微信小程序:选项卡页面切换
一、功能描述
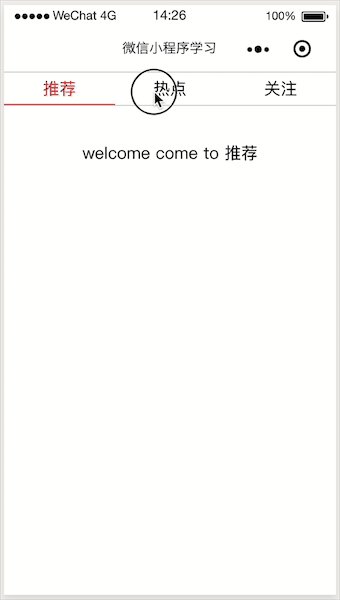
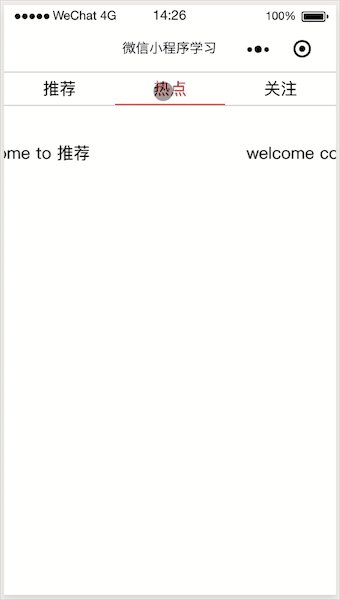
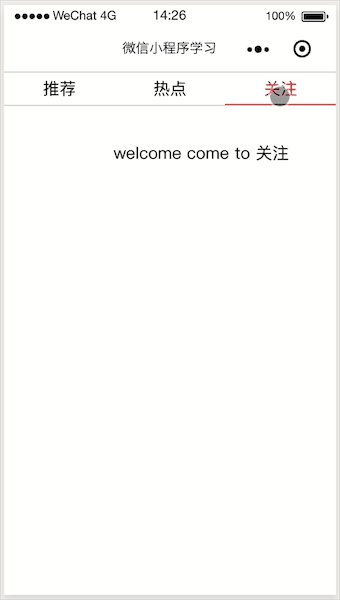
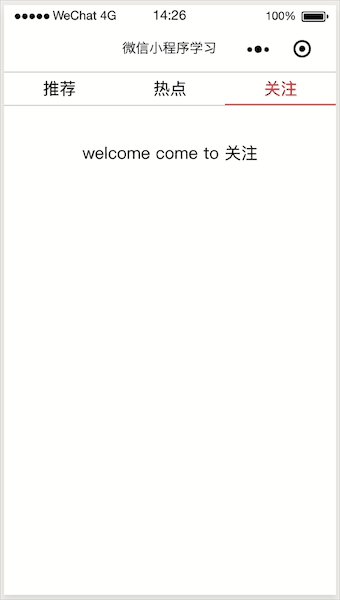
在同一个页面内实现不同展示页面的切换功能,如下图所示

二、代码实现
1. index.js
Page({
/**
* 页面的初始数据
*/
data: {
currentData : 0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
//获取当前滑块的index
bindchange:function(e){
const that = this;
that.setData({
currentData: e.detail.current
})
},
//点击切换,滑块index赋值
checkCurrent:function(e){
const that = this;
if (that.data.currentData === e.target.dataset.current){
return false;
}else{
that.setData({
currentData: e.target.dataset.current
})
}
}
})
2. index.wxml
<view class='topTabSwiper'>
<view class='tab {{currentData == 0 ? "tabBorer" : ""}}' data-current = "0" bindtap='checkCurrent'>推荐</view>
<view class='tab {{currentData == 1 ? "tabBorer" : ""}}' data-current = "1" bindtap='checkCurrent'>热点</view>
<view class='tab {{currentData == 2 ? "tabBorer" : ""}}' data-current = "2" bindtap='checkCurrent'>关注</view>
</view>
<swiper current="{{currentData}}" class='swiper' style="height:600px;" duration="300" bindchange="bindchange">
<swiper-item><view class='swiper_con'>welcome come to 推荐</view></swiper-item>
<swiper-item><view class='swiper_con'>welcome come to 热点</view></swiper-item>
<swiper-item><view class='swiper_con'>welcome come to 关注</view></swiper-item>
</swiper>
3. index.wxss
.tab {
float: left;
width: 33.3333%;
text-align: center;
padding: 10rpx 0;
}
.topTabSwiper {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
zoom: 1;
}
.topTabSwiper:after {
content: "";
clear: both;
display: block;
}
.tabBorer {
border-bottom: 1px solid #f00;
color: #f00;
}
.swiper {
width: 100%;
}
.swiper_con {
text-align: center;
width: 100%;
height: 100%;
padding: 80rpx 0;
}
微信小程序:选项卡页面切换的更多相关文章
- 微信小程序左右滑动切换页面示例代码--转载
微信小程序——左右滑动切换页面事件 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend. 这三个事件最重要的属性是pageX和pageY,表示X, ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 微信小程序写tab切换
微信小程序之tab切换效果,如图: 最近在学习微信小程序并把之前的公司app搬到小程序上,挑一些实现效果记录一下(主要是官方文档里没说的,毕竟官方文档只是介绍功能) .wxml代码: <view ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- 微信小程序开发--页面结构
一.微信小程序开发--页面文件组成 [page.name].js 页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 [page.name].wxml wxml指的是Wei Xin M ...
