this四种绑定方式之间的奇淫技巧
写在前面
上一篇中,我们对于JavaScript中原始值、复杂值以及内存空间进行了一个深入浅出的总结,这次我们来聊一聊JavaScript中this关键字的深入浅出的用法.
在 JavaScript 中,this 是动态绑定,或称为运行期绑定的,这就导致 JavaScript 中的 this 关键字有能力具备多重含义,带来灵活性的同时,也为初学者带来不少困惑。希望这篇文章可以解决初学者心中what’s this ?的困惑。
创建函数时,系统会在默认创建一个名为this的关键字,这也就是说this,只能在函数内部使用;从根本上说,由于运期绑定的特性,JavaScript中this的关键字要丰富的多,这完全取决于函数调用的方式:
1)作为函数调用
2)作为对象方法调用
3)使用call,apply调用
4)作为构造函数调用
我没有按这四种调用方式依次来介绍,但是在例子中都有体现。

1、如何确定this值?
我们来看一个例子:1)当从全局域中调用sayFoo函数时,this指向window对象;2)当它作为myObject的一种方法被调用时,this引用myObject;

通过上面的例子,我们发现this 是基于调用函数的上下文的,考虑一下myObject.sayFoo和sayFoo都指向了相同的函数,然而,调用sayFoo的方式不同,this的值也不同。
通过这个例子,我们也可以体会到了a、作为函数调用;b、作为对象的方法调用时,this的不同指向
2、在嵌套函数中用this关键字
当在嵌套函数内部使用this时,会发生什么事呢?通过下面的例子,我们明显看出嵌套函数内部的this都失去方向,都指向了window对象

我们在来看一种情况(原理是一样的),我们把一个匿名函数作为参数传递给一个对象的方法中:,当匿名函数在foo.func1(函数内的函数)内部被调用时,匿名函数的this值同样是window对象的引用.

3、充分利用作用域链研究嵌套函数的问题
JavaScript的程序员的力量是强大的,为了解决在嵌套函数内部this指向的问题,他们想出了变量代替的方法,可以简单的在父函数使用作用域链来保留对this的引用,以便this不丢失。约定俗成,我们一般把变量定义为that
我们来看一个例子:

这样,我们就很好的解决了嵌套函数内部this指向的问题
4、使用call()或apply()控制this值
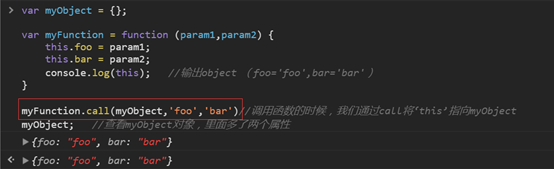
我们可以通过apply()或call()来重写/控制this值,以便定义调用函数时this指向哪个对象。“嘿,告诉x函数,调用的时候把z对象作为this值使用”,这样做我们就可以改变JavaScript中决定this值的方式(取代默认模式)

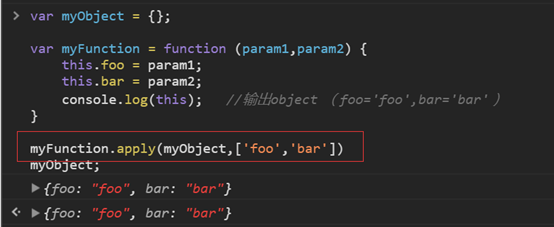
上述代码使用了call(),但也可以使用apply()。两者区别在于为函数传递参数的方式不同:a、使用call(),参数只是使用逗号分隔的值;b、如果使用apply(),参数值在数组内传递。
下面使用apply可以达到同样的效果

5、在用户自定义构造函数内部使用this 关键字
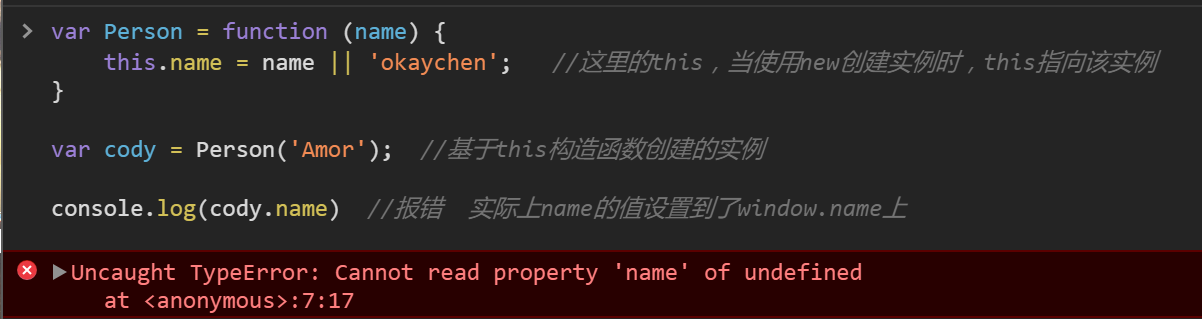
在构造函数中,this默认值的变化与使用call或apply时this默认值变化不同,使用new关键词调用函数时,在构造函数中声明的this引用实例本身

