Apache下开启SSI配置,使html支持include包含
有的时候,我们的页面有公共的导航栏navbar,公共的脚注footer,那么我们就想把这些公共部分独立成一个html文件,在要引用的地方像引用js,css一样,给包含进来。
Apache下开启SSI配置,使html支持include包含,就可以达到该功能。
一共4个操作步骤,下面介绍具体的操作:
1、加载SSI模块
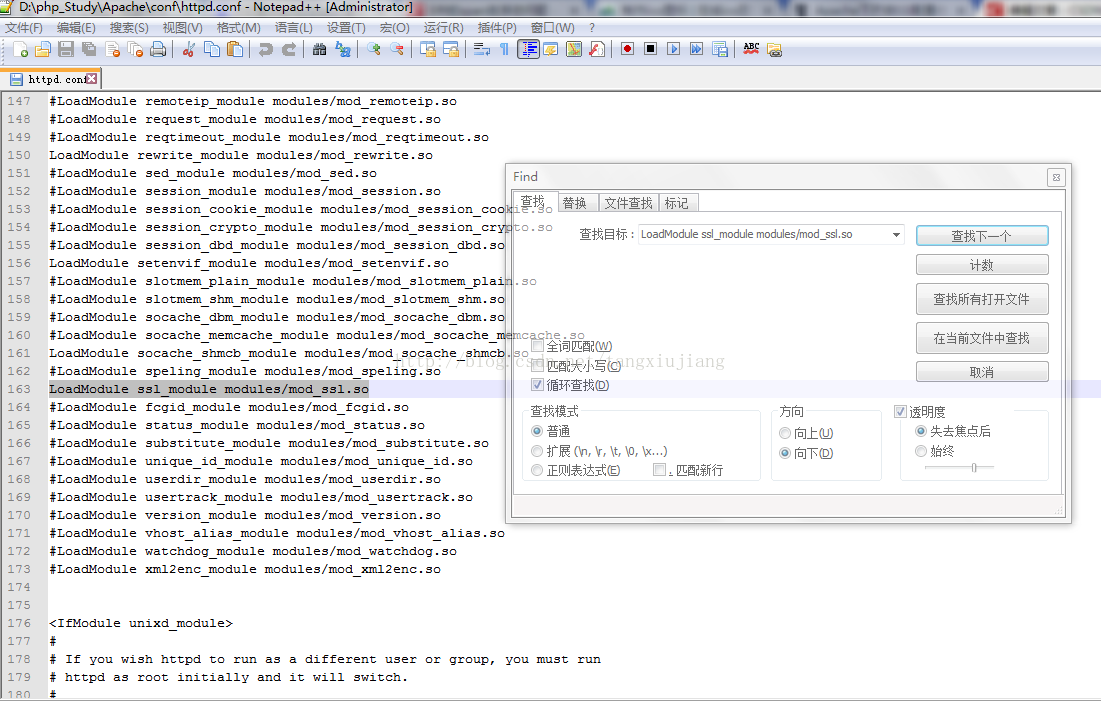
找到Apache的安装路径,在Apache文件夹下找到conf文件夹,在该文件夹下有个文件httpd.conf,用编辑器打开它。找到这行:LoadModule ssl_module modules/mod_ssl.so,将前面的注释(#)去掉。如下图所示:
2、添加需要的文件类型
在httpd.conf文件中找到以下两行代码:
- AddType text/html .shtml
- AddOutputFilter INCLUDES .shtml
有注释的话去掉注释(#)。因为使用SSI技术的默认文件名是.shtml,所以我们需要在配置文件中添加我们所需要解析的文件类型,如下面所示:
- AddType text/html .shtml .html .htm
- AddOutputFilter INCLUDES .shtml .html .htm
3、添加INCLUDES
在httpd.conf文件中找到这一行:
Options +Indexes +FollowSymLinks +ExecCGI
在后面添加INCLUDES,如下面所示:
Options +Indexes +FollowSymLinks +ExecCGI +INCLUDES
4、重启Apache(这步很重要)
好了,完成以上配置,我们就可以使用include标签在html页面的任何位置添加我们想要包含的html文件了。
下面举个例子来说明一下如何使用include标签
1、先说说整个文件的分配路径
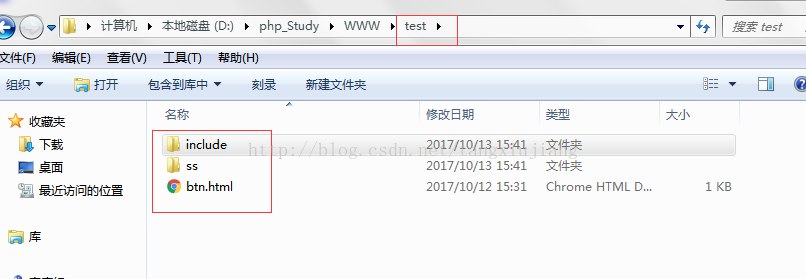
把所有的代码放到test文件夹里面,即在test文件夹下包括两个文件夹include和ss,和一个html文件btn.html,如下图所示:
include文件夹下包括一个html文件p.html,如下图所示:
