下载地址:百度网盘, ...
- Spring集成Kafka-注解,xml配置2种方式实现
准备工作: 1.安装kafka+zookeeper环境 2.利用命令创建好topic 参考官网 http://kafka.apache.org/documentation/ 一XML配置文件方式实现
- Halcon中循环的相关算子
条件<condition> ,<condition> 内为计算成an integer or boolean value的表达式. 表达式的值1则条件为真,否则为假. 1.if( ...
- SSH 报错解决方法记录汇总
SSH 密钥签名失败 情景: 使用 SSH 密钥验证身份时 报错: sign_and_send_pubkey: signing failed: agent refused operation 环境: ...
