iOS动画相关(持续更新)

1.When my application is entering background, because the user push the home button, the animations correctly set in pause, but when i re-open my app, the animations have disappeard.How could i fix it please ?
当我的应用进入了后台,因为用户按了home键,动画被设置成了暂停,但当我重新打开应用时,动画都消失了,我如何修复它?
This is correct and built-in behavior. When you leave the app, all animations are removed from their layers: the system calls removeAllAnimations on every layer.
你的情况是系统默认的行为.当你离开了应用后(比如进入了后台),所有的动画都从他们的layer上移除了:因为系统调用了removeAllAnimations,针对所有的layer.
附录:
UIViewController中的view显示步骤
--------------------------------------------------------------------------------------------------------
进入UIViewController时的情况:
viewDidLoad
viewWillLayoutSubviews
viewDidLayoutSubviews
viewWillAppear
viewWillLayoutSubviews
viewDidLayoutSubviews
viewDidAppear
切换了Controller后的情况(比如你在TabbarController中切换了):
viewWillDisappear
viewDidDisappear
再次切换回来后的情况:
viewWillLayoutSubviews
viewDidLayoutSubviews
viewWillAppear
viewWillLayoutSubviews
viewDidLayoutSubviews
viewDidAppear
退入到后台后的情况:
无
从后台进入程序时的情况:
viewWillLayoutSubviews
viewDidLayoutSubviews
--------------------------------------------------------------------------------------------------------
为了解决从后台切换回来或者从TabbarController切换回来动画还能继续动画效果,需要如下的解决方案:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated]; // 添加通知(处理从后台进来后的情况)
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(addAnimation:)
name:UIApplicationWillEnterForegroundNotification
object:nil]; // 添加动画的代码
}
- (void)addAnimation:(NSNotification *)notificaiton
{
// 添加动画的代码
}
2.基本动画类型
旋转动画
/* 旋转 */
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; // 一次完整的动画所持续的时间
animation.duration = .f; // 重复次数
animation.repeatCount = HUGE_VALF; // 起始角度
animation.fromValue = [NSNumber numberWithFloat:0.0]; // 终止角度
animation.toValue = [NSNumber numberWithFloat:- * M_PI]; // 添加动画
[_showView.layer addAnimation:animation
forKey:@"rotate-layer"];
透明度
// 透明度动画
CABasicAnimation* fadeAnim = [CABasicAnimation animationWithKeyPath:@"opacity"]; // 初始值
fadeAnim.fromValue = [NSNumber numberWithFloat:1.0]; // 结束值
fadeAnim.toValue = [NSNumber numberWithFloat:0.0]; // 动画持续一次的时间
fadeAnim.duration = 1.0; // 开始动画
[_showView.layer addAnimation:fadeAnim forKey:@"opacity"]; // 无论动画是否被中断,其最终的值还是被设置过了
_showView.layer.opacity = 0.0;
borderWidth动画
// borderWidth动画
CABasicAnimation *borderWidthAnimation = \
[CABasicAnimation animationWithKeyPath:@"borderWidth"]; // 初始值
borderWidthAnimation.fromValue = [NSNumber numberWithFloat:0.0]; // 结束值
borderWidthAnimation.toValue = [NSNumber numberWithFloat:3.0]; // 动画持续一次的时间
borderWidthAnimation.duration = .f; // 开始动画
[_showView.layer addAnimation:borderWidthAnimation forKey:@"borderWidth"]; // 无论动画是否被中断,其最终的值还是被设置过了
_showView.layer.borderWidth = 3.0f;
backgroundColor动画
// backgroundColor动画
CABasicAnimation *borderWidthAnimation = \
[CABasicAnimation animationWithKeyPath:@"backgroundColor"]; // 初始值
borderWidthAnimation.fromValue = (id)[[UIColor redColor] CGColor]; // 结束值
borderWidthAnimation.toValue = (id)[[UIColor greenColor] CGColor]; // 动画持续一次的时间
borderWidthAnimation.duration = .f; // 开始动画
[_showView.layer addAnimation:borderWidthAnimation forKey:@"borderWidth"]; // 无论动画是否被中断,其最终的值还是被设置过了
_showView.layer.backgroundColor = [[UIColor greenColor] CGColor];
borderColor动画
// borderColor动画
CABasicAnimation *borderWidthAnimation = \
[CABasicAnimation animationWithKeyPath:@"borderColor"]; // 初始值
borderWidthAnimation.fromValue = (id)[[UIColor redColor] CGColor]; // 结束值
borderWidthAnimation.toValue = (id)[[UIColor greenColor] CGColor]; // 动画持续一次的时间
borderWidthAnimation.duration = .f; // 开始动画
[_showView.layer addAnimation:borderWidthAnimation forKey:@"borderWidth"]; // 无论动画是否被中断,其最终的值还是被设置过了
_showView.layer.backgroundColor = [[UIColor greenColor] CGColor];
bounds.size.height动画
// bounds.size.height动画
CABasicAnimation *borderWidthAnimation = \
[CABasicAnimation animationWithKeyPath:@"bounds.size.height"]; // 初始值
borderWidthAnimation.fromValue = [NSNumber numberWithFloat:100.0f]; // 结束值
borderWidthAnimation.toValue = [NSNumber numberWithFloat:.f]; // 动画持续一次的时间
borderWidthAnimation.duration = 0.5f; // 选择一种动画的时间轴方式
borderWidthAnimation.timingFunction = \
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]; // ??