ss文件夹下包括一个html文件input.html,如下图所示:
2、文件的引用:在input.html中使用标签include引入文件p.html;在p.html中使用include标签引入btn.html;使用虚拟路径virtual引入文件。
3、input.html的内容如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>test</title>
- </head>
- <body>
- <p>输入框</p>
- <input placeholder="hello" />
- <p>hhhhhhh</p>
- <p>dfsdfdfi</p>
- <!--#include virtual='../include/p.html'-->
- </body>
- </html>
4、p.html内容如下
- <p>mmmmmmmm</p>
- <!--#include virtual="../btn.html"-->
5、btn.html内容如下
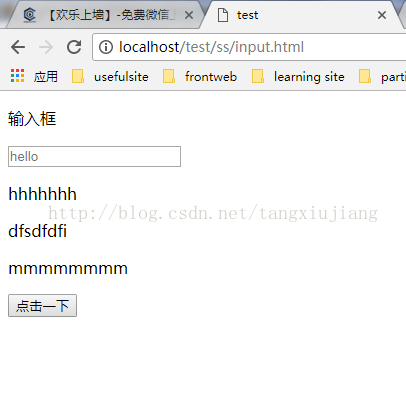
<button>点击一下</button>6、显示的效果如下:
注意1:我们引入的文件的格式如下:
<!--#include virtual='../include/p.html'-->上面的路径一定要正确,如果改成:
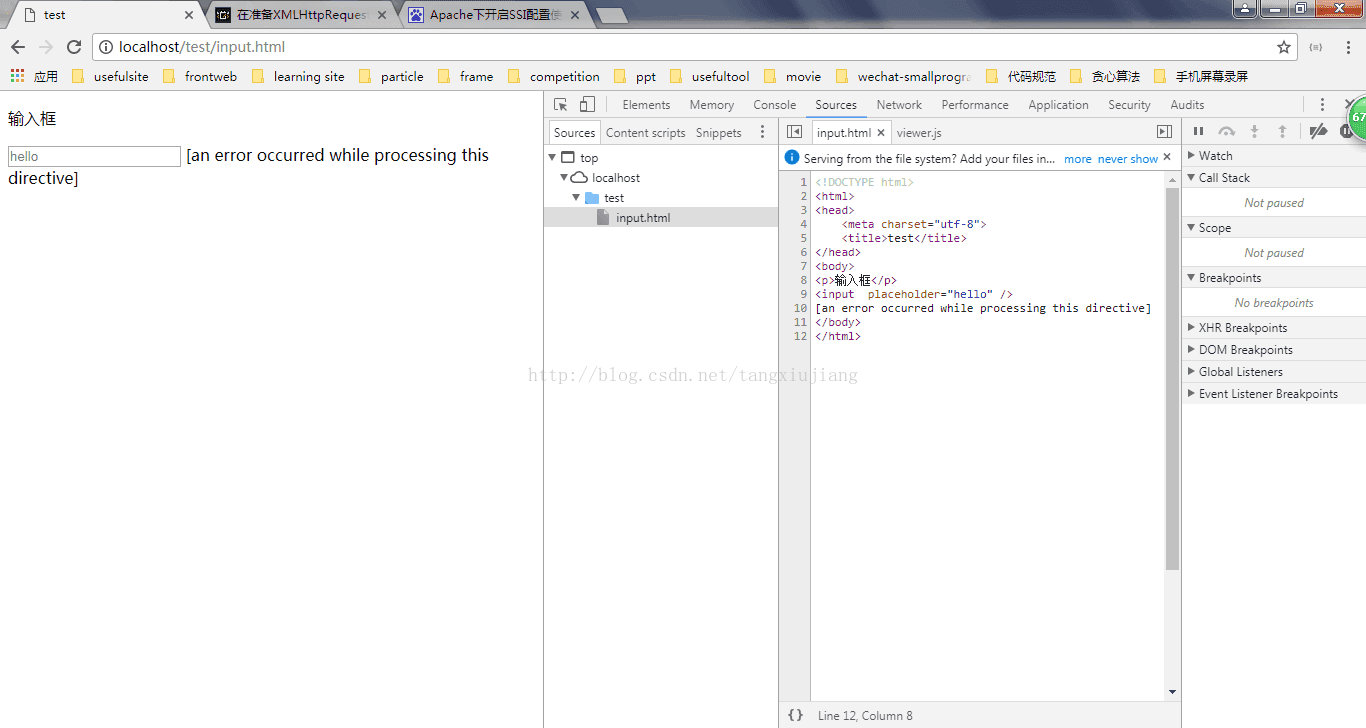
<!--#include virtual='p.html'-->就会报错:an error occurred while processing this directive
注意2:我们在引用的时候。标签<!---->不能写成这样<!-- -->,即不能有空格,如下面这种写法就是错的:
<!-- #include virtual='../include/p.html' -->
这种写法,在浏览器中没有报错,也没有显示想要实现的效果。
Apache下开启SSI配置,使html支持include包含的更多相关文章
- Apache下开启SSI配置使html支持include包含
写页面的同学通常会遇到这样的烦恼,就是页面上的 html 标签越来越多的时候,寻找指定的部分就会很困难,那么能不能像 javascript 一样写在不同的文件中引入呢?答案是有的,apache 能做到 ...