- 图解微信小程序---实现页面的跳转与返回操作
图解微信小程序---实现页面的跳转与返回操作 代码笔记 操作步骤 第一步:在app.json配置文件中,创建跳转页面 第二步:编写首页跳转(注意跳转方式,和设置点击样式类名) 第三步:编写首页样式 第 ...
- 微信小程序开发--路由切换,页面重定向
这段时间开发了一个微信小程序,虽然小程序的导航API 官方文档写得很详细,但是在具体开发过程中还是会遇到很多不明白,或者一时转不过弯的地方. 1.页面切换传参,参数读取 1.1 wx.navigat ...
- 微信小程序之页面路由
路由方式 简介 对于路由的触发方式以及页面生命周期函数如下: 路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onSHow 打开新页面 调用 API w ...
- 微信小程序之 页面跳转 及 调用本地json的假数据调试
一.微信小程序 跳转页面 小程序页面有2种跳转,可以在wxml页面或者js中: (1)在wxml页面中: <navigator url="../index/index"> ...
- 微信小程序WXML页面常用语法(讲解+示例)
(一) WXML 是什么 官方说明:WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构 在前面我们就已经提过,WXML,就可 ...
随机推荐
- [翻译] AnchoredFloatView
AnchoredFloatView Float View over TableView to indicate selected row direction Float View 可以用来指示 Tab ...
- Linux 安装 pycharm
1.Windows系统下载http://www.jetbrains.com/pycharm/download/#section=linux2.解压到挂载文件夹 mount -t cifs -o use ...
- 前端 网络三剑客之html 02
html 四.表单标签 form标签: input系列:内敛标签 1.明文: 姓名:<input type="text" name="user" plac ...
- 单纯形算法 matlab
%单纯形 %目标函数标准化 % min x1-3x2+2x3 %输入参量 N=[3 -1 2;-2 4 0;-4 3 8]; B=eye(3); A=[N B]; cn=[1;-3;2]; cb=ze ...
- Hadoop HBase概念学习系列之数据模型(七)
HBase是一个类似BigTable的分布式数据库, 它是一个稀疏的长期存储的(存在硬盘上).多维度的.排序的映射表.这张表(HBase)的索引是行关键字.列关键字和时间戳. HBase中的数据 ...
- NCE3
Lesson1 A puma at large Pumas are large, cat-like animals which are found in America. When reports ...
- 全部读取------------ 一次性全部读取的.read() VS 一行一行的for迭代
全部读取 f = open("喜洋洋",mode= "r",encoding= "utf-8") 方法一: 一次性全部读取f = o ...
- 更改Request Parameters中的值
1. 定义ParameterRequestWrapper 继承HttpServletRequestWrapper public class ParameterRequestWrapper extend ...
- gp数据库停止
greenplum是2(master)+7(segment)的集群规模 系统刚准备上线,是用来做统计数据库的,正在帮忙一个hadoop集群核对其数据的准确性,在这个greenplum库中入了清单数据 ...
- No Spring WebApplicationInitializer types detected on classpath异常的解决
1.问题描述,当配置成 时,通过地址栏访问默认路径的index.jsp报404错误,如果手动在浏览器输入“http://localhost:8080/index.jsp”,则出现源码文件,然后观察ec ...