borderWidthAnimation.fillMode = kCAFillModeForwards; // 开始动画
[_showView.layer addAnimation:borderWidthAnimation forKey:@"bounds.size.height"]; // 无论动画是否被中断,其最终的值还是被设置过了
_showView.layer.bounds = CGRectMake(self.view.center.x, self.view.center.y, , .f);
contents动画
// 初始化一张图片
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , , )];
imageView.image = [UIImage imageNamed:@""]; // 添加进view中
[self.view addSubview:imageView]; // contents动画
CABasicAnimation *crossFade = [CABasicAnimation animationWithKeyPath:@"contents"]; crossFade.duration = 2.0;
crossFade.fromValue = (id)([UIImage imageNamed:@""].CGImage);
crossFade.toValue = (id)([UIImage imageNamed:@""].CGImage); [imageView.layer addAnimation:crossFade forKey:@"animateContents"]; // 进行最后的设置
imageView.image = [UIImage imageNamed:@""];
圆角动画
// 初始化一张图片
UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
showView.backgroundColor = [UIColor redColor];
[self.view addSubview:showView]; // 圆角动画
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"cornerRadius"]; animation.fromValue = [NSNumber numberWithFloat:.f];
animation.toValue = [NSNumber numberWithFloat:.f];
animation.duration = 1.0;
[showView.layer setCornerRadius:.f]; // 最后设置
[showView.layer addAnimation:animation forKey:@"cornerRadius"];
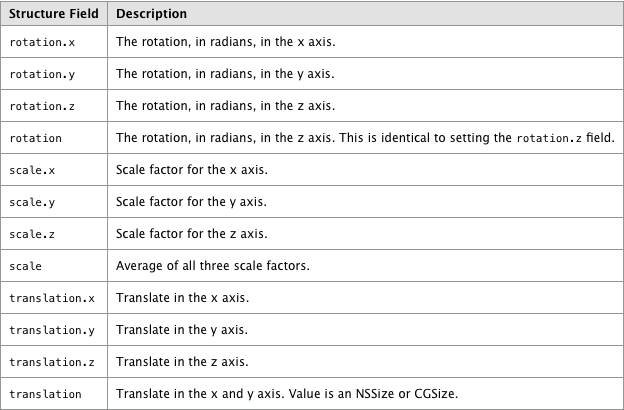
支持的动画太多了,以下是苹果的官方文档中提出的支持的动画:
|
Property |
Default animation |
|---|---|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
There is no default implied animation. |
|
|
Uses the default implied |
|
|
This property is not animatable. You can achieve the same results by animating the |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
http://www.cnblogs.com/pengyingh/articles/2379631.html

iOS动画相关(持续更新)的更多相关文章
- 移动端H5制作安卓和IOS的坑 持续更新...
移动端H5制作安卓和IOS的坑 持续更新... 前言:最近参加公司的H5页面创意竞赛,又遇到不少页面在不同系统上的坑.踩坑之余,觉得很多之前遇到的知识点都忘了,索性开一篇博文,把这些坑都统一归纳起来, ...
- 爆炸!iOS资源大礼包(持续更新...)