在使用new关键词调用构造函数时,this引用’即将创建的对象’。如果不使用new关键词,this值将是调用Person的上下文 – 上例中是window对象

写在后面
this在不同调用方式下的含义 只是JavaScript中一个很小的概念,但是也是我们借此可以深入理解JavaScript函数的执行环境,更进一步帮组我们了解闭包等其他概念,掌握了这些概念,才能充分发挥JavaScript的特点,才会发挥JavaScript语言特性的强大之处。

this四种绑定方式之间的奇淫技巧的更多相关文章
- ASP.NET Eval四种绑定方式
1.1.x中的数据绑定语法 <asp:Literal id="litEval2" runat="server" Text='<%#DataBinde ...
- ASP.NET Eval四种绑定方式 及详解
1.1.x中的数据绑定语法 <asp:Literal id="litEval2" runat="server" Text='<%#DataBinde ...
- Android开发之基本控件和详解四种布局方式
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方 ...
- Android数据的四种存储方式SharedPreferences、SQLite、Content Provider和File (四) —— ContentProvider
ContentProvider是安卓平台中,在不同应用程序之间实现数据共享的一种机制.一个应用程序如果需要让别的程序可以操作自己的数据,即可采用这种机制.并且此种方式忽略了底层的数据存储实现,Cont ...
- xml常用四种解析方式优缺点的分析×××××
xml常用四种解析方式优缺点的分析 博客分类: xml 最近用得到xml的解析方式,于是就翻了翻自己的笔记同时从网上查找了资料,自己在前人的基础上总结了下,贴出来大家分享下. 首先介绍一下xml语 ...
- c++ --> c++中四种类型转换方式
c++中四种类型转换方式 c风格转换的格式很简单(TYPE)EXPRESSION,但是c风格的类型转换有不少缺点, 1)它可以在任意类型之间转换,比如你可以把一个指向const对象的指针转换成指向 ...
- Web.xml中四种验证方式
源地址:https://blog.csdn.net/imimi_/article/details/78805642 <security-constraint> 的子元素 <http- ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
随机推荐
- Mysql源码安装shell脚本
#!/bin/bash#date:2019/1/20#by author zhangjia#install mysql#shell_name:mysql_auto_install.sh######## ...
- 一、Linux中的常用命令2 二、Vim编辑器的使用
一.Linux的常用命令###<1>文件目录操作 13. echo:用于输出字符串,shell编程,echo 1. 输出字符串 : echo str ,shell编程会使用(类似java中 ...
- September 26th 2017 Week 39th Tuesday
I have to protect the one thing I can't live without. 我必须为我一生挚爱遮风挡雨. A man is a success if he gets u ...
- css3画图那些事(三角形、圆形、梯形等)
闲来无事,写写图形.当时巩固一下css3吧..前端小白,写的不好还请前辈多指教. 三角形 { width:; height:; border-bottom: 140px solid red ; bor ...
- 1051. [HAOI2006]受欢迎的牛【强连通分量】
Description 每一头牛的愿望就是变成一头最受欢迎的牛.现在有N头牛,给你M对整数(A,B),表示牛A认为牛B受欢迎. 这 种关系是具有传递性的,如果A认为B受欢迎,B认为C受欢迎,那么牛A也 ...
- 1003. [ZJOI2006]物流运输【区间DP+最短路】
Description 物流公司要把一批货物从码头A运到码头B.由于货物量比较大,需要n天才能运完.货物运输过程中一般要转 停好几个码头.物流公司通常会设计一条固定的运输路线,以便对整个运输过程实施严 ...
- 【转】Android SDK,ADT,API 版本的对应关系
写对应关系之前,先了解一下几个名字的含义. 一. Android ADT: 按照官方网站的开发介绍:Android Development Tools (ADT) is a plugin for th ...
- 20165302 敏捷开发与XP实践作业
20165302 敏捷开发与XP实践实验报告 一.提交点一 1.实验要求 参考 http://www.cnblogs.com/rocedu/p/6371315.html#SECCODESTANDARD ...
- nodejs 跨域设置cookie
在做vue全家桶+express 做项目. 想做一个免登陆功能,选择session方案. 服务器设置session 后, 返回的响应头有Set-Cookie,但是浏览器的Application的coo ...
- 论文笔记 M. Saquib Sarfraz_Pose-Sensitive Embedding_re-ranking_2018_CVPR
1. 摘要 作者使用一个pose-sensitive-embddding,把姿态的粗糙.精细信息结合在一起应用到模型中. 用一个新的re-ranking方法,不需要重新计算新的ranking列表,是一 ...