- 开启SSI配置使shtml支持include公用的页头页脚
编写编写项目众多静态文件时,能像php等开发语言一样使用include将页面公有的header/footer/sidebar作为公用.独立.单一的文件引入到各页面上,这样修改这些页面公用部分时就能单独 ...
- 在Apache下开启SSI配置
开启SSI:html.shtml页面include网页文件 使用SSI(Server Side Include)的html文件扩展名,SSI(Server Side Include),通常称为&quo ...
- 在Apache下开启SSI配置支持include shtml html和快速配置服务器
作为前端开发,使用Apache快速搭建服务器极为方便. 1.找到apach安装目录,找到conf目录下 的httpd.conf 使用SSI(Server Side Include)的html文件扩展名 ...
- Atom 编辑器安装 linter-eslint 插件,并配置使其支持 vue 文件中的 js 格式校验
安装方式有如下几种. 1.最常用的安装方式. # 进入atom插件文件夹 cd ~/.atom/packages/ # git clone 插件源文件 git clone https://github ...
- nginx配置 yii2 URL重写规则 SSI配置使shtml
location / { // 加上红色部分 重写url try_files $uri $uri/ /index.php?$args; if (!-e $request_filename){ rewr ...
- apache下虚拟域名配置
在我们开发中通过虚拟域名来访问一个指定的项目确实很方便,接下来教大家如何通过手动的方式去配置虚拟域名(已apache服务器为例) 一.首页我们得找到host文件.windows下这个文件在c盘中WIN ...
- nginx配置使其支持thinkphp的pathinfo模式
#user root;#user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log noti ...
- linux apache下虚拟主机配置方法
假设VPS的IP是58.130.17.168,有两个域名指向该IP,分别是domain1.com, domain2.com, 修改/etc/httpd/conf/httpd.conf,在文件的最后加入 ...
随机推荐
- 五个步骤教你理清Redis与Memcached的区别
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由Super发表于云+社区专栏 memcached和redis,作为近些年最常用的缓存服务器,相信大家对它们再熟悉不过了.前两年还在学校 ...
- 常用工具说明--node.js是什么
简介 如果您听说过 Node,或者阅读过一些文章,宣称 Node 是多么多么的棒,那么您可能会想:“Node 究竟是什么东西?” 即便是在参阅 Node 的主页之后,您甚至可能还是 不明白 Node ...
- SQL Server如何存储特殊字符、上标、下标
测试验证特殊符号能否存入数据库中: 其中,像一些普通单位符号比如“ ° ′"﹩ $ ﹠ & £¥ ‰ % ℃ ¤ ¢℉”可以正常录入没有问题,但是万分号“‱”之上就不可以了,录入后显 ...
- [javaSE] 变量的传值与传址
变量:就是将不确定的数据进行存储.也就是需要在内存中开辟一个空间 这个空间需要一个名称,这个名称就是变量名 基本数据类型:byte,short,int,long,double,float,char,b ...
- [javaSE] 集合框架(TreeSet)
TreeSet:可以对Set集合中的元素排序,默认按照ascii表排序,二叉树结构 左边叉是小的,右边叉是大的 存储自定义对象 定义一个类Student实现Comparable类,使自定义类具备比较性 ...
- java8 lambda 表达式
lambada 表达式实质上是一个匿名方法,但该方法并非独立执行,而是用于实现由函数式接口定义的唯一抽象方法 使用 lambda 表达式时,会创建实现了函数式接口的一个匿名类实例 可以将 lambda ...
- Glide填坑指南
一.前言:再优秀的开源库都有坑要填 手上的项目使用的图片加载框架是:Universal-Image-Loader+业务需要定制化的一些代码.Universal-Image-Loader 这个框架是一个 ...
- LOJ#6032. 「雅礼集训 2017 Day2」水箱
传送门 首先可以有一个平方复杂度的 \(DP\) 设 \(f_{i,j}\) 表示前面 \(i\) 个小格,高度为 \(j\) 的最大答案 令 \(h_i\) 表示隔板 \(i\) 的高度 当 \(j ...
- css中单位em和rem的区别
在css中单位长度用的最多的是px.em.rem,这三个的区别是: px是固定的像素,一旦设置了就无法因为适应页面大小而改变. em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定 ...
- php写入文件fwrite() 函数用法
在php中,php fwrite() 函数是用于写入文件(可安全用于二进制文件).说的简单点,就是在一个文件中,添加新的内容,本篇文章收集总结了几篇关于php写入文件fwrite() 函数用法的总结, ...