今天为大家整理了一些关于iOS学习的干货,献给正在奋斗的你们,首先声明一下,在整理的过程中参考了大量的博客和文章,知识的分享终究会增值,在此表示感谢,希望这篇文章给大家带来帮助. 基础部分: C语言教 ...
- <精华篇>:iOS视频大全-持续更新
注意:新浪微博分享的资料和简书分享的资料,略有不同! 小码哥swift3.0版 斗鱼项目视频:点击下载 iOS开发25个项目实战:点击下载 2016PHP全套下载:点击下载 黑马刀哥iOS视频精选 ...
- iOS Debug心得 (持续更新)
最近在维护一个内部比较混乱的APP,Debug的时候遇到很多比较痛苦的地方, 因此做一个Debug记录,对以后的开发会有比较大的帮助: 这样,在开发新项目的时候就可以争取把一些BUG扼杀在襁褓中. & ...
- iOS开发资源(持续更新)
vm10虚拟机安装Mac OS X10.10教程 马上着手开发 iOS 应用程序 (Start Developing iOS Apps Today) Xcode使用教程详细讲解 (上) Xcode使用 ...
- iOS 常用三方(持续更新)
iOS 常用三方 1.ZWMSegmentController 分页控制器 https://github.com/weiming4219/ZWMSegmentController
- css3布局相关(持续更新)
1三栏布局,两边定宽,中间自适应 2让文字位于div元素的正中央 3不管浏览器窗口如何变化,让一张图片始终显示在浏览器正中央.
- JS 字符串处理相关(持续更新)
一.JS判断字符串中是否包含某个字符串 indexOf() indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置.如果要检索的字符串值没有出现,则该方法返回 -1. var str ...
- 常用的iOS 宏定义 (持续更新中)
1.System Versioning Preprocessor Macros #define SYSTEM_VERSION_EQUAL_TO(v) ([[[UIDevice currentDevic ...
随机推荐
- Spark(五)Spark任务提交方式和执行流程
一.Spark中的基本概念 (1)Application:表示你的应用程序 (2)Driver:表示main()函数,创建SparkContext.由SparkContext负责与ClusterMan ...
- LoadRunner对不同协议的选择
LoadRunner对不同协议的选择 大家常用的是Loadrunner测试web(Http/Html),但其实协议多种多样.在B/S结构的网站多种业务的特点需要选择不同的协议,协议如何选择呢,寻找了相 ...
- mysql 删除重复项
DELETE FROM j_rank_rise_record WHERE id NOT IN ( SELECT id FROM ( SELECT * FROM j_rank_rise_record g ...
- windows下mysql配置(第一次)
忙活了大半天,总算配置好了,本文献给windows下没试用过Mysql的小白,勿喷 http://blog.csdn.net/z1074907546/article/details/51482718 ...
- 2018年全国多校算法寒假训练营练习比赛(第二场)B - TaoTao要吃鸡
链接:https://www.nowcoder.com/acm/contest/74/B来源:牛客网 题目描述 Taotao的电脑带不动绝地求生,所以taotao只能去玩pc版的荒野行动了, 和绝地求 ...
- 【Memory】chrome调试面板
本篇文章以chrome版本67.0.3396.99为例,介绍如何使用Chrome和DevTools查找影响页面性能的内存问题,包括内存泄漏.内存膨胀和频繁的垃圾回收. 一.参考链接 https://d ...
- ubuntu下 mysql安装以后无法登陆的的解决方法((ERROR 1698 (28000): Access denied for user 'root'@'localhost'))
1. 删除mysql sudo apt-get autoremove --purge mysql-server-5.0 sudo apt-get remove mysql-server sudo ap ...
- bzoj1402 Ticket to Ride 斯坦纳树 + 状压dp
给定\(n\)个点,\(m\)条边的带权无向图 选出一些边,使得\(4\)对点之间可达,询问权值最小为多少 \(n \leqslant 30, m \leqslant 1000\) 首先看数据范围,\ ...
- Codeforces Round #502 (in memory of Leopoldo Taravilse, Div. 1 + Div. 2) G. The Tree
G. The Tree time limit per test 3 seconds memory limit per test 256 megabytes input standard input o ...
- Java混剪音频
分享一个之前看过的程序,可以用来剪辑特定长度的音频,将它们混剪在一起,思路如下: 1.使用 FileInputStream 输入两个音频 2.使用 FileInputStream的skip(long ...